Наша команда начала работу над шаблоном панели администратора (мы называем его просто admin) для тематический лес 9 месяцев назад. Забегая вперед, на этот маркетплейс мы так и не попали, но не слишком расстроились и сегодня рады поделиться с сообществом результатами нашей кропотливой работы и, надеемся, интересной и полезной историей.
Ссылки для нетерпеливых: угловая 1 версия: https://github.com/akveo/blur-admin (демо: размытие , мята ) угловая 2 версия: https://github.com/akveo/ng2-admin ( демо ) Будем рады любым комментариям, замечаниям и пожеланиям.
Мы надеемся, что BlurAdmin вам понравится, и если сообщество найдет этот проект полезным, мы будем рады продолжить его поддержку и добавлять новые функции.
Идти
Начнем с самого начала.В июле 2015 года мы решили создать свою просто невероятную, потрясающую (и так далее) админку.
Несмотря на то, что наша команда только сформировалась, у нас уже был достаточно большой опыт разработки, поэтому нам хотелось как-то заявить о себе.
И лучший способ сделать это, по нашему общему мнению, — создать свой собственный продукт, которым людям будет приятно пользоваться.
План был проще, чем когда-либо: 
Конечно, мы не ожидали больших продаж на самом маркетплейсе, потому что.
Из-за большой конкуренции попасть в топ очень сложно.
Поэтому основной целью было привлечь новых клиентов с помощью нашего продукта и одновременно улучшить портфолио команды.
Версия 1.0
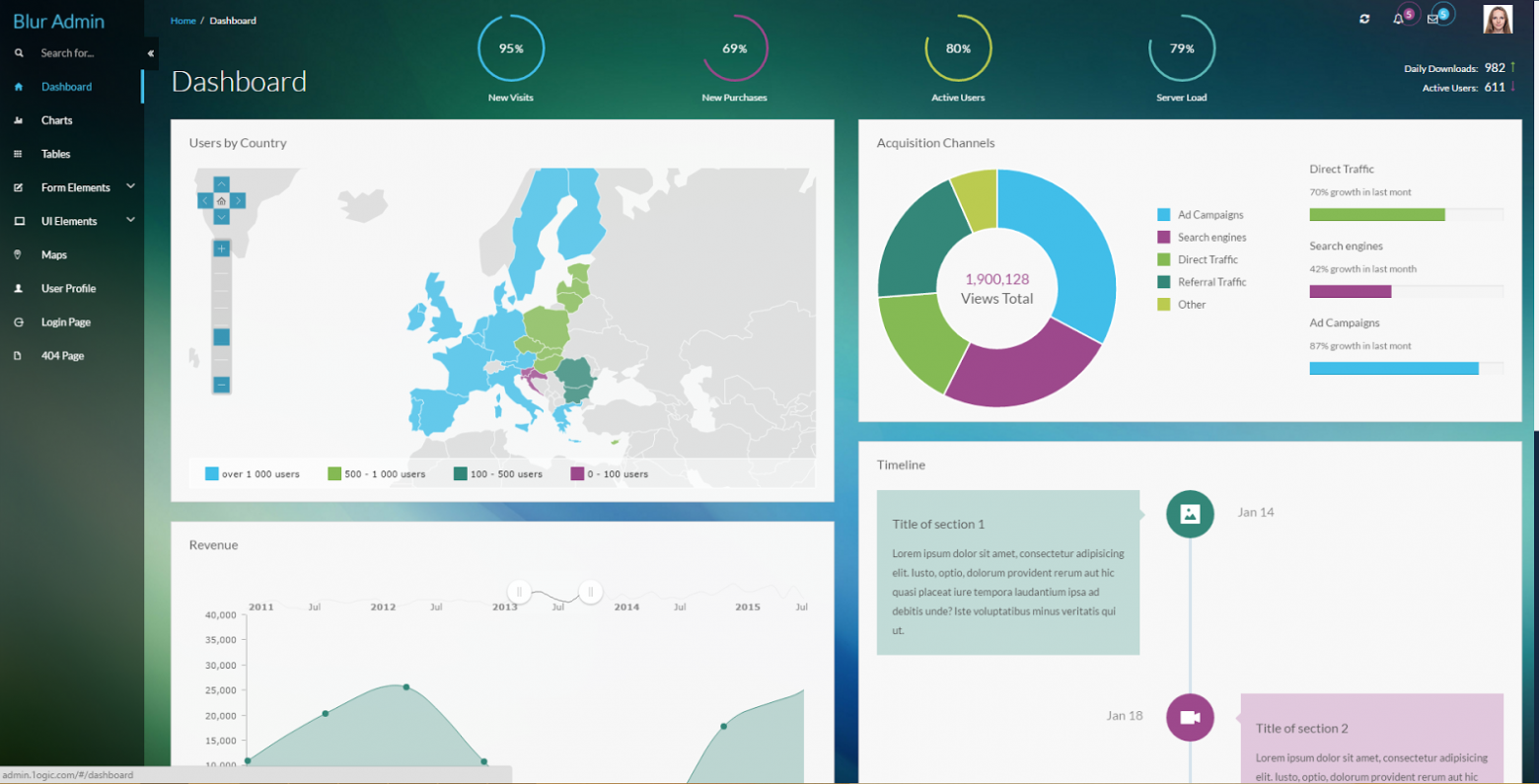
Первая версия заняла 3 месяца вместо запланированного.Мы не думали, что на исследование, корректировку и реализацию всех компонентов уйдет столько времени.
Сначала мы смотрели на похожие шаблоны и думали: «Ладно, нам нужна неделя, чтобы сделать подобный дашборд».
Да, недели вам хватит, чтобы украсть чей-то дашборд или сделать точно такой же.
Но если вы стремитесь к чему-то более-менее оригинальному, вы перепробуете множество решений, прежде чем достигнете окончательного результата.
И каждое изменение требует времени.

Сегодня эта версия вызывает у нас улыбку.
Но тогда мы надеялись, что рынок достаточно тепло примет нашу попытку и если не примет ее, то хотя бы укажет нам направление, в котором нам нужно двигаться.
Да, мы понимали, что они нам ничего не должны, мы просто надеялись, что на той стороне мы встретим людей, которые будут рады помочь.
В результате после двух недель ожидания наш шаблон был отклонен на themeforest без каких-либо комментариев.
Тогда мы попробовали другие варианты: BootstrapBay И оберткабутстрап .
Bootstrapbay немедленно отклонил нас, и, наконец, мы получили электронное письмо от Wrapbootstrap, в котором говорилось, что наш шаблон принят для дальнейшего рассмотрения: 
Мы были счастливы! Мы ждали «дополнительного рассмотрения» следующие 3 недели, но прогресса не было (кстати, статус рассмотрения с тех пор не изменился).
Начали писать в службу поддержки владельцу маркетплейса в Твиттере - ответа по-прежнему нет. Стало понятно, что админку нужно дорабатывать.
Следующая попытка
При разработке новой версии мы исходили из 2 предположений:- Чтобы клиент решил купить наш товар, он должен воскликнуть: «Ух ты!» как только откроется первая страница
- И если первая цель будет достигнута, ему будет абсолютно безразлично, как выполнены остальные.
Дизайн первой версии мы делали самостоятельно, поэтому уверенности ни в чем не было, решения принимались на уровне: «Ну, выглядит нормально, сойдет…».
Мы поняли, что нам просто необходим качественный дизайн, и решили взять в команду одного молодого, но очень перспективного дизайнера.
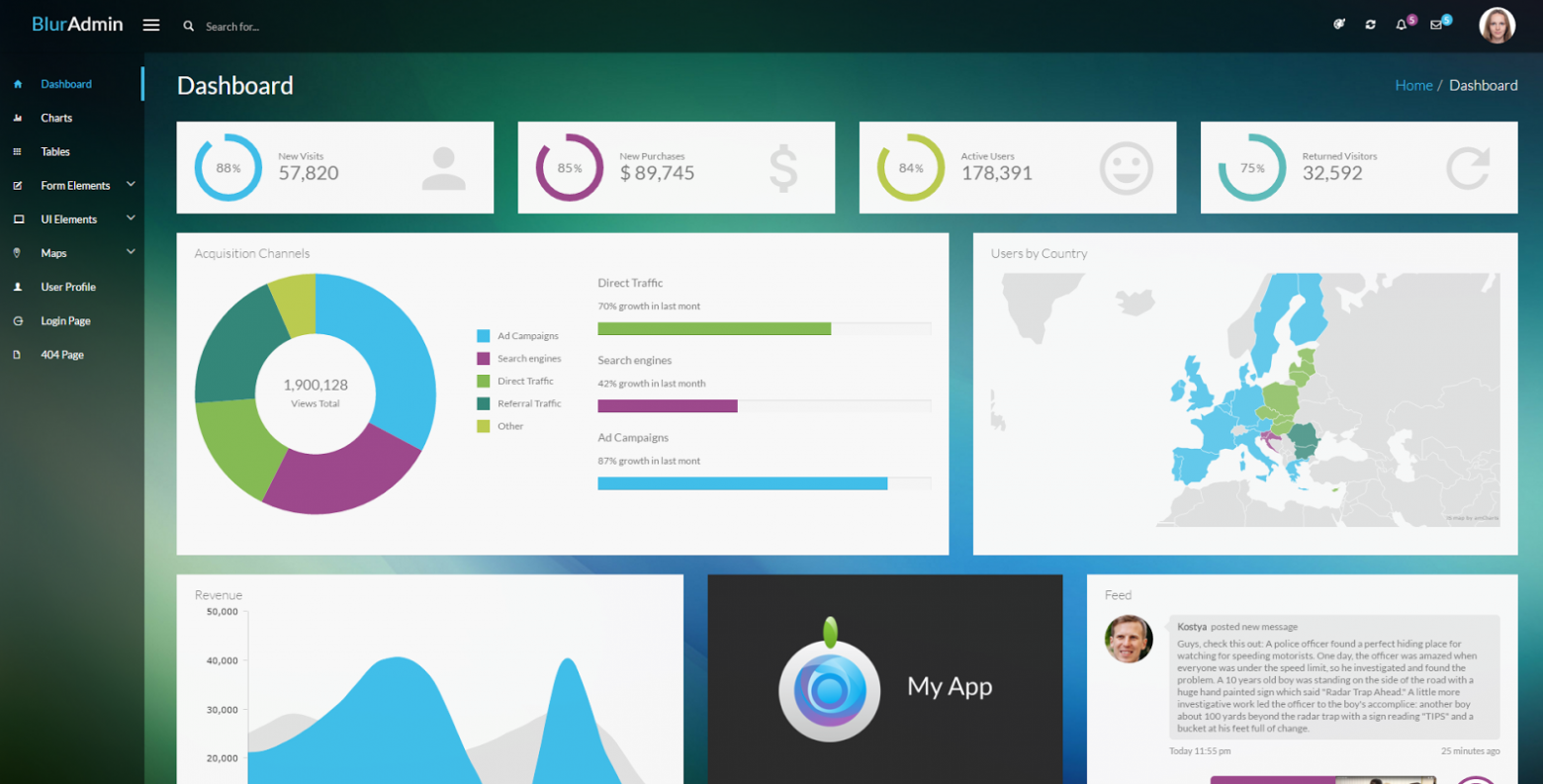
В итоге через месяц работы была готова новая версия: 
Мы попробовали еще раз добавить наш шаблон на маркетплейсы, но произошло то же самое: его везде отклонили без каких-либо комментариев.
Мы очень расстроились и уже начали подумывать об остановке дальнейшего развития, но вовремя опомнились и решили попробовать еще раз.
Окончательный вариант
На этот раз мы подошли к вопросу более серьёзно.Нужно было зацепить потенциального клиента — нужны были инновации:
- Во-первых, мы подумали о разработчиках, которые будут использовать нашу админку, и постарались сделать ее легко настраиваемой.
Для этого мы полностью переделали структуру проекта и провели рефакторинг всего кода.
- Во-вторых, мы сделали акцент на дизайне: помимо простоты и удобства клиент должен получать эстетическое удовольствие от работы с продуктом.
Мы полностью развязали руки нашему дизайнеру, что привело к значительным изменениям внешнего вида админки.
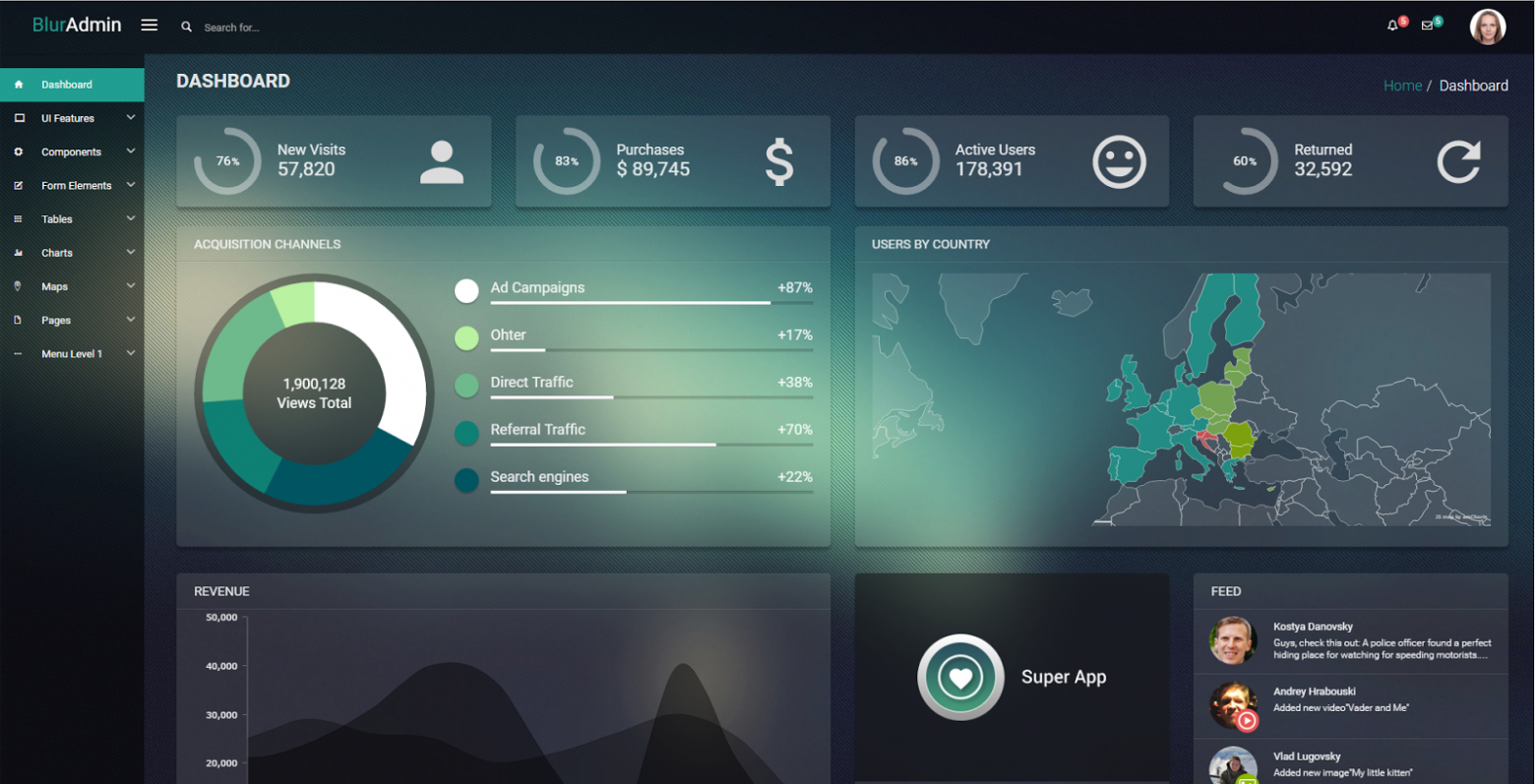
Одной из основных особенностей был эффект матового стекла (или размытия) панелей в стиле iOS.
На всё у нас ушло около 9 человеко-месяцев и вот результат: 
Милый!
Все ребята в команде были воодушевлены результатом, один из нас даже сказал, что маркетплейсы должны бороться за нашу админку.
Драться? Ага.
Добавлено.
Две недели.
- themeforest и bootstrapbay — отклонены без комментариев
- Неделя 3. Wrapbootstrap - ответа по-прежнему нет.
Заключение
После нашей последней неудачи мы нашли интересное опубликовать в хабе о команде, которая тоже хотела начать продавать свои работы на themeforest. Вкратце: 1,5 года, 2-3 разработчика, 15-20 хард-браков, 25-30 софт-браков, 2 принятые темы и около 150 продаж на тот момент. Это заставило нас задуматься: стоит ли оно того? С одной стороны, мы понимаем недоверие маркетплейсов к новым авторам.Наверняка им каждый день приходится проверять кучу барахла, поэтому складывается впечатление, что все работы новичков некачественные, ведь с проверенными командами работать гораздо проще.
Но с другой стороны, они теряют талантливых авторов, которые могут принести им хороший доход. В результате у нас больше не было желания выкладывать нашу админку на маркетплейсы.
В то же время оставлять хороший продукт пылиться на полке было глупо, поэтому мы решили поделиться им с сообществом, разместив его на github .
Мы будем рады, если вы возьмете за основу нашу админку и создадите свои собственные веб-приложения, шаблоны или что угодно.
И мы надеемся, что оно будет достаточно хорошим, чтобы вам не пришлось тратить деньги на эти бездушные маркетплейсы! В первый же день мы попали в трендовые репозитории; за 5 дней нашу админку просмотрело более 8 тысяч уникальных пользователей.
И это дает нам право говорить, что наша админка людям нравится.
И это чертовски приятно! Теги: #angularjs #angular 2.0 #angular 2.0 #HTML #open source #design #template #themeforest #marketplace #open source #CSS #JavaScript #HTML #angular

-
3D
19 Oct, 24 -
Изучение Пирамид
19 Oct, 24 -
Полная Визуализация Интернет-Аналитики
19 Oct, 24 -
Несовместимый Компьютер
19 Oct, 24


