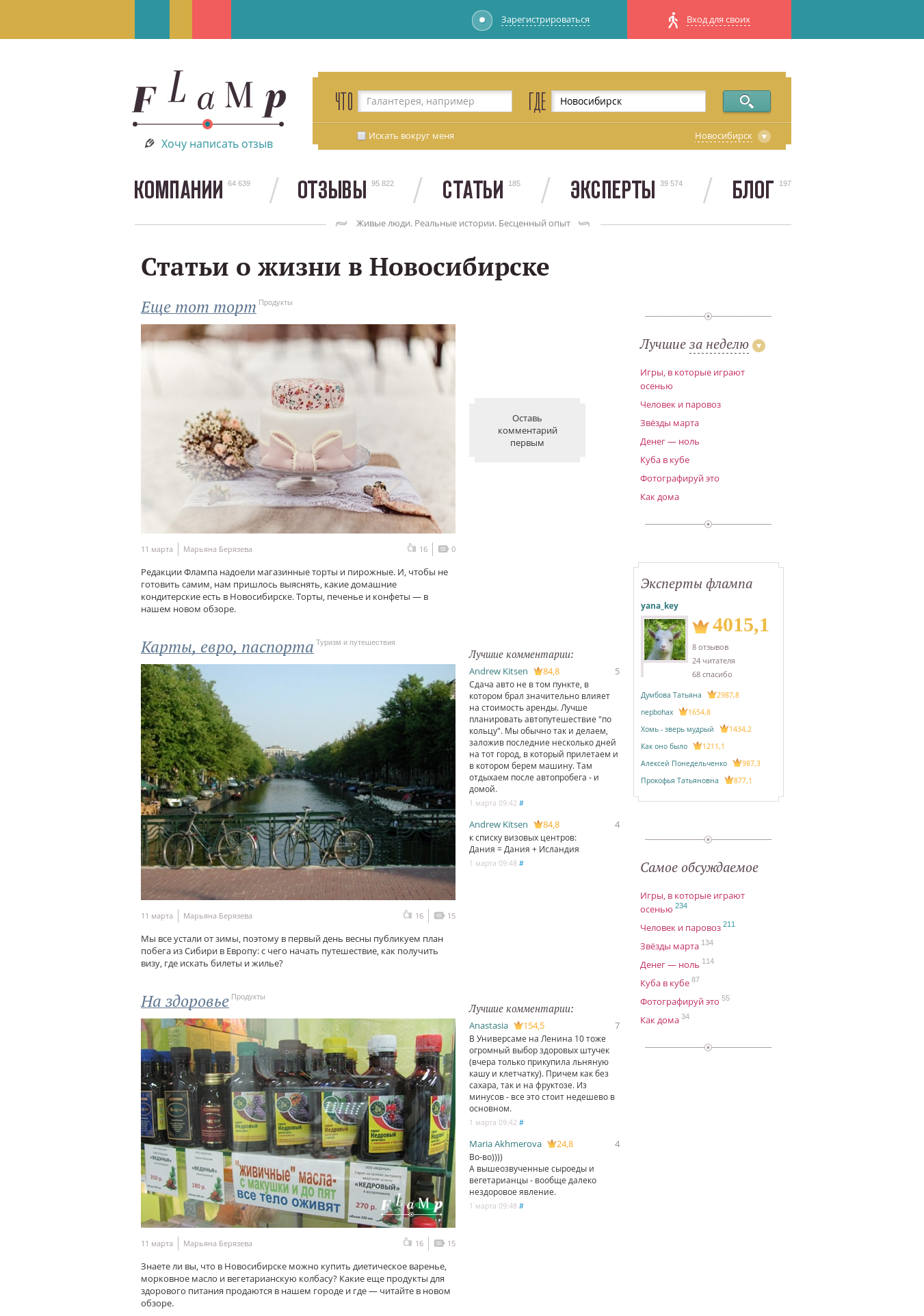
Упражнение Редизайн страницы «Статьи» ( http://novosibirsk.flamp.ru/articles ).
В результате получается один макет в формате PNG. Цель: вызвать у пользователя желание оставаться на этой странице как можно дольше.

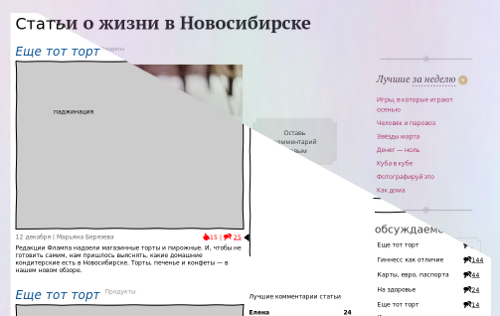
Маленькое линчевание (картинка кликабельна) 
Ищу идею – обдумываю задачу и записываю все, что приходит в голову.
Заставлять фотографии прокручиваться при наведении курсора на публикацию с течением времени, плиточный интерфейс? иерархический? Отобразите основные и самые популярные товары справа.
Покажите последние сообщения и комментарии и пролистайте их.
Укажите в них ссылку на то, о чем был комментарий, покажите количество репортажей в час, рейтинг статей.
Показать другие статьи, относящиеся к этой статье.
Показать соответствующие отзывы? Теги, категории для постов? Популярные темы внизу, в разделах «Самые обсуждаемые» и «Самые популярные».
Добавьте тему дня.
Достижения? Покажите начало текста из статьи.
Создайте вид газеты с помощью полос и основной темы.
Темы в других городах ниже? Облако тегов? Для поста покажите два похожих в виде линии.
Несколько крупных блоков: Основной, затем Новый (менее активный)? Самые просматриваемые (сегодня, вчера, за неделю).
«Они разделяют этоЭ» Необычная новость для привлечения внимания.
Маленькие игривые люди в дизайне с советами и собственным мнением? Нужно следить за тем, чтобы материал был разнообразным по всей длине страницы — тогда пользователю будет интересно пролистывать и просматривать, чтобы найти то, что действительно его интересует. Больше никто тыкать мышкой не будет. Особый вид блоков для фотоотчетов.
Последний пост лучших и самых активных авторов постов, лучших писателей.
Выбор редактора.
Не следует забывать и о том, почему человек вообще пришел на эту страницу.
Он хочет больше узнать об окружающей среде: какую еду есть, а какую не есть.
Где лучше всего тусоваться, где сервис отстой и т. д. Необходимо не только показать ему быстрый доступ к таким запросам, но и заинтересовать его подобными проблемами, о которых он мог забыть, но если он увидит такие статью, он ее запомнит. Возможно, потребуется выделить слова в тексте статей, чтобы по ним можно было перейти к другим статьям.
Создание приложения из модулей 
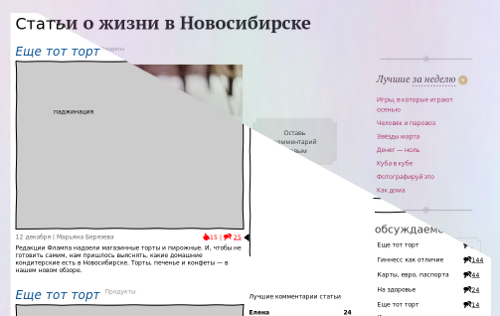
Эскиз №1
Картинку под заголовком мы отправляем в блоке, так как картинка над заголовком используется и в ряде других ситуаций.
Мы добавляем лучшее в виде обычного текста.
На лучшее будут кликать просто потому, что оно лучшее.
Поскольку заголовки статей довольно короткие, то можно поиграть с местом и позицией лучшей.
Мы подумываем публиковать самые важные новости в виде большого блока, но пока нам это не нравится.
Мы добавляем раздел для статьи, потому что многие люди просматривают этот раздел, прежде чем читать статью.
Добавьте имя автора статьи.
Человек должен гордиться тем, что его имя на главной странице, ведь контент генерируют люди — нужна лояльность.
И люди будут кидать ссылки в духе «посмотрите мою статью» не только на конкретную статью, но и на главную страницу со статьями.
Продумываем вывод рядом с блоком лучших комментариев — часто люди заходят на статью, чтобы прочитать комментарии с лучшим рейтингом, ведь чаще всего они содержат больше полезной информации, чем сама статья.
Добавляем начало статьи, потому что, руководствуясь только изображением и названием, сложно понять, нужно читать статью или нет. Лучше заставить человека «зацепиться взглядом» за ключевые для него слова.

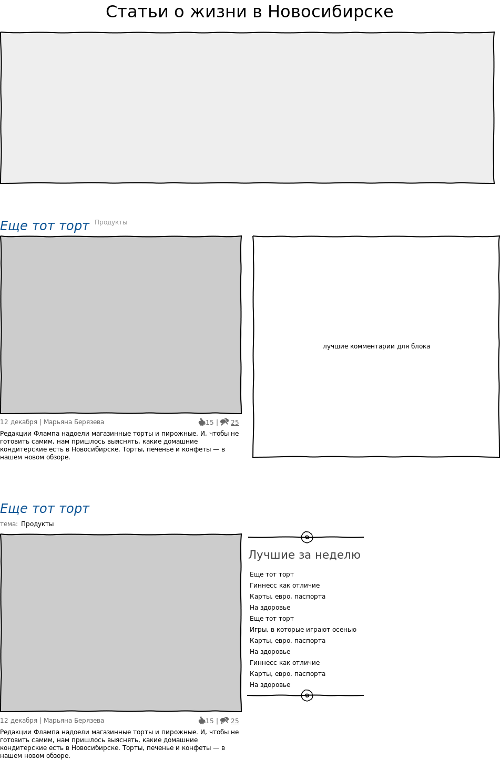
Эскиз №2
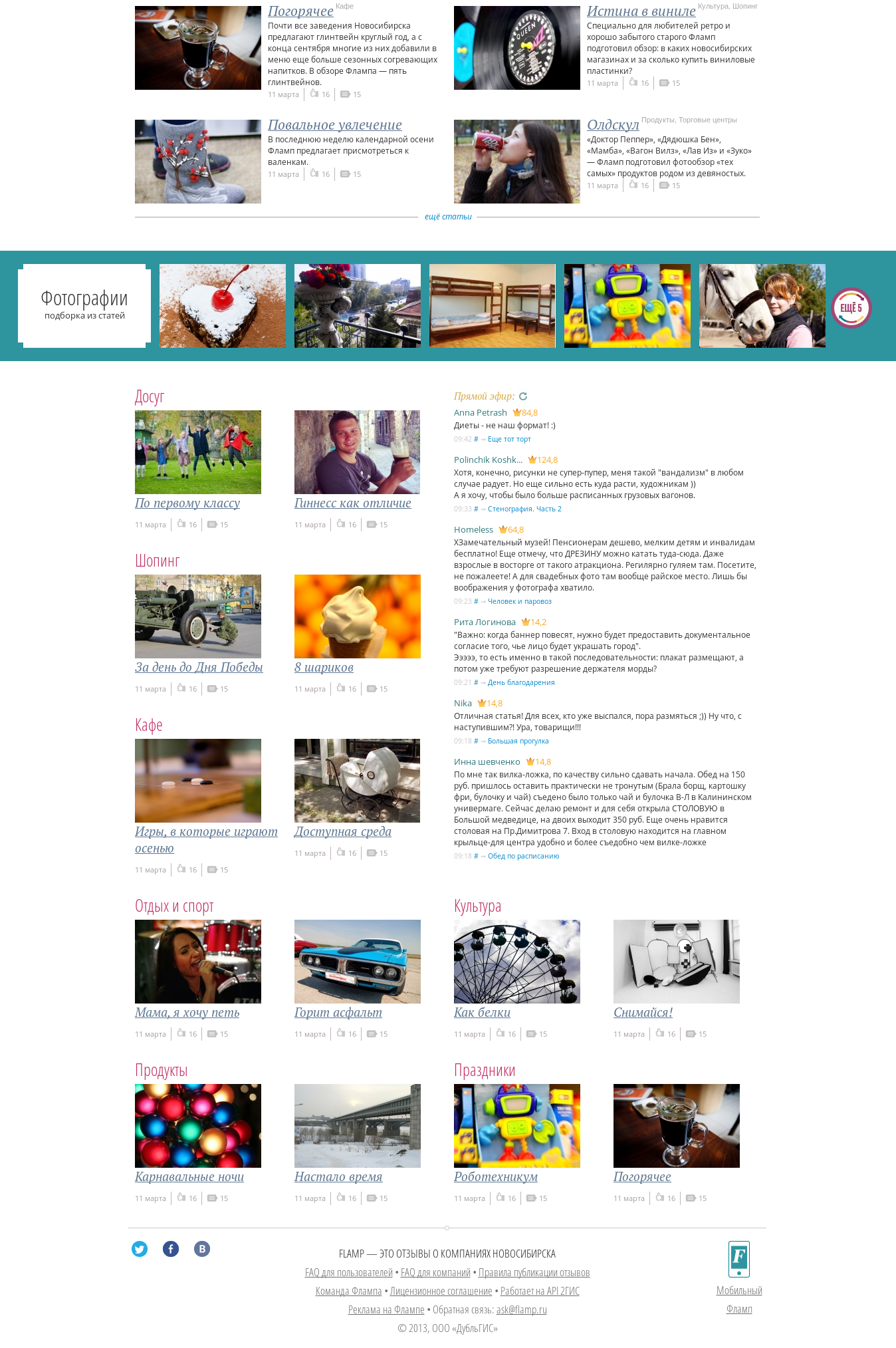
В основном блоке оставляем 7 статей, 3 с большими картинками и 4 с меньшими.
Решаем оставить комментарии к первым трем блокам, убрать большой главный баннер, лучшее переместить наверх, добавить период лучшего, добавить «фламп рекомендует».
Добавьте полоску случайных фотографий из статей.
Такая полоска выполняет сразу несколько целей: визуально делит страницу на части, заставляет пользователя нажать на понравившуюся картинку, заставляет пользователя просмотреть больше картинок, просто пролистывая их.
Нажав на картинку, вы перейдете к соответствующей статье.

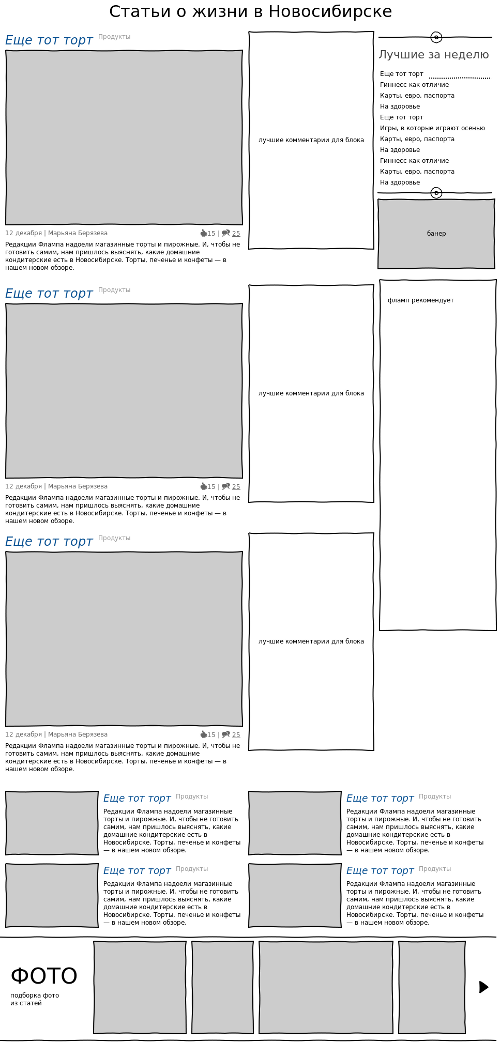
Эскиз №3
Переставляем блоки и смотрим, что получится.
Слишком много текста вверху.
Все-таки третий столбец мы отдаем блоку, даже если в нем нет комментариев, а в четвертый пишем всякую дополнительную информацию.
Ниже для каждой темы мы назначаем свой блок, каждый блок имеет свою подсветку отображения.
Если количество комментариев превысит мыслимый и немыслимый предел, значок комментариев станет красным.

Эскиз №4
Рисуем примерный вид комментариев для тематического блока; если комментариев еще нет, вывешиваем приглашение (можно также использовать баннер).
Ниже размещаем большие блоки для каждой темы, их 3, а затем темы под ними, так что у нас получается некий фрактал.
Блоки внизу страницы получились слишком шаблонными, надо это как-то исправить.
Скорее всего, блог «Шоппинг» придется немного изменить.

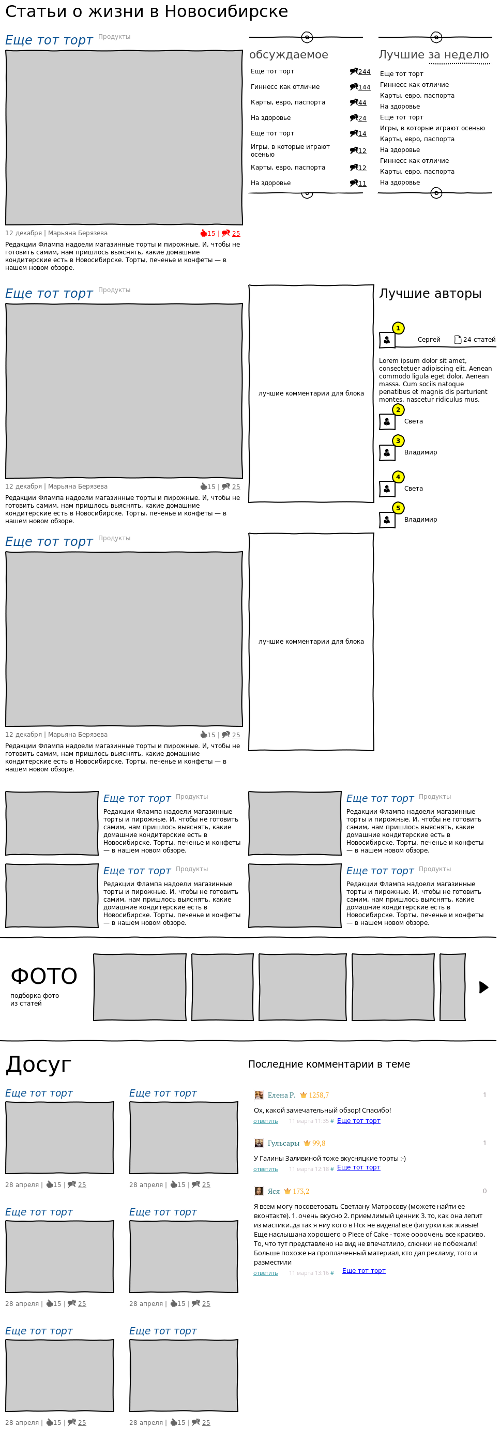
Страница сводки
Убираем лишнее, оставляя ровно столько, чтобы человек мог смотреть на это и не чувствовать, что страница пуста.
Верхняя часть (до фотографии) более детализирована, поскольку пользователь рассматривает ее более внимательно; под фотографиями добавляем по паре статей из каждой категории, в надежде «зацепить» пользователя понравившейся статьей.
Панель фотографий служит визуальным разделителем для пользователя и позволяет ему просматривать случайные фотографии, тем самым увеличивая время, проведенное на странице.
Теперь есть две большие визуальные части: верхняя (содержит отрывок) и нижняя (детали для каждого раздела).


Что у нас есть?
На работу я потратил в общей сложности 2 дня и она не закончена.
Следующий шаг — опрос фокус-группы и передача макета дизайнеру, чтобы дизайнер максимально приблизил работу к совершенству.
Что позволит вам дольше оставаться на странице статьи? (Хабр в расчет не берем, внешний вид его страниц оттачивался веками).
P.S. Это тестовое задание в 2ГИС для дизайнеров интерфейсов.
П.
П.
С.
Чтобы хорошее не пропадало даром, я решил выложить его на Хабр.
Теги: #прототип #Прототипирование #интерфейсы #Юзабилити #flamp #wireframing

-
Чистый Код В Sil
19 Oct, 24 -
Две Палитры Пластика Для Детской Радости.
19 Oct, 24 -
Хорошая И Плохая Прокрастинация
19 Oct, 24 -
Истории Лицензированного Гермафродита
19 Oct, 24


