Интересуясь компьютерной графикой, я заметил, что сочетание правил и случайности может давать неожиданно красивые результаты.
С одной стороны, глядя на такие изображения, очевидно их компьютерное происхождение, с другой — фактор случайности делает их уникальными и непредсказуемыми.
Еще я заметил, что многократное повторение даже неприглядных форм создает гармоничные рисунки, если рассматривать их целиком.



Как и большинство программистов, я написал много кода для рисования, начиная с 1993 года на Basic for Spectrums, затем на Pascal, C++.
Мониторы становятся лучше, разрешения выше, процессоры быстрее, и я решил «вспомнить молодость» :) Я написал еще одного электронного художника на C# (с использованием GDI+).
Алгоритм прост:
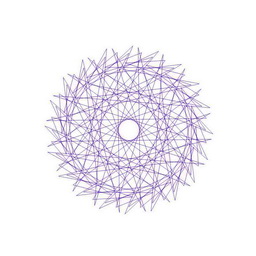
- Создайте случайную изогнутую линию случайного цвета;

- Дублируем его много раз с постепенным вращением вокруг «локального» центра, чтобы получился «круг»;

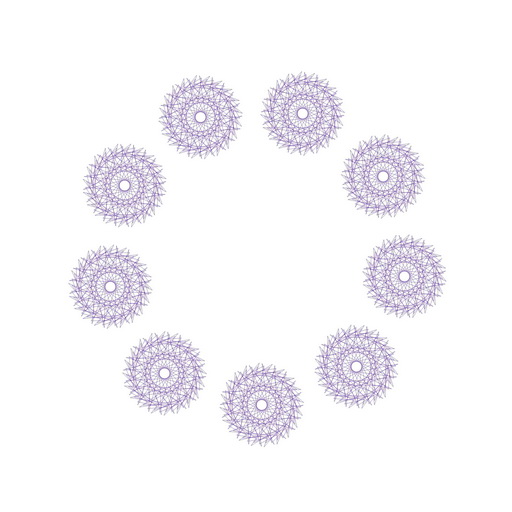
- Дублируем этот «круг» несколько раз вокруг «общего» центра, также поворачивая его, чтобы образовался «слой»;

- Таким образом мы создаем несколько «слоев», накладывающихся друг на друга.

Если хотите, можете сделать небольшую постобработку.
Код прост:
ИParameters.Color = GetRandomColor(); var stars = new Star[Parameters.Random.Next(Parameters.MinStarCount, Parameters.MaxStarCount)]; for (var i = 0; i < stars.Length; i++) { stars[i] = new Star(); stars[i].GenerateRandom(); } progressBar.Maximum = stars.Length + 1; var bitmap = new Bitmap(Parameters.PictureSide, Parameters.PictureSide); progressBar.Increment(1); using (var gr = Graphics.FromImage(bitmap)) { gr.SmoothingMode = SmoothingMode.HighQuality; gr.Clear(Color.Empty); gr.TranslateTransform((float)bitmap.Width / 2, (float)bitmap.Height / 2); foreach (var star in stars) { star.Draw(gr); progressBar.Increment(1); } } pictureBox.Image = bitmap;
public void Draw(Graphics gr)
{
var rad = Parameters.PictureSide / 2;
float radius = Parameters.Random.Next(Splines.Spline.MaxRadius, rad - Splines.Spline.MaxRadius);
try
{
Splines.Start();
float phase = Parameters.Random.Next(360);
var oldMatrix = gr.Transform;
for (var i = 0; i < RayCount; i++)
{
var angle = 360f * (i / (float)RayCount);
gr.RotateTransform(phase + angle);
gr.TranslateTransform(radius, 0);
Splines.Draw(gr);
gr.Transform = oldMatrix;
}
}
finally
{
Splines.Stop();
}
}
И
public void Draw(Graphics gr)
{
var oldMatrix = gr.Transform;
for (var i = 0; i < _rotateCount; i++)
{
var angle = 360f * (i / (float)_rotateCount);
gr.RotateTransform(angle);
Spline.Draw(gr);
gr.Transform = oldMatrix;
}
}
Скомпилировано для .
NET 4 (работает на 64-разрядной версии Win7).
Максимальное разрешение изображения — 460 мегапикселей (квадрат со стороной 22 тысячи пикселей).
Каждая картинка генерируется за несколько секунд. Конечно, не все комбинации случайных параметров удачны.
Из десятка случайных картинок я на глазок выбираю лишь парочку самых удачных.
Таким образом, примерно за 15 минут вы сможете сгенерировать несколько десятков уникальных изображений.
Коллекцию работ, нарисованных таким способом, можно посмотреть здесь И здесь (другой алгоритм) .
В свободное время я даже не поленился и сделал галерею этих рисунков на Silverlight с использованием DeepZoom
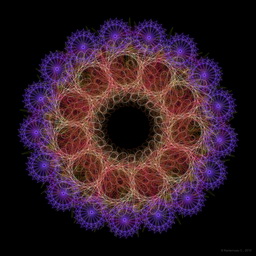
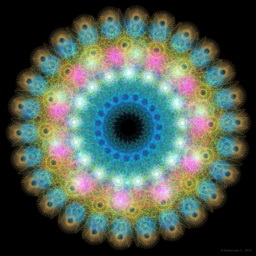
Примеры картинок, полученных по описанному алгоритму: 







P.S.: Вернувшись с работы, я нашел много интересных комментариев к статье.
Спасибо за понимание! В знак благодарности сообществу публикую это публично.
скомпилированное приложение для экспериментов.
Если кому интересно, могу выслать код. Теперь все параметры зашиты непосредственно в код. Требуется dotNet Framework 4, размер создаваемого изображения — 4096 x 4096 пикселей.
Делал для себя, поэтому интерфейс минималистичный.
Нажмите на картинку, чтобы создать новую.
Остальное в меню.
P.P.S. По просьбам читателей выкладываю для изучения полный исходный код проекта ( зеркало ).
P.P.P.S. В комментариях и в личке есть просьбы рассказать об алгоритме «плющ».
Я описал алгоритм в Комментарии , и здесь исходный код и скомпилированный exe-файл ( зеркало ).
Теги: #Аномальное программирование #Алгоритмы #графика #.
NET #C++ #искусство #творчество #Аномальное программирование

-
Coursera Запустила Специализации
19 Oct, 24 -
Метаплагин Для Gimp'а G'mic
19 Oct, 24 -
Интернет-Энциклопедия Будет Платить Авторам
19 Oct, 24


