Добрый день, уважаемые жители Хабро :) Сегодня я столкнулся с еще одной особенностью самого любимого браузера всех верстальщиков.
Вот в чем дело: Мне нужно сделать определенную конструкцию в списках.
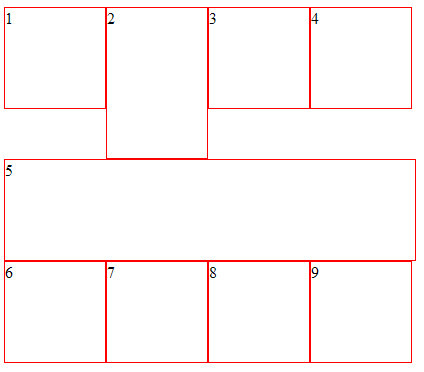
Это должно выглядеть так: 
(а в обычных браузерах это выглядит так).
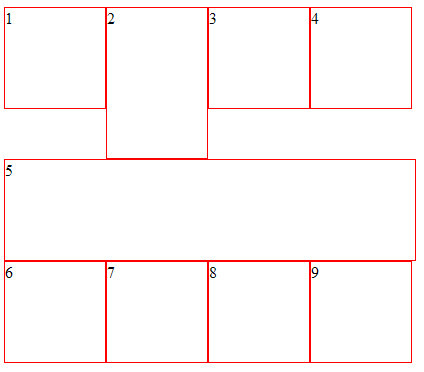
Но в IE это выглядит так: 
Пятый блок, у которого есть очистка обоих, почему-то игнорируется проводником как очистка.
А те блоки, что нижние, прыгают наверх.
Вроде давно занимаюсь версткой, но с чем-то подобным сталкиваюсь впервые.
Очередной болезненный щелчок по носу :( Возможно кто-нибудь сталкивался с такой ерундой? Возможно ли это вообще сделать на li или можно не париться и сделать на дивах? Вот код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd "> <html xmlns=" http://www.w3.org/1999/xhtml " xml:lang="en " lang="en"> <body> <style> .УПД Правильное решение было предложено в самом первом ответе - вот что значит глаз не размыт :) для пятого div достаточно было присвоить float:none; Теги: #HTML #CSS #layout #IE #float #ul #li #CLEAR #Chulanul1 { padding:0px ; margin:0px ; list-style-type:none ; width:410px ; } .
ul1 li { float:left ; width:100px ; border:1px solid red; height:100px ; } </style> <ul class="ul1"> <li>1</li> <li style=" height:150px ;">2</li> <li>3</li> <li>4</li> <li style=" clear:both ; width:410px ;">5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </body> </html>

-
Tapplock — Замок С Отпечатком Пальца
19 Oct, 24 -
Загрузка Мандривы…
19 Oct, 24 -
Toondoo Превратит Любого В Творца
19 Oct, 24


