Последние четыре года я работал верстальщиком в различных веб-студиях Санкт-Петербурга.
От полуподвальных офисов из 3-5 человек до крупных компаний из 25-40 человек, работающих на рынке дорогих сайтов для крупных клиентов.
Но независимо от размера компании задачи были одинаковыми.
- нужно продать дизайн
- создайте сайт, который вам не стыдно положить в свое портфолио
- сделайте это оригинально, как еще не сделали конкуренты
Я очень хорошо понимаю верстальщиков, дизайнеров и владельцев веб-студий, поэтому, чтобы им было проще найти плагины для готового функционала и при этом показать что-то свежее, чего многие [возможно] еще не видели, Я решил бросить все и начать проект Детектор плагинов 
В этой статье будут рассмотрены: Список функций
- рабочая демо - прямо на сайте! вам не нужно никуда идти, чтобы увидеть, как это работает
- отзывы и рейтинги позволяют получить более полное представление о плагине еще до его установки
- Для большинства плагинов есть ссылки на примеры реализации в реальных проектах.
- каталог с категориями, тегами и CMS (плагины, адаптированные под конкретную CMS)
- RSS всего сайта; RSS для каждой категории и тега
- Каждая демо-версия имеет короткий и понятный адрес, который можно отправить по ICQ или вставить в виде iframe.
Отслеживать тенденции развития плагинов jQuery и размещать их на сайте в формате блога с одновременной систематизацией в каталоге — задача сайта.
Краткое описание функционала
Рейтинг (вверх/вниз) За каждый плагин вы можете проголосовать либо «за», либо «против».Ваш голос появится на страница статистики .
Соотношение голосов «за» и «против» образует средний балл от 0 до 10. Это голосование доступно анонимным людям.

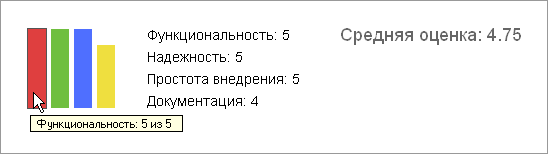
Рейтинг отзывов
При написании отзыва необходимо указать свою оценку по четырем параметрам.
Написание отзывов доступно только зарегистрированным пользователям (вошедшим через социальные сети) 
Предложение войти, чтобы написать отзыв: 
Каталог
Каталог состоит из трёх разделов:
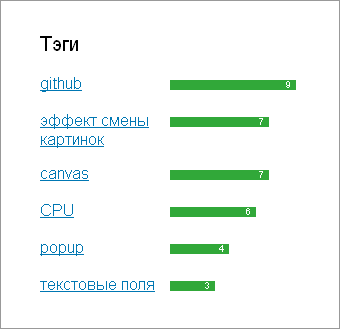
- Теги
- Категории
- система управления контентом
Цифры уже приелись, не вносят ясности и, как следствие, бесполезны.
Поэтому я решил сделать что-то вроде графика 
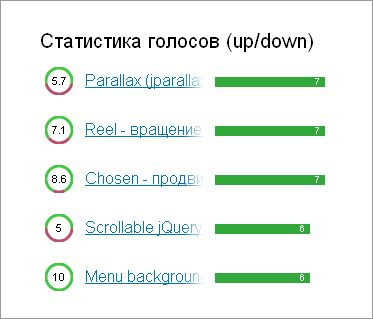
Статистика
В рейтинг плагинов по голосам я представил локальный, круговая диаграмма на холсте,
автор: хабраузер СПМБТ .
Он любезно согласился бесплатно использовать этот скрипт на моем сайте.
Столбцы слева показывают количество голосов за плагин, а круговая диаграмма показывает соотношение голосов «за» и «против».
Примечание: диаграмма не работает в старых браузерах.

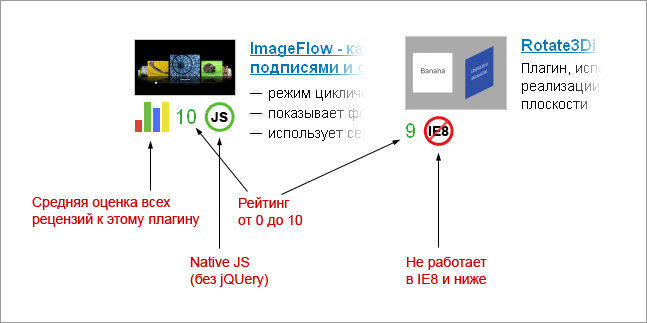
Этикетки для ясности
В разделах «По отзывам», «По рейтингу» и подобных плагинах сниппеты выглядят так: 
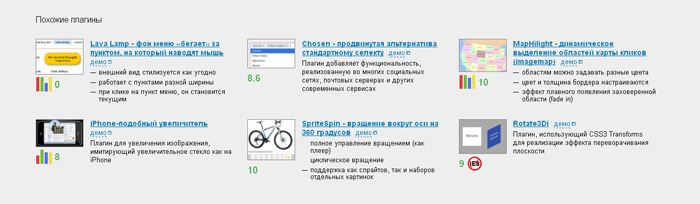
Похожие плагины
Похожие плагины отображаются, если вы находитесь на странице плагина.
Они ищутся по тегам и категориям.
Если данных классификации недостаточно для отображения шести плагинов, недостающие добавляются в случайном порядке.

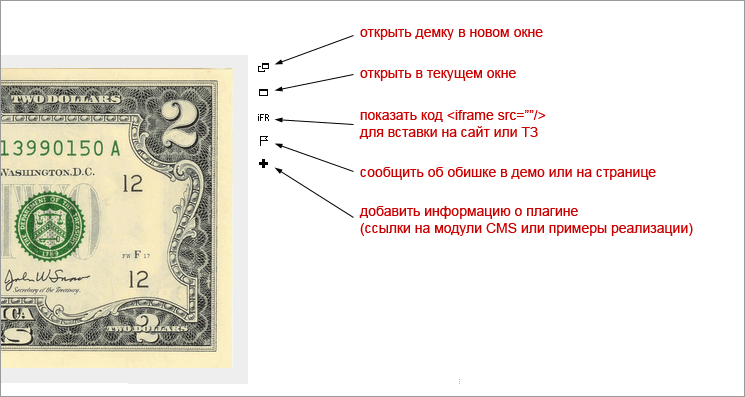
Демо-меню 
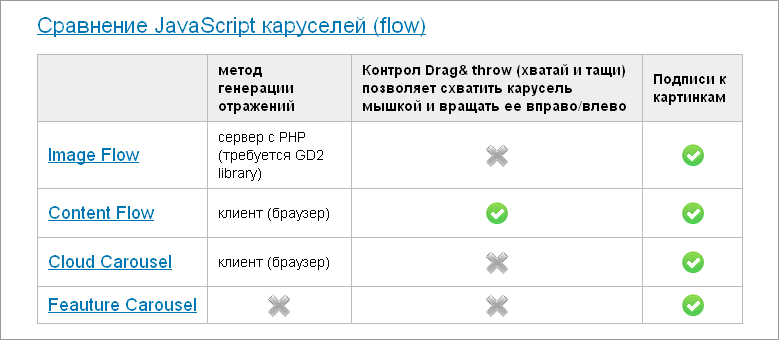
Сравнение похожих плагинов
Иногда несколько плагинов имеют функционал, который нам нужно реализовать.
Сравнительные таблицы (которые будут постепенно дополняться и уточняться) поможет вам принять решение и сократить утомительные процедуры изучения сайтов разработчиков.

Если вы еще не устали ;) расскажу как создавался проект
С чего все началось
За последние два года мне часто приходилось глубоко копаться в Google в поисках интересных решений jQuery. Затем я передал дизайнерам и менеджерам стопку ссылок на очередную порцию выбранных плагинов для их возможного использования в проектах.Через некоторое время ссылок накопилось очень много и стало очевидно, что существующие плагины необходимо как-то систематизировать и опубликовать для удобства доступа сотрудников компании.
Так появилась закрытая корпоративная база знаний.
Разработкой и развитием корпоративной базы знаний (вики+каталог плагинов) я занимался около полугода, когда у меня было свободное время между проектами.
Однако отсутствие обратной связи от сотрудников (которая могла бы мотивировать меня на дальнейшее развитие) заставило меня искать другие пути развития.
Аудитория каталога была слишком мала (в компании было около 40 человек, около 15 имели доступ к базе данных, но пользовались ею только 5).
Каталог плагина должен быть общедоступным Со временем я понял, что создавать сложную базу данных, требующую колоссального количества времени на заполнение только ради одной компании, нецелесообразно.
Я приостановил разработку корпоративной базы данных и начал проектировать новый ресурс, открытый для всех.
Этот ресурс стал второй версией, возвращением к жизни идеи, зародившейся полтора года назад. На разработку новой версии с нуля и доработку первоначального контента ушло около двух месяцев.
При этом я учел ошибки проектирования и использовал удачные наработки из первой версии.
Люди не знают, что «это» уже написано Однажды во время собеседования на должность верстальщика в офис пришел менее опытный кандидат. Среди прочего он показал скрипт, реализующий эффект вращения трехмерного дома.
Его диктофон (хорошо сделанный, надо сказать) мог «вращать» дом с помощью мышки.
На мой вопрос «Если бы вы знали, что существует плагин jQuery, который уже реализует эту функциональность, вы бы написали собственное решениеЭ» Немного поколебавшись, он ответил: «Я, наверное, воспользуюсь готовым».
Что еще раз дало мне понять, что люди просто не знают о существовании огромного пласта знаний: какой плагин для чего можно использовать; как он называется и где находится? Плагины jQuery нуждаются в обзорах
| - почему у «плагинов» для Chrome, Fox, iPhone и Android есть обзоры (обзоры), а у плагинов jQuery нет?
Действительно несправедливо, подумал я и решил исправить этот недостаток.
|
Для разработчика все наоборот, потому что зачастую именно он выбирает способ внедрения (по крайней мере, так было в компаниях, где я работал).
Поэтому в обзорах разработчик может найти ценный опыт других пользователей плагина, может заранее узнать о «подводных граблях» и поделиться с другими комментарием или замечанием по поводу плагина.
Сравнивать плюсы и минусы двух плагинов перед тем, как скачать и распаковать исходники с сайта разработчика.
Думаю, это просто круто.
Когда я впервые начал работать с jQuery, я потратил много времени просто потому, что меня никто не подсказывал и не направлял, а поиск не давал исчерпывающего ответа, что и как лучше сделать.
Маркетинг Однако этот ресурс будет полезен не только верстальщикам и дизайнерам.
Менеджеры, владельцы студий, а также сами клиенты или владельцы сайтов могут использовать его, чтобы узнать, какие возможности предоставляет им современная веб-индустрия.
Заказчик может самостоятельно ознакомиться с материалами сайта, прийти к разработчику и сказать: «Хочу вот эту вещь!» В некоторых случаях нет ничего страшного в том, что заказчик может сам найти плагин и попросить его реализовать.
Руководитель проекта всегда рад, когда заказчик наконец понимает, чего он хочет. И речь идет даже не о формальном утверждении макетов и технического задания, а о реальном удовлетворении принципиальных потребностей заказчика и его бизнеса.
Даже когда все уже десять раз утверждено, спроектировано, выложено и запрограммировано, заказчик может вдруг осознать, что на самом деле он хочет. все переделать! И происходит это не потому, что заказчик такой плохой, а потому, что понимание того, чего он хочет, приходит, когда он видит что-то уже готовое.
Чтобы снизить вероятность подобных «инсайтов», предлагаю дать заказчику ссылку на сайт еще до утверждения первых макетов.
Чтобы он посмотрел возможные варианты, сравнил различия, «осознал» это и сделал более осмысленный выбор под чутким руководством самого разработчика.
Стоит ли предоставлять клиенту свободу выбора? С одной стороны, заказчику нравится выбирать и чувствовать себя участником процесса.
Это приносит ему радость и помогает облегчить процесс расставания с деньгами.
С другой стороны, заказчик не всегда понимает, уместен ли плагин в конкретном контексте, и необдуманное «хочу» может негативно сказаться на конечном качестве сайта.
Почему выгодно использовать плагины? Плагины уже готовы к использованию: прикрепить плагин к верстке и движку — сравнительно небольшая задача по сравнению с его фундаментальной разработкой.
Вы тратите сравнительно немного ресурсов на внедрение плагина, но получаете положительный эффект (довольный клиент, интересное портфолио), намного превышающий эти затраты.
Выбор плагина для заказчика — это его творчество, его вклад, который вам почти ничего не стоит, потому что выбор происходит на этапе, когда еще ничего не сделано.
Верно?
Я продолжаю думать о том, как помочь заказчику определиться со своими желаниями, и сделать так, чтобы это «определение» не вызывало головной боли у разработчиков.
ПС Если вы видите крутой пример в Интернете и хотите знать, как это делается или какими средствами этого можно добиться? (если вас не устраивает оригинальный инструмент) - напишите мне в почта или каким-либо другим способом.
У меня в закладках много ссылок на плагины, которые я еще не публиковал, но уже провел первоначальные испытания.
П.
П.
С.
Сайт пока не рассчитан на мониторы шириной 1024 px (по статистике их 4-5%), но в будущем я постараюсь это исправить.
Однако необходимо иметь в виду, что некоторые демо-версии имеют ширину более тысячи.
Я не смотрел - не вините меня.
Позже я вытащил девятку и набрал восьмерку.
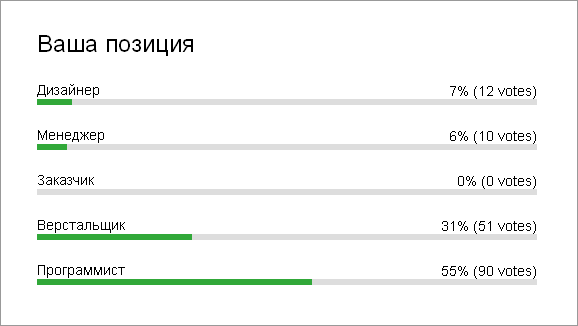
UPD1
обновленные результаты голосование по профессии: 
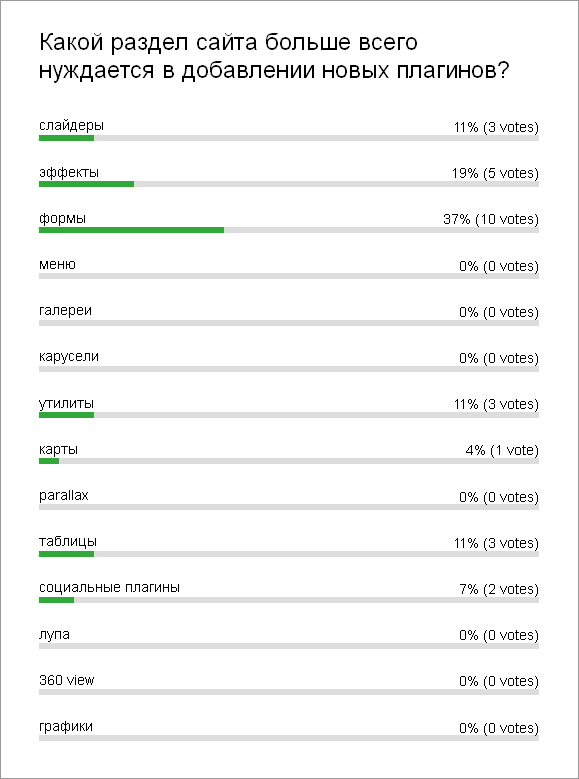
результаты голосования за желаемые категории В сети: 
УПД2
Перебои в работе сайта устранены, см.
комментарии ниже Теперь я оставляю оболочку открытой, чтобы очистить файл access.log до того, как он заполнит все дисковое пространство.
Теги: #jQuery #плагины jquery #галерея изображений #карусель #сравнение #каталог #каталоги скриптов #jQuery

-
Где Я Могу Получить Эмулятор Unix?
19 Oct, 24 -
Сложное Предложение
19 Oct, 24 -
«Я Аладдин»
19 Oct, 24 -
Трубчатый Наконечник
19 Oct, 24 -
Стратегия Продукта Предполагает Ответ «Нет!»
19 Oct, 24 -
Ликбез - Как Стать Программистом
19 Oct, 24


