Angular — наш основной инструмент для написания приложения.
В одной из предыдущих статей Мы затронули тему рендерера Ivy. Пришло время узнать больше о том, чем Ivy отличается от предыдущего движка.


В нашей компании Нрвл Мы уже некоторое время воодушевлены возможностями, которые Ivy предоставит нам и нашим клиентам.
Angular Ivy — новый движок рендеринга Angular, радикально отличающийся от всех аналогичных технологий популярных фреймворков тем, что он использует Incremental DOM. Что такое инкрементный DOM и чем он отличается от виртуального DOM? Давайте проведем сравнительный анализ и выясним, почему Incremental DOM — правильное решение для Angular.
Как работает виртуальный DOM
React — довольно распространенная среда, впервые применившая Virtual DOM. Основная идея такова: Каждый компонент создает новое дерево VDOM при каждом его рендеринге.React сравнивает новое дерево с предыдущим, а затем вносит ряд изменений в DOM браузера, чтобы привести его в соответствие с новым деревом VDOM.
Виртуальный DOM имеет два основных преимущества:
- Возможность использовать любой язык программирования для реализации функции рендеринга компонентов и отсутствие необходимости компиляции.
Разработчики React в основном пишут на JSX, но обычный JavaScript вполне подойдет.
- В результате рендеринга компонента мы получаем значение, которое может быть полезно для тестирования, отладки и т. д.
Инкрементный DOM
Инкрементный DOM используется Google для внутренних целей.Его основная идея такова: Каждый компонент компилируется в набор инструкций, которые создают деревья DOM и напрямую обновляют их при изменении данных.
Например, этот компонент: todos.comComponent.ts
Будет скомпилировано в: todos.comComponent.js@Component({ selector: 'todos-cmp', template: ` <div *ngFor="let t of todos|async"> {{t.description}} </div> ` }) class TodosComponent { todos: Observable<Todo[]> = this.store.pipe(select('todos')); constructor(private store: Store<AppState>) {} }
var TodosComponent = /** @class */ (function () {
function TodosComponent(store) {
this.store = store;
this.todos = this.store.pipe(select('todos'));
}
TodosComponent.ngComponentDef = defineComponent({
type: TodosComponent,
selectors: [["todos-cmp"]],
factory: function TodosComponent_Factory(t) {
return new (t || TodosComponent)(directiveInject(Store));
},
consts: 2,
vars: 3,
template: function TodosComponent_Template(rf, ctx) {
if (rf & 1) { // create dom
pipe(1, "async");
template(0, TodosComponent_div_Template_0, 2, 1, null, _c0);
} if (rf & 2) { // update dom
elementProperty(0, "ngForOf", bind(pipeBind1(1, 1, ctx.todos)));
}
},
encapsulation: 2
});
return TodosComponent;
}());Функция шаблона содержит инструкции для рендеринга и обновления DOM. Обратите внимание, что инструкции не интерпретируются механизмом рендеринга платформы.
Это механизм рендеринга.
Преимущества инкрементного DOM
Почему Google решил выбрать инкрементальный DOM, а не виртуальный DOM? Цель, которую они ставят, — обеспечить хорошую работу приложений на мобильных устройствах.Это значит, что нужно было оптимизировать размер бандла и объём потребляемой памяти.
Для решения вышеуказанных проблем:
- Движок рендеринга должен поддерживать древовидную структуру.
- Механизм рендеринга не должен потреблять много памяти.
Инкрементальный DOM и возможность встряхивания деревьев
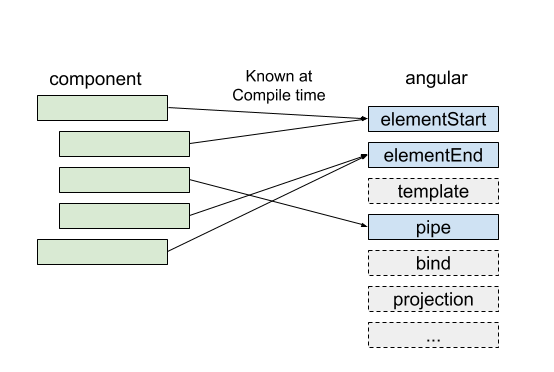
При использовании инкрементного DOM платформа не интерпретирует компонент; вместо этого компонент ссылается на инструкции.Если какую-либо инструкцию оставить нетронутой, она не будет использоваться в будущем.
Поскольку эта информация известна во время компиляции, неиспользуемые инструкции можно исключить из пакета.

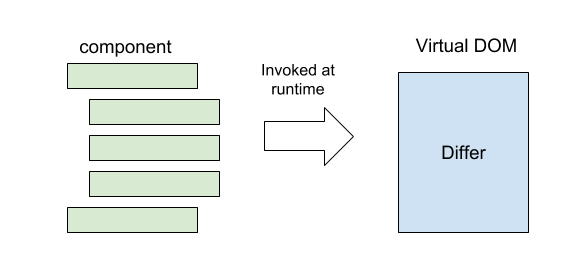
Для работы Virtual DOM необходим интерпретатор.
На момент компиляции неизвестно, какая его часть понадобится, а какая нет, поэтому нужно целиком помещать ее в браузер.

Инкрементальный DOM и потребление памяти
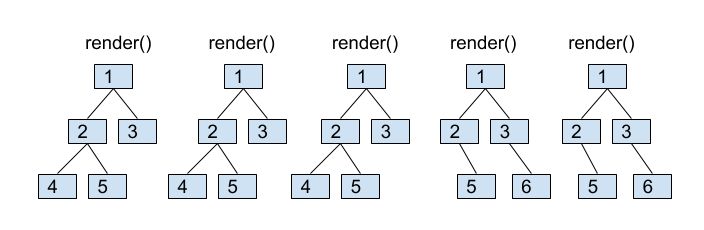
Virtual DOM создает все дерево с нуля каждый раз при его повторной визуализации.

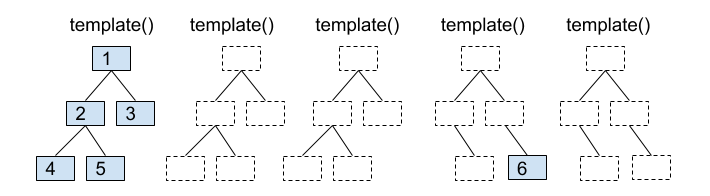
Инкрементный DOM не требует памяти для повторной визуализации представления, если он не вносит изменения в DOM. Память потребуется выделять только в случае добавления или удаления узлов DOM, а объем выделяемой памяти будет пропорционален изменениям, внесенным в DOM. 
Поскольку большинство вызовов рендеринга/шаблона не вносят никаких изменений (или вносимые ими изменения незначительны), достигается значительная экономия памяти.
Инкрементный DOM побеждает?
Конечно, это не так просто.Например, тот факт, что функция рендеринга возвращает значение, обеспечивает отличные возможности, скажем, для тестирования.
С другой стороны, пошаговое выполнение инструкций с помощью Firefox DevTools упрощает отладку и профилирование производительности.
Эффективность того или иного метода зависит от используемого фреймворка и предпочтений разработчика.
Плющ + Инкрементный DOM = ?
Angular всегда строился на использовании HTML и шаблонов (пару лет назад я опубликовал пост, где изложил свои мысли в поддержку этого решения и его эффективности в долгосрочной перспективе).Вот почему главный козырь Virtual DOM никогда не станет победителем для Angular. Учитывая все это, возможность встряхивания деревьев и низкое потребление памяти, я считаю, что использование Incremental DOM в качестве основы нового механизма рендеринга — разумный выбор.

Если вам нужен совет, обучение или поддержка Angular, вы можете прочитать о наших методах обслуживания клиентов.
Здесь 
Теги: #Разработка сайтов #JavaScript #HTML #typescript #front-end #angular #ivy renderer

-
18 Лет
19 Oct, 24 -
Прямая Трансляция Лагеря Windows
19 Oct, 24 -
Рекламные Агентства Горят :)
19 Oct, 24


