Фон Идея создания поддеки возникла, когда я узнал о контроллере Elgato Stream Deck. Stream Deck — это командная панель, где с помощью ЖК-клавиш можно выполнять множество команд, настраиваемых с помощью фирменного программного обеспечения.
Настроив контроллер, пользователь приступает к выполнению нужных действий одним щелчком мыши, не возясь мышкой по экрану.
Мне показалась интересной возможность запуска нескольких команд нажатием одной клавиши.
Потом я узнал, что существует программная версия контроллера — мобильное приложение Stream Deck. В этой версии кнопки на сенсорном экране заменяют ЖК-клавиши.
Но 15 кнопок на экране мне было мало.
В качестве альтернативы была найдена программа МакроДек .
С его помощью была создана вспомогательная панель.
Как и все программы этой категории, MacroDeck работает по принципу клиент-сервер.
Серверная часть только для Windows, клиентская часть только для Android 4+ (для работы через USB необходим Android 5+).
На момент написания статьи на сайте Macro Deck появилась бета-версия второй версии программы.Вы можете скачать десктопную версию программы Здесь и мобильный Здесь .Он пока не очень стабилен, но появились новые функции.
Версия, описанная в статье 1.3.1 , сейчас считается устаревшим.
Установка на устройства стандартная и не вызывает проблем.
Но прежде чем запустить мобильную версию, давайте разберемся, как создавать и настраивать кнопки.
Базовая настройка

Меню действий Меню «Действия» группирует большое количество действий, назначенных кнопкам.
Рассмотрим несколько основных, необходимых для решения нашей задачи.
Остальные действия настраиваются аналогичным образом.
Запуск программ

Настройка запуска программы Сначала настроим кнопку запуска приложения.
- в меню Действия выберите Система > Запустить программу ;
- нажимать Настроить и в появившемся окне укажите путь к исполняемому файлу программы (для Figma на Windows 10 путь будет C:\Users\Username\AppData\Local\figma\figma.exe);
- Чтобы использовать значок приложения, установите флажок «Получить значок» и сохраните изменения;
Применяем изменения и тестируем запуск приложения по двойному клику по кнопке.
Горячие клавиши

Настройка кнопки, которая будет создавать компоненты Чтобы добавить кнопку, имитирующую сочетание клавиш
- в меню Действия выберите Система > Горячая клавиша ;
- Нажмите Настроить и выберите нужную комбинацию.
Например, чтобы создать компонент в Figma, используйте сочетание клавиш Ctrl+Alt+k;
- При желании настройте внешний вид кнопки и не забудьте сохранить;
Для тех, кто не знает, в Figma список горячих клавиш доступен по нажатию Ctrl+Shift+?.
Мультиклавиши

Конфигурация нескольких клавиш для запуска плагина Contrast Если ваши планы ограничиваются только запуском действий, имеющих горячие клавиши, этот пункт можно пропустить.
А вот для запуска плагинов или выполнения действий, не имеющих горячей клавиши, нужно разобрать конфигурацию мультикея.
Их функционал заключается в последовательном нажатии всех клавиш, указанных при настройке.
В качестве примера настроим кнопку, запускающую плагин Contrast. Горячих клавиш для запуска плагинов нет, а способ запуска через контекстное меню не подходит. Но есть альтернативный вариант выполнения команд и запуска плагинов — через поиск в панели быстрых действий, вызываемой комбинацией Ctrl+/.
Выбирать Система > Мульти-горячая клавиша в меню Действия.
Как обычно все интересное появляется после нажатия кнопки Настроить .
Нужные нажатия клавиш добавляются с помощью кнопок Добавить ключ или Ключ записи .
Когда вы нажимаете Добавить ключ Появляется длинное меню, в котором выбираем нужную клавишу.
Щелчок Ключ записи , мы увидим окно с просьбой нажать нужную клавишу на клавиатуре.
Второй способ мне кажется более удобным в большинстве случаев.
Нажатая клавиша отображается в двух состояниях Вниз и Вверх.
Сначала мы добавляем комбинацию Ctrl+/ для вызова быстрых действий.
Ключи появятся как ControlKey и OemQuestion. Затем введите символическое имя плагина C O N T R A S T и завершите ввод клавишей Enter. Сохраняем конфигурацию и проверяем работу кнопки.
Ошибка этого метода в том, что если на клавиатуре установлена раскладка, отличная от той, которая используется для настройки мультиклавиши, будут вводиться неправильные символы и команда не будет выполнена.
Используя быстрые действия, вы также можете запускать команды, у которых нет горячих клавиш.
Разница лишь в том, что вместо названия плагина мы вводим название нужной команды, например Копировать как текст.
Полезные мелочи
Количество строк и столбцов сетки настраивается в подменю «Сетка», которое появляется при нажатии на значок шестеренки внизу экрана программы.Максимальная «емкость» сетки — 9x9. Если кнопок недостаточно, можно добавить в меню «Папки» дополнительную панель.
А для перехода на нужную панель создайте кнопку с действием MacroDeck > Переключить папку .
Все кнопки можно редактировать, выбрав пункт «Редактировать» в контекстном меню или перетащив нужную кнопку на квадрат с надписью «Выбрать действие…», расположенный под макетом панели.
Через это же меню можно скопировать, переместить или удалить кнопку.
Копирование ускоряет создание однотипных кнопок.
Итак, создав кнопку, запускающую плагин, копируем ее, меняем символы названия на новые, меняем иконку и новая кнопка готова.
Положение кнопки на сетке можно изменить, просто перетащив ее на нужный квадрат. Для резервного копирования или переноса панели на другое устройство есть функция экспорта.
Чтобы им воспользоваться, нажмите на значок многоточия, который расположен над панелью с кнопками и выберите Экспорт макета .
Для восстановления используйте функцию Импорт макета .
Этой информации достаточно, чтобы создать панель со своим набором кнопок.
В качестве примера под спойлером описание моей панели.
Описание панели Моя первая версия панели была создана для мобильного экрана и размера сетки 4x6. Недостатками этой версии были малый размер кнопок и недостаточное их количество на одной панели.
Потом нашел старый планшет и сетка увеличилась до 6х9. Использование планшета позволило разместить все нужные мне кнопки на одной панели, уменьшив количество ненужных переключений между панелями.
Использование кастомных иконок добавило эстетического удовольствия и удобства) 
Назначение кнопок
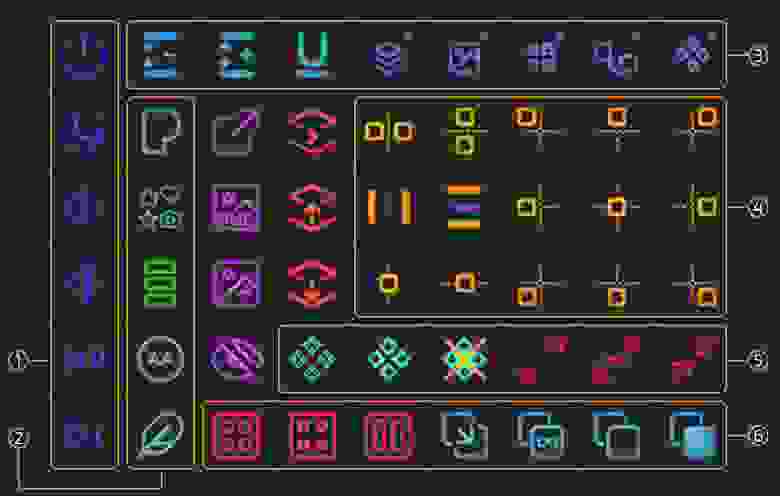
Описание кнопок
- Системные кнопки — управление мультимедиа и питанием компьютера
- Кнопки для запуска часто используемых плагинов
- Кнопки настройки шрифтов и переключение панелей Figma
- Большая группа кнопок, отвечающих за выравнивание объектов.
- Работа с компонентами и масштабированием кадров.
- Группировка, дублирование и копирование объектов
Тестирование на стороне клиента

Тестирование на стороне клиента Когда на панели уже есть несколько кнопок, можно проверить работу клиентской части.
Запускаем мобильную версию, вводим IP-адрес настольного компьютера (он отображается в правом верхнем углу программы) и нажимаем кнопку Подключиться (Wi-Fi) .
Для подключения по USB ничего вводить не нужно, просто подключите кабель и нажмите Подключиться (USB) .
Если подключение пройдет успешно, на экране отобразятся кнопки из корневой папки и вы сможете протестировать работоспособность панели в приложении.
Заключение
После завершения настройки я остался доволен результатом.Использование панели позволило сократить использование мыши и клавиатуры.
По субъективным ощущениям работать в приложении, под которое настроена панель, становится быстрее и удобнее.
плюсы
- Сочетания клавиш сокращены до одного щелчка мыши
- Выполняйте несколько действий одним нажатием кнопки
- Простой процесс переноса настроек между компьютерами
- Требуется время для настройки и привыкания
- Нет обратной связи (при подключении через USB можно включить вибрацию)
- Горячие клавиши постепенно забываются)
Спасибо за внимание.
Теги: #Сделай сам или Сделай сам #Гаджеты #дизайн #производительность

-
Ваза Мэри – Настенная Ваза
19 Oct, 24 -
Ipaas — Облачные Esb… Или Нет?
19 Oct, 24 -
Википедия Предоставляет Старый Сервер
19 Oct, 24 -
Домашняя Сеть По-Новому
19 Oct, 24 -
Платит Ли Sipnet Пользователям За Звонки?
19 Oct, 24 -
Netbynet Holding Приобретает Новые Активы
19 Oct, 24 -
Легкий Экспорт В Excel Xml
19 Oct, 24


