Интерес к разработке приложений для мобильных операционных систем в сообществе разработчиков неуклонно растет, а количество инструментов и подходов, позволяющих создавать приложения, увеличивается.
Сегодня я хочу написать об одном из новых подходов, а именно о Progressive Web Apps. 
Что такое ПВА
PWA — это название группы приложений, которые используют стек веб-технологий (JS + HTML + CSS) и позволяют сочетать простоту использования веб-сайта с UX и техническими возможностями, характерными для собственных приложений операционной системы..
Основная цель PWA — повышение конверсии, количества пользователей и удобства использования веб-приложений на мобильных устройствах.
Прогрессивные веб-приложения являются логическим продолжением ускоренных мобильных страниц, поэтому, если вы ранее создавали AMP-приложения, то вам обязательно следует обновить свое приложение до норм приложений PWA. Если вы раньше не слышали об AMP, это не составит для вас проблемы при изучении PWA. Приложение PWA должно быть:
- Прогрессивный – работа с каждым пользователем, независимо от окружения, используя метод постепенного улучшения в качестве основного принципа работы;
- Адаптивность — адаптируйтесь к любому устройству: настольному компьютеру, смартфону, планшету или чему-либо еще;
- Независимость от соединения — при использовании Service Worker приложение должно работать в автономном режиме, когда соединение прерывается или отсутствует;
- Выглядеть нативным — приложение должно соответствовать привычным для пользователя методам взаимодействия и навигации;
- Самообновление.
Приложение должно контролировать процесс автоматического обновления через API Service Worker;
- Безопасность.
Используя HTTPS, предотвратите перехват и подмену данных;
- Идентифицируемый – посредством манифеста W3C и регистрации через Service Worker приложение идентифицируется поисковыми системами как «приложение»;
- Удержание — используя технические возможности, мы мотивируем пользователя использовать приложение снова, например, посредством push-уведомлений;
- Простота установки – позволяет «сохранить» приложение на устройстве пользователя, добавив PWA-приложение в список установленных приложений без использования магазина приложений;
- Простота в использовании.
Чтобы начать использовать приложение, просто откройте URL-адрес.
Установка приложения не требуется.
Целевая аудитория
Каждый человек, занимающийся созданием, поддержкой или разработкой веб-сайта или веб-приложения, может быть заинтересован, поскольку с помощью PWA можно улучшить продукт, конверсию, количество пользователей и удобство использования своего ресурса пользователями мобильных платформ.
Стандартный рабочий процесс
Пользователь с помощью смартфона открывает полученную ссылку через любое приложение; после загрузки веб-страницы пользователь получает полноценное приложение, которым он может пользоваться.Это значительно упрощает начало использования нового приложения, поскольку не нужно заходить в магазин приложений и ждать, пока будет установлено нужное пользователю приложение.
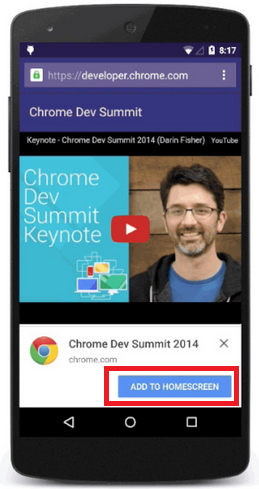
При необходимости пользователь может добавить приложение на рабочий стол с помощью опции «Добавить на главный экран» в браузере.
Или приложение может предложить пользователю сделать это через баннер установки веб-приложения.

После этого на главном экране пользователя будет создан значок, ранее указанный в манифесте приложения.
Разработчик может контролировать стиль браузера и параметры отображения приложения после установки.
Кроме того, Service Worker, входящий в состав приложения PWA, будет отвечать за кэширование, работу в автономном режиме и обработку push-сообщений.
Дополнительные ссылки
Основы веб-технологий – Developers.google.com/web/fundamentals/Эhl=en Прогрессивные веб-приложения Developers.google.com/web/progressive-web-appsВместо заключения
Статья задумывалась как первая в серии статей о PWA, но.PWA ранее на Хабрахабре не рассматривалась.
Интересно понять, насколько тема интересна аудитории.
Поэтому, прежде чем я начну серию технических статей, я хочу с помощью опроса убедиться, что вам будет интересно.
В качестве бонуса, пока идет опрос, вы можете предложить (в личку) проект, который будет взят в качестве примера, ведь интереснее рассматривать пример, взятый из реального мира ;) Если опрос пройдет успешно, ожидайте серию статей о PWA с открытым исходным кодом, размещенных на github. В опросе могут участвовать только зарегистрированные пользователи.
Войти , Пожалуйста.
Как вы думаете, будет ли вам полезна техническая серия по PWA? 87.07% Да, жду с нетерпением 128 12.93% Нет, погуглил - все понятно Проголосовало 19 147 пользователей.
37 пользователей воздержались.
Теги: #pwa #прогрессивные веб-приложения #mobile #Android #JavaScript #JavaScript #Разработка мобильных приложений #Разработка Android

-
Как Восстановить Компьютер После Сбоя
19 Oct, 24


