Что случилось? 16 сентября вышла новая версия операционной системы iOS 14 для мобильных устройств в экосистеме Apple. Также был обновлен встроенный браузер Safari — не только на смартфонах и планшетах, но также на ноутбуках и настольных компьютерах.
В новой версии браузера встроен функционал блокировки пикселей отслеживания на сайтах для лучшей защиты пользовательских данных.
Блокируются популярные пиксели для веб-аналитики, например:
- Диспетчер тегов Google
- Гугл Аналитика
- Фейсбук
- Яндекс.
Метрика
- Mail.ru (myTarget)
- Двойной клик (прожектор)
- ВК

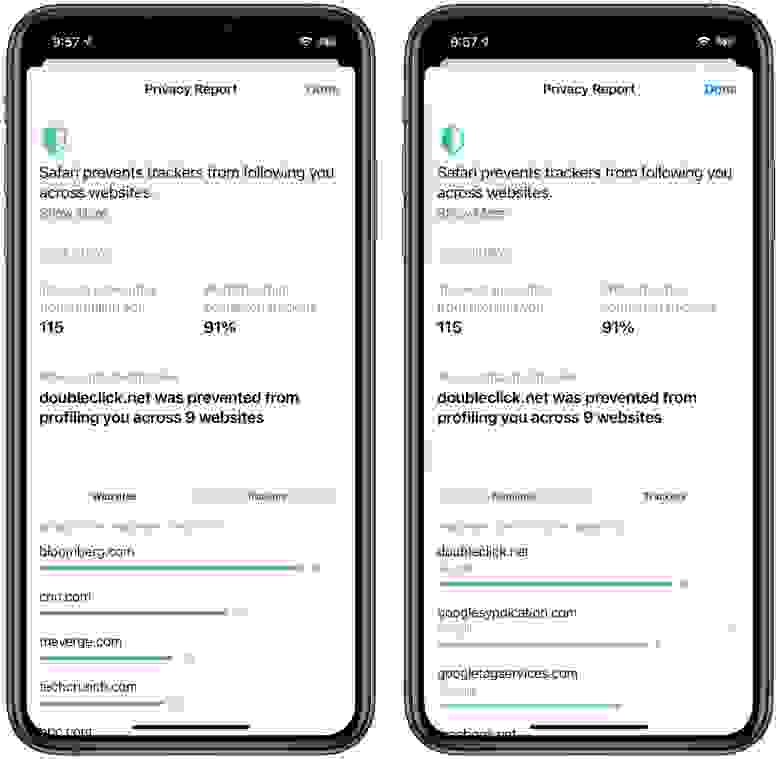
Статистику по заблокированным пикселям также можно отслеживать в Safari:

И на iPhone и iPad:

Важно понять Соблюдение конфиденциальности пользователей и усиленная защита данных в настоящее время являются популярной тенденцией рынка.
Компании-разработчики браузеров понимают это и постепенно внедряют улучшенные технологии конфиденциальности.
Для справки: рыночная доля пользователей браузера Safari составляет 17%.
И хотя в дальнейшем ограничения будут только усиливаться, у нас еще есть время подготовиться и улучшить работу наших систем аналитики.
Как на самом деле работает ограничение?
Многие тематические ресурсы и обозреватели (такие как Apple Insider и Search Engine Journal) не совсем правильно поняли сообщения в браузере Safari и выступили с громким сообщением о том, что системы отслеживания перестали работать.Фактически обновленная версия браузера не блокирует работу систем отслеживания, но повышает конфиденциальность пользовательских данных и показывает пользователю сообщение о том, какие системы отслеживания обнаружены на сайте.
Как решить проблему?
Весной в Google Tag Manager появилась бета-версия функции Server-side Tagged.
Как работает тегирование на стороне сервера
Короче говоря, тегирование на стороне сервера позволяет запускать контейнеры Диспетчера тегов Google в среде сервера.К сожалению, на данный момент инструмент все еще находится на стадии бета-тестирования, поэтому на данный момент единственным доступным вариантом является установка на серверы Google Cloud Platform, но, надеемся, скоро будет доступна поддержка и других серверов.
Отличия от стандартных контейнеров
Во многих отношениях тегирование на стороне сервера похоже на стандартные контейнеры Диспетчера тегов Google:- теги запускаются триггерами и работают с переменными;
- новые контейнеры можно запускать в режиме предварительного просмотра, а затем публиковать;
- пользователи могут создавать свои собственные шаблоны.
- серверный контейнер отличается от веб-контейнеров, контейнеров приложений и AMP;
- триггеры срабатывают не при возникновении событий на сайте, а при получении входящих HTTP-запросов;
- эти HTTP-запросы обрабатываются Клиентом — это новая сущность GTM, которая является адаптером между устройством пользователя и серверным контейнером;
- клиент обрабатывает запросы, генерирует объект данных события и выгружает его в виртуальный контейнер, через который теги могут получать доступ к объектам событий для отправки данных в сторонние системы.

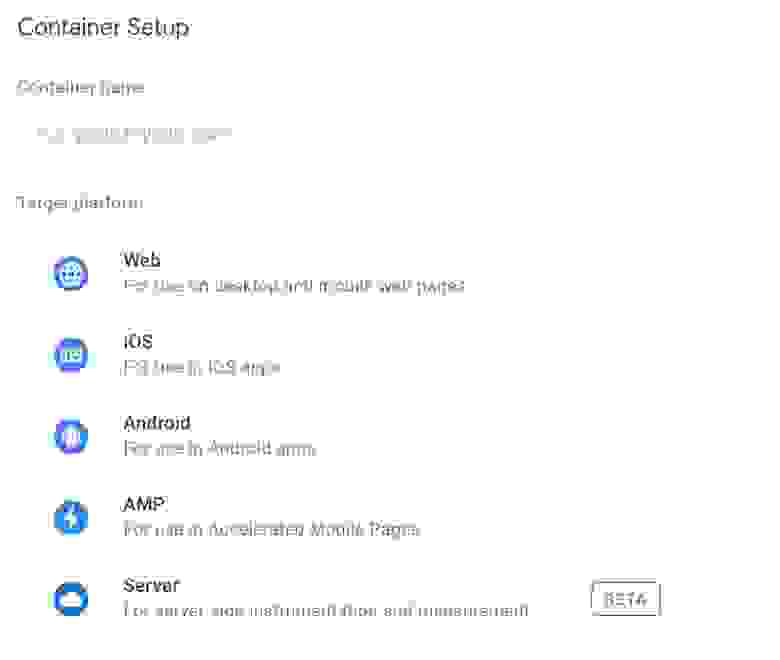
А вот как выглядит интерфейс — отличий от «стандартного» веб-контейнера очень мало:

Подробнее о добавлении тегов на стороне сервера можно прочитать в официальная документация .
Преимущества тегов на стороне сервера
Используя тегирование на стороне сервера, мы можем проводить полноценную веб-аналитику без необходимости установки какого-либо пикселя в код сайта.При правильной настройке мы можем забыть о блокировке отслеживания как со стороны производителей браузеров, так и со стороны плагинов для блокировки рекламы (например, AdBlock).
Кроме того, браузер перестает загружать пиксельные скрипты с внешних серверов, соответственно, скорость работы сайта для пользователей существенно возрастает.
Скорость загрузки сайта
Перенеся логику создания и обработки событий на серверную часть, мы имеем прекрасную возможность убрать из кода сайта огромное количество JS-кода сторонних провайдеров, что существенно повлияет на скорость загрузки и отрисовки страниц в браузер пользователя.
Все данные хранятся у вас
Вы имеете полный контроль и право собственности на все данные на сервере Google Cloud:- Серверы Google Cloud обрабатывают только те данные, которые вы хотите обработать;
- вы владеете всеми данными.
Google не использует ваши данные в рекламных целях;
- вы всегда знаете и контролируете, в каком регионе хранятся ваши данные;
- Хранение данных осуществляется с соблюдением всех современных стандартов безопасности.
Обход блокировки трекера
Блокировка трекеров и пикселей обычно осуществляется двумя способами:- JS-код заблокирован от трекеров (пикселей на сайте);
- Домен трекера блокируется, чтобы предотвратить отправку на него данных.
- переносим логику из пикселей в серверную среду, не размещая JS-код на сайте, поэтому браузер не сможет его заблокировать;
- мы можем привязать собственный домен к серверному контейнеру, поэтому блокировка домена не сработает.
Недостатки отслеживания серверов
Дополнительные расходы на сервер в облаке
В настоящее время GTM поддерживает размещение серверных контейнеров только на серверах Google Cloud. Стоимость аренды одного сервера начинается от 40$ в месяц.
Не все пиксели могут быть доставлены через серверный контейнер.
Серверный контейнер заменяет JS-код на стороне браузера, поэтому поставщик пикселей должен иметь возможность принимать данные через HTTP-запросы.
Для простого отслеживания это обычно не является проблемой.
Но могут возникнуть проблемы, если в скрипте используется сложный JS-код, который невозможно передать на сервер, как, например, в Вебвизоре от Яндекс.
Метрики.
Это определенно не сработает.
Как реализовать отслеживание на стороне сервера?
- Создайте серверный контейнер в Диспетчере тегов Google;
- Зарегистрируйтесь в Google Cloud Platform, создайте новый проект и настройте способ оплаты;
- Развертывание сервера Google Cloud AppEngine;
- Привяжите свой домен к созданному серверу;
- Перенесите теги, триггеры и переменные из веб-контейнера в контейнер сервера GTM.
связь .
Теги: #Маркетинг #ios-маркетинг #реклама #отслеживание пользователей #аналитика #системы хранения данных #системный анализ #данные пользователей #Safari #Google Chrome #Медийная реклама #Контекстная реклама #Повышение конверсии

-
Лень Как Средство Повышения Эффективности
19 Oct, 24 -
Открытая Научная Фантастика
19 Oct, 24 -
Вакансии В Лаборатории Программной Инженерии
19 Oct, 24


