Начинающий JS-разработчик чаще всего не понимает назначения всех инструментов, которые ему предоставляет браузер.
И относительно опытный разработчик, если он в основном решает однотипные задачи, вряд ли может похвастаться тем, что регулярно использует все возможности, которые ему предоставляют инструменты браузерной разработчика.
Однако познакомиться с ними было бы крайне полезно хотя бы для того, чтобы при решении каких-то новых задач вы сразу знали, где искать ответ, а, изучив тонкости каждой из них более детально, смогли поднять свою продуктивность.
на новый уровень.
Отдельно хотелось бы отметить, что DevTools находится в постоянной активной разработке, поэтому название инструментов/панелей/вкладок, а также их доступность в целом или способ доступа к ним могут со временем меняться.
Поэтому не пугайтесь, если на момент чтения этой статьи DevTools будет незначительно отличаться от того, что указано в описании или на скриншотах в этой статье.
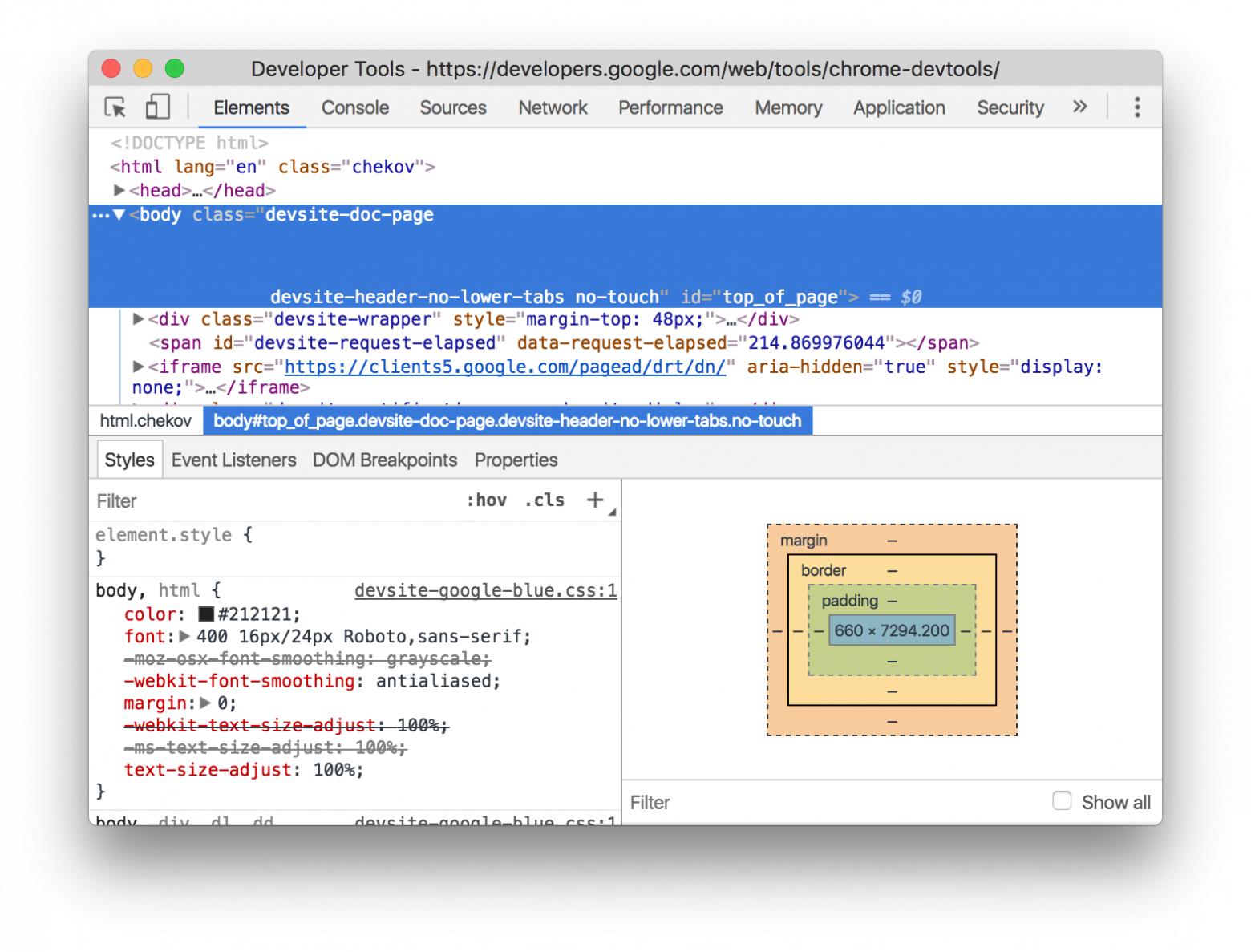
Панель Элементы
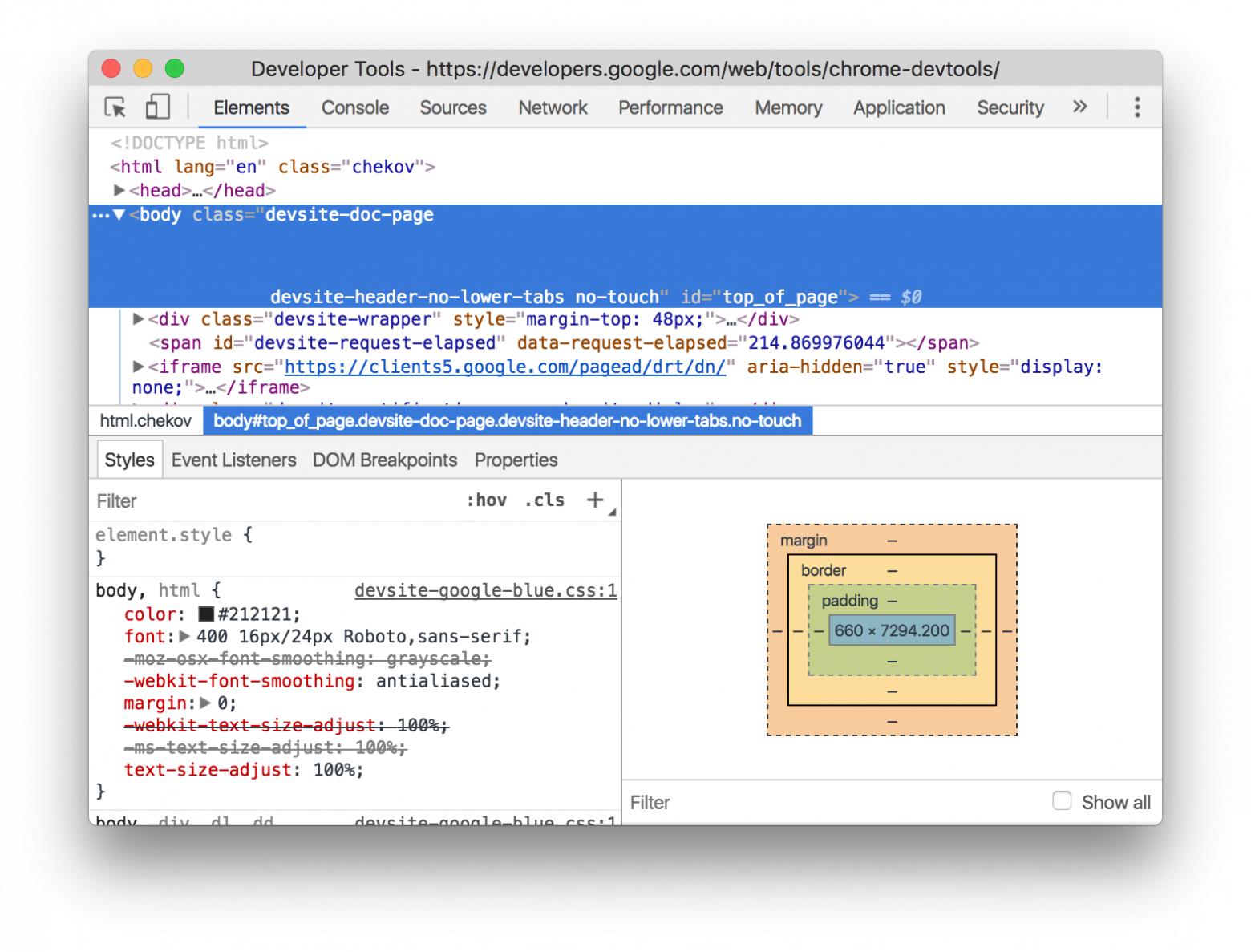
Используется для выбора и редактирования любых HTML-элементов на странице.Позволяет свободно манипулировать DOM и CSS. Вкладка содержит две кнопки: Выбор элемента курсором и Переход в режим выбора устройства; это полезно при разработке адаптивных интерфейсов, мобильных версий сайтов или для тестирования страниц с разным разрешением монитора.
Когда вы выбираете любой элемент DOM, на вкладке «Стили» отображаются все примененные к нему правила CSS, включая неактивные.
Все правила разбиты на блоки и упорядочены по убыванию специфики селектора.
Вы можете менять значения на лету, деактивировать и добавлять новые правила и смотреть, как это повлияет на отображение.
Также для выбранного элемента DOM доступно еще несколько вкладок: Прослушиватели событий — содержат все события, связанные с этим элементом, Точки останова DOM — точки останова для элемента и Свойства — список всех свойств элемента.
Расширения Chrome также могут добавлять дополнительные вкладки.
Ключевая особенность :
- Живой просмотр и редактирование любого элемента DOM.
- Просмотрите и измените правила CSS, примененные к любому выбранному элементу на панели «Стили».
- Просмотрите весь список событий и свойств элемента на соответствующих вкладках.

Панель Консоль
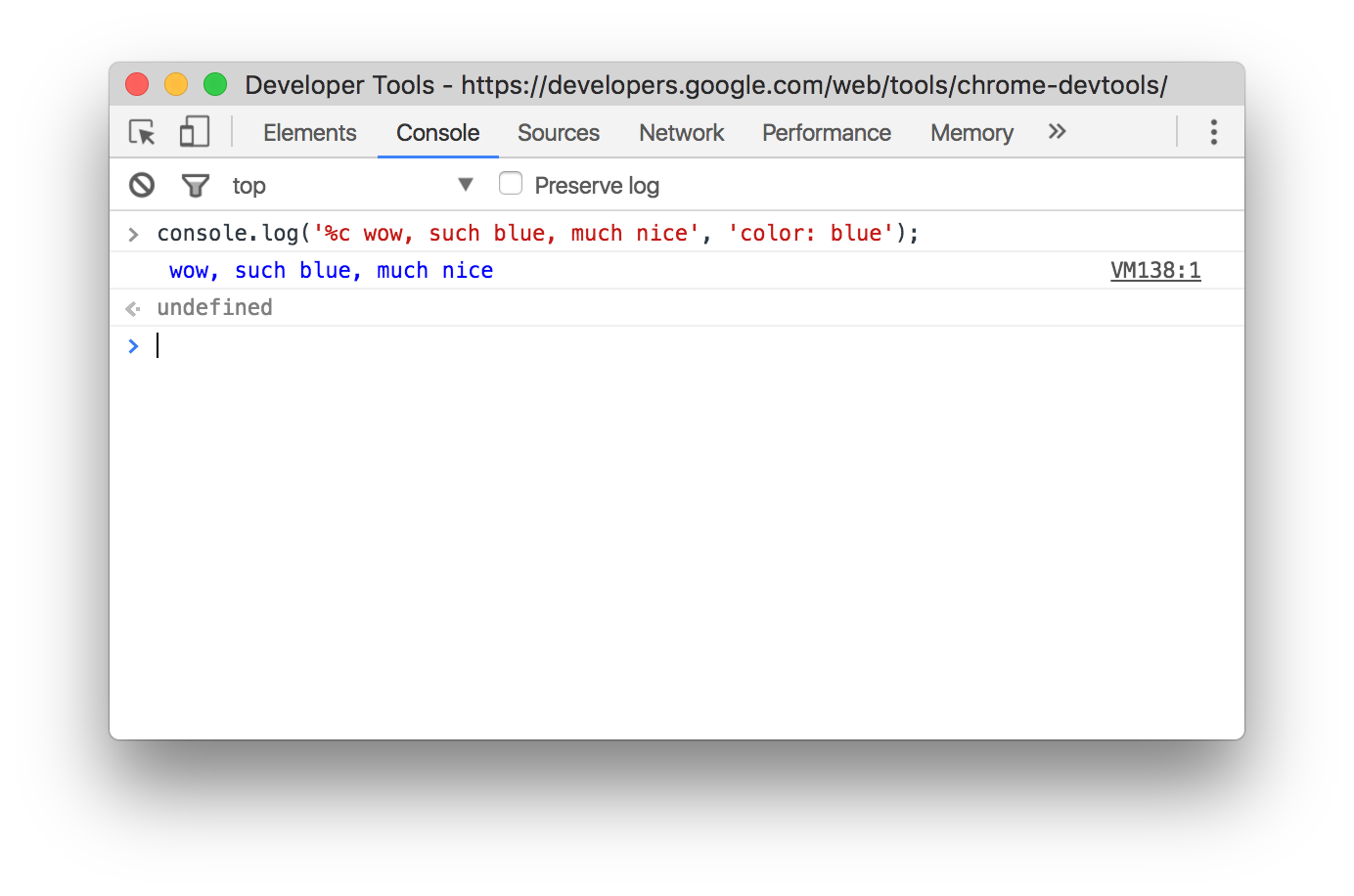
Необходимо для протоколирования диагностической информации во время разработки или взаимодействия с JavaScript на странице.Также здесь будут отображаться все ошибки в коде JavaScript с указанием файла и конкретного места в нем, где произошла ошибка.
Вы также можете выводить XHR-запросы на консоль.
Есть возможность сохранять логи в отдельный файл.
Консоль содержит ряд инструментов и настроек для фильтрации отображаемых сообщений, очистки консоли и запрета очистки логов при перезагрузке страницы - Сохранить журнал.
Также консоль можно показывать/скрывать как отдельную вкладку, находясь на любой другой вкладке и не выходя из нее по нажатию клавиши Esc. В этой статье мы не будем затрагивать более широкую тему возможностей консоли API и других ее более продвинутых возможностей; о них вы можете прочитать в следующей статье или в официальная документация .
Ключевая особенность :
- Используйте консоль как отдельную панель или как окно рядом с любой другой панелью.
- Возможность группировать большое количество сообщений или отображать их в отдельных строках.
- Очистка всех логов или сохранение их между перезагрузками страницы, сохранение логов в отдельный файл.
- Фильтрация по типу сообщения или регулярному выражению.
- Регистрация запросов XHR.

Панель Источники
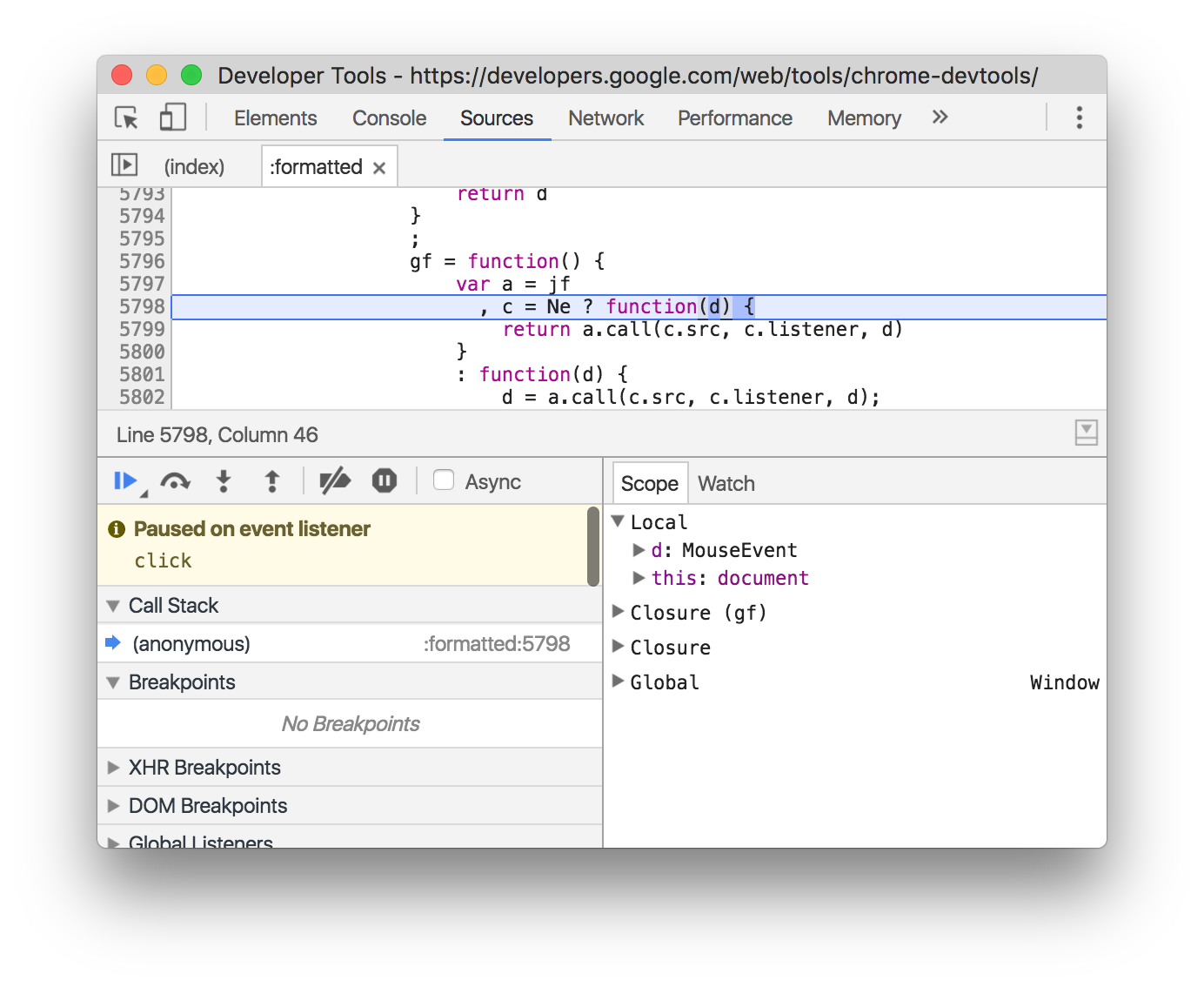
Инструмент «Источники» — это своего рода IDE, в которой мы можем видеть все файлы, включенные в нашу страницу.Мы можем просмотреть их содержимое, отредактировать код, скопировать его или сохранить измененный файл как новый файл.
Эту вкладку также можно использовать как полноценный редактор кода, подключившись к локальным файлам через Рабочие пространства .
Sources также используется для отладки JavaScript с использованием точек останова.
Для работы с точками останова имеется большое количество специальных кнопок и дополнительных.
возможности, о которых вы можете узнать подробнее в официальная документация .
Ключевая особенность :
- Отладка кода с использованием точек останова.
- Использование браузера в качестве IDE с рабочими пространствами.
- Запускайте фрагменты с любой страницы.

Панель Сеть
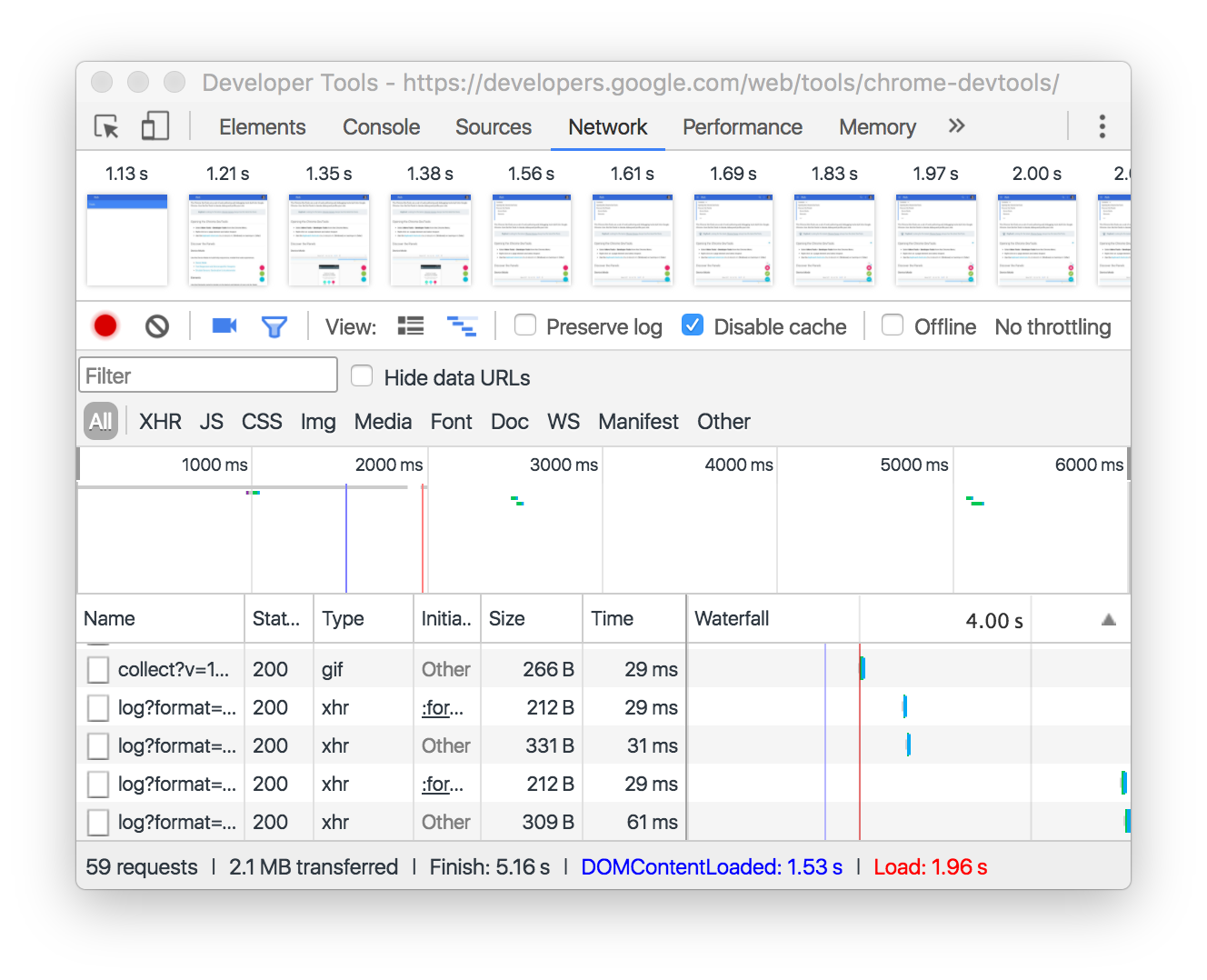
Позволяет отслеживать процесс загрузки страницы и всех файлов, которые загружаются во время загрузки.Его удобно использовать для оптимизации загрузки страниц и мониторинга запросов.
На панели отображается таблица всех запросов к данным и файлам, над ней расположены кнопки фильтрации нужных запросов, очистки таблицы или включения/выключения записи запросов, а также кнопки управления отображением таблицы.
Также есть дополнительные переключатели: Preserve log - не очищать таблицу при перезагрузке страницы, Disablecache - отключить кеш браузера (будет работать только при открытых Dev Tools), Offline - эмулирует отсутствие интернета, а также смежных Переключатель позволяет эмулировать скорость загрузки/выгрузки данных и пинга для различных типов сетей.
Ниже таблицы указано количество всех запросов, общий объем загруженных данных, общее время загрузки всех данных, время загрузки и построения DOM-дерева, а также время загрузки всех ресурсов, влияющих на отображение этой страницы.
Ключевая особенность :
- Возможность отключить кэширование или установить ограничения пропускной способности.
- Получение подробной таблицы с информацией по каждому запросу.
- Фильтрация и поиск по всему списку запросов.

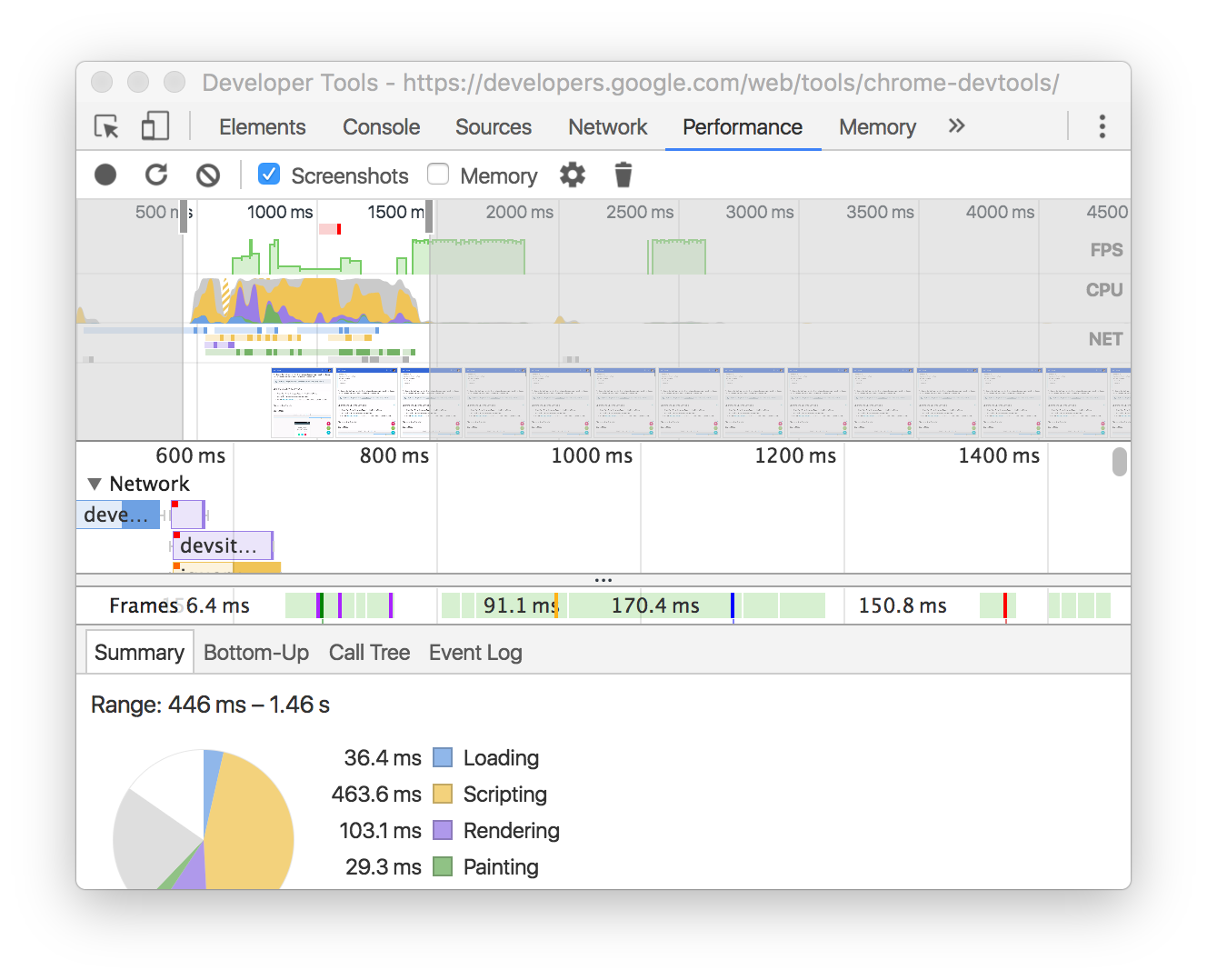
Панель Производительность
На панели отображается временная шкала использования сети, выполнения кода JavaScript и загрузки памяти.После первоначального построения таймлайн-графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Можно будет ознакомиться со временем выполнения отдельных частей кода, можно будет выбрать отдельный период на временной шкале и ознакомиться с тем, какие процессы происходили в этот момент. Этот инструмент используется для улучшения производительности вашей страницы в целом.
Ключевая особенность :
- Возможность записи для анализа каждого события, произошедшего после загрузки страницы или взаимодействия с пользователем.
- Возможность просмотра FPS, загрузки процессора и сетевых запросов в области «Обзор».
- Нажмите на событие на диаграмме, чтобы просмотреть подробную информацию о нем.
- Возможность изменения масштаба временной шкалы для облегчения анализа.

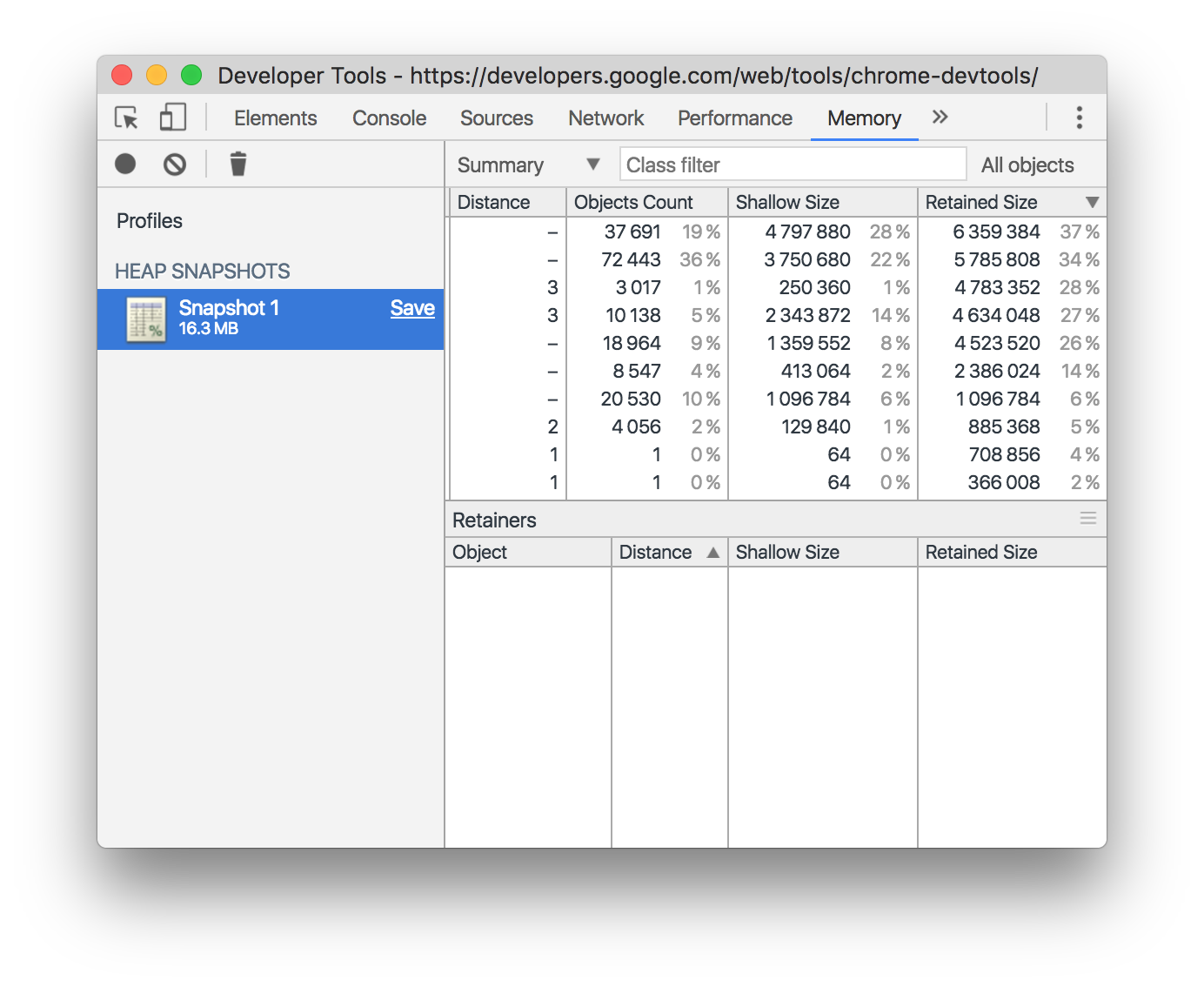
Панель Память и профилировщик JavaScript
Содержит несколько различных профилировщиков для отслеживания нагрузки, которую выполнение кода оказывает на систему: JavaScript CPU Profiler (перенесен в отдельную панель JavaScript Profiler) — позволяет узнать, сколько процессорного времени требуется для выполнения различных частей вашего JS-кода.Take Heap Snapshot — показывает распределение памяти между объектами JS и связанными с ними элементами DOM. Временная шкала распределения записи — записывает и отображает распределение памяти между переменными в коде.
Ээффективен для устранения утечек памяти.
Record Allocation Profile — записывает и отображает выделение памяти для выполнения отдельных функций JS. Ключевая особенность :

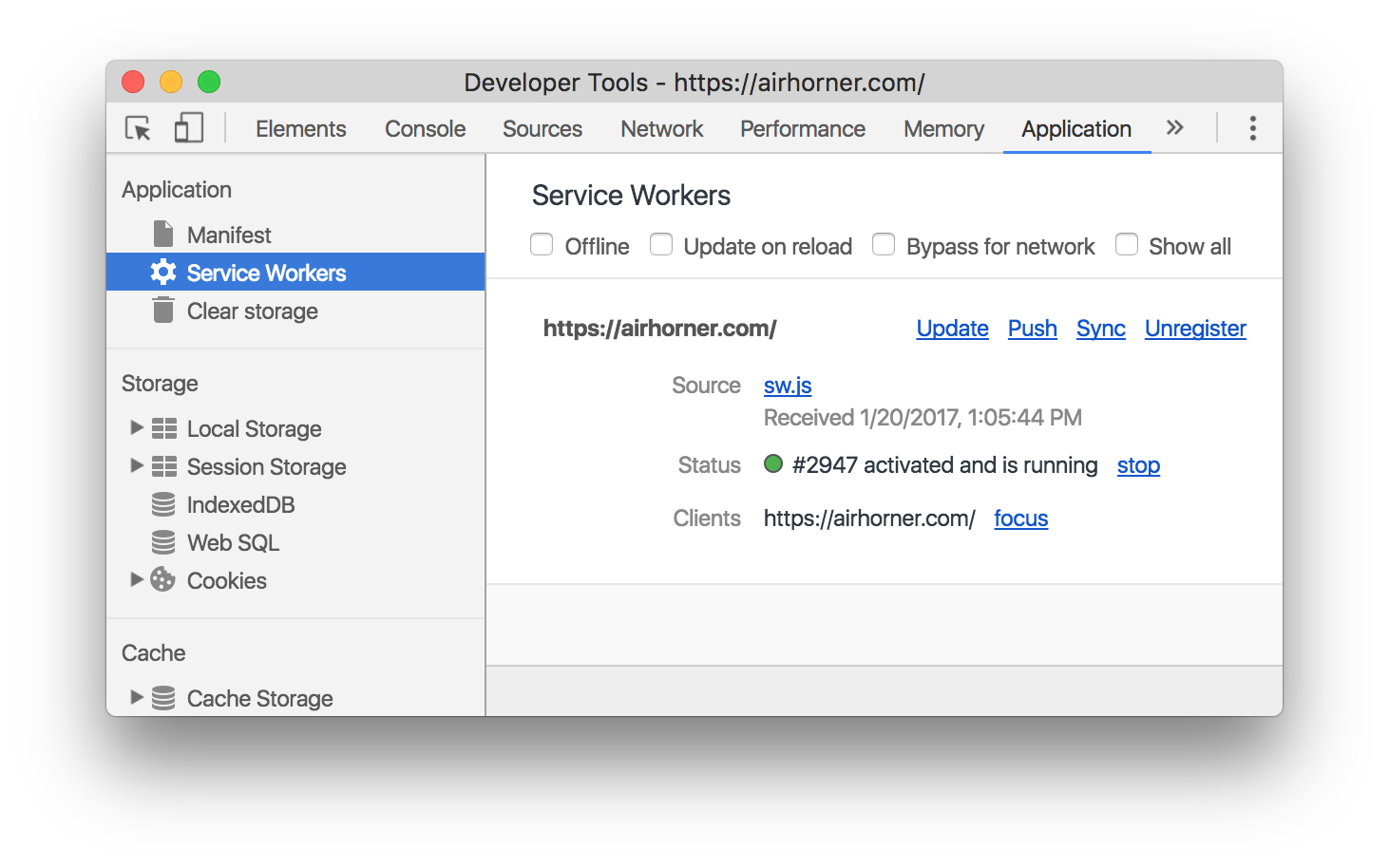
Панель Приложение
Вкладка для проверки и очистки всех загруженных ресурсов, включая базы данных IndexedDB или Web SQL, локальное и сеансовое хранилище, файлы cookie, кеш приложений, изображения, шрифты и таблицы стилей.Ключевая особенность :
- Быстрая очистка памяти и кэша.
- Проверка и управление хранилищем, базами данных и кешем.
- Проверка и удаление файлов cookie.

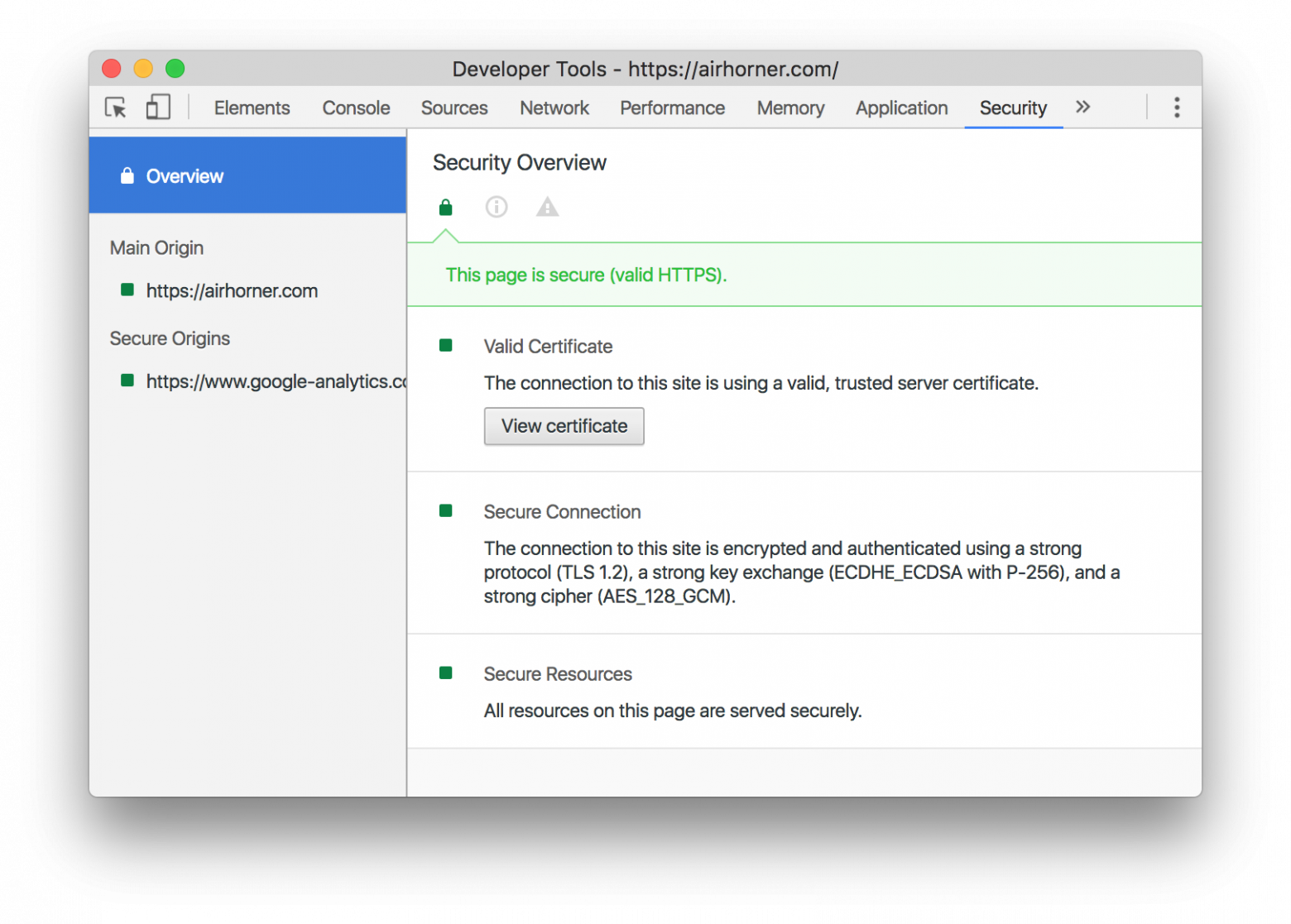
Панель Безопасность
На вкладке вы можете ознакомиться с протоколом безопасности, если он имеется, и просмотреть информацию о сертификате безопасности, если таковой имеется.Этот инструмент используется для устранения проблем со смешанным контентом, проблем с сертификатами и т. д. Ключевая особенность :
- Окно «Обзор безопасности» быстро сообщит вам, безопасна ли текущая страница или нет.
- Возможность просмотра отдельных источников для просмотра сведений о соединении и сертификате (для безопасных источников) или просмотра незащищенных запросов (для небезопасных источников).

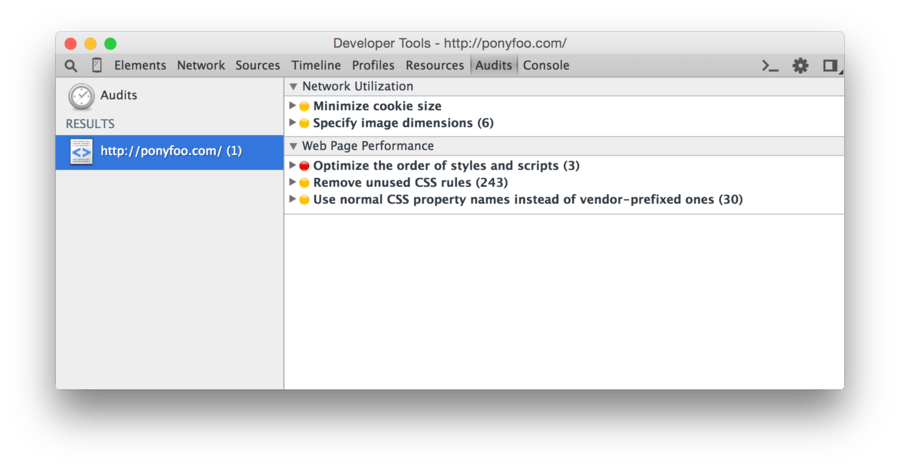
Панель Аудиты
После выбора нужных настроек и нажатия кнопки «Выполнить» панель аудита анализирует, как загружается страница, а затем предоставляет предложения по оптимизации, чтобы сократить время загрузки страницы и повысить ее скорость реагирования.Анализируются такие параметры, как кэширование ресурсов, сжатие gzip, наличие неиспользуемых частей кода JS и правил CSS и многие другие параметры.
Далее пользователю предоставляется сгруппированный список рекомендаций, следуя которым можно существенно оптимизировать скорость загрузки и отзывчивость страницы.

Теги: #Google Chrome #JavaScript #инструменты разработчика #chrome devtools

-
Создайте Профессиональный Веб-Сайт
19 Oct, 24 -
Сообщение - Вопрос
19 Oct, 24 -
Эффективность Рабочего Дня Одного Пм
19 Oct, 24 -
Не Веб-Стартап, Но Все Же 2.0
19 Oct, 24


