От переводчика: вот краткий обзор протокола HTTP и его истории — от версии 0.9 до версии 2. HTTP — это протокол, пронизывающий Интернет. Это должен знать каждый веб-разработчик.
Понимание того, как работает HTTP, поможет вам создавать более качественные веб-приложения.
В этой статье мы обсудим, что такое HTTP и как он стал тем, чем он является сегодня.
Что такое HTTP?
Итак, давайте сначала рассмотрим, что такое HTTP? HTTP — это протокол прикладного уровня, реализованный поверх протокола TCP/IP. HTTP определяет, как клиент и сервер взаимодействуют друг с другом, как контент запрашивается и передается через Интернет. Под протоколом прикладного уровня я подразумеваю, что это просто абстракция, которая стандартизирует взаимодействие сетевых узлов (клиентов и серверов) друг с другом.Сам HTTP зависит от протокола TCP/IP, позволяющего отправлять запросы между клиентом и сервером.
По умолчанию используется TCP-порт 80, но можно использовать и другие.
HTTPS, например, использует порт 443.
HTTP/0.9 — первый стандарт (1991 г.
) Первая документированная версия HTTP была HTTP/0.9 , выпущенный в 1991 году.
Это был самый простой протокол в мире, имеющий только один метод — GET. Если клиенту нужно было получить какую-либо страницу на сервере, он делал запрос:
И с сервера я получил что-то вроде этого:GET /index.html
(response body)
(connection closed)Вот и все.
Сервер получает запрос, отправляет HTML в ответ и, как только весь контент будет передан, закрывает соединение.
В HTTP/0.9 нет заголовков, единственный метод — GET, а ответ приходит в формате HTML. Итак, HTTP/0.9 стал первым шагом во всей последующей истории.
HTTP/1.0 – 1996 г.
В отличие от HTTP/0.9, который был разработан только для ответов HTML, HTTP/1.0 может обрабатывать другие форматы: изображения, видео, текст и другие типы контента.
В него были добавлены новые методы (такие как POST и HEAD).
Формат запроса/ответа изменился.
К запросам и ответам добавлены HTTP-заголовки.
Добавлены коды состояния, чтобы различать разные ответы сервера.
Введена поддержка кодирования.
Добавлены многочастные типы, авторизация, кеширование, различные кодировки контента и многое другое.
Вот как выглядел простой запрос и ответ по протоколу HTTP/1.0: GET / HTTP/1.0
Host: kamranahmed.info
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5)
Accept: */*
Помимо запроса клиент отправлял личную информацию, тип требуемого ответа и т. д. В HTTP/0.9 клиент не отправлял бы эту информацию, потому что заголовков просто не существовало.
Пример ответа на такой запрос: HTTP/1.0 200 OK
Content-Type: text/plain
Content-Length: 137582
Expires: Thu, 05 Dec 1997 16:00:00 GMT
Last-Modified: Wed, 5 August 1996 15:55:28 GMT
Server: Apache 0.84
(response body)
(connection closed)
Ответ начинается с HTTP/1.0 (HTTP и номер версии), затем код состояния — 200, а затем описание кода состояния.
В новой версии заголовки запросов и ответов были закодированы в ASCII (все HTTP/0.9 были закодированы в ASCII), но тело ответа могло иметь любой тип контента — изображение, видео, HTML, простой текст и т. д. Теперь сервер мог отправлять клиенту контент любого типа, поэтому фраза «Гипертекст» в аббревиатуре HTTP стала искаженной.
HMTP, или протокол передачи гипермедиа, возможно, было бы более подходящим названием, но к тому времени все уже привыкли к HTTP. Одним из основных недостатков HTTP/1.0 является то, что вы не можете отправлять несколько запросов во время одного соединения.
Если клиенту необходимо получить что-то от сервера, ему необходимо открыть новое TCP-соединение, и после завершения запроса это соединение закрывается.
Для каждого последующего запроса необходимо создавать новое соединение.
Почему это плохо? Предположим, вы открываете страницу, содержащую 10 изображений, 5 таблиц стилей и 5 файлов JavaScript. Всего при запросе этой страницы вам необходимо получить 20 ресурсов — а это значит, что серверу придется создать 20 отдельных подключений.
Такое количество соединений оказывает существенное влияние на производительность, поскольку каждое новое TCP-соединение требует «тройного подтверждения», за которым следует следующее.
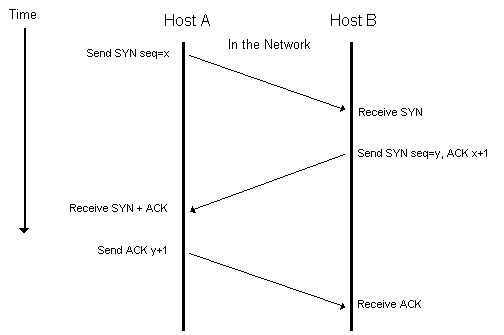
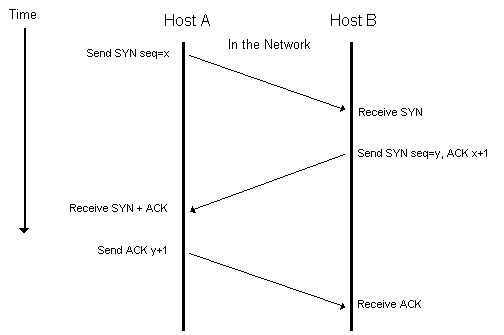
Тройное рукопожатие
«Тройное рукопожатие» — это обмен последовательностью пакетов между клиентом и сервером, который позволяет установить TCP-соединение для начала передачи данных.
- СИН — Клиент генерирует случайное число, например, Икс и отправляет его на сервер.
- СИНХ ПОДТВЕРЖДЕНИЕ - Сервер подтверждает этот запрос, отправляя обратно пакет ACK, состоящий из случайного числа, выбранного сервером (скажем, й ) и числа х+1 , Где Икс — номер, полученный от клиента.
- ПОДТВЕРЖДЕНИЕ — клиент увеличивает число y, полученное от сервера, и отправляет у+1 на сервер.
ПОДТВЕРЖДЕНИЕ — поле «Номер подтверждения» включено ( Английский Поле подтверждения важно).

Только после завершения тройного рукопожатия начинается передача данных между клиентом и сервером.
Стоит отметить, что клиент может отправлять данные сразу после отправки последнего пакета ACK, но сервер все равно ждет пакета ACK для завершения запроса.
Однако некоторые реализации HTTP/1.0 пытались решить эту проблему, добавляя новый заголовок Connection: keep-alive, который сообщал серверу: «Эй, приятель, не закрывай это соединение, оно нам понадобится позже».
Однако эта особенность не получила широкого распространения, поэтому проблема оставалась актуальной.
Помимо того, что HTTP является протоколом без установления соединения, он также не имеет состояния.
Другими словами, сервер не хранит информацию о клиенте, поэтому каждый запрос должен включать всю необходимую серверу информацию, без учета прошлых запросов.
И это только подливает масла в огонь: помимо огромного количества соединений, которые открывает клиент, он еще и отправляет повторяющиеся данные, излишне перегружая сеть.
HTTP/1.1 – 1999 г.
Прошло 3 года с момента HTTP/1.0, и в 1999 году была выпущена новая версия протокола — HTTP/1.1, включавшая множество улучшений:
- Новые методы HTTP - СТАВИТЬ, ПАТЧИТЬ, ГОЛОВУ, ОПЦИИ, УДАЛИТЬ.
- Идентификация хоста.
В HTTP/1.0 заголовок Host был необязательным, но в HTTP/1.1 это сделано так. - Постоянные связи.
Как упоминалось выше, в HTTP/1.0 одно соединение обрабатывало только один запрос, а затем немедленно закрывалось, что вызывало серьезные проблемы с производительностью и задержкой.В HTTP/1.1 появились постоянные соединения, то есть соединения, которые не были закрыты по умолчанию и оставались открытыми для нескольких последовательных запросов.
Чтобы закрыть соединение, нужно было добавить в запрос заголовок Connection: close. Клиенты обычно отправляют этот заголовок в последнем запросе на сервер, чтобы безопасно закрыть соединение.
- Потоковая передача данных, при котором клиент может отправлять серверу несколько запросов в рамках соединения, не дожидаясь ответов, а сервер отправляет ответы в той же последовательности, в которой были получены запросы.
Но вы можете спросить, как клиент узнает, когда заканчивается один ответ и начинается другой? Для реализации этой задачи устанавливается заголовок Content-Length, с помощью которого клиент определяет, где заканчивается один ответ и можно ожидать следующего.
Но с этим подходом все еще были проблемы.
Что, если данные являются динамическими и сервер не имеет возможности узнать длину контента перед его отправкой? Получается, что в этом случае мы не можем использовать постоянные соединения? Чтобы решить эту проблему, был введен HTTP/1.1. скомканная кодировка — механизм разбиения информации на мелкие части (куски) и их передачи.
- Частичные переводы если контент строится динамически и сервер в начале передачи не может определить Длина контента , он начинает отправлять контент частями, одну за другой, и добавлять Длина контента каждой передаваемой части.
Когда все части отправлены, отправляется пустой пакет с заголовком.
Длина контента установлен в 0, сигнализируя клиенту, что передача завершена.
Чтобы сообщить клиенту, что передача будет осуществляться частями, сервер добавляет заголовок Кодирование передачи: фрагментированное .
- В отличие от базовая аутентификация в HTTP/1.0, добавлено в HTTP/1.1 дайджест-аутентификация И аутентификация прокси .
- Кэширование .
- Байтовые диапазоны (диапазоны байтов).
- Кодировки
- Согласование содержания ( согласование содержания ).
- Клиентские файлы cookie .
- Улучшенная поддержка сжатия.
. - И другие.
На эту тему можно найти огромное количество материалов.
Я рекомендую прочитать Ключевые различия между HTTP/1.0 и HTTP/1.1 и, для супергероев, ссылка на RFC .
HTTP/1.1 появился в 1999 году и оставался стандартом на протяжении многих лет. И, хотя он был намного лучше своего предшественника, со временем он начал устаревать.
Сеть постоянно растет и меняется, и с каждым днем загрузка веб-страниц требует все больше и больше ресурсов.
Сегодня типичная веб-страница должна открывать более 30 соединений.
Вы скажете: «Но.
ведь.
в HTTP/1.1 есть постоянные соединения.
».
Однако факт заключается в том, что HTTP/1.1 одновременно поддерживает только одно внешнее соединение.
HTTP/1.1 пытался исправить это путем потоковой передачи данных, но это не решило проблему полностью.
Возникла проблема с блокировкой начала очереди ( блокировка начала строки ) — когда медленный или большой запрос блокировал все последующие (ведь они выполнялись в порядке очереди).
Чтобы преодолеть эти недостатки HTTP/1.1, разработчики придумали обходные пути.
Примеры этого включают спрайты, изображения в кодировке CSS, объединение файлов CSS и JS, сегментирование домена и другие.
СПДИ - 2009
Google пошел дальше и начал экспериментировать с альтернативными протоколами с целью сделать Интернет быстрее и повысить безопасность за счет уменьшения задержки веб-страниц.В 2009 году они представили протокол SPDY. Казалось, что если мы продолжим наращивать пропускную способность сети, ее производительность вырастет. Однако оказалось, что после определенного момента увеличение пропускной способности перестает влиять на производительность.
С другой стороны, если оперировать значением задержки, то есть уменьшить время отклика, прирост производительности будет постоянным.
Это была основная идея SPDY.
Стоит объяснить разницу: задержка — это величина, показывающая, сколько времени потребуется на передачу данных от отправителя к получателю (в миллисекундах), а пропускная способность — это количество данных, передаваемых в секунду (бит в секунду).SPDY включал в себя мультиплексирование, сжатие, приоритезацию, безопасность и т. д. Я не хочу углубляться в историю о SPDY, потому что в следующем разделе мы рассмотрим типичные свойства HTTP/2, а HTTP/2 принял лот от SPDY. SPDY не пытался заменить HTTP. Это был уровень моста через HTTP, который существовал на уровне приложения и изменял запрос перед отправкой его по сети.
Он стал стандартом де-факто, и большинство браузеров начали его поддерживать.
В 2015 году Google решила, что не должно быть двух конкурирующих стандартов, и объединила SPDY с HTTP, в результате чего появился HTTP/2.
HTTP/2 – 2015 г.
Думаю, вы уже убедились, что нам нужна новая версия протокола HTTP. HTTP/2 был разработан для передачи контента с низкой задержкой.
Основные отличия от HTTP/1.1:
- двоичный вместо текста
- мультиплексирование — отправка нескольких асинхронных HTTP-запросов через одно TCP-соединение.
- сжатие заголовка с использованием метода HPACK
- Server Push — несколько ответов на один запрос
- запросить расстановку приоритетов
- безопасность

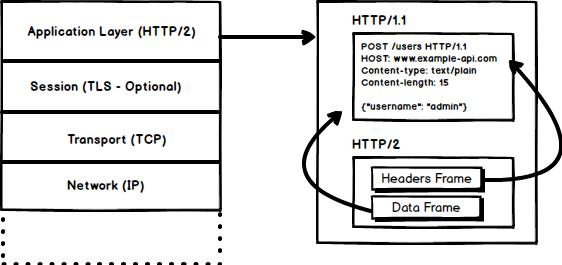
1. Бинарный протокол
HTTP/2 пытается решить проблему повышенной задержки, существовавшую в HTTP/1.x, путем переключения на двоичный формат. Двоичные сообщения автоматически анализируются быстрее, но, в отличие от HTTP/1.x, они не читабельны для человека.Основными компонентами HTTP/2 являются кадры и потоки.
Кадры и потоки.
В настоящее время HTTP-сообщения состоят из одного или нескольких кадров.
Кадр HEADERS используется для метаданных, кадр DATA — для основных данных, а также существуют другие типы кадров (RST_STREAM, SETTINGS, PRIORITY и т. д.), которые можно найти в Спецификации HTTP/2 .
Каждый запрос и ответ HTTP/2 получает уникальный идентификатор потока и делится на кадры.
Фреймы — это просто двоичные фрагменты данных.
Набор кадров называется потоком ( Транслировать ).
Каждый кадр содержит идентификатор потока, указывающий, к какому потоку он принадлежит, и каждый кадр также содержит общий заголовок.
Также, помимо того, что идентификатор потока уникален, стоит отметить, что каждый запрос клиента использует нечетные идентификаторы, а ответ сервера — четные идентификаторы.
Помимо HEADERS и DATA также стоит упомянуть RST_STREAM — специальный тип кадров, используемый для прерывания потоков.
Клиент может отправить этот кадр серверу, сигнализируя, что этот поток ему больше не нужен.
В HTTP/1.1 единственным способом заставить сервер прекратить отправку ответов было закрытие соединения, что увеличивало задержку, поскольку для дальнейших запросов приходилось открывать новое соединение.
А в HTTP/2 клиент может отправить RST_STREAM и перестать получать определенный поток.
Это оставит соединение открытым, позволяя другим потокам работать.
2. Мультиплексирование
Поскольку HTTP/2 — это двоичный протокол, который использует кадры и потоки для запросов и ответов, как уже говорилось выше, все потоки передаются в одном TCP-соединении, без создания дополнительных.Сервер, в свою очередь, отвечает аналогичным асинхронным образом.
Это означает, что ответ не имеет порядка, и клиент использует идентификатор потока, чтобы выяснить, какому потоку принадлежит пакет. Это решает проблему блокировки головы очереди ( блокировка начала строки ) — клиенту не придется простаивать в ожидании обработки длительного запроса, ведь во время ожидания можно обрабатывать и другие запросы.
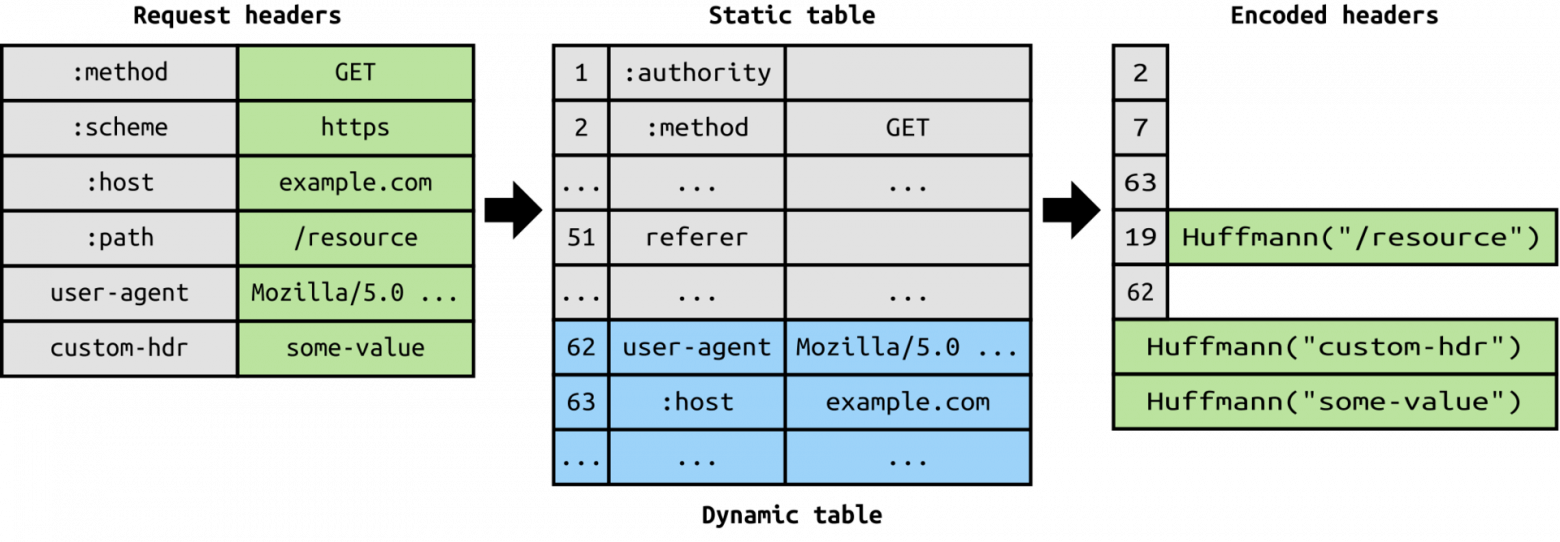
3. Сжатие заголовка с использованием метода HPACK.
Это была часть отдельного RFC, специально предназначенного для оптимизации отправляемых заголовков.Идея была в том, что если мы постоянно обращаемся к серверу с одного и того же клиента, то в заголовках снова и снова отправляется огромное количество дублирующихся данных.
А иногда к этому добавляются куки, раздувающие размер заголовков, что снижает пропускную способность сети и увеличивает задержку.
Чтобы решить эту проблему, в HTTP/2 было введено сжатие заголовков.

В отличие от запросов и ответов, заголовки не сжимаются в gzip или подобных форматах.
Для сжатия используется другой механизм — литеральные значения сжимаются по принципу Алгоритм Хаффмана , а клиент и сервер поддерживают одну таблицу заголовков.
Повторяющиеся заголовки (например, пользовательский агент) опускаются при повторных запросах и на них ссылаются по их положению в таблице заголовков.
Раз уж мы заговорили о заголовках, позвольте мне добавить, что они ничем не отличаются от HTTP/1.1, за исключением того, что было добавлено несколько псевдозаголовков, таких как :method, :scheme, :host, :path и другие.
4. Серверная рассылка
Серверная рассылка — еще одна замечательная особенность HTTP/2. Сервер, зная, что клиент собирается запросить определенный ресурс, может отправить его, не дожидаясь запроса.Вот пример того, когда это может быть полезно: браузер загружает веб-страницу, анализирует ее и находит, какой еще контент необходимо загрузить с сервера, а затем отправляет соответствующие запросы.
Серверная push позволяет серверу уменьшить количество дополнительных запросов.
Если он знает, что клиент собирается запросить данные, он сразу же отправляет их.
Сервер отправляет специальный кадр PUSH_PROMISE, сообщая клиенту: «О, приятель, сейчас я пришлю тебе этот ресурс.
И не надо меня больше беспокоить.
Кадр PUSH_PROMISE связан с потоком, вызвавшим отправку push, и содержит идентификатор потока, через который сервер отправит нужный ресурс.
5. Расставьте приоритеты в запросах
Клиент может назначить приоритет потоку, добавив информацию о приоритете в кадр HEADERS, открывающий поток.В любое другое время клиент может отправить кадр PRIORITY, который меняет приоритет потока.
Если информация о приоритете не указана, сервер обрабатывает запрос асинхронно, т. е.
без какого-либо порядка.
Если назначен приоритет, то на основе информации о приоритете сервер решает, сколько ресурсов выделить для обработки конкретного потока.
6. Безопасность
Были серьезные споры о том, должна ли безопасность (передача через TLS) быть обязательной для HTTP/2 или нет. В итоге было решено не делать это обязательным.Однако большинство производителей браузеров заявили, что они будут поддерживать HTTP/2 только при его использовании через TLS. Таким образом, хотя спецификация и не требует шифрования для HTTP/2, оно все равно потребуется по умолчанию.
В то же время HTTP/2, реализованный поверх TLS, накладывает некоторые ограничения: требуется TLS версии 1.2 или выше, есть ограничения на минимальный размер ключей, требуются эфемерные ключи и так далее.
Заключение
HTTP/2 уже здесь и уже здесь превзошёл SPDY по поддержке , который постепенно растет. Для тех, кто хочет узнать больше, вот ссылка на спецификацию И ссылка на демо , демонстрируя преимущества скорости HTTP/2. HTTP/2 может многое предложить с точки зрения производительности, и похоже, что сейчас самое время начать его использовать.
Оригинал: Путешествие к HTTP/2 , Камран Ахмед. Перевод: Андрей Алексеев , монтаж: Анатолий Тутов, Джабхер , Игорь Пелехан, Наталья Йоркина, Тимофей Маринин, Чайка Чурсина, Яна Крикливая.
Теги: #http #HTTP/2 #spdy #веб-технологии #разработка веб-сайтов #ИТ-стандарты

-
Задержка Курсора 32 Миллисекунды В Mac Os X
19 Oct, 24 -
Кейлоггер Ios 7
19 Oct, 24 -
В Counter Strike Будет Реклама
19 Oct, 24


