Всем привет! Так получилось, что я из той самой службы контроля качества.
Недавно наша команда написала большую функцию.
После некоторых размышлений я решил создать эту шпаргалку для фронтенд-разработчиков.
Он напомнит вам, на что следует обратить внимание, прежде чем отправлять задачу на тестирование.
Когда вы отправляете финальную версию продукта на проверку качества, вам следует ожидать, что проверка качества не выявит никаких проблем.С чего начать? Верстка на основе прототипов .Было бы крайне непрофессионально отправлять в QA код, который явно неисправен.
Какой код известен как дефектный? Любой, в качестве которого вы не уверены! «Идеальный программист. Как стать профессионалом в разработке программного обеспечения» Роберт С.
Мартин
Так получилось, что дизайнеры — красивые эльфы с высокой башни, и «они так это видят».
И иногда проще сделать по-своему, чем следовать прототипу.
Но обычно эти ребята на нашей стороне, и рисуя, они держат в голове (или на бумаге) какие-то доводы, почему сделано именно так, в чем ценность.
А если покажется, что нарисовано что-то странное, всегда можно это обсудить.
Если что-то невозможно (читай очень дорого) сделать, так об этом и надо сказать.
Очень-очень-очень страшно видеть свежие прототипы, не соответствующие новой задаче.

Найдите N отличий.
Прототип слева.
Заполнение и отображение данных Все хорошо, когда информация на сайте статична и неизменна.
Вы можете просмотреть его в нескольких браузерах и нескольких разрешениях.
Это позволит сразу обнаружить очевидные проблемы и исправить их перед тестированием.
Но все меняется, когда они рядом - входы .
В них обязательно нужно внести всё:
- Много текста.
- Различный текст: буквы, цифры, специальные символы и т. д.
- Недостаточно текста.
Можно ли ничего не вводить и как это будет выглядеть потом?
- Текст имеет неверный формат или недействителен.
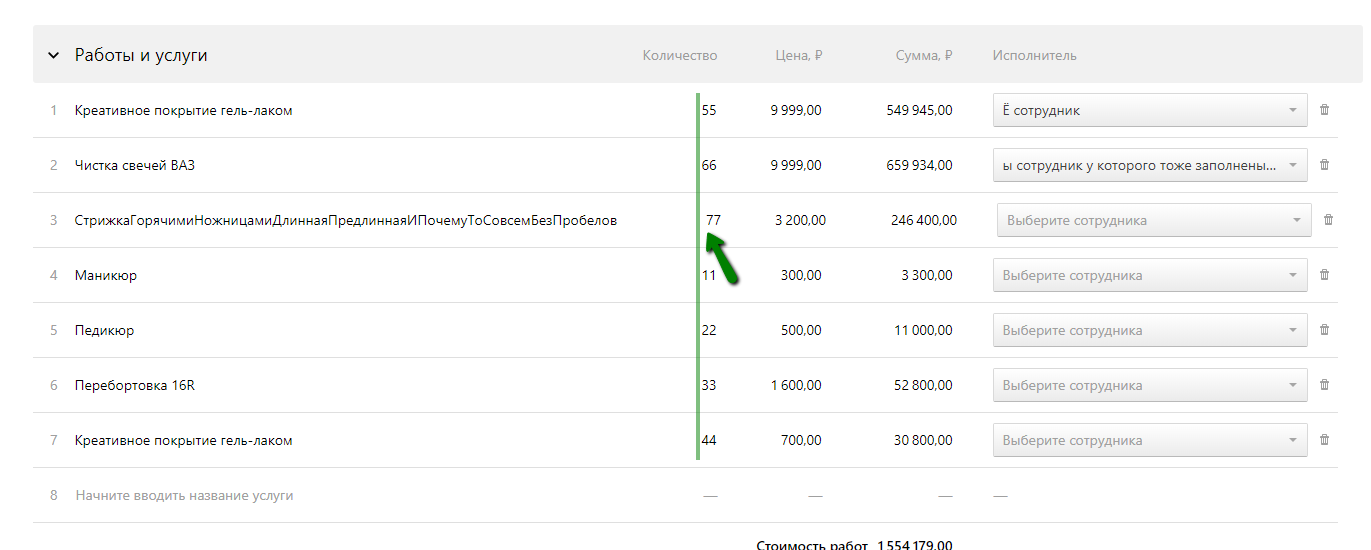
- На десерт: большие строки вообще без пробелов.
- Пробелы: ведущие и конечные.
Нет ограничений по длине? Вы можете ввести 10-20 тысяч символов и посмотреть результат. Может быть, ваш бэкенд не готов к таким объемам? На минуту 20 тысяч символов — это так много: 
А4, Times New Roman, 12 пунктов, межстрочный интервал – 1.
О ведущих и конечных пробелах.
Они не нужны в 99% случаев, разве что только для паролей, но это неточно.
У меня был опыт, когда приложение вылетало из-за наличия пробела в конце логина.
Оно осталось после копирования строки с почты.
Так: обрезать пробелы ! Просто ввести значения – это только полдела.
Помимо сохранения, вам также нужно смотреть на дисплей.
Поэтому проверяем внешний вид ранее введенных данных: стили, украшения, форматирование и т.д. Все может быть.
Давайте проверим то же самое:
- Крупные тексты с пробелами или без них.
- Тексты с разрывами строк и абзацами.
Иногда для этого вставляю стихи.
- Минимальный набор данных.
Все ли остается прежним, когда ничего или почти ничего нет?
- Отображение не всех полей сложной сущности.
Они могут быть пустыми.
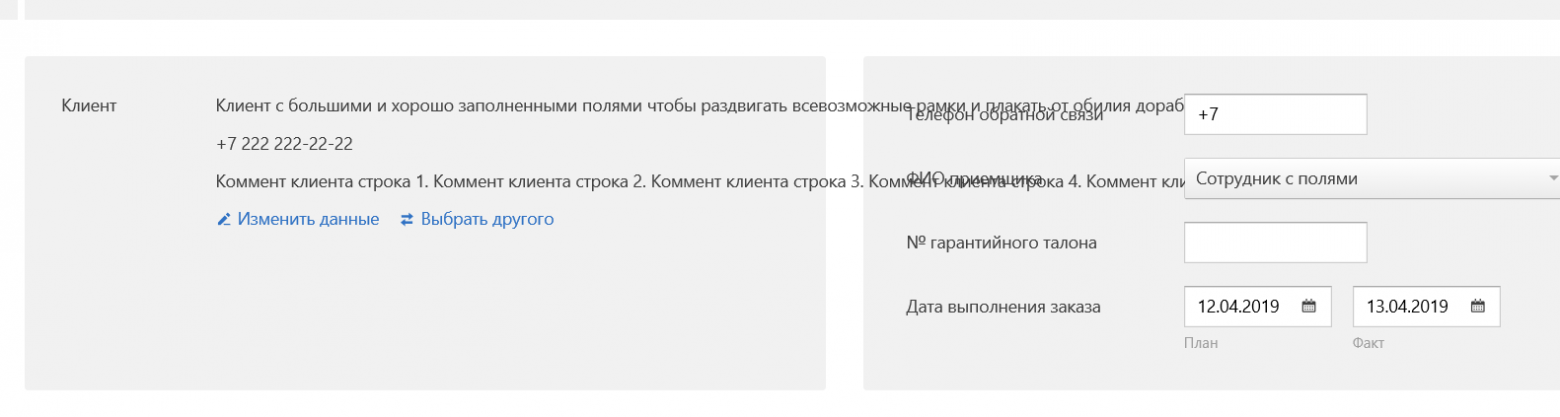
Скрытый текст 
Выходит длинный, непрерывный текст. 
Текст переместил поля в таблице за собой.

Перенос текста по сравнению с I.E. 
Сущность с большим количеством полей, но в списке используются только два.
А вот так выглядят пустые поля.

Я просто сузил окно браузера.
Валидации Иногда нельзя просто пойти и ввести то, что хочешь - они работают Проверка .
Что делать? Смотрим список валидаций и для каждой из них проверяем, что она ругается.
Те.
ограничения длины, запрещенные символы, маска ввода — все это нужно проверить и убедиться, что оно работает. Подсказка: текст также можно ввести путем копирования.
И.
Е.
Я понимаю, что первая реакция примерно такая.

Вам повезло, если у вас мало пользователей этого замечательного браузера.
А если нет, то увы.
Вам придется посмотреть на свою работу через призму альтернативного восприятия.
Метрики Это почти как с IE, но это не помешает. Если вы не собираете никаких кастомных метрик на своем проекте, то все в порядке.
В противном случае вам придется сделать две вещи:
- Вешать все метрики для необходимых действий.
По моему опыту, информация о метриках поступала либо из аналитики, либо об этом знали сами фронтенд-разработчики.
- Проверять что в действия отправляются нужные метрики с нужными данными.
Хотя бы вывод на консоль в режиме разработки.
Эти несколько проверок позволят вам получить значительно более качественный продукт. Хочу отметить, что статья будет полезна, если у вас вообще нет тестера.
Поэтому в конце еще раз краткое содержание:
- Верстка на основе прототипов.
- Вводите разнообразные данные: много, мало, в_одном_слове, не введено.
- Обрезать пробелы.
- Проверьте валидации.
- И.
Е.
- Не забывайте о показателях.
Часто задаваемые вопросы
В: Тестеры всё найдут! О: Не все.Тестеры – это не HEPA-фильтр, а люди.
И если на этапе разработки кто-то не выполнил свою часть работы, то она никуда не уходит, а просто переходит к кому-то другому.
Догоняли, но не смотрели? Это значит, что над этим будут работать другие люди, тратя не только время, но и свои силы.
Человек устает, у него замыливается зрение, накапливается усталость.
А среди таких проблем можно упустить и более серьезные вещи.
Также не забывайте, что любая игра в пинг-понг требует лишь дополнительных затрат времени.
Вам все равно придется закончить его как обычно.
Но раннее обнаружение проблем ускоряет весь процесс разработки.
Спасибо за внимание.
Теги: #разработка сайта #тестирование #тестирование веб-сервисов #верстка #сделайте правильно, все будет хорошо

-
Первая Вечеринка Livestreet Состоялась!
19 Oct, 24 -
Разработка Silverlight На Mac
19 Oct, 24 -
7 Особенностей Нового Обновления Windows 10
19 Oct, 24


