Секрет разработки привлекательных интерфейсов — реализм.
Ваша задача — придать объём плоским элементам, используя свойства реальных объектов, такие как неровности и шероховатости, блики и тени, а также различные текстуры поверхности.
В идеале они должны выглядеть как предметы на вашем столе.
Создавая крутой интерфейс, в первую очередь нужно думать не «как», а «почему».
Трехмерное мышление
Работая над реалистичным элементом пользовательского интерфейса, спросите себя, как он будет выглядеть в реальном мире.
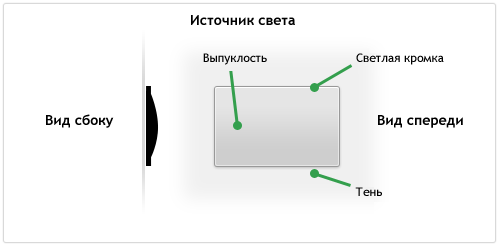
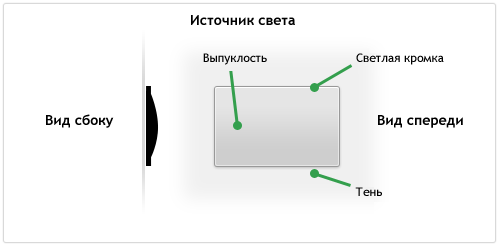
Например, посмотрите на кнопку сбоку: 
Кнопка нарисована так, что выглядит слегка приподнятой, у нее матовая поверхность, небольшая выпуклость и тонкий контур.
В 3D-пространстве источник света освещает края объекта (немного ярче на верхнем крае), а выпуклость создает небольшое затемнение в нижней половине кнопки.
Элемент совсем немного возвышается над поверхностью, поэтому его тень небольшая.
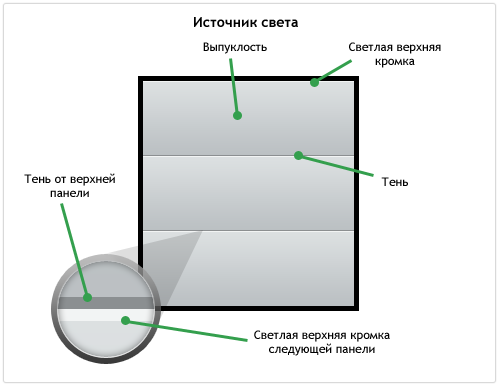
В Пастебот — приложение от Tapbots — использует панели, аналогичные кнопкам примера выше и расположенные одна за другой: 
Источник света находится вверху, поэтому каждая панель имеет тень внизу и свет на верхнем крае.
Со стороны выглядит как угловая скоба <.
Элементы интерфейса, которые нам нравятся, имеют тенденцию выглядеть реалистично, поэтому нам нужно уделять больше внимания рисованию правильных бликов и теней.
Материал и поверхность
В его Урок по рисованию значка интернет-шара Я показал, как материал предмета влияет на его внешний вид. Зная, из чего сделан объект, будет намного проще сделать его реалистичным.Я недавно упомянул несколько хороших замен Dock для Mac , многие из которых иллюстрируют, насколько важно учитывать материал при дизайне.
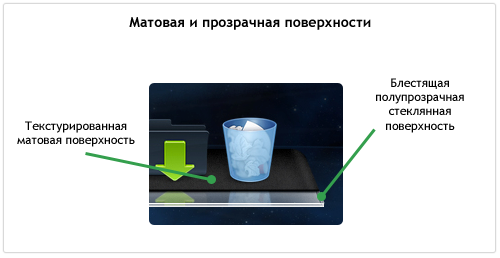
В Фантом Дизайнер использует два материала: зернистую поверхность, похожую на заднюю часть ноутбука, и полупрозрачную стеклянную поверхность.

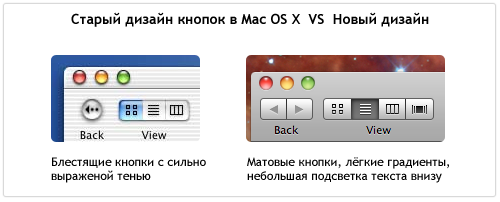
Когда-то Apple использовала блестящие стеклянные элементы интерфейса в MacOS X, тогда ходили слухи, что разрабатывается тотальное обновление интерфейса с матовыми элементами.
Полного ремонта так и не произошло, но вот уже несколько лет матовые фактурные элементы заменяют блестящие стеклянные.

В новых версиях iTunes многие элементы, такие как полосы прокрутки и кнопки, заменены на новые матовые.
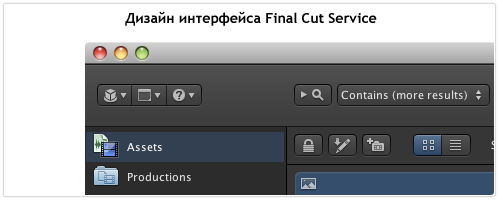
Apple также начала использовать матовые текстуры и в других своих разработках, особенно это заметно в Сервер финальной версии .
В интерфейсе этого приложения Apple отказалась от блеска и добавила объёма элементам, немного приподняв их над поверхностью.
Значки на кнопках также выглядят объемными благодаря минимальной тени.
Интерфейсная панель выглядит как темная текстурированная металлическая поверхность, а все приложение похоже на панель управления высокотехнологичного устройства.

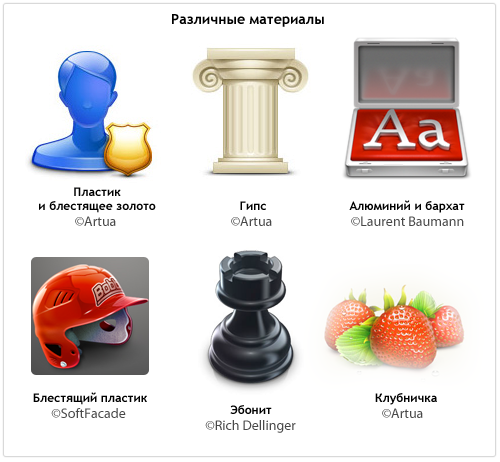
Вот несколько примеров, показывающих, как различные типы поверхностей влияют на внешний вид предмета: 
В следующий раз, когда вам захочется нарисовать какой-нибудь блестящий предмет, подумайте, с каким материалом вы работаете: пластиком, стеклом, алюминием? Если вы рисуете объект с матовой поверхностью, подумайте, насколько он будет фактурным и зернистым: бумага, наждачная бумага, картон или алюминий, как на Mac? Есть ли прозрачность? Хотите нарисовать гиперреалистичный материал или имитацию?
Несколько хитростей
Одно дело смотреть на чужие красивые интерфейсы, иконки и иллюстрации, и совсем другое — создавать их самостоятельно.Вот несколько приемов фотошопа, которые я использую сама.
Шумовой слой (Шумовой слой) Ключевой деталью матовых поверхностей является зернистость.
Самый простой способ создать такую текстуру — создать слой со сплошной цветной заливкой, а затем добавить шум с помощью фильтра Noize. Важно не переусердствовать и сделать это едва заметным.

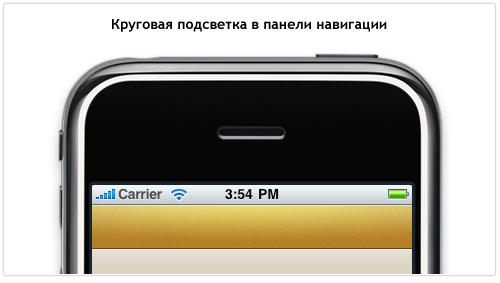
Радиальные моменты (Круговое освещение)
Основной источник света обычно находится вверху, но это не значит, что вы не можете добавить еще один источник света для дополнительного акцента.
Ниже представлена панель навигации, которую я нарисовал для приложения для iPhone, которое использует мягкое 360-градусное освещение для придания объема.
Режим наложения был установлен на «Перекрытие», чтобы выделить и повысить насыщенность фона.
Прозрачность слоя была уменьшена, чтобы он не был слишком ярким.
Также обратите внимание, что верхний край панели дополнительно подсвечен для создания эффекта трехмерной поверхности.

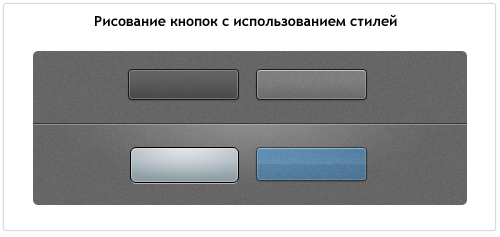
Стили слоя (Стили слоя)
Стили — ключевая часть моего рабочего процесса, и я использую их повсюду.
Обычно я рисую векторный объект, устанавливаю Fill на 0% и начинаю использовать стили.
Любой может добавить простую тень с помощью Drop Shadow, но если вы проявите творческий подход к стилям, вы сможете сделать некоторые действительно интересные вещи.
Например, вы можете использовать только одну обводку, но эффект обводки можно моделировать несколько раз с помощью Inner Glow и Outer Glow, воспользовавшись преимуществами свойств Spread и Choke и превратив свечение в четкие линии.
Используя эту технику, вы сможете добиться многих эффектов с минимальными усилиями.
Ниже приведены несколько стилей для скругленных прямоугольников с использованием однопиксельного свечения и теней.
PSD файл с примерами распространяется по Лицензии Creative Commons .

Действуйте более тонко
Когда что-то в интерфейсе режет глаз, это выглядит как фейк, то, чего не может быть в реальности.Напоследок несколько советов, которые помогут вам избежать многих ошибок при разработке реалистичных интерфейсов:
- Все должно быть ясно.
Никакого мыла в линиях и на краях предметов.
- Всегда используйте прозрачность.
Нет ничего абсолютно черного или белого, темного или светлого.
- По возможности старайтесь использовать вектор, потому что.
Растрировать всегда успеете.
Не используйте свободное преобразование для векторных объектов, используйте только инструмент «Прямое выделение» для перемещения отдельных узлов.
- ? поэкспериментируйте со стилями слоя.
Например, чистое белое внутреннее свечение излишне грубое и выделяет объект. Но использование режима наложения «Наложение» оживит объект за счет увеличения насыщенности цвета.
- Тени испортят ваш дизайн, если их не использовать разумно.
Элементы пользовательского интерфейса должны располагаться близко к поверхности, поэтому используйте размер тени 1–3 пикселя и расстояние от объекта 0–3 пикселя.
Это не WordArt.
- Чтобы сохранить объект в формате PNG или GIF, сначала преобразуйте слой в смарт-объект, а затем растрируйте его.
Это сохранит установленные вами режимы смешивания цветов.
- При добавлении текста к элементу его следует либо приподнять (с темной тенью в один пиксель), либо опустить (с белой тенью в один пиксель), но ни в коем случае не на одном уровне с поверхностью кнопки.
- Объекты реального мира редко имеют идеально прямые углы.
Используйте слегка закругленные углы, чтобы добавить реализма.
- В действительности все предметы отбрасывают тень.
Если вы не рисуете вампиров и не хотите, чтобы объект выглядел трехмерным, добавьте тень, даже если она едва заметна.

-
Как Я Настраивал Ipv6 6To4 На Keenetic
19 Oct, 24 -
Соционика «Поиск По Портретам»
19 Oct, 24 -
Гейб Ньюэлл Против Drm
19 Oct, 24 -
Несколько Интересных Особенностей Windows 8
19 Oct, 24 -
Kallout — Поисковый Ускоритель Для Firefox
19 Oct, 24


