Привет! Идея создать свой пиксель-арт редактор (обязательно с блэкджеком) появилась в отпуске, когда я совсем устал от безделья и захотел заниматься любимым делом (а я занимаюсь играми и приложениями).
Я не взял с собой ноутбук.
Сейчас Pixel Studio активно набирает популярность, и нескромное звание «Лучший мобильный редактор пиксель-арта» нужно оправдывать) Под катом я расскажу, сколько, как и в чем я разрабатываю, как публикую и продвигаю, как приложение развивается и какие планы на будущее.

Кому это вообще нужно?
Самый первый вопрос, который вам нужно задать себе.Ну, во-первых, мне самому это было нужно) Я занимаюсь разработкой игр, приложений и ассетов, увлекаюсь пиксель-артом.
Было бы неплохо иметь под рукой мобильный инструмент для рисования.
Конечно, я начал искать в магазинах мобильные редакторы.
На всякий случай уточню, что мне нужен был именно редактор на смартфоне.
Есть достойные пиксельные редакторы для ПК, например, Photoshop или всеми любимый Aseprite, которые умеют всё.
Я не буду их рассматривать.
Пробежимся по наиболее популярным приложениям.
Конечно, нет смысла описывать все; Я потратил довольно много времени на их изучение.
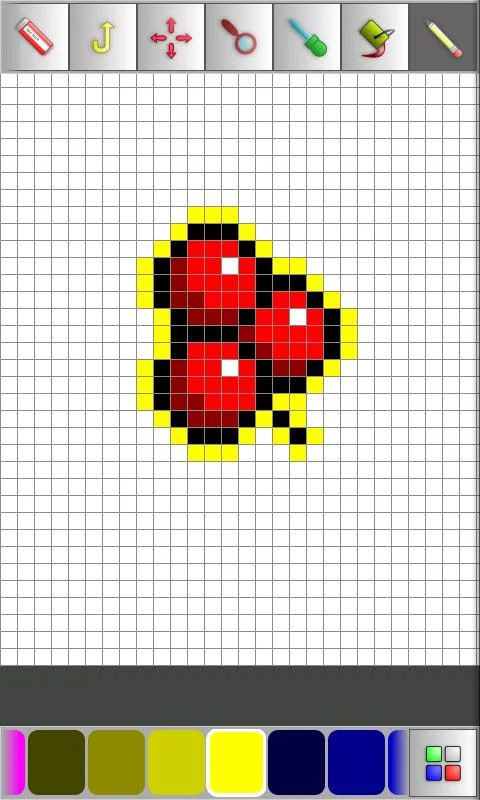
Редактор Pixel Art (SPC Mobile) - самый популярный редактор, более миллиона скачиваний, средний рейтинг 4.0. Оно есть в Google Play, но в App Store я его не нашел.
Последнее обновление в 2011 году.
Интерфейс выглядит, мягко говоря, старомодно.
Однако многие люди этим пользуются.
Не поддерживает анимацию.

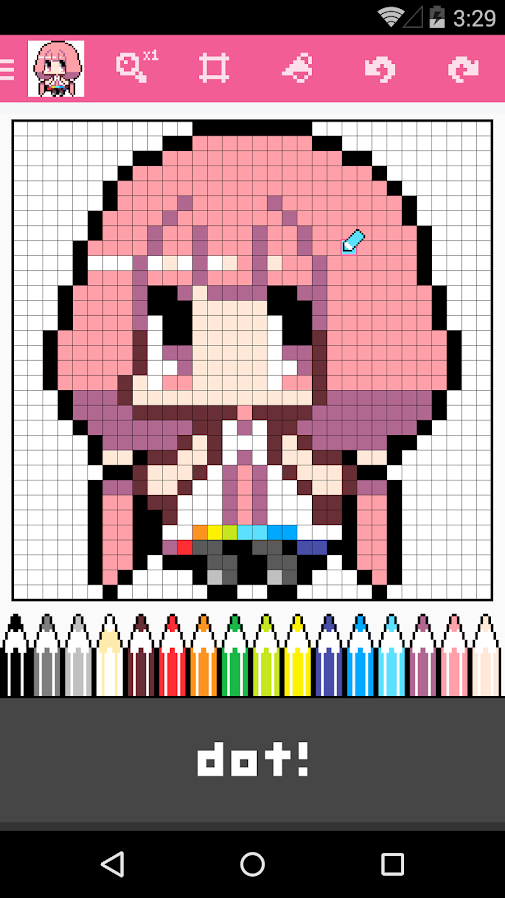
dotpict – Easy to Pixel Arts (dotpicko) — милый редактор, более миллиона установок, рейтинг 4,5. Мне она очень понравилась, несмотря на свою примитивность и довольно необычный способ рисования курсором.
Не поддерживает анимацию.
Но у него есть онлайн-галерея работ с лайками.
В Dotpict также есть встроенные мини-игры, что очень круто) Однако это скорее таймкиллер, чем профессиональный редактор.

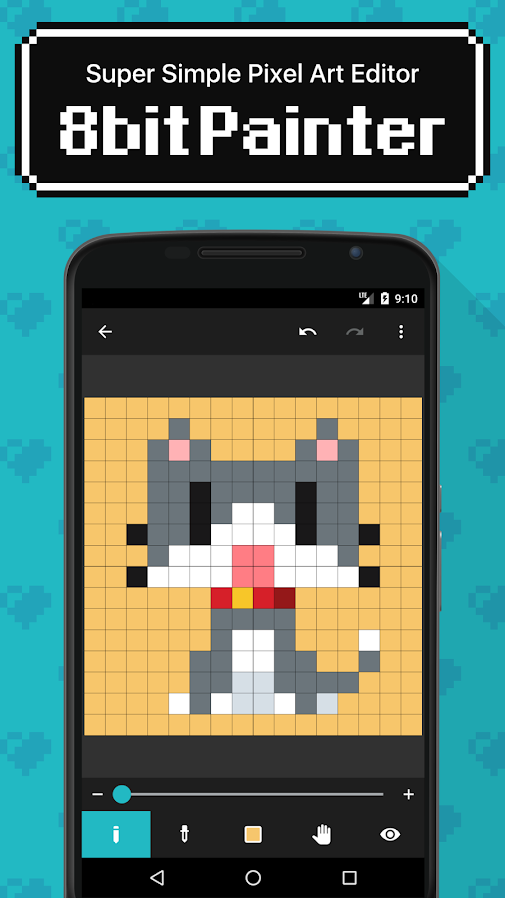
8-битный художник (OneTap, Япония) — Выбор редакции Google Play, более полумиллиона скачиваний, рейтинг 4,6. Минималистичный дизайн, умеет рисовать пиксели и не более того.
Никаких дополнительных инструментов.
Могу предположить, что это скорее таймкиллер, чем профессиональный редактор.

Pixly — редактор пиксель-арта (Густаво Масиэль) — хороший редактор, более 100 000 установок, рейтинг 4.1, последнее обновление в 2016 году.
Первый попавшийся мне профессиональный редактор, да ещё и с анимацией.
Очень неудобный и непонятный интерфейс, на что большинство людей жалуются в отзывах.
Вероятно, проект заброшен.

выводы
Выбранный сегмент приложений действителен, у него широкая аудитория, преобладающих приложений от крупных разработчиков нет. Значит, будем работать) Чем же выделиться будущему редактору? Во-первых, он должен быть «Лучшим».Это значит, что он должен иметь современный, простой и понятный интерфейс, удобное управление, экспорт в популярные форматы и, конечно же, широкий набор инструментов.
Но самое главное — он должен поддерживать анимацию! Забегая вперед, скажу, что именно эта функция определила популярность приложения и высокие рейтинги.
Кто будет целевой аудиторией? Я решил, что сделаю редактор для художников и разработчиков игр.
Но при этом двери должны быть открыты для всех, то есть для самой широкой аудитории, включая детей.
Как говорится:
Легко учиться, трудно играть!Хотите просто рисовать, чтобы убить время? Без проблем! Хотите создать раскадровку персонажей для своей игры? Пожалуйста!
Выбор среды разработки
В основном я делаю игры на Unity. И хотя многие считают, что делать приложения в Unity немного странно, у меня другое мнение.Если это имеет смысл, почему бы и нет? Да, Unity-приложение будет «толстым» и будет весить гораздо больше, чем нативное приложение размером в сотню-две килобайта.
Но размер 20 мегабайт для простого приложения для рисования уже никого не напугает) Да, вам придется делать свой собственный UI/UX вместо использования интерфейса ОС.
Но мы не ищем легких путей! С другой стороны, использование Unity дает очень существенные преимущества:
- кроссплатформенность, включая iOS, Android и UWP.
- набор ресурсов в Asset Store, которые можно использовать для разработки
- скорость разработки (на самом деле для меня это было самое главное)
Интерфейс (UI/UX)
На самом деле я нарисовал интерфейс на бумаге в самолете, когда возвращался из отпуска.Полет составил 12 часов, времени хватило) Итак, я уже насмотрелся на UI самых популярных пиксельных приложений, прочитал обзоры и составил для себя список, что делать, а чего не делать.
Во-первых, был соблазн сделать интерфейс пиксельным.
Ну, это ведь редактор пиксельной графики, да? Да, но пиксельный стиль и особенно пиксельные шрифты затрудняют чтение интерфейса.
Особенно, когда вам нужно показать много информации (кнопки, инструменты, панели), при этом не забывая, что основным элементом на экране, по сути, является холст. Я решил позаимствовать опыт у Photoshop. Это простой шрифт без излишеств и простая серая панель кнопок без дополнительных украшений.
В таком интерфейсе можно разместить больше мелких элементов, и при этом все будет читабельно и кликабельно.
Но при этом я прекрасно понимал, что делаю не свой фотошоп с тяжелым и устрашающим интерфейсом, а мобильный редактор.
Все должно было быть суперпросто и удобно, а дополнительные функции нужно было спрятать.
Но нельзя спрятать их так, чтобы их никто никогда не нашел.
Так какой же минимальный набор инструментов необходим пользователю, чтобы начать рисовать пиксель-арт? Вероятно, вам обязательно понадобится карандаш.
Для этого должен быть выбор цвета.
Но также должны быть пресеты цвета (готовая палитра).
Пипетка для выбора цвета не помешает. И ластик, куда бы мы без него были?) Заливку куда-то прятать тоже нет смысла.
И конечно должна быть кнопка «вернуть все назад» (при этом «вернуть вперед» можно скрыть).
Выбранные инструменты также определялись вертикальным расположением экрана, которое я считал по умолчанию.
Мне хотелось иметь возможность рисовать даже на 5-дюймовом телефоне одной рукой.
Итак, сверху я разместила палитру в 2 ряда по 12 цветов.
Мне показалось, что 24 цветов для пиксель-арта в большинстве случаев будет достаточно.
А в будущем можно будет сделать прокрутку слайдом.
При этом 12 кнопок на ширине 5-дюймового экрана – это уже предел кликабельности.
Внизу разместил панель инструментов, 8 кнопок в ряд. Панель волшебная, она откроется (вытащит снизу), показывая дополнительные инструменты.
Вот что видит пользователь, только что установивший приложение.
Бери и рисуй, так и было задумано?) Никаких мануалов и подсказок, все должно быть максимально просто! 
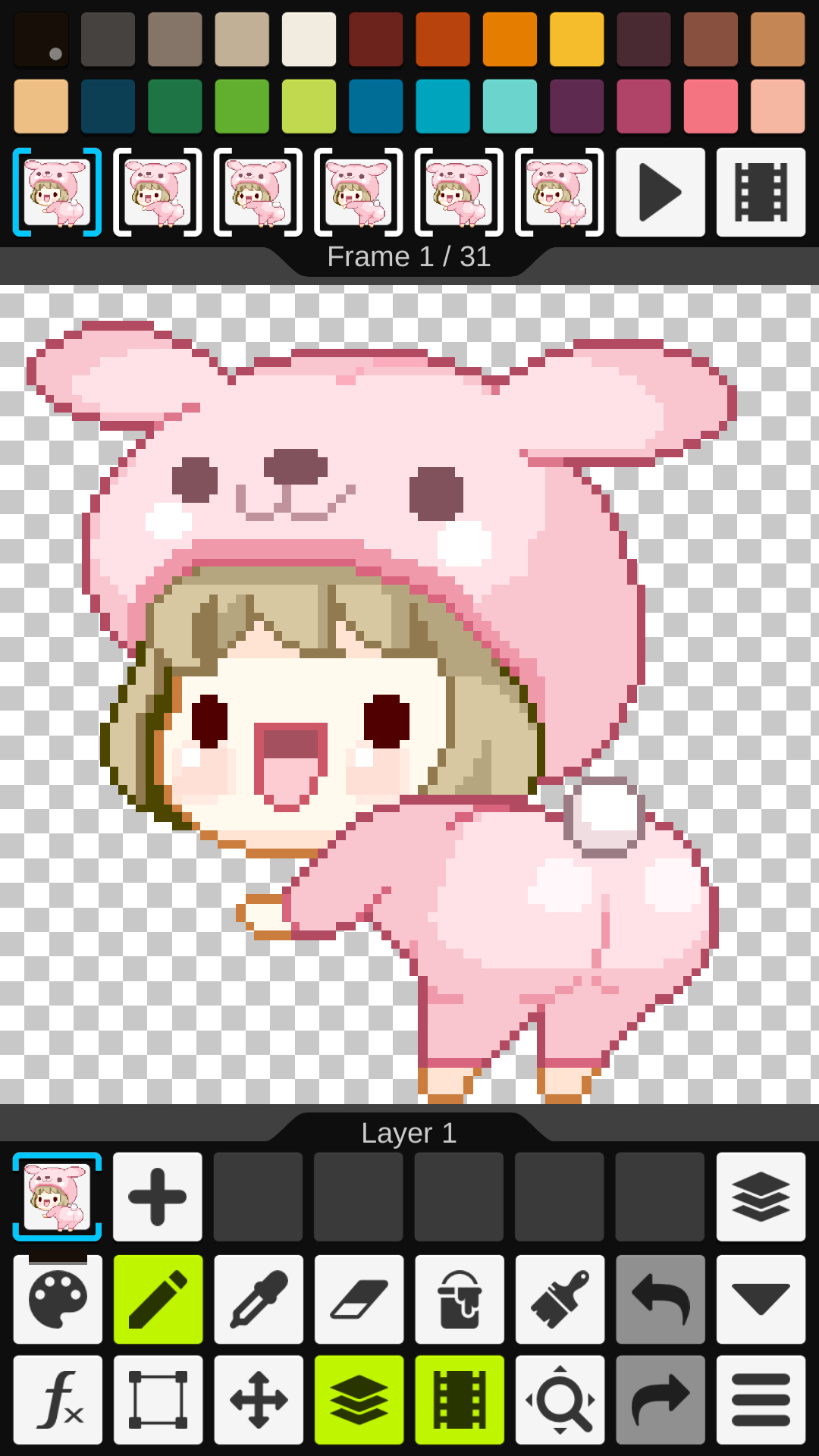
А вот так выглядит интерфейс художника, создающего анимацию или персонажа для игры: 
Об обучении
Я планирую добавить небольшой туториал при первом запуске.Ну, как это обычно бывает, вы листаете страницы с картинками или анимацией.
Просто уже назрело - как оказывается, например, не все пользователи додумываются нажать на стрелочку, чтобы развернуть панель инструментов.
Кроме того, для некоторых функций, требующих пояснения, я добавил небольшие вопросы, при нажатии на которые будет выводиться всплывающая подсказка.

Об аналитике
Конечно, аналитика играет очень важную роль в оптимизации пользовательского интерфейса.Кстати, я использую Яндекс AppMetrica и встроенную аналитику Unity. Я записываю все нажатия кнопок, все выполнения функций, а также ошибки и непредвиденные ситуации.
Не бойтесь отправлять все в аналитику, особенно поначалу).
О локализации
Перевод на английский я делал сам.Перед выпуском приложения я также заказал профессиональный перевод рекламных текстов для магазинов на сайте.
net .
Переводы на самые популярные языки (испанский, французский, немецкий, китайский и японский) стоят $20-30 (за текст в 150 слов).
В процессе локализации самого приложения я решил оформить свои разработки в самостоятельный ассет, который теперь доступен в Магазин ресурсов Unity .
Подробнее об этом читайте в моей статье Локализация игр и приложений в Unity. Быстро и удобно .
Язык приложения определяется при первом запуске языком системы, и вы можете изменить его через настройки: 
Когда пришло время переводить приложение на другие языки, я сразу понял, что это будет совсем недешево) А значит, надо проявить изобретательность.
Я сделал небольшой плюсик рядом с выбором языка, который переводит пользователя на таблицу с переводами в Google Таблицы .
Любой желающий добавить свой собственный перевод может запросить разрешение на редактирование.
Удивительно, но пользователи сами сделали переводы на немецкий, португальский, испанский, французский, польский и китайский языки.
И это мне не стоило ни копейки) Да, в процессе разработки появляются новые тексты, которые остаются нелокализованными.
Но это никого особо не волнует) Более того, некоторые авторы иногда сами дополняют свои переводы.
Что дальше?
Наверное я вас уже утомил) Хотя я обещал рассказать о развитии, продвижении, статистике и планах на будущее? Ну ладно, оставим это на вторую часть?) Там я расскажу, как я писал свою GIF-библиотеку, как хабр мне помог в ее реализации, как в результате работы над Pixel Studio в Ассете появилось 6 новых бесплатных ассетов.
Магазин, как, где и насколько продвигали приложение, об общении с пользователями, о хейтерах и о добрых людях, которые бесплатно перевели Pixel Studio на кучу языков, о багах и недостатках в Pixel Studio, о замечательном сервисе italki , который помог мне выучить английский язык и разработать Pixel Studio. Отдельно хотелось бы рассказать о своем первом опыте публикации в Магазине Windows на UWP. А пока всем спасибо за внимание, удачи!
Об авторе
Я не считаю себя каким-то гуру дизайна или мегакрутым разработчиком.По многим техническим вопросам я даже не готов с вами спорить.
Но мне удается делать хорошие игры, приложения и активы (ох как хочется в это верить =).
Нажмите Нажмите Строитель — наверное, мой самый сложный проект. И я возлагаю большие надежды на Пиксельная студия ) Вместе с художником неплохо продаёмся в Unity Asset Store ресурсы , например, наш редактор персонажей Герои Фэнтези .
Мне также нравится общаться с пользователями и другими разработчиками, посещать мероприятия и хакатоны.
Так что задавайте вопросы, пишите комментарии, голосуйте за и против, если хотите).
Но лучше добавить.
Теги: #gif пиксель арт магазин активов Unity #Я занимаюсь пиаром

-
Панорамы Арктики Появились На Яндекс.картах
19 Oct, 24 -
Контроллер Asuno С Web-Интерфейсом Настроек
19 Oct, 24 -
Dark Mi: Скин-Пак Для Миранды
19 Oct, 24 -
Интересные Аспекты Linq To Sql. Снова
19 Oct, 24 -
10 Лет Со Дня Вспышки Внезапной Любви
19 Oct, 24 -
Создание Обоев Для Двух И Более Дисплеев Пк
19 Oct, 24


