Еще раз здравствуйте, коллеги.
И снова я пришел к вам с темой кастомной разметки.
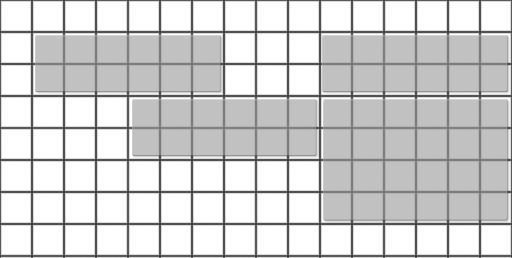
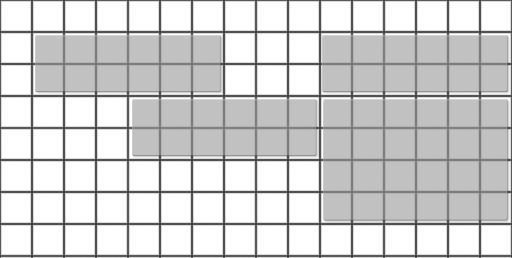
На этот раз я решил сделать своеобразную «ячеистую» разметку.
Идея проста: вся площадь контейнера разбивается на сетку из квадратных ячеек одинакового размера, и каждый дочерний элемент может занимать произвольные ячейки в этой сетке.
С помощью такой разметки можно создать красивую мозаику из кнопок или картинок, не прибегая к многочисленным вложенным макетам.
И, поскольку это макет, специально созданный для этих целей, работать он будет очень быстро.

Дочерние свойства
Прежде чем мы приступим к нашей основной задаче по измерению и позиционированию детей, нам нужно определить, какими свойствами они будут обладать.Каждый из наших потомков будет обладать следующими свойствами:
- left — левая ячейка
- верх - верхняя ячейка
- cellWidth — количество горизонтальных ячеек
- cellHeight — количество вертикальных ячеек
Мы также определили глобальные свойства нашего макета — количество столбцов ( столбцы ) и заполнение внутри ячейки ( расстояние ).<resources> <declare-styleable name="CellLayout"> <attr name="columns" format="integer" /> <attr name="spacing" format="dimension" /> <attr name="layout_left" format="integer" /> <attr name="layout_top" format="integer" /> <attr name="layout_cellsWidth" format="integer" /> <attr name="layout_cellsHeight" format="integer" /> </declare-styleable> </resources>
LayoutParams
Что ж, давайте начнем.Давайте создадим преемника ViewGroup, назовем его CellLayout. Первое, что мы хотим сделать, — это наши LayoutParams, которые будут содержать ранее определенные атрибуты и которые будут назначены всем потомкам нашего контейнера.
LayoutParams — это специальный контейнер атрибутов, который передается каждому дочернему элементу контейнера.
Каждый контейнер может определять свои собственные нестандартные атрибуты для дочерних элементов (например, RelativeLayout представляет множество атрибутов Layout_*, доступных для дочерних элементов, таких как Layout_toLeftOf).
Таким образом, каждый тип контейнера может расширять базовый набор.
Базовый набор реализован в ViewGroup.LayoutParams(layout_width, Layout_height).
Кроме того, есть немного расширенная опция — MarginLayoutParams, добавляющая поля.
public static class LayoutParams extends ViewGroup.LayoutParams {
Теги: #Android #макет #менеджер макетов #пользовательский вид #утиные истории #разработка для Android

-
Drweb Security Space 5 И Mozilla Thunderbird
19 Oct, 24 -
Особенности Медленной Матрицы
19 Oct, 24 -
Таблица Дроидов. Выпуск 16
19 Oct, 24


