Привет! Меня зовут Саша Коновалов, я разработчик в Оксоните и наставник программы.
«Средний фронтенд-разработчик» в Яндекс.
Мастерской.
На примере разработки расширения «Привет, Word» я расскажу, как разработать кроссбраузерное расширение со знанием современного фронтенда:
- Зачем вам нужно кроссбраузерное расширение?
- как разработать его для разных браузеров;
- модульность кода, как повторно использовать компоненты и как современный интерфейс помогает в разработке расширений;
- какие инструменты можно использовать для создания и публикации расширений (webpack, web-ext).
Структура расширения, о котором я расскажу в статье, близка к проекту.
Этот проект вдохновил меня, когда я работал самостоятельно.
Итак, создадим расширение — Привет, Word!
Здравствуйте, Word — это расширение для перевода и запоминания слов.Он стал прототипом моего любимого проекта.
Wordzzz , поэтому в посте я приведу примеры из него.

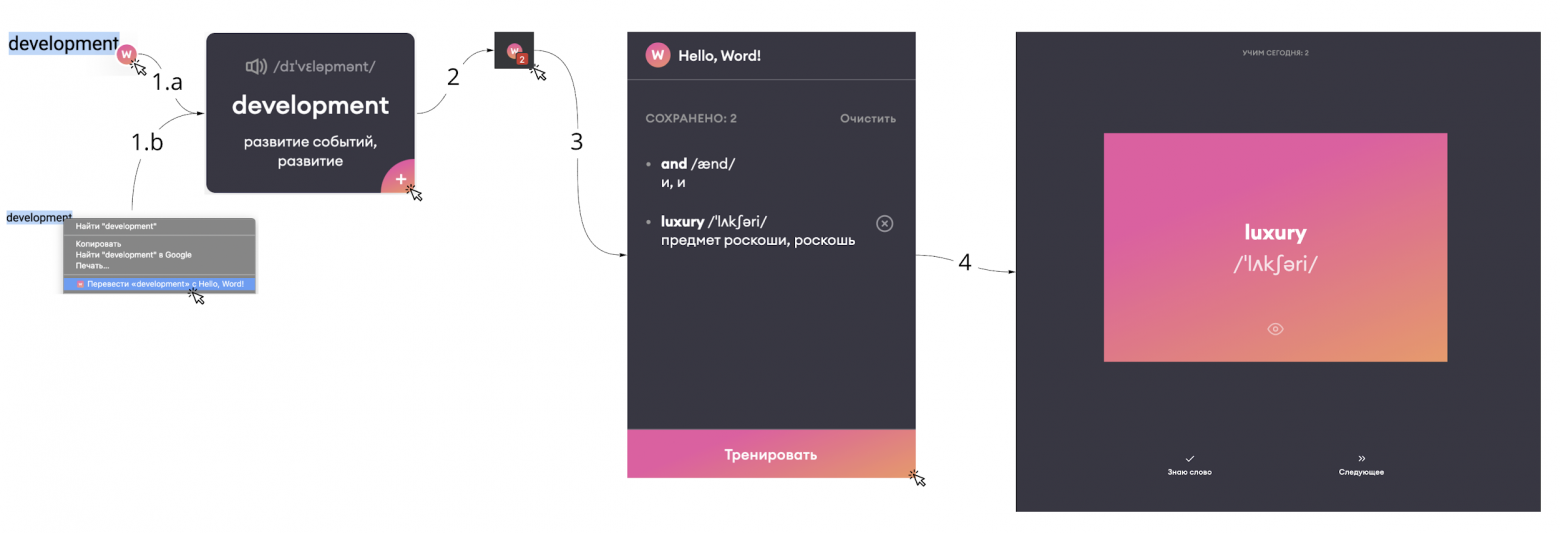
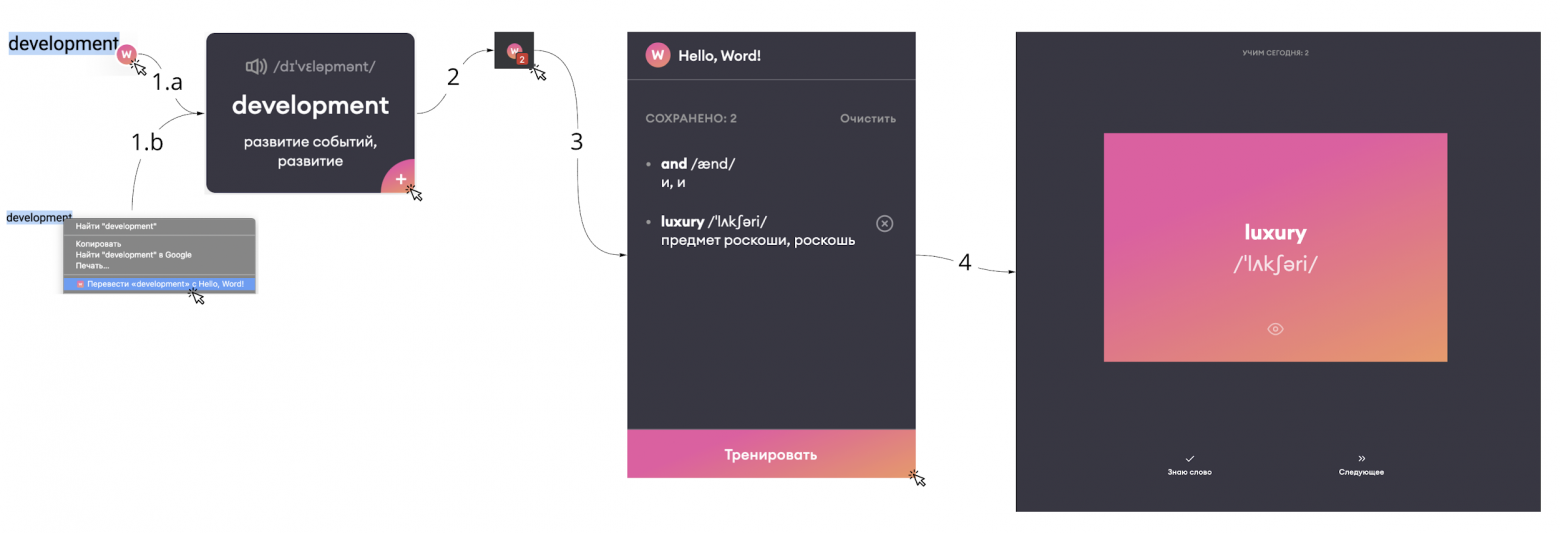
Рисунок 1. Описание функционала
Что делает расширение?
- работает на любом сайте (добавить функциональность сайтам - содержание -скрипт): – при выборе слова появляется иконка, при нажатии делается запрос на услугу перевода и открывается окно перевода слова ( 1а ); – слово также можно перевести с помощью контекстного меню, щелкнув правой кнопкой мыши по выделенному слову ( 1б );
- из окна перевода можно добавить слово во внутренний словарь для истории и дальнейшего повторения (для переноса между разными частями расширения используйте сообщениеСообщение , для хранения слов - хранилище );
- считает слова (уведомления) в фон -скрипт( 2 );
- помогает увидеть список внутреннего словаря в меню расширения и отредактировать его (та же ссылка сообщениеСообщение + хранилище ) ( 3 );
- позволяет попрактиковаться в изучении новых слов в отдельном окне (отдельная страница внутри расширения - учиться -скрипт) ( 4 ).
Архитектура расширения

Схема архитектуры расширения.
Источник: Developer.mozilla.org Веб-документы MDN определяет расширение как набор файлов, тщательно упакованных для дальнейшего распространения и установки в браузере.
Ниже приведены файлы, которые могут присутствовать в расширении.
Manifest.json — обязательный файл для любого расширения.
Он содержит имя расширения, необходимые разрешения и версию, а также указатели на другие файлы расширений.
Кроме того, манифест может содержать и указатели на другие файлы, например:
- фоновые страницы — отвечают за долговременную логику;
- значки и любые кнопки, которые может определить расширение;
- боковые панели, всплывающие окна и страницы параметров — HTML-документы, которые предоставляют контент для различных компонентов пользовательского интерфейса;
- скрипты контента — скрипты расширения JavaScript, выполняемые на страницах;
- доступные через Интернет ресурсы — отвечают за то, чтобы содержимое вашего расширения было видимым для сценариев и веб-страниц.

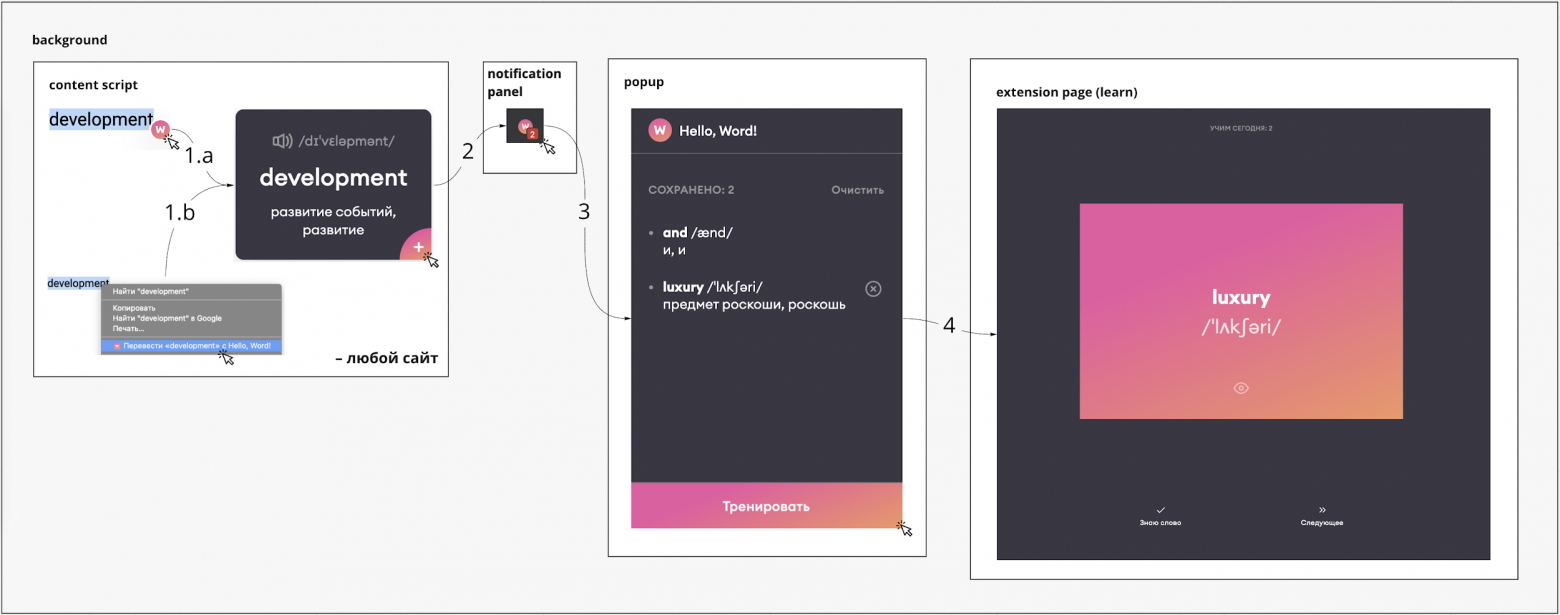
Рисунок 2. Привет, Word! архитектура расширения
Архитектура проекта
Можно разрабатывать простые расширения, как в инструкции от Chrome. Мне интересно расширить эту инструкцию для более сложных проектов, где необходимо добавлять общие компоненты, системы сборки, кроссбраузерность, реакцию, машинопись — все, без чего сложно представить современный фронтенд-проект.
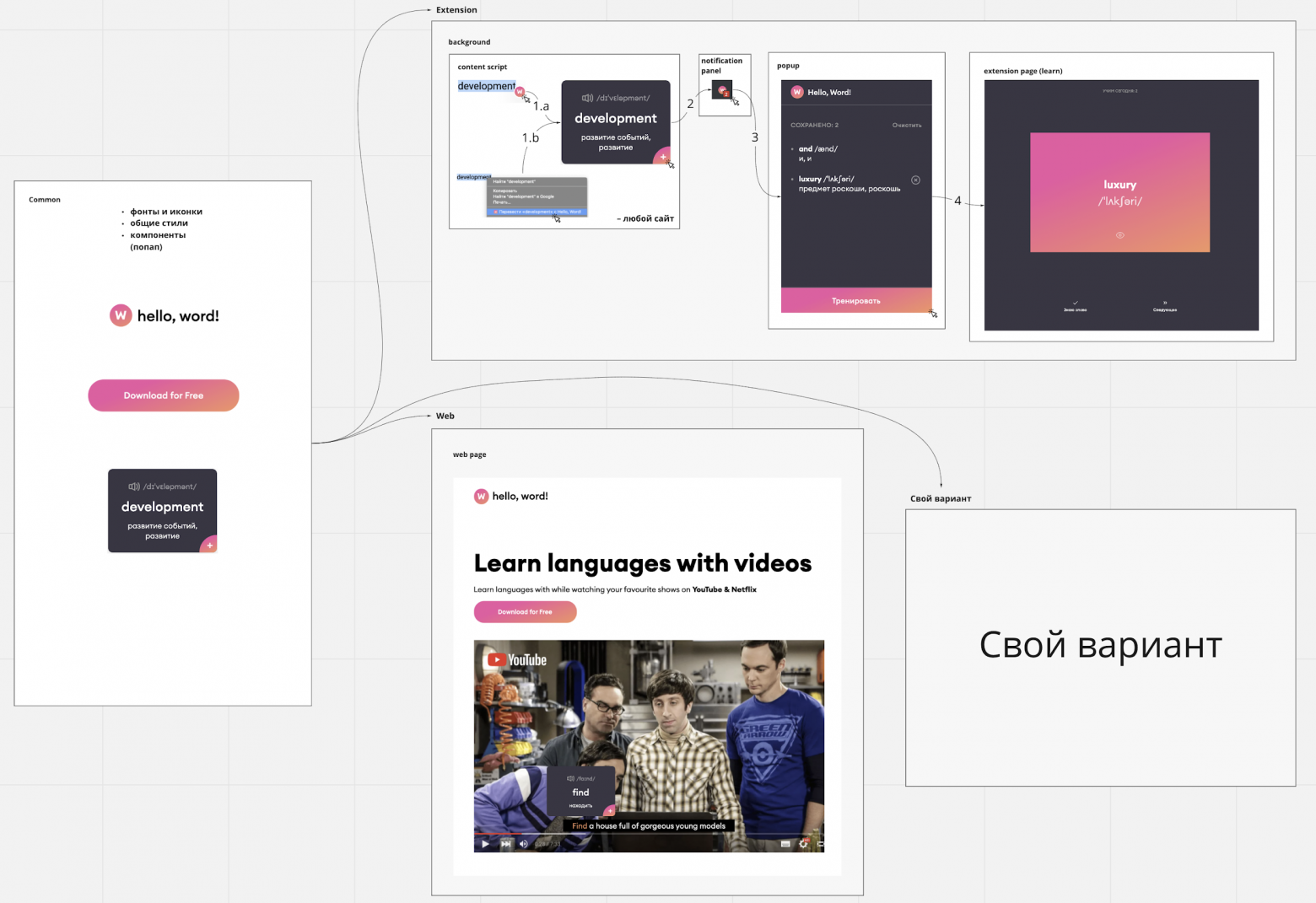
Рисунок 3. Архитектура Hello, Word! Из рисунка выше видно, что проект состоит из нескольких частей:
- Общий — здесь хранятся общие компоненты, стили и т.п.
;
- Расширение — само расширение Привет, Word!
- Интернет — небольшой лендинг проекта;
- ваш собственный вариант может быть другим (даже другим расширением, почему бы и нет?).
Мы добавили в Wordzzz реактивный проект, дополнительный сервер и разные интересные идеи и эксперименты.
Структура проекта
Помогает управлять соединениями между пакетами.инструмент Лерна (более подробную информацию о настройке и использовании можно найти на Официальный веб-сайт ).
Как я писал выше, Common содержит общие стили и компоненты, общую статику (шрифт и иконки) в общей папке в корне.
Веб-сайт и расширение имеют общие компоненты.

Рисунок 4: Структура проекта
В моем случае все пакеты собираются с использованием веб-пакет .
Для Extension в дистрибутиве собрано пять связок (в соответствии с Рис.
3 ), манифест.json, который определяет эти пакеты и копирует статику.
Общие компоненты используются в соответствии с Лерна инструкции .
Для запуска расширения используйте инструмент веб-расширение - он устанавливает расширение и позволяет вносить изменения кода в это установленное расширение.
Но у инструмента есть и ограничения: расширение может загрузиться некорректно с первого раза.
В этом случае поможет комбинация с простым методом — обновлением вручную через панель расширений (в основном для изменения скриптов контента).
Описания инструментов можно найти Здесь .
Как достигается кроссбраузерность
1) Отдельные манифесты для разных целей и браузеров
Он собирается с помощью веб-пакета с использованием небольшого письменного кода.модуль для разных сред и браузеров.
Например, в FF нам нужно расширить исходный файл манифеста.
json, добавив браузер_специфические_настройки.
gecko.id .
2) Safari: преобразование кода в проект xcode
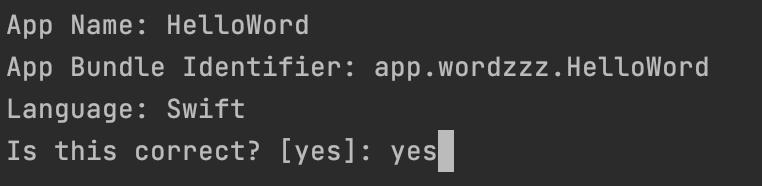
я использую конвертер от Apple :я указал --bundle-идентификатор Ваш сайт app.wordzzz.HelloWord , вы укажете свой.xcrun safari-web-extension-converter ./packages/extension/dist --project-location .
/packages/extension/safari --app-name HelloWord --swift --bundle-identifier app.wordzzz.HelloWord
Если все прошло хорошо, мы увидим следующее сообщение: 
После конвертации откроется проект и рекомендации не использовать некоторые функции (подробнее об этом ниже).
Нажмите кнопку «Выполнить» в XCode и посмотрите, как все работает. Примечание: Возможно, вам придется включить «Разрешить неподписанные расширения» в меню «Разработка».
3) Проверка CSS и немного о путях
Относительный путь к файлам в браузерах Chrome и FF разный, поэтому я использовал css-селекторы: /* firefox */
@-moz-document url-prefix() {
Теги: #программирование #браузеры #Google Chrome #JavaScript #расширения браузера #Яндекс.
мастерская #Firefox #Safari #расширения браузера

-
Резервный Обмен: Правильный Шаг
19 Oct, 24 -
Как Удалить Вирус-Червь С Компьютера
19 Oct, 24 -
Увеличьте Доход Своего Сайта, Не Тратя Денег
19 Oct, 24 -
Умный Мини-Дрон Tello
19 Oct, 24 -
Хабрачат Отказался От Arm И Теперь На Heroku
19 Oct, 24 -
Аналитика Звонков В России, Сша И Европе
19 Oct, 24


