
На сайте дизайнера Веб-дизайн с нуля опубликовано Полное руководство по дизайну Web 2.0. .
Это руководство представляет собой список из 15 техник дизайна, которые чаще всего используются на веб-сайтах нового поколения, с конкретными примерами и скриншотами.

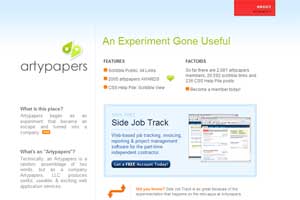
Простота
На странице должно быть как можно меньше элементов, ничего лишнего.
Из двух возможных решений всегда лучше то, что проще.
В результате «чистки» страниц взгляд посетителя фокусируется на контенте.
Навигация упрощена.
Так проще привлечь внимание пользователя к чему-то важному.
В дизайне сайтов Web 2.0 может использоваться термин «информационная живопись» или «чернила данных».
Вообще, сам Тафт как-то сказал, что эффективность информационного дизайна выражается в соотношении «информационных» пикселей на экране к общему количеству пикселей.
Центрированная разметка По сравнению с модой прошлых лет, гораздо больше веб-сайтов теперь располагаются по центру браузера, а не растягиваются по всему экрану или влево.
Поскольку дизайн Web 2.0 проще и экономичнее, на этих сайтах всегда много красивого и чистого белого пространства.
Меньше динамиков Несколько лет назад трехколонные конструкции были нормой, и даже четыре были обычным явлением.
Сегодня двумя столбиками никого не удивишь, а три – это общепринятый максимум.
Отдельная верхняя часть Вверху страницы есть горизонтальный раздел, отделенный от всего остального контента.
Конечно, в этой идее нет ничего нового и она существует уже давно, но сейчас она стала поистине общепризнанной.

Цветные блоки
Помимо верхнего раздела, другие элементы страницы также могут быть четко выделены цветом.
Это может быть область навигации, область основного контента или другие области.
Проблема ярких цветов в том, что они слишком сильно отвлекают от других элементов на странице.
Так что в некоторых случаях лучше не отступать от привычного белого цвета.
Удобная навигация Навигационное меню, появляющееся на каждой странице сайта, должно быть большим, понятным и простым.
Когда дело доходит до гиперссылок, они должны четко отличаться от всего остального контента на странице.
Увеличенный размер На сайтах Web 2.0 размеры шрифтов обычно больше, чем на сайтах предыдущего поколения.
Это правило вытекает из принципов простоты и функционального дизайна.

Большие текстовые вставки
Многие сайты имеют очень большие заголовки, логотипы и текст. Эти надписи обычно выполняются в виде графического элемента.
Четкий логотип Яркий, мощный и сильный бренд создается с помощью заметного и запоминающегося логотипа.
Помимо всего вышеперечисленного, упоминаются еще шесть дизайнерских приемов, которые не так распространены: использование насыщенных цветов; гламурные поверхности (богатые поверхности); градиенты; размышления; элегантные пиктограммы и даже многоугольные звезды.
Теги: #дизайн #Web 2.0 #дизайн #макет #цвет #столбцы #навигация #HTML

-
Носороги
19 Oct, 24 -
Часы С Кукушкой. Может Быть
19 Oct, 24 -
Машинное Обучение И Шоколадки
19 Oct, 24 -
О Первом Долларе, Заработанном В Интернете
19 Oct, 24 -
О Программистах
19 Oct, 24


