Поначалу введение кнопок, заметно выпадавших из конструкции по своим размерам, было встречено с одобрением.
много осуждений в теме, посвящённой обновлению сайта 22 мая.
Представитель Хабра Бумбурум Я полностью согласен с этим и предложения дизайн кнопки, чтобы отправить ему личное сообщение.
Однако предлагаю всем оценить красоту одного решения, созревшего за день.
Картинка для привлечения внимания: 
(Кстати, когда я попробовал добавить на кнопку крупный текст, то обнаружил интересный баг: текст на кнопке не переваривает букву «е».
) Первым желанием и действием было полностью убрать особенности кнопки, так как кнопка выглядит неуместно среди текста.
Подумав о цели введения кнопки (чтобы она отличалась от простой ссылки и чтобы ее CSS-переход нельзя было имитировать простым изображением), я нашел решение, удовлетворяющее всем требованиям — и компактное, как текст, и похоже на кнопку и с переходом CSS. В результате получилось решение, которое настолько органично вписалось в предыдущую идею ссылки, что я решил поделиться им со всеми через короткое видео - чтобы переходы было видно, а не только тем пользователям, которые установили Пользовательские стили ZenComment , в котором такие прозрачные кнопки доступны с вечера 22 мая (версия стилей 2.42).
Получилось даже лучше, чем когда кнопка была ссылкой, при условии, что она останется светлой и прозрачной.
Видео (4 мин, без звука).
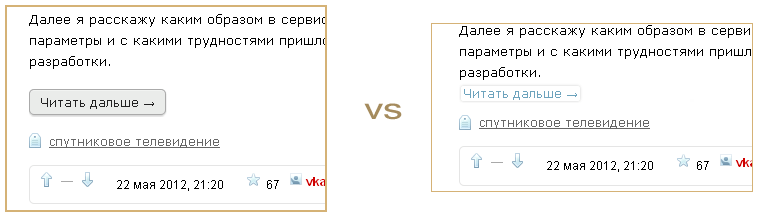
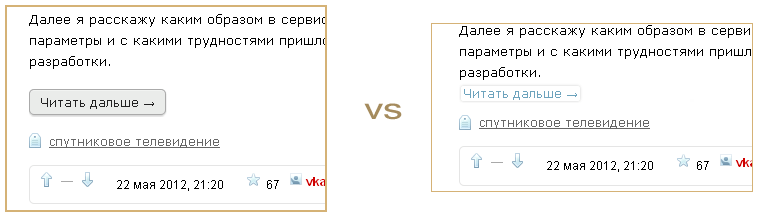
Сравнивается дизайн и анимация кнопок стандартного дизайна на месте ссылки «Читать дальше» (первые 2 минуты) и компактных прозрачных кнопок (дальше с 2:04).
3:07 - те же кнопки на ХабрАякс + ДзенКомментарий.
Это дает некоторое примерное представление о том, как ощущаются в действии эти и другие кнопки.
Очень приблизительно, из-за различных задержек прокрутки при съемке скринкаста.
Исходный размер был 640 на 480, поэтому при просмотре в полноэкранном режиме остальное качество относительно высокое.
(Предыдущий ролик о стилисте, предшественнике ZenComment, не потерял своей значимости и сейчас и стал намного интереснее, с музыкой, 8 мин.
: www.youtube.com/watchЭv=nBmTcN7mP-c .
)
Что мы видим в случае длинной кнопки: 
Что наблюдается при наведении мышки: 
Почему в этом решении кнопка выглядит почти как ссылка? Потому что на самом деле это ссылка.
Его можно открыть в другом окне, щелкнув правой кнопкой мыши или удерживая Ctrl. И это удобнее, чем если бы это была настоящая кнопка (и тег ввода).
Чтобы сохранить уверенность пользователя в том, что это ссылка, подбирается цвет ссылки, прозрачный фон и размер текстовой строки.
Конечно, с большой кнопкой комфортнее чувствовать себя на смартфоне и на больших экранах с щедрым отношением к занимаемому пространству.
Но что вам следует расставить по приоритетам? Кнопка выбора Хабра — это стиль Bootstrap, который использует компромисс между совместимостью Mac, Win7 и смартфона.
Кнопка ссылки старой версии Хабра и предлагаемой удовлетворяет противоречивым требованиям, но не поддерживает занятие дополнительного места, что соответствует классическому дизайну страницы и в то же время несет дополнительную нагрузку соображений безопасности.
Переделка существующего дизайна кнопки в показанный на видео занимает у верстальщика не более 20 минут (плюс пару часов на тестирование во всех браузерах).
Думаю, что многие поддержат установку именно такого типа кнопки, и вопрос с кнопкой будет решен в течение суток (если администрация примет решение).
Для тех, кто сейчас хочет установить и опробовать эту кнопку через пользовательские стили, предоставлен код. Он основан на элементах стиля и соответствует решениям сайта, по сути мало чем от них отличаясь.
Теги: #видео #веб-дизайн #кнопки #веб-дизайн #css3 переход #шок/** haButtons v1_2012-05-22, FF3.6+, Opera11+, Safari5, Chrome, IE9 * Author: spmbt, http://spmbt.habr.ru/ */ @namespace url( http://www.w3.org/1999/xhtml );@-moz-document domain("habrahabr.ru"){ .buttons a.button, .
buttons input:disabled:active , .
buttons input{padding:0 10px!important} .
post .
content .
buttons{

-
Фантастический Рост Киберпространства
19 Oct, 24 -
Музей Яблока
19 Oct, 24 -
Таинственный Gmail
19 Oct, 24 -
Кодируем Знак Рубля Html
19 Oct, 24


