Могут ли кнопки быть шестиугольными?Теги: #Android #Разработка Android #Разработка мобильных приложений #Дизайн мобильных приложений #дизайн интерфейса #дизайн материалов
Google I/O 2018 оставил огромный материал для осмысления.Что нового? Как жить дальше? Мое заявление устарело? Могут ли кнопки быть шестиугольными? Дизайнеры снова больше не нужны? Приятнее постигать медленно и небольшими порциями.
Эта часть посвящена дизайну.
Спустя четыре года мне очень надоел Material Design. По данным Google, на основе этой дизайн-системы создано 1,5 миллиона приложений.
Почему? Ведь изначально он создавался для внутренних нужд Google. — Решено проблемы неоднородности дизайна под Android и отсутствия какой-либо системы.
— Оно было универсальным для разных устройств: планшетов, смартфонов, веба.
— Продумано с точки зрения пользователя и интуитивно понятно.
Подробнее о его принципах можно прочитать Здесь .
Систему обвинили в негибкости и, как следствие, в получении конструкции под копирку.
Если оформлять сервис строго по гайдам, то визуально приложения действительно получаются безликими.
С другой стороны, зачем винить систему? Руководящие принципы никогда не были Библией; от них можно было отклониться.
Может быть, вы выбрали цвет для своего приложения только в палитре Google Color? Надеюсь нет. С другой стороны, добавляя кастомные элементы, вы рисковали встретить своих Android-разработчиков в темном переулке и выслушать длинную речь о том, почему и насколько вы не правы.
Это были опасные времена.
Все лауреаты премии Material Design Award пошли на одинаковый риск.
Вы заметили, насколько индивидуален пользовательский интерфейс этих проектов? Но Google их поддержал, и все были удивлены.
Теперь очевидно: Google хочет, чтобы мы настраивали наши приложения.Товары должны быть красивыми и разными.
Обновленный MD — это попытка показать дизайнерам и предприятиям, как настраивать пользовательский интерфейс, не опасаясь быть отруганным разработчиками.
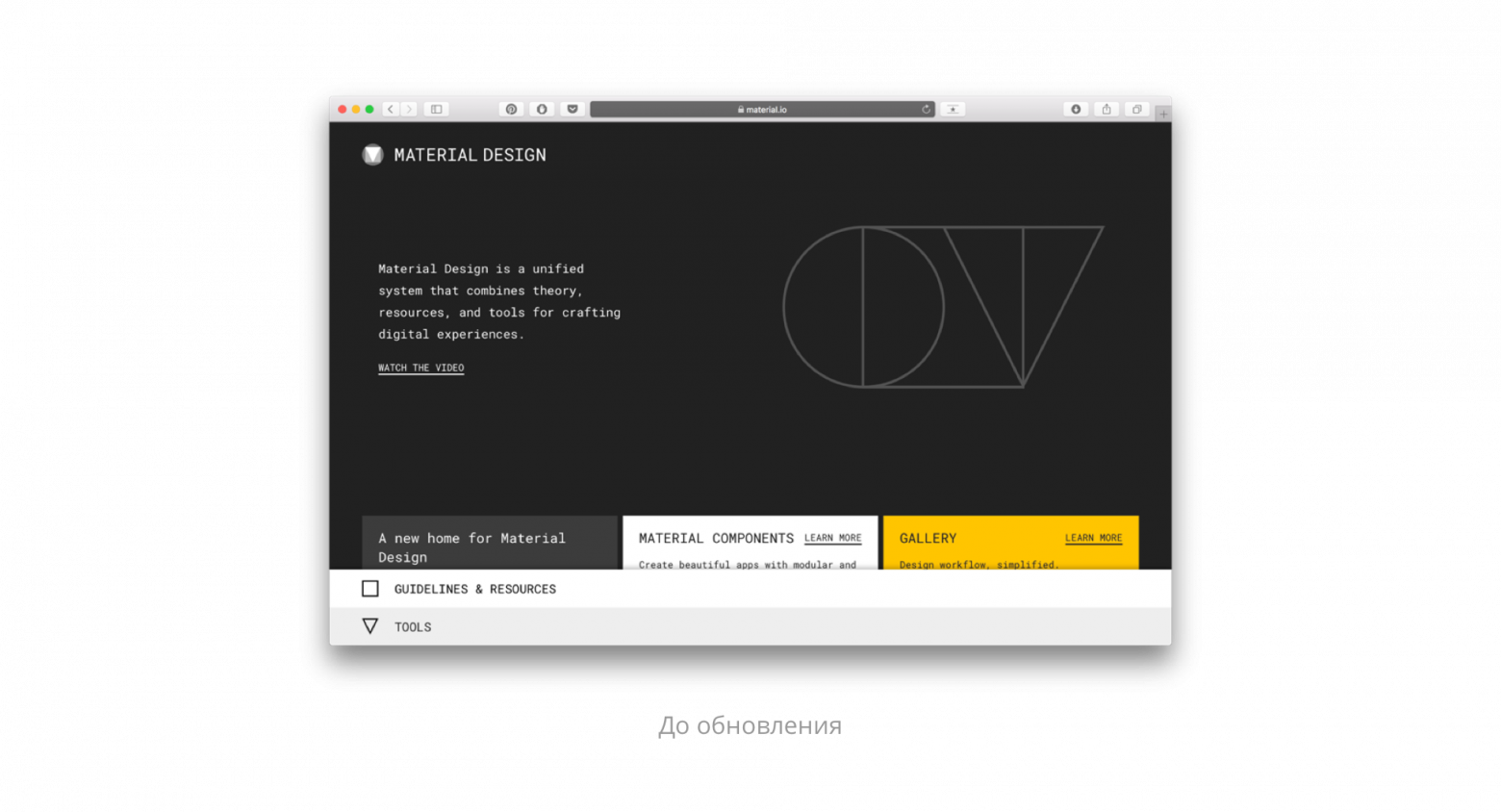
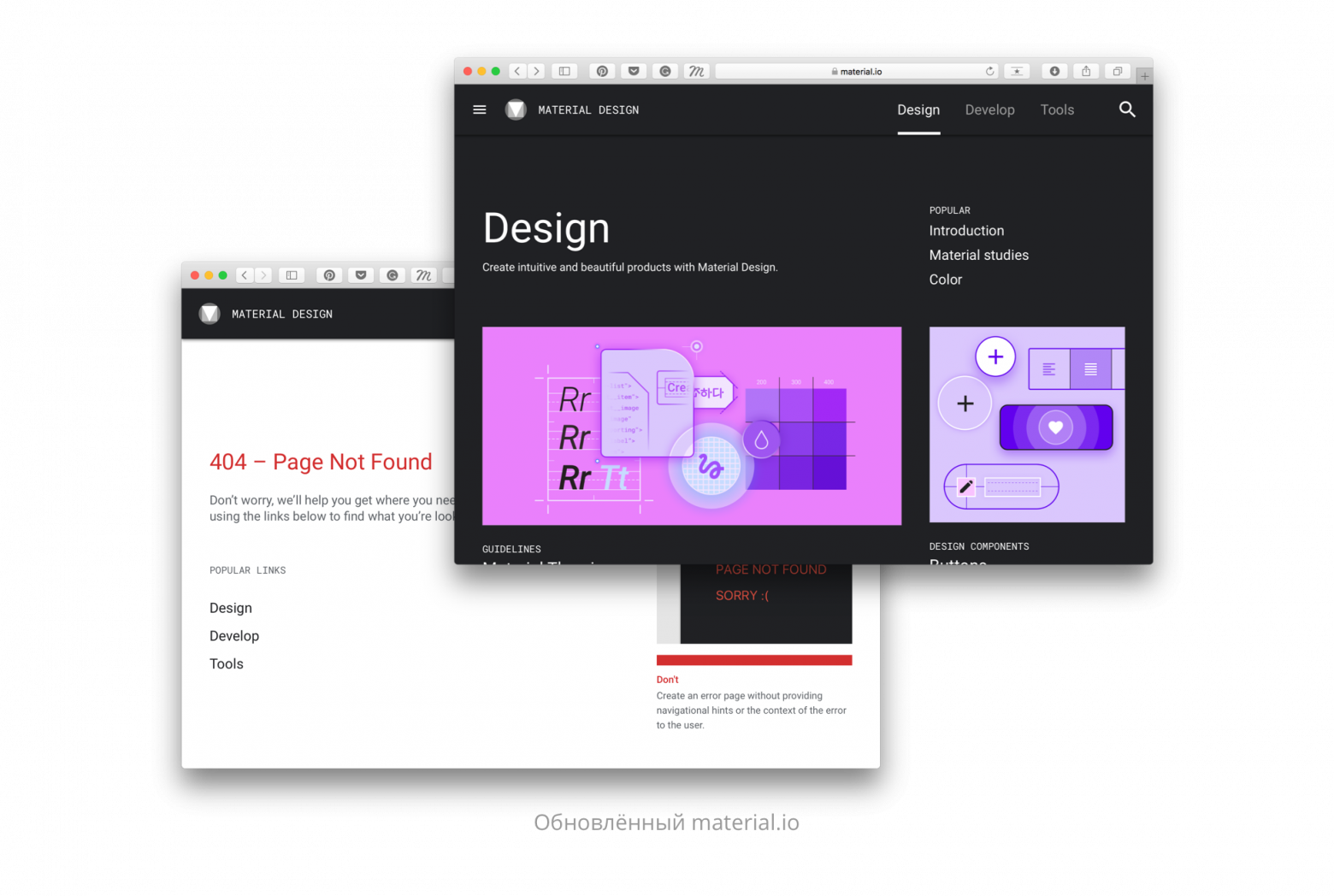
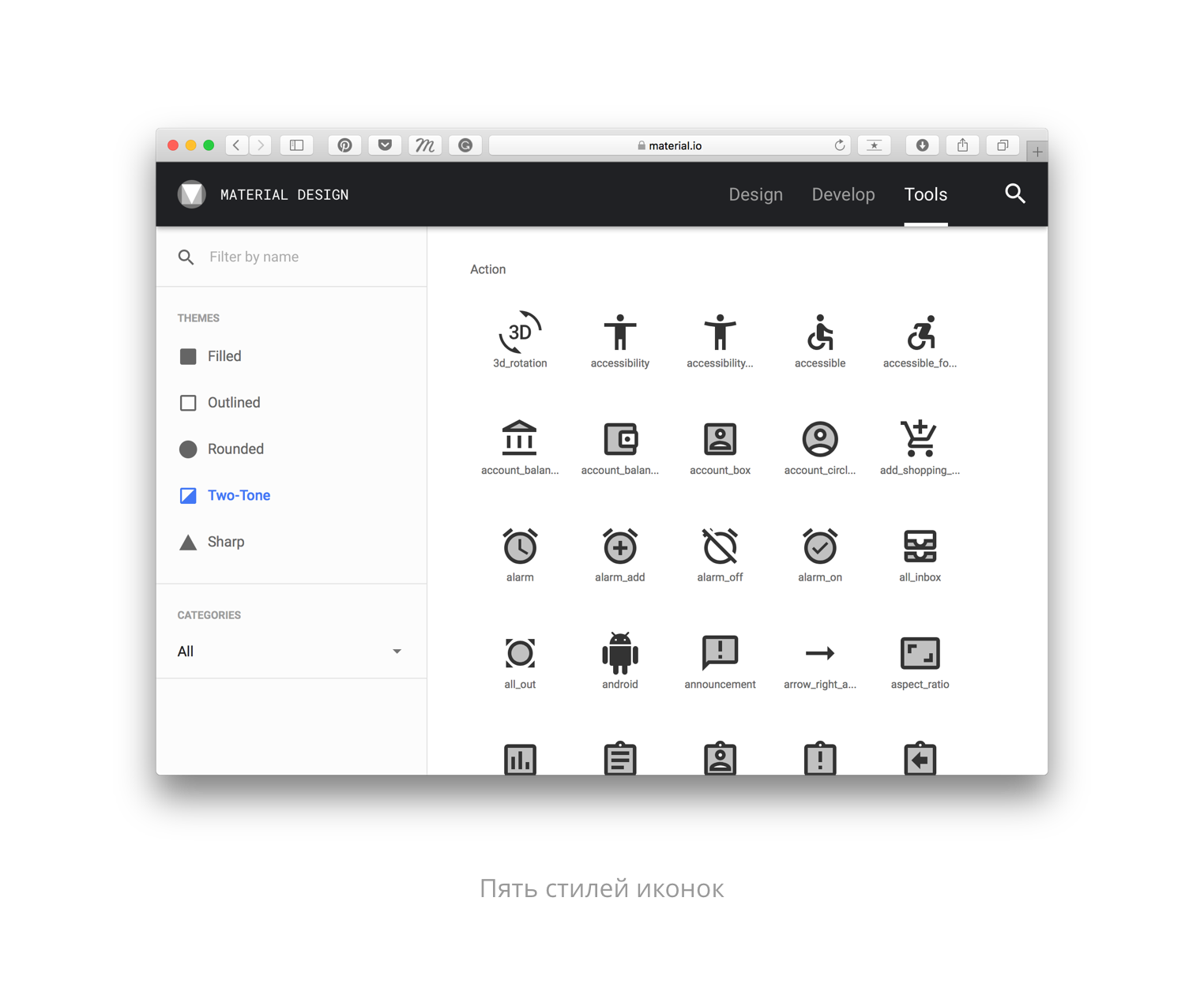
Material.io – Дизайн, Разработка, Инструменты
Начать изучать дизайн-систему можно с сайта — там обновилась не только часть контента, но и визуальный стиль.Теперь вас будет учить даже экран 404, а кликнув на элемент из гайдов, вы увидите его спецификацию со всеми расстояниями, шрифтами и ссылками для скачивания из библиотеки Google.
я оставлю ссылки на методические рекомендации И ресурсы для разработчиков .В новой системе дизайн + разработка = <3
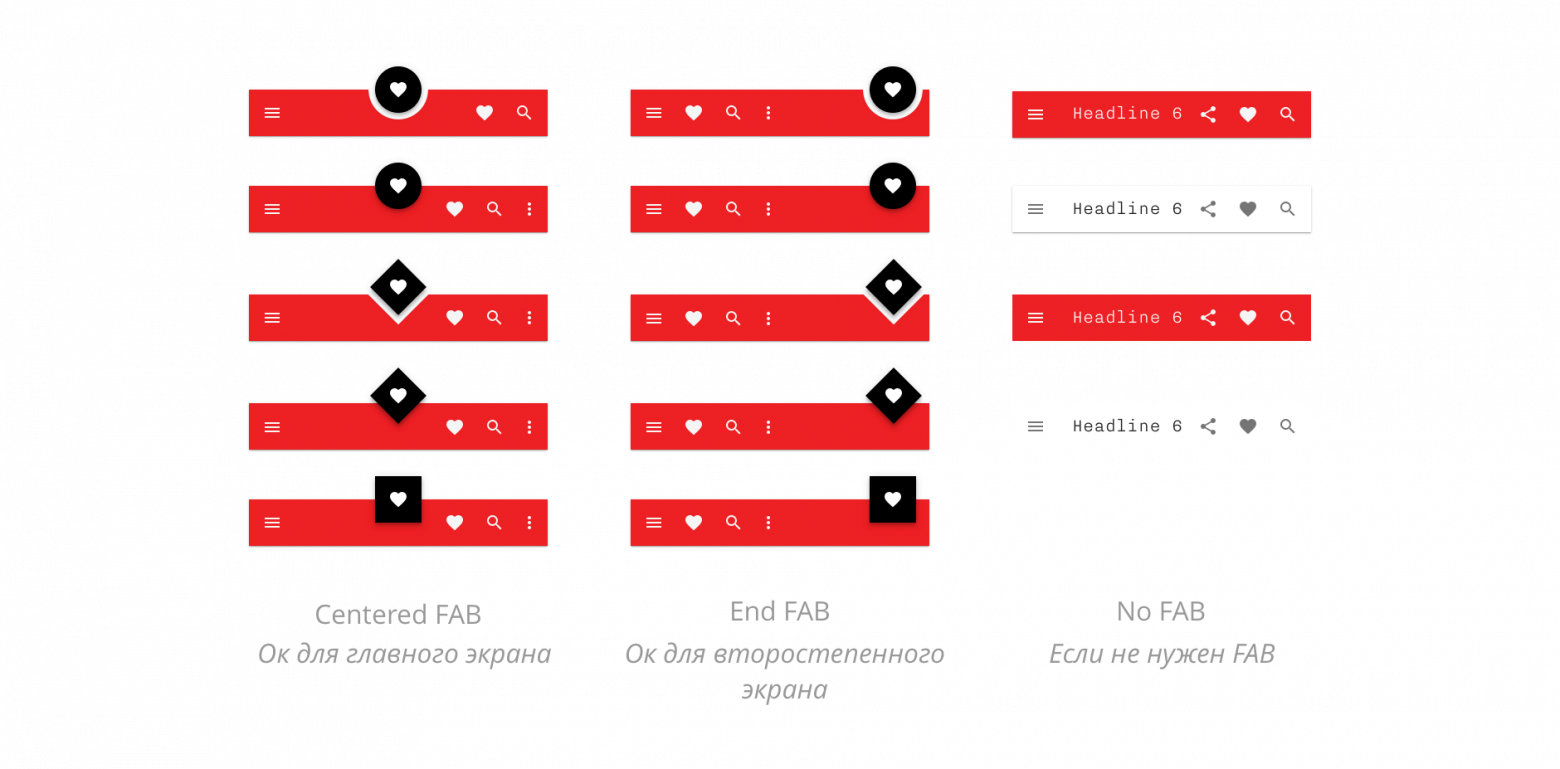
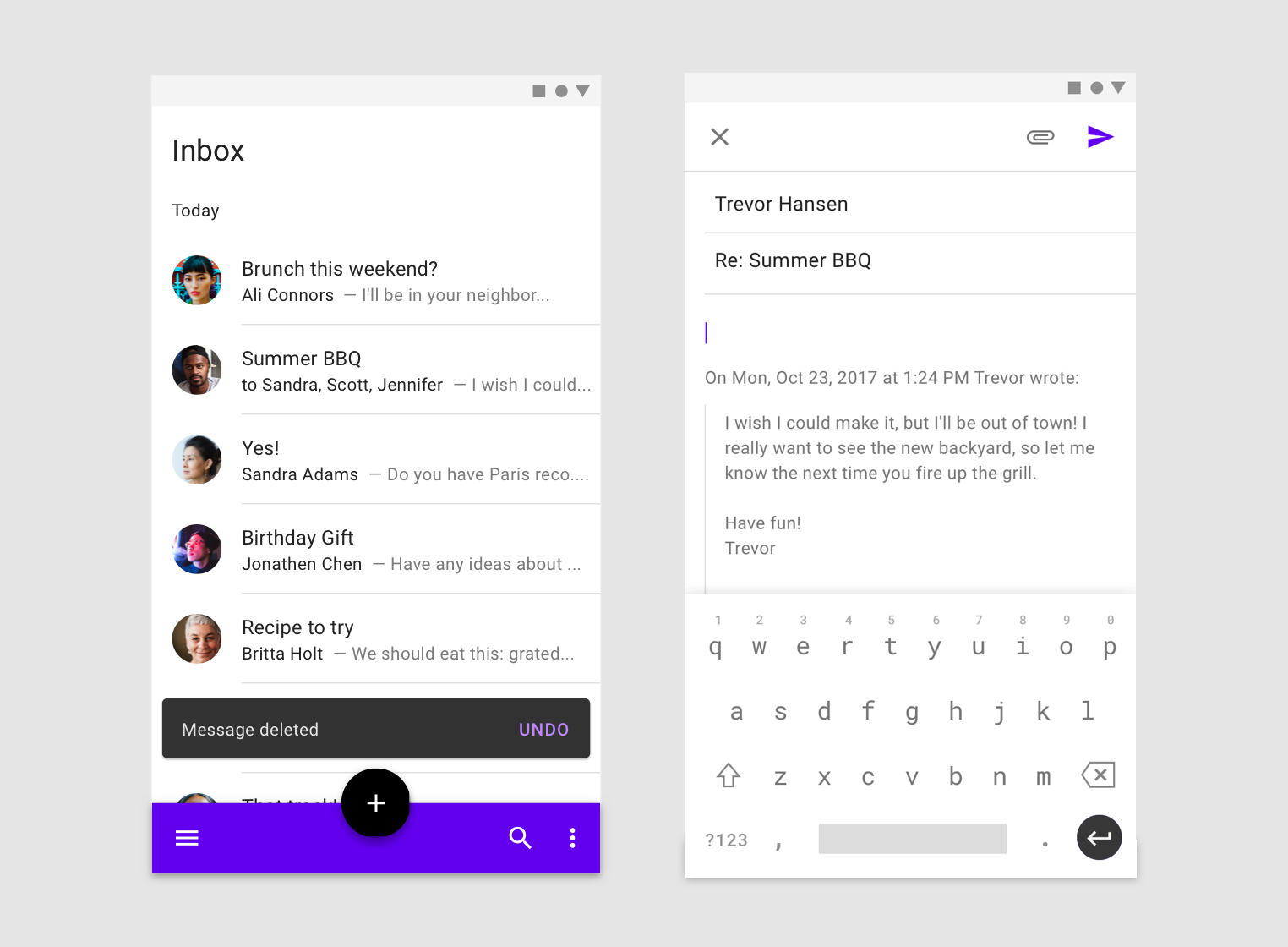
Панель приложений: внизу
Интересная попытка упростить жизнь пользователю и перенести ключевые элементы навигации вниз.На эту панель можно добавить до четырех действий, включая плавающую кнопку действия.
Использовать 1. На мобильных устройствах 2. В приложениях с боковым меню 3. На экранах с 2-5 действиями Не использовать 1. В приложениях с нижней навигацией 2. На экранах, где нет действия или только одно
Рекомендации по цвету плавающей кнопки остаются прежними: она должна быть контрастной.Если вы хотите, чтобы плавающая кнопка действия была того же цвета, что и панель приложений, добавьте дополнительную тень под кнопку или выделите ее другим способом.
При прокрутке кнопка может оставаться на месте Еще одна важная вещь.
Все всплывающие элементы, такие как закусочные, не должны перекрывать нижнюю навигацию приложения.
Напротив, клавиатура появляется поверх панели и скрывает ее.
Взаимосвязь между панелью приложений Botton и панелью навигации остается сложной.Кнопка «Назад» должна оставаться сверху.
Верхняя панель должна быть неяркой, без дополнительных теней.
И вы можете манипулировать значками действий, группируя их по контексту.
Чипсы
Компактные элементы для использования в качестве тегов, фильтров, выбора опций или действий.Все и так ими пользовались, но теперь это официально возможно с готовыми компонентами в коде.
Чипы также можно развернуть, чтобы отобразить дополнительную информацию, переместить с помощью жеста перетаскивания и прокрутить по горизонтали.
Фон
Тип модального окна.Его основная цель — отображение контекстного контента с помощью действий.
Фон состоит из двух слоев: переднего и заднего.
В отличие от модальных окон iOS, задний и передний слои Android связаны друг с другом.
Когда вы выполняете действие на заднем слое, содержимое переднего слоя также будет изменено.
Передний уровень необходим для отображения и взаимодействия с соответствующей информацией.К нему можно добавить подзаголовок, который при необходимости фиксируется при прокрутке.
Содержимое карты может быть любым, его можно прокручивать по вертикали или по горизонтали.
Форма фона зависит от стиля приложения, и с ней можно играть с помощью плагина Sketch, о котором мы поговорим позже.Также есть шаблон для Figma.
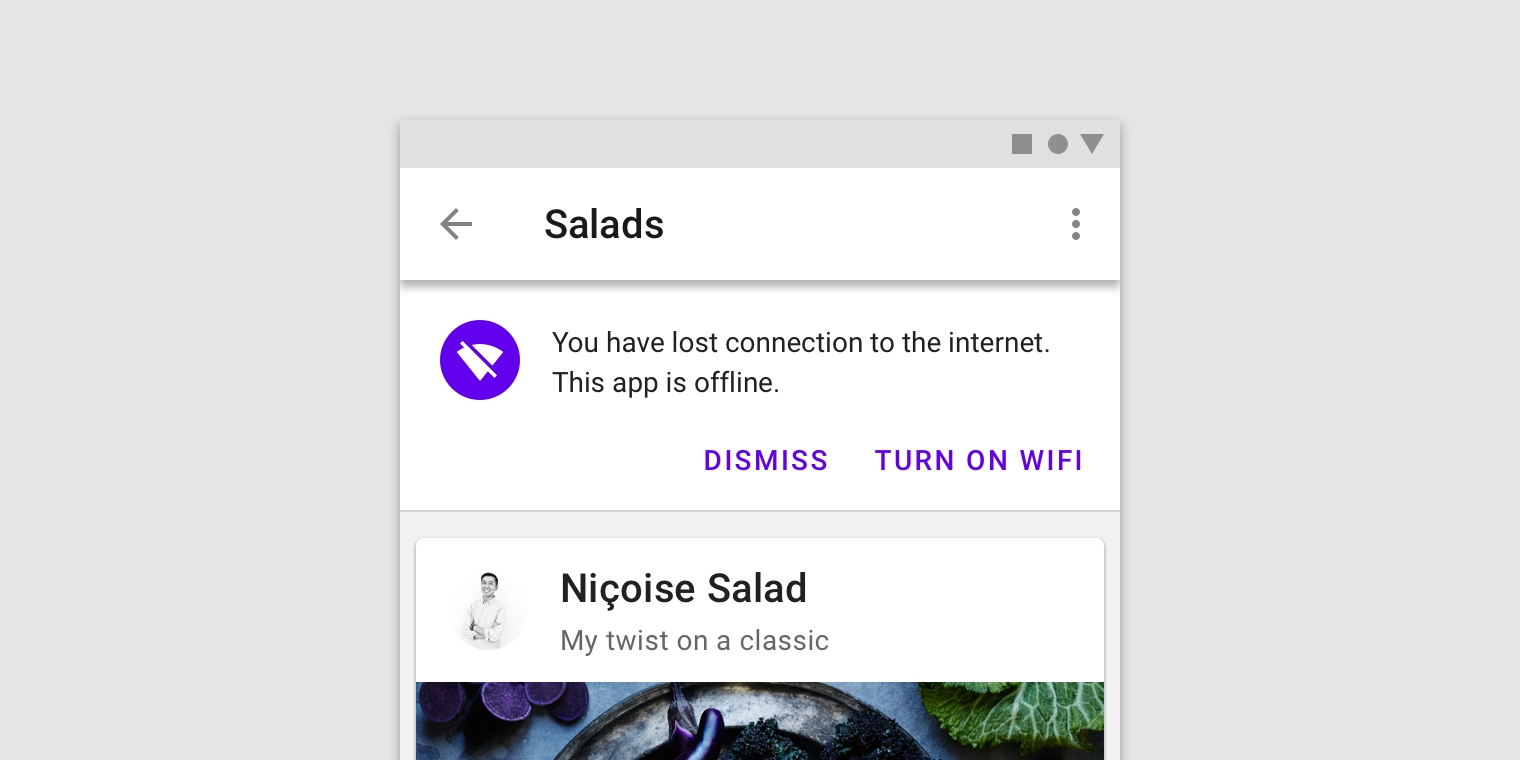
Баннеры
Хорошая альтернатива оповещениям.Баннер отображает важное сообщение, на которое пользователь может отреагировать или закрыть его в любой момент. Баннеры появляются в верхней части экрана, под панелью приложений.
На экране может быть только один баннер.
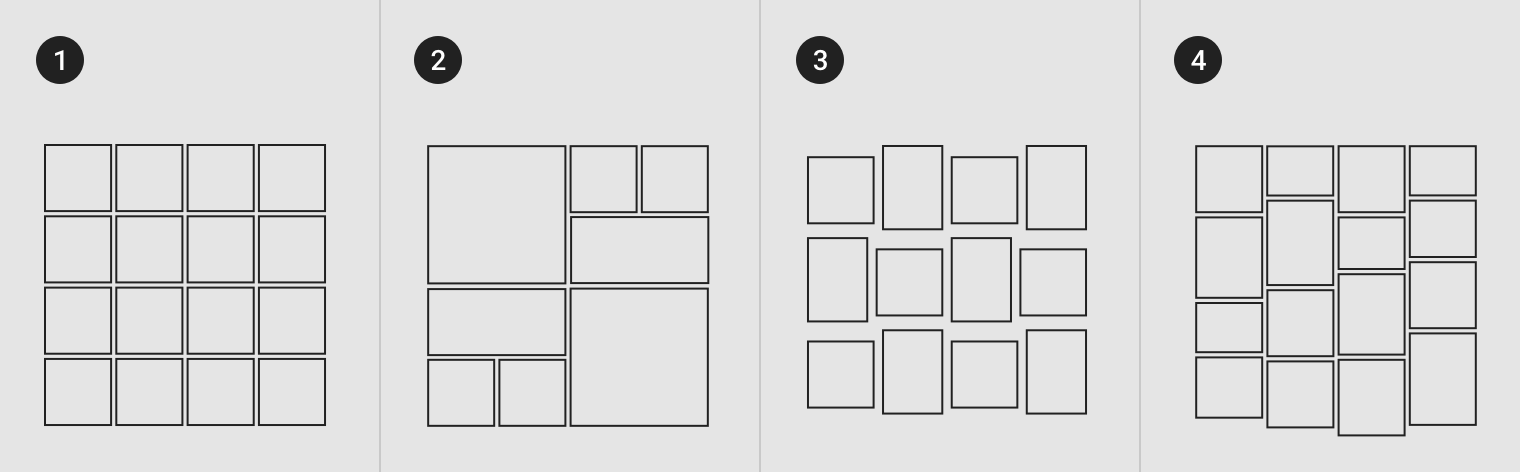
Списки изображений
Изображениям можно придать повторяющийся узор — теперь это не займет много часов разработки.
Разделители
Ничего необычного.Разделители теперь официально существуют.
Поля ввода
В рекомендациях появились заполненные и контурные текстовые поля.Текст можно вводить в несколько строк по высоте, добавлять пояснительную строку и значки.
В методических указаниях предусмотрены все необходимые условия.
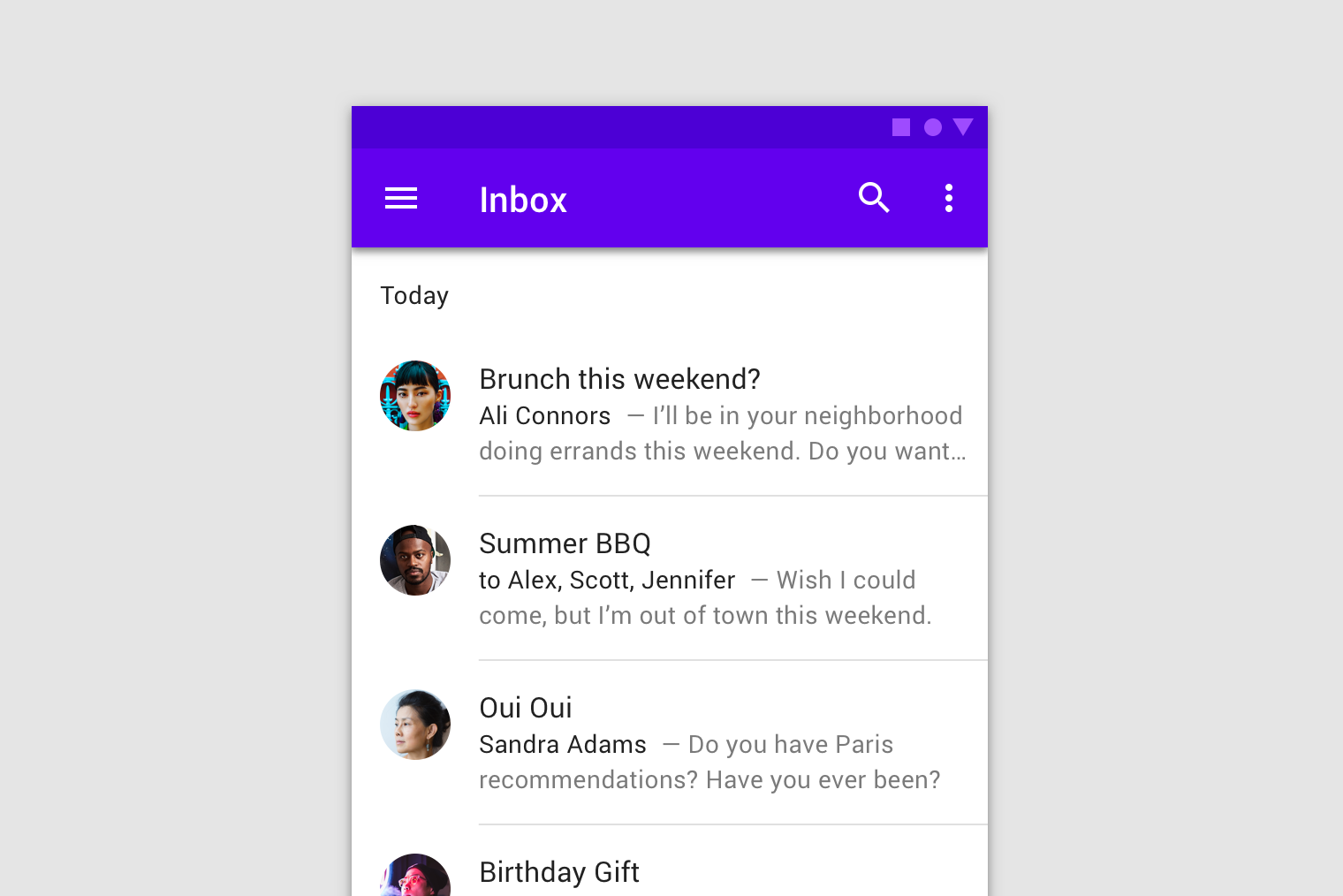
Помимо компонентов, на сайте обновлен раздел с иконками и типографикой.Вы можете изменить сетку шрифтов, выбрать собственные шрифты и изменить стили значков.
Многие элементы теперь могут иметь прямые, шестиугольные, срезанные или закругленные углы.
Интерфейсы в самих продуктах Google, например, стали более округлыми.
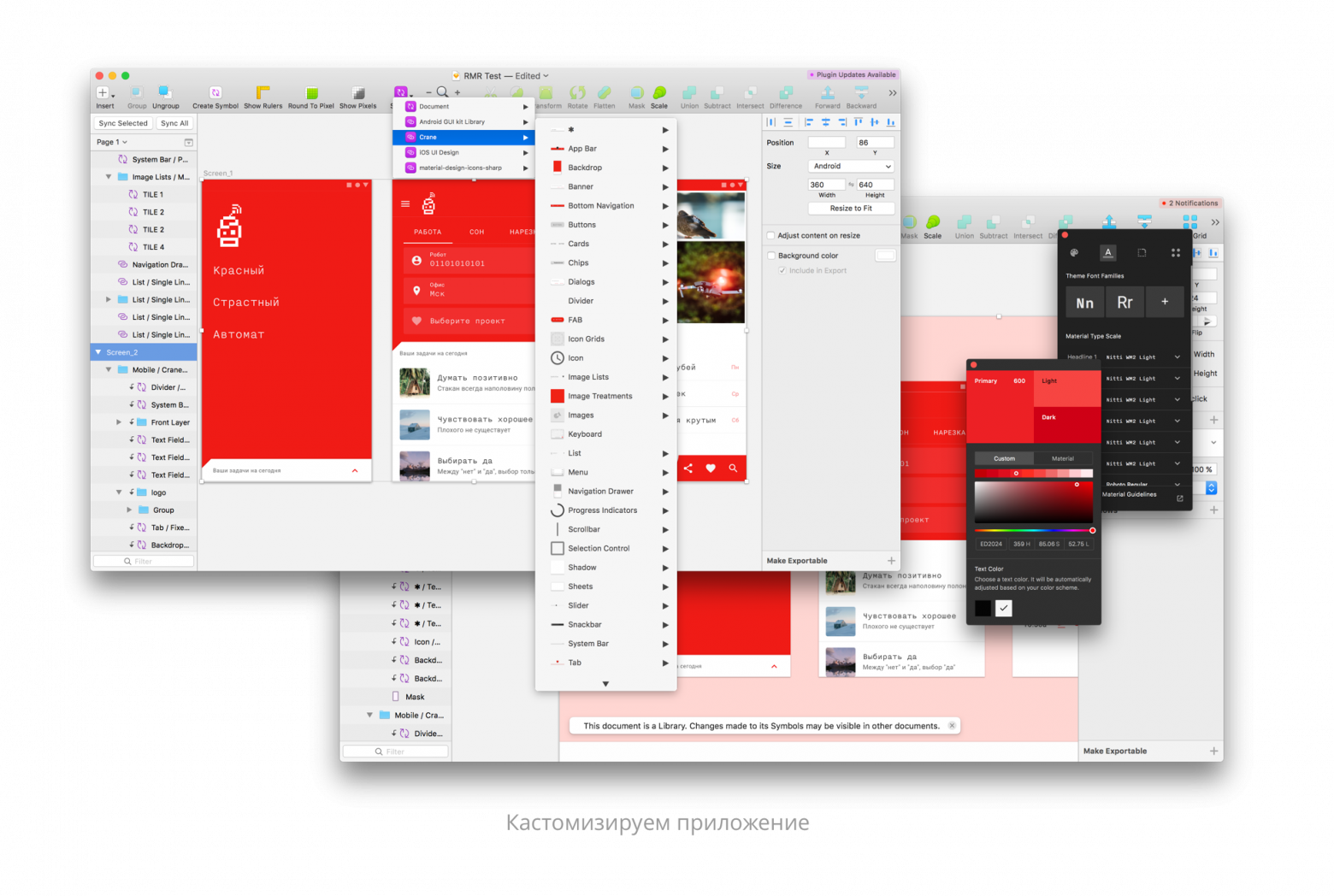
Чтобы быть уверенным, какой из собственных элементов доступен, вы можете использовать плагин для Скетча .
Тематика материалов
Плагин позволяет быстро создать собственную библиотеку символов, состоящую из нативных элементов MD. Вы можете настроить цвет, шрифт, значки и формы объектов.И если раньше Google советовал вам использовать только их цветовую палитру, то теперь вы вольны выбирать.
Цвет может быть любым, а плагин подберет соответствующие ему оттенки и проверит читаемость текста.В своих презентациях дизайнеры Google неоднократно упоминали, что это «увеличит скорость создания приложений».
На данный момент это утверждение верно только в том случае, если вы используете нативные элементы Android — работать с ними будет намного проще, а многие проблемы UX уже решены командой дизайнеров Google. Плагин в настоящее время работает только со Sketch — пользователи Windows снова не включены по неизвестной причине.
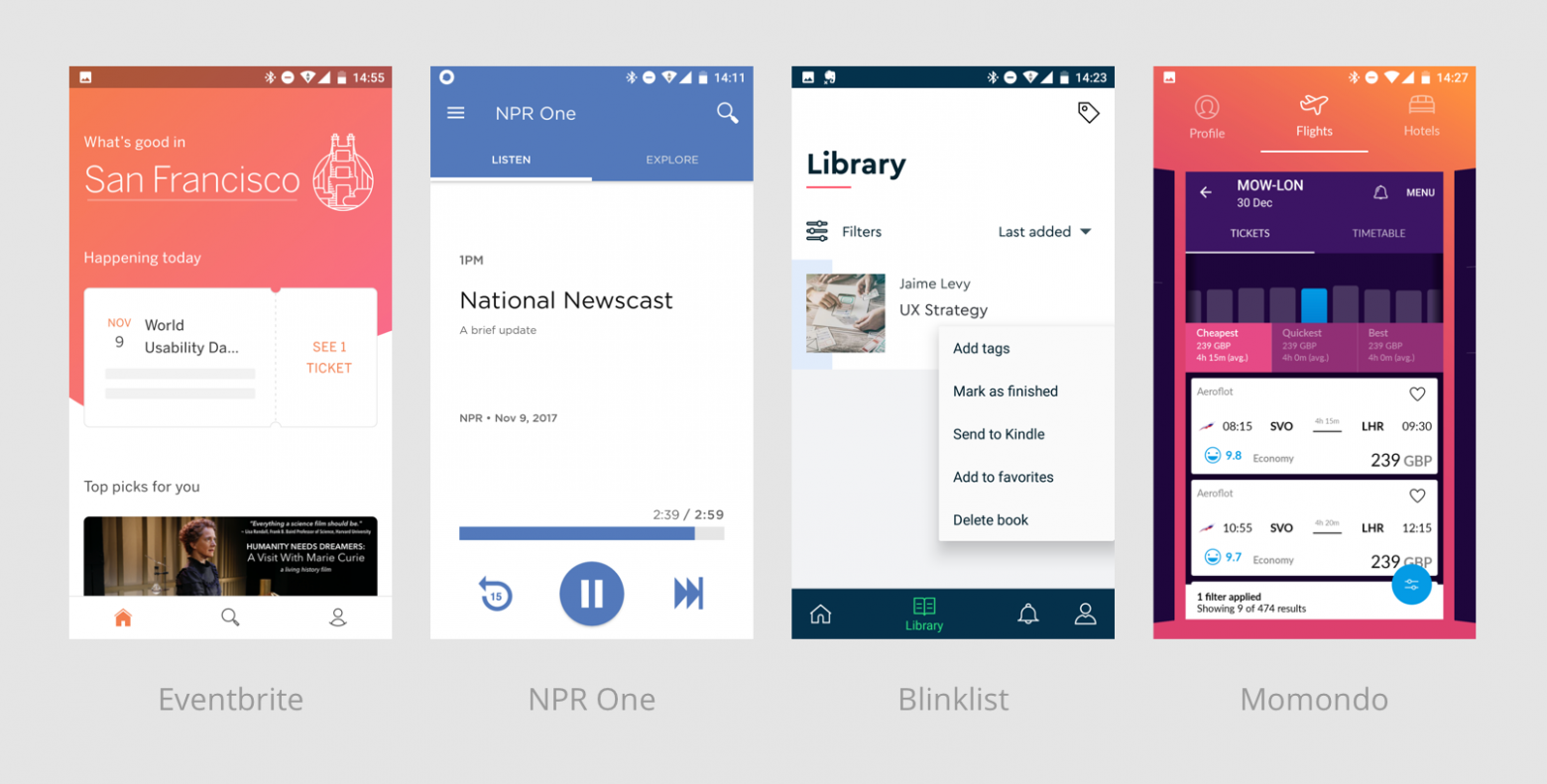
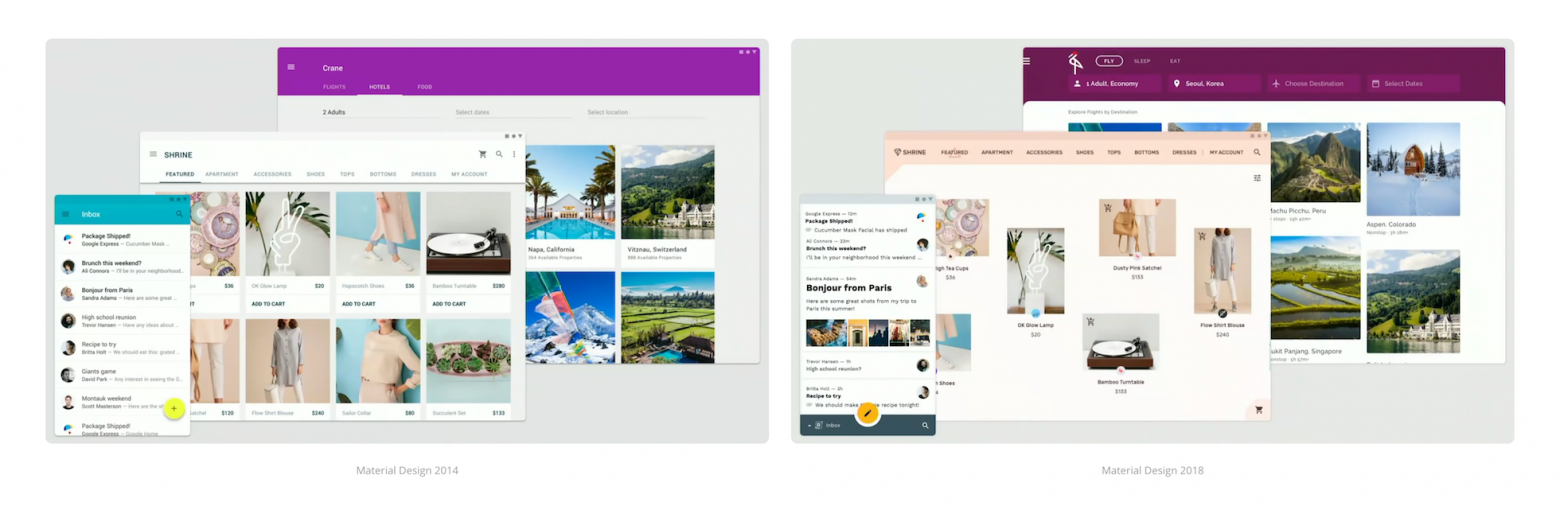
Команды из Lyft, Pocket casts, Zappo, NPR и Genius уже используют преимущества обновленного Material Design. Изображение ниже должно вдохновить вас на обновление ваших приложений.
При тестировании библиотеки возникла проблема с быстрым поиском нужных символов — непривычно использовать то, что не создал сам.Плюс не всех состояний достаточно, есть ошибки и не все элементы подходят под сценарий.
При выборе нестандартного шрифта его размер может стать, например, 11,72 пт. Так что на данный момент вам все равно придется перепроверить плагин.
Но несмотря на недостатки, если ваше приложение использует нативные элементы Android, обязательно протестируйте библиотеку.
Галерея
Google наконец-то представил свой услуга для загрузки экранов, комментирования и просмотра разметки элементов, например Zeplin. Вы можете добавлять артборды, загрузив их в Галерею или используя уже упомянутый плагин для Sketch, а также просматривать и комментировать экраны со своего компьютера или приложений для iOS И Андроид .Результат пока не впечатляет. Самым большим преимуществом должен был стать готовый код для нативных элементов, но ссылка на GitHub не такая уж крутая.
Просить разработчиков добавлять в ваше приложение новые элементы также рано — код для них пока не предоставлен.
Что делать, если ваши элементы не являются нативными? Маркировку видно, но получить вырезанные значки не получится.Так что о замене Зеплина говорить пока рано.
Аннотирование экранов по отдельности — не новая идея, так почему бы не создать инструмент для просмотра монтажных областей в сценарии, например Realtimeboard? Или хотя бы добавить возможность прототипирования, было бы проще понять какой экран к какому подключен.Инструмент необходимо совершенствовать до тех пор, пока он не станет уступать существующим.
Что еще?
Обновленный дизайн Gmail И Гугл Диск .Появилось новое приложение Google Задачи .
Вы также можете посмотреть приложение для участников Google I/O — там также используются обновленные методические рекомендации .
Если вам есть что добавить, смело пишите в комментариях.
В приложениях Google много необычных закругленных форм, из-за которых необновленные продукты выглядят устаревшими.Система немного потеряла в узнаваемости и характере.
Но интересно следить за развитием внутренних продуктов Google и их согласованностью.

-
Pornhub Как Замена Вк
19 Oct, 24 -
Чем Опасна Для Вас Лицензия Mongodb Sspl?
19 Oct, 24 -
О Рисках Использования Облаков
19 Oct, 24 -
Пять Необычных Глобусов
19 Oct, 24 -
Новые Фавориты. Теперь Удобно И С Этикетками
19 Oct, 24 -
За Нами Следят Или Кликджекинг Ради Бизнеса
19 Oct, 24