Мы разработали несколько веб-сайтов на платформе Sitefinity CMS и получаем положительные отзывы от пользователей, которым нравится платформа за ее простоту и удобство использования.
Я Даша Максимова, разработчик программного обеспечения Digital Design, покажу, как выглядит CMS Sitefinity для тех, кто занимается первичной настройкой и размещением контента, на примере демо-версии сайта, и познакомим вас с основными функциями и инструментами работы.
Мы создадим страницу сайта, персонализируем ее, и вы удивитесь, насколько это быстро и легко! 
Кто знает, какие сайты в Европе или Америке стоят? Ты знаешь? И мы знаем!
Сегодня мы изучаем CMS Sitefinity от компании Прогресс, учимся персонализировать сайт легким щелчком мыши и не мучить разработчиков, они тоже люди.
После трех лет работы с CMS Sitefinity я понимаю, что оставлять разработку на этой платформе не хочу, это судьба.
Я до сих пор продолжаю изучать его возможности и оценивать его мощность — меня зацепило, этим все сказано.
Самое крутое в работе разработчика — это развиваться, не отвлекаясь на настройки пожеланий маркетологов.
Работая с Sitefinity, это становилось все более осознанным.
Некоторых моментов всё же не избежать, но максимально понятный админ-интерфейс и хорошая документация делают своё дело.
Мы развиваемся, учимся и показываем то, чему научились.
Что нас привлекло в CMS Sitefinity? Ниже приведены основные функции, которые предлагает Progress в описании Sitefinity CMS.
Бонусы разработчиков: 
Бонусы для маркетологов: 
В этой статье я хочу показать один из бонусов для маркетологов – персонализацию.
Почему это важно? «В сегодняшней динамичной цифровой среде компаниям необходимо охватить различную аудиторию и обеспечить, чтобы посетители их веб-сайтов видели соответствующий контент, который доставляет нужную информацию нужному типу посетителей в нужное время.
Поскольку вы не можете охватить всех сразу, предоставив относительно общую информацию, персонализация позволяет вам создать личный и актуальный разговор с вашими клиентами, предоставляя им информацию, которая является для них значимой и полезной.
Таким образом, вы сможете активно привлекать клиентов и достигать бизнес-целей».
Итак, давайте перейдем к делу.
Персонализация или таргетинг — это отображение контента на веб-сайте, который соответствует определенным предпочтениям пользователя на основе набора критериев.
Другими словами, это динамический контент. Например, Вася купил у нас шампунь и зубную пасту, а это значит, что через месяц он увидит на главной странице обзор зубных паст, а через 2 месяца он увидит выгодные акции на шампуни.
В сочетании с внешним ретаргетингом на основе настроенных триггеров это повысит вероятность покупки.
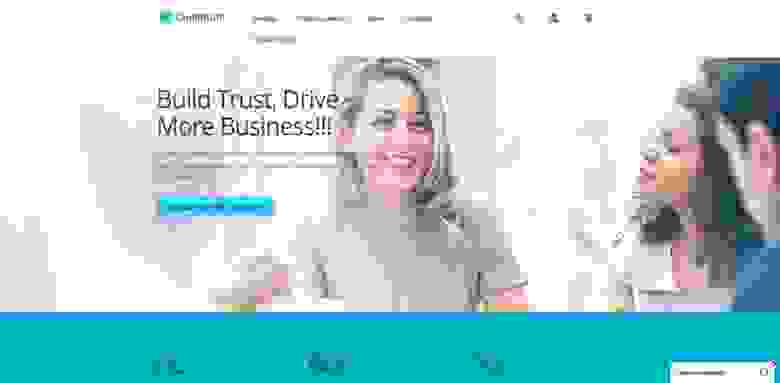
Я использую Quantum в качестве демонстрационного веб-сайта.
Это бесплатная версия готового сайта, предоставленная Прогрессом (ее можно скачать с официального сайта).
www.progress.com/sitefinity-cms/try-now для локального развертывания или с www.progress.com/sitefinity-cms/try-now/sandbox , используйте облачную песочницу).

Вот так выглядит сайт, и рук разработчиков на нем почти нет! Никакого обычая! Демо-версия собрана из довольно популярных элементов классического сайта:
Картинная галерея Новости, которые можно сортировать по категориям и тегам Форумы Форма для обратной связи Авторизация Поиск по сайту Магазин с готовыми товарами, корзина для покупок Информация о местоположении со спутниковой картой Меню навигации И много разного текста, ссылок и изображений.
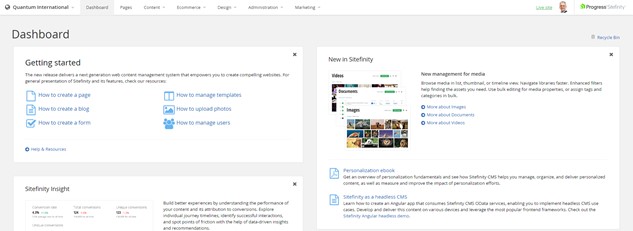
То, что находится внутри? Основные модули и возможности Давайте заглянем «под капот» и зайдем в админку сайта.

Всего 8 вкладок хранят впечатляющие возможности, о которых производитель рассказывает несколько часов: Мультисайт
Модуль страниц
Основной контент - все, что может быть полезно для наполнения сайта (библиотеки фотографий, видео и документов, новости, формы, форумы, комментарии, возможность классифицировать внешний и внутренний контент по тегам и категориям)

модуль электронной коммерции
Шаблоны страниц и правила адаптивной верстки
Администрирование (пользователи, роли, права, параметры безопасности, кеш, файлы cookie, рабочий процесс, локализация, интеграция, индексирование, чат, экспорт и импорт контента)
Маркетинговый модуль (персонализация, мониторинг, рассылки по электронной почте, шаблоны подписчиков и писем)
От теории к практике!
Создание страницы.
Но давайте приступим к делу и наконец создадим страницу и персонализируем ее! Модуль «Страницы» содержит группы страниц, страницы, локализацию, предварительный просмотр и основные действия.
Давайте создадим группу страниц.
Нажмите кнопку Создать страницу, чтобы перейти к окну создания страницы.
Задайте имя страницы цифрового дизайна, установите флажки «Показать в навигации» и «Сделать это страницей группы».
Нажмите кнопку «Создать».
Давайте создадим страницу приветствия.
Нажмите кнопку Создать страницу, чтобы перейти к окну создания страницы.
Задайте имя страницы приветствия, в разделе Разместить эту страницу.
выберите Под родительской страницей.
и найдите в списке вновь созданную группу страниц, установите флажок Показывать в навигации.
Нажмите кнопку Продолжить.
Перейдем к выбору шаблона страницы, т.е.
к тому, как будет построен контент на странице.
Уже есть готовые шаблоны с подключенными CSS-стилями.
Это могут быть базовые шаблоны Sitefinity или настроенные разработчиком (или нет).
Выберите квантовый шаблон.
После выбора шаблона открывается страница, на которой вы можете увидеть готовую структуру контента: шапку и подвал.
Остаётся только наполнить его основным контентом.
Перетаскиваем на страницу «виджет» — это название блоков контента для страниц.
Справа в разделе «Контент» найдите виджет «Блок контента» и перетащите его в середину страницы.
Затем нажмите кнопку «Создать контент» на виджете, чтобы открыть окно редактирования контента.
Выберите картинку и напишите текст в редакторе.
Вы также можете вставлять ссылки, видео и таблицы.
Если вы не умеете создавать красивый контент, но умеете верстать, у вас всегда есть возможность переключиться в режим html или вспомнить, как работает Блокнот. Закончив редактирование, нажмите кнопку «Сохранить».
Страница готова! Нажатие кнопки «Сохранить как черновик» сохраняет страницу как черновик, но не публикует ее на веб-сайте.
Чтобы посмотреть, как это будет выглядеть, нужно перейти в режим предварительного просмотра (рядом с названием страницы).
Еще одна удобная функция Sitefinity — возможность просмотра страницы на различных устройствах перед публикацией.
Контент автоматически адаптируется к мобильной версии.
На странице черновика в правом верхнем меню нажмите кнопку «.
», а затем «Просмотр для мобильных устройств».
Если нас все устраивает, публикуем страницу с помощью кнопки «Опубликовать» — так мы буквально за несколько минут сделали страницу с минимальным содержанием.
.
и персонализировать его 1. Зайдите в модуль «Маркетинг» -> «Персонализация».
2. Ниже приведены все доступные характеристики, которые вы можете выбрать для описания своего сегмента пользователей: Географические характеристики IP-адрес пользователя Местоположение (геолокация) Характеристики сеанса Целевой URL-адрес (страница вашего веб-сайта, на которую пользователь был перенаправлен с внешнего веб-сайта).
Реферальный URL (URL страницы, с которой пользователь перенаправился на вашу страницу) Время суток (интервал времени, когда пользователь заходил на сайт) Продолжительность посещения (продолжительность сеанса пользователя) Страница посещена Параметр запроса посещенного URL-адреса (персонализирует контент на странице, в URL-адресе которой есть параметр запроса).
Характеристики учетной записи пользователя Поля профиля пользователя (применяется только для зарегистрированных пользователей).
Роли (роль Sitefinity CMS, назначенная пользователю.
Например, дизайнеры или клиенты).
Другие поля Покупки, совершенные пользователем на вашем сайте.
3. Создадим новый сегмент пользователей.
Назовем его Заказчиком из Санкт-Петербурга.
В качестве характеристики локация «Св.
«Петербург» и, предположим, время суток с 12:30 до 15:00 — вдруг в эти часы действуют скидки и акции.
И добавьте ограничение на роль - Аноним.
4. Следовательно, анонимные пользователи из Санкт-Петербурга с 12:30 до 15:00 смогут увидеть специальный контент на сайте.
Нажмите кнопку Сохранить изменения.
5. Теперь давайте персонализируем содержимое страницы приветствия, которую мы создали ранее.
Sitefinity CMS сообщает вам, что есть виджеты, которые вы можете персонализировать, и вы можете создавать полностью настраиваемые страницы.
Для виджета «Блок контента» нажмите кнопку «Дополнительно» -> «Добавить персонализированную версию».
Выберите созданный сегмент пользователей «Клиент из Санкт-Петербурга».
Нажмите Добавить.
Теперь меняем контент виджета, например, обращение к пользователям.
Нажмите «Сохранить».
6. Итак, часть персонализированного контента готова! Чтобы просмотреть результаты без публикации страницы, вы можете нажать на кнопку слева -> Предварительный просмотр этой страницы как.
В панели слева вы можете выбрать сегмент и посмотреть, как меняется контент (Не каждый может закончить в Санкт-Петербурге для проверки геолокации) или нажмите на свой набор характеристик текущего пользователя, чтобы понять, насколько настройки сегментов перекрывают друг друга.
В будущем появится возможность устанавливать приоритеты для сегментов пользователей, чтобы некоторый контент находился вверху, с перекрывающимися характеристиками.
Когда нас все устраивает, мы нажимаем «Опубликовать», и все готово!
Заключение
Итак, без сложных манипуляций, быстро и просто мы создали страницу и настроили ее.Не нужно просить разработчика добавить какой-то непонятный плагин, не нужно тратить время на тестирование, на улучшения, а просто «возьми и персонализируй»! CMS экономит много времени проекта, особенно с точки зрения расширения и разработки контента.
Благодаря простоте кода и логике работы на платформе ее легко освоить; возможна автоматическая генерация кода без участия программистов.
При работе на других платформах вносить изменения довольно сложно: например, чтобы правильно настроить страницу, нужно перебрать все дубликаты, и в результате код может превратиться в кашу.
То же самое происходит и при настройке мультисайта.
В целом сайты, реализованные на других платформах, сложно передать от специалиста к специалисту из-за запутанного кода, а администрирование без участия ИТ и вебмастеров затруднительно («Изменить что-то — верный шаг к поломке»).
А поскольку платформа экономит время и бюджет счастливого клиента, который может не только поддерживать, но и развивать свой сайт, «кликая мышкой» по новым страницам, разделам и маркетинговым функциям, лучше промолчим.
Как разработчики.
Для тех, кто в танке Сайт счастливых клиентов Для ознакомления 
Теги: #CMS #разработка cms #персонализация сайта #cms с удобной админкой #создание сайта #.
NET #Интернет-маркетинг #CMS #.
NET #Интернет-маркетинг

-
Мариийский Язык
19 Oct, 24 -
Виртуал На Смартфоне? Скоро!
19 Oct, 24 -
Каковы Особенности И Задачи Игрового Звука?
19 Oct, 24 -
Hascgi Или Общедоступные Пароли
19 Oct, 24 -
Диггеры Взломали Netscape.com
19 Oct, 24


