Прошло больше года с момента выпуска новой UI-системы Unity, поэтому Ричард Файн решил написать о ее предшественнице IMGUI. На первый взгляд это совершенно нелогично.
Зачем писать об устаревшей системе пользовательского интерфейса, если уже вышла новая? Что ж, новая система предлагает множество возможностей настройки игровых интерфейсов, но если вы хотите добавить в редактор новые инструменты и функции, IMGUI вам обязательно пригодится.

Начиная
Итак, первый вопрос: что это значит? ИМГУИ ? IMGUI означает графический интерфейс немедленного режима.
Об этом стоит поговорить подробнее.
Существует два основных подхода к системам графического пользовательского интерфейса: прямой (GUI в немедленном режиме) и с сохранением (GUI в сохраненном режиме).
При использовании сохраненного режима система запоминает информацию интерфейса.
Разработчик добавляет различные элементы: метки, кнопки, ползунки, текстовые поля, после чего данные сохраняются и используются для определения внешнего вида экрана, обработки событий и т. д. Когда вы меняете текст на метке или перемещаете кнопку, вы фактически изменяют данные, хранящиеся в системе, и создают новое состояние системы.
Когда вы взаимодействуете с интерфейсом, система запоминает ваши действия, но больше ничего не делает без дополнительного запроса.
Пользовательский интерфейс Unity работает в этом режиме.
Вы создаете такие компоненты, как UI.Labels или UI.Buttons, настраиваете их, а обо всем остальном позаботится система.
При использовании прямого режима система не запоминает информацию об интерфейсе, а вместо этого постоянно запрашивает и уточняет информацию о его элементах.
Каждый из них должен быть указан с помощью вызова функции.
Ответ на любое действие пользователя возвращается немедленно, без дополнительного запроса.
Такая система неэффективна для пользовательского интерфейса игры и неудобна для художников из-за зависимости от кода.
При этом он хорошо подходит для редактора Unity, интерфейс которого уже кодозависим и не меняется в реальном времени, в отличие от игры.
Прямой режим также позволяет изменять отображаемые инструменты в соответствии с новым состоянием системы.
Кроме того, вы можете посмотреть отличное видео Кейси Муратори, в которой он рассматривает основные принципы и преимущества прямого режима.
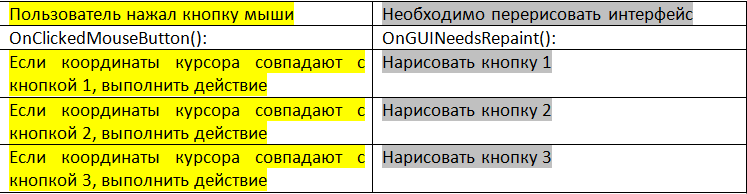
Обработка событий Активный IMGUI всегда имеет обрабатываемое событие, например «пользователь нажал кнопку мыши» или «необходимо перерисовать интерфейс».
Тип текущего события можно узнать из значения Event.current.type. Представим, что вам нужно добавить в окно интерфейса набор кнопок.
В этом случае вам нужно написать отдельный код для обработки каждого события.
Схематически это можно изобразить следующим образом: 
Написание отдельных функций для каждого события занимает много времени, но их структура очень похожа.
На каждом этапе мы будем выполнять действия с одними и теми же элементами (кнопка 1, 2 или 3).
Конкретное действие зависит от события, но структура остается прежней.
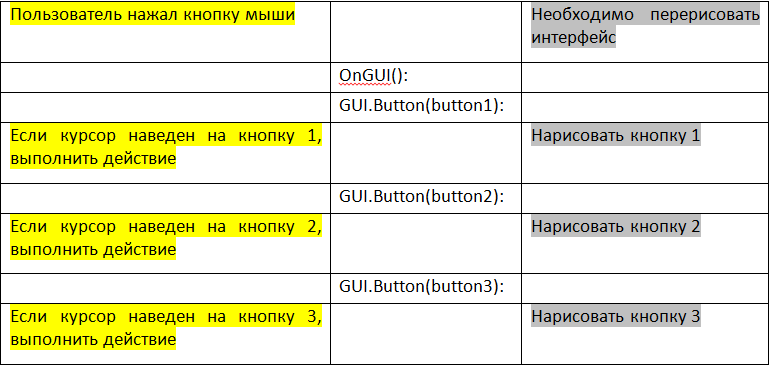
Это значит, что вместо первого алгоритма можно сделать одну функцию: 
Одна функция OnGUI вызывает библиотечные функции (например, Графический интерфейс.
Кнопка ), которые выполняют разные действия в зависимости от типа обрабатываемого события.
Ничего сложного! Наиболее часто используемые события — это следующие пять типов: EventType.MouseDown — Пользователь нажал кнопку мыши.
EventType.MouseUp — Пользователь нажал кнопку мыши.
EventType.KeyDown — Пользователь нажал клавишу.
EventType.KeyUp — Пользователь нажал клавишу.
EventType.Repaint — интерфейс необходимо перерисовать.
Вы можете просмотреть полный список типов событий См.
документацию EventType. Как стандартный элемент управления GUI.Button реагирует на события? EventType.Repaint — Перерисовывает кнопку в указанном прямоугольнике.
EventType.MouseDown — Если координаты курсора совпадают с областью кнопки, устанавливаем флаг «кнопка нажата» и начинаем перерисовывать кнопку по нажатию.
EventType.MouseUp — Снимите флажок «кнопка нажата» и начните перерисовывать кнопку в отпущенном виде.
Если курсор находится в области кнопки, верните TRUE (кнопка была нажата и отпущена).
На практике все не так просто.
Например, кнопки должны реагировать на события, вызванные нажатиями клавиш.
Кроме того, вам необходимо добавить код, который не позволит MouseUp реагировать на любые кнопки, кроме той, над которой наведен курсор при нажатии.
В любом случае, если вызов GUI.Button происходит в одном и том же месте кода и сохраняет одни и те же координаты и содержимое, фрагменты кода будут работать вместе, чтобы определить поведение кнопки.
Для единой модели поведения интерфейса при различных событиях IMGUI использует идентификатор элемента управления — control ID. Используя этот идентификатор, вы можете выполнять унифицированные вызовы элементов интерфейса для любого события.
Каждому элементу интерфейса с нетривиальным интерактивным поведением присваивается Control ID. Назначение осуществляется на основе порядка запросов, поэтому, если функции интерфейса вызываются в одном и том же порядке из разных событий, им будут присвоены одинаковые идентификаторы, и события будут синхронизированы.
Создание элементов интерфейса Классы графический интерфейс И РедакторGUI предоставить библиотеку стандартных элементов интерфейса Unity. Вы можете использовать их для создания собственных классов Editor, EditorWindow или PropertyDrawer. Начинающие разработчики часто пренебрегают классом GUI, предпочитая использовать EditorGUI. На самом деле элементы обоих классов одинаково полезны и могут использоваться вместе для расширения функциональности редактора.
Основное отличие состоит в том, что элементы EditorGUI нельзя использовать в игровых интерфейсах, поскольку они являются частью редактора, а элементы GUI — частью самого движка.
Но что, если ресурсов стандартных библиотек вам недостаточно? Давайте посмотрим Как выглядит уникальный элемент пользовательского интерфейса в этом демонстрационном приложении (для просмотра требуется браузер с поддержкой WebGL, например последняя версия Firefox).
Цветные полосы прокрутки в демо-версии связаны с плавающими объектами, имеющими значения от 0 до 1. Их можно использовать в Unity Inspector для отображения состояния отдельных частей игрового объекта, например космического корабля (скажем, значения 1 — «нет повреждений», значение 0 — «критический урон»).
Цвет полосок меняется в зависимости от значения, чтобы пользователь мог быстро разобраться в ситуации.
Подобные элементы интерфейса легко создаются с помощью IMGUI. Во-первых, вам нужно решить, как будет выглядеть сигнатура функции.
Нашему элементу понадобятся 3 компонента, чтобы полностью охватить различные типы событий: • Rect, определяющий координаты для рисования элемента и считывания щелчков мыши; • float — плавающая переменная, представленная цветной полосой; • GUIStyle, содержащий необходимую информацию об отступах, шрифтах, текстурах и т. д. В нашем случае это будет текстура, используемая при рисовании полосы.
Далее мы рассмотрим этот параметр более подробно.
Функция должна будет вернуть новое значение с плавающей запятой, установленное после перемещения ползунка.
Это имеет смысл для событий мыши, но не для событий перерисовки элемента, поэтому по умолчанию функция возвращает значение, переданное при вызове.
В этом случае вызовы типа «value = MyCustomSlider(…value…)» не зависят от события, а значение переменной остаётся неизменным.
В результате сигнатура функции принимает следующий вид:
Приступим к реализации функции.public static float MyCustomSlider(Rect controlRect, float value, GUIStyle style)
Прежде всего нам нужно получить идентификатор элемента управления, который будет использоваться при реагировании на события мыши.
При этом, даже если нас не интересует текущее событие, нам всё равно необходимо запросить для него идентификатор, чтобы он не был присвоен другому элементу в контексте этого события, поскольку IMGUI присваивает идентификаторы в том порядке, в котором он их получает. Запросы.
Чтобы избежать проблем с использованием разных идентификаторов для одного и того же элемента в контексте разных событий, нужно запрашивать их для всех типов событий (или не запрашивать ни одного, если элемент не интерактивный, но это не наш случай).
{
Теги: #unity #imgui #редактор #перевод #статья #Разработка мобильных приложений #Разработка игр #unity

-
Группы Новостей
19 Oct, 24 -
Ddos Великий И Ужасный
19 Oct, 24 -
Конкурс «Вышка 10К»
19 Oct, 24 -
Сопрограммы :: Практический Опыт
19 Oct, 24


