Мы оказали 1 миллион самых популярных страниц в Интернете, записывая все мыслимые показатели производительности, регистрируя каждую ошибку и отмечая каждый запрошенный URL-адрес.
Похоже, мы создали первый в мире набор данных, связывающий производительность, ошибки и использование библиотек в Интернете.
В этой статье мы проанализируем, что наши данные могут рассказать нам о создании высокопроизводительных веб-сайтов.

- 1 миллион посещенных страниц
- Для каждой страницы записано 65 показателей.
- Запрошен 21 миллион URL-адресов
- Зафиксировано 383 тыс.
ошибок
- Сохранено 88 миллионов глобальных переменных
Зачем отображать миллион веб-страниц? Сегодня широко распространено мнение, что Интернет каким-то образом стал медленнее и содержит больше ошибок, чем 15 лет назад. Благодаря постоянно растущей куче JavaScript, фреймворков, веб-шрифтов и полифилов мы съели все преимущества, которые дают нам растущие возможности компьютеров, сетей и протоколов.
По крайней мере, так говорят слухи.
Мы хотели проверить, так ли это на самом деле, а также найти общие факторы, вызывающие замедление работы и поломки сайта в 2020 году.
Общий план был прост: написать скрипт для веб-браузера, заставить его отображать корневые страницы миллиона самых популярных доменов и записывать все мыслимые показатели: время рендеринга, количество запросов, перерисовку, ошибки JavaScript, используемые библиотеки и т. д. Имея на руках все эти данные, мы могли бы начать задаваться вопросами о том, как один фактор коррелирует с другим.
Какие факторы оказывают наибольшее влияние на замедление рендеринга? Какие библиотеки увеличивают время, необходимое для взаимодействия со страницей (время взаимодействия)? Каковы наиболее распространенные ошибки и что их вызывает?
Получить данные было так же просто, как написать небольшой код, позволяющий Puppeteer написать сценарий для браузера Chrome, запустить 200 экземпляров EC2, отрисовать миллион веб-страниц за пару выходных и молиться, чтобы мы действительно установили правильные цены на AWS.
Общие ценности 
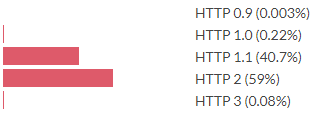
Протокол, используемый для корневого HTML-документа
HTTP 2 сейчас более распространен, чем HTTP 1.1, но HTTP 3 по-прежнему встречается редко.
(Примечание.
Мы считаем сайты, использующие протокол QUIC, использующими HTTP 3, хотя Chrome иногда говорит, что это HTTP 2 + QUIC.) Это для корневого документа; для связанных ресурсов значения выглядят немного иначе.

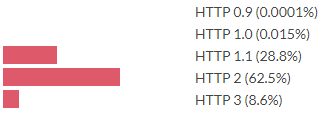
Протокол, используемый для связанных ресурсов
Для связанных ресурсов HTTP 3 используется почти в 100 раз чаще.
Как это может быть? Дело в том, что все сайты ссылаются на одно и то же: 
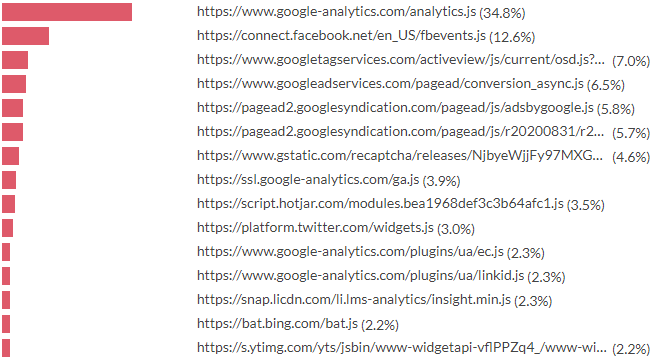
Самые популярные URL-адреса ссылок
С большинством веб-сайтов связано несколько сценариев.
А это значит, что эти ресурсы будут в кеше, верно? Увы, это уже не так: с момента выхода Chrome 86 ресурсы, запрошенные из разных доменов, не имеют общего кеша .
Firefox планирует реализовать тот же подход. Safari уже много лет делится своим кэшем.
Почему Интернет замедляется: прогнозирование времени до интерактивности Имея этот набор данных о веб-страницах и их показатели времени загрузки, было бы здорово узнать, что делает веб-страницы медленными.
Мы будем изучать метрику dominteractive, это время, пока документ не станет интерактивным для пользователя.
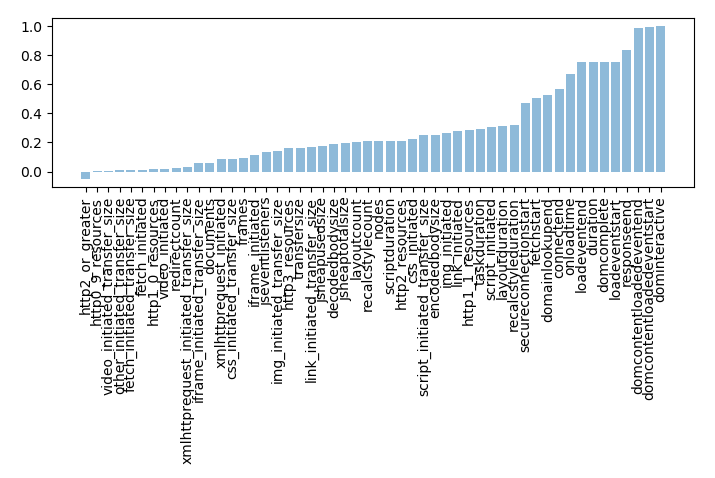
Самый простой способ — посмотреть на корреляцию каждой метрики с dominteractive. 
Метрические корреляции с dominteractive
По сути, каждая метрика положительно коррелирует с dominteractive, за исключением переменной 0-1, указывающей на использование HTTP2 или выше.
Многие из этих показателей также положительно коррелируют друг с другом.
Нам нужен более сложный подход, чтобы разобраться с отдельными факторами, влияющими на высокие показатели времени взаимодействия.
Некоторые из метрик представляют собой тайминги, измеряемые в миллисекундах.
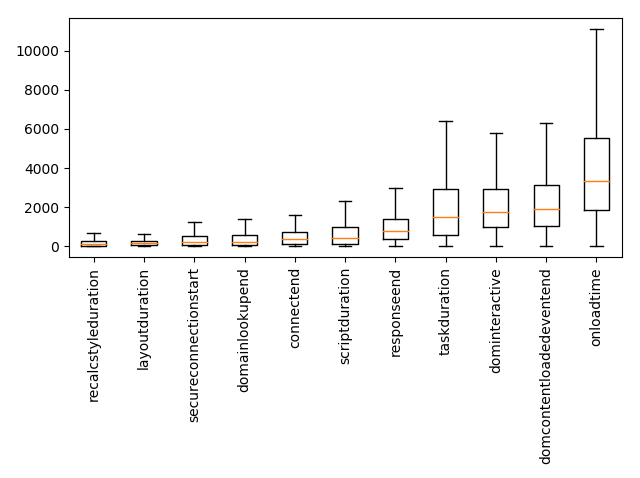
Мы можем взглянуть на их диаграмму «усов», чтобы получить представление о том, где браузеры проводят свое время.

Диаграмма диапазона временных метрик.
Оранжевая линия — это медиана, рамка ограничивает процентиль от 25 до 75. Один из способов определить отдельные факторы, которые способствуют высокому показателю времени до интерактивности, — это выполнить линейную регрессию, где мы прогнозируем доминирование интерактивности на основе других показателей.
Это означает, что мы присваиваем вес каждой метрике и моделируем время взаимодействия страницы как взвешенную сумму других метрик плюс некоторую константу.
Алгоритм оптимизации размещает веса так, чтобы минимизировать ошибку прогноза для всего набора данных.
Величина весов, определенная с помощью регрессии, расскажет нам кое-что о том, как каждая метрика влияет на медлительность страницы.
Мы исключим временные метрики из регрессии.
Если мы потратим 500 мс на установление соединения, это добавит dominteractive 500 мс, но для нас это не особо интересный результат. По сути, временные метрики Результаты .
Мы хотим выяснить, что их вызывает. 
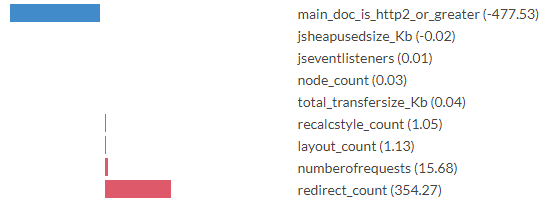
Коэффициенты регрессии для прогнозирования метрик dominteractive
Числа в скобках — это коэффициенты регрессии, выдаваемые алгоритмом оптимизации.
Вы можете интерпретировать их как значения в миллисекундах.
Хотя к точным значениям следует относиться с недоверием (см.
примечание ниже), интересно увидеть порядок, присвоенный каждому аспекту.
Например, модель прогнозирует замедление на 354 мс для каждого перенаправления, необходимого для доставки основного документа.
Когда основной HTML-документ обслуживается через HTTP2 или выше, модель прогнозирует сокращение времени взаимодействия на 477 мс.
Для каждого запроса, вызванного документом, он прогнозирует дополнительные 16 мс.
При интерпретации коэффициентов регрессии необходимо помнить, что мы работаем с упрощенной моделью реальности.Как на dominteractive влияет версия протокола HTTP? Вот интересный график dominteractive с разбивкой по версии протокола HTTP, используемой для доставки корневой HTML-страницы.Фактически, время взаимодействия не определяется взвешенной суммой этих входящих метрик.
Очевидно, что существуют причинные факторы, которые модель не может выявить.
Неоспоримой проблемой являются мешающие факторы.
Например, если загрузка основного документа через HTTP2 коррелирует с загрузкой другие запросы по HTTP2, то модель будет учитывать это преимущество в весах main_doc_is_http2_or_greater, даже если ускорение вызвано запросами, отличными от основного документа.
Нам нужно быть осторожными при сравнении показаний модели с выводами о реальном положении дел.

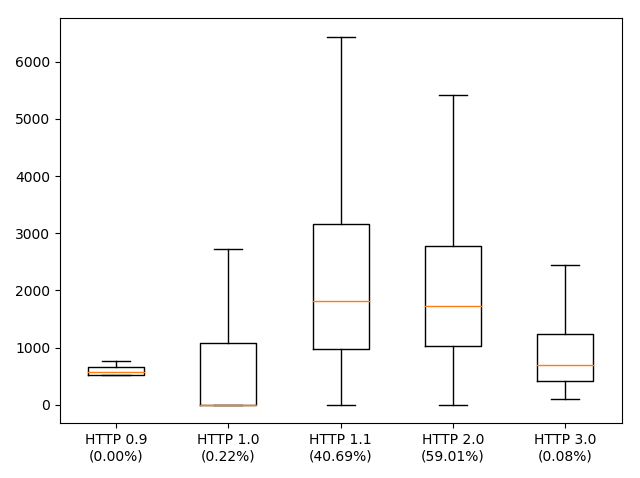
Схема области dominteractive, разделенной по версиям протокола HTTP первого запроса.
Оранжевая линия — это медиана, рамка ограничивает процентиль от 25 до 75. Проценты в скобках — это доля запросов, сделанных с использованием этого протокола.
Небольшая часть сайтов по-прежнему работает через HTTP 0.9 и 1.0. И эти сайты оказываются быстрыми.
Кажется, мы не можем уйти от того факта, что протоколы стали быстрее, и счастливые программисты пользуются этим ускорением, доставляя в браузер больше данных.
Это метрики для версии протокола, используемой для доставки корневой HTML-страницы.
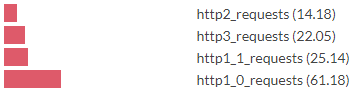
Что, если мы рассмотрим влияние протокола, используемого для ресурсов, на которые ссылается этот документ? Если провести регрессию количества запросов по версии протокола, мы получим следующее.

Коэффициенты прогнозной dominteractive регрессии количества запросов по версии протокола
Если бы мы поверили этим показателям, то пришли бы к выводу, что движение запрошенных ресурсов при переходе с HTTP 1.1 на 2 ускоряется в 1,8 раза, а при переходе с HTTP 2 на 3 замедляется в 0,6 раза.
Действительно ли HTTP 3 медленнее? Нет: наиболее вероятное объяснение состоит в том, что HTTP 3 менее распространен, а те немногие ресурсы, которые обслуживаются через HTTP 3 (например, Google Analytics), оказывают большее, чем обычно, влияние на dominteractive. Как dominteractive зависит от типа контента? Давайте спрогнозируем время до интерактивности в зависимости от объема передаваемых данных, разделенного на тип передаваемых данных.

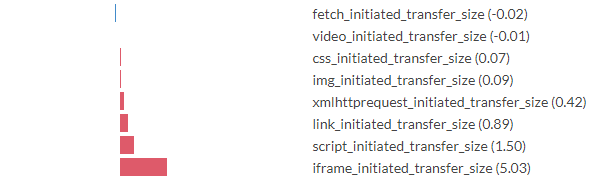
Прогнозируемые коэффициенты регрессии dominteractive для килобайт, переданных запрашивающей стороной
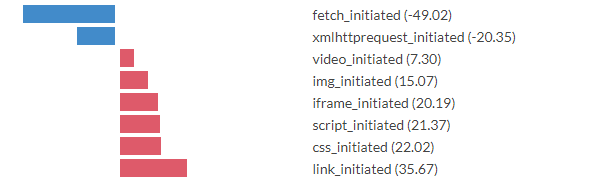
Вот аналогичная регрессия, на этот раз с учетом количества запросов по типам запрашивающих.

Прогнозные коэффициенты регрессии dominteractive для количества запросов, отправленных запрашивающим.
Здесь запросы делятся по запрашивающим.
Очевидно, что не все запросы одинаковы.
Запросы, вызванные элементами макета (например, CSS или файлами значков), а также запросы, вызванные CSS (например, шрифтами и другими CSS), а также скриптами и iframe, значительно замедляют работу.
Запросы XHR и выборки предсказуемо выполняются быстрее, чем базовое время dominteractive (вероятно, потому, что эти запросы почти всегда асинхронны).
CSS и скрипты часто загружаются таким образом, что мешают рендерингу, поэтому неудивительно, что они связаны с замедлением времени до интерактивности.
Видео относительно бюджетный .
выводы Никаких новых приемов оптимизации мы не нашли, но анализ дает нам представление о величине воздействия, которого следует ожидать от различных оптимизаций.
Следующие утверждения имеют явную эмпирическую поддержку:
- Делайте как можно меньше запросов.
Количество запросов более важно, чем количество запрошенных килобайт.
- По возможности делайте запросы с использованием протокола HTTP2 или более высокой версии.
- По возможности старайтесь избегать запросов, которые мешают рендерингу, попробуйте использовать асинхронную загрузку.
Затем каждая глобальная переменная, встречавшаяся более шести тысяч раз, была связана (если это возможно) с библиотекой JavaScript. Это большая работа, но поскольку набор данных также содержал запрошенные URL-адреса для каждой страницы, мы могли изучить пересечение встречающихся переменных и запросов URL-адресов, и этого часто было достаточно, чтобы определить, какая библиотека определяет каждую из глобальных переменных.
.
Глобальные переменные, которые нельзя было с уверенностью связать ни с одной библиотекой, игнорировались.
Эта методология в определенной степени допускает частичный учет: библиотеки JS не обязаны оставлять что-либо в глобальном пространстве имен.
Кроме того, возникает некоторый шум, когда разные библиотеки устанавливают одно и то же свойство, и этот факт не был учтен при связывании библиотек.
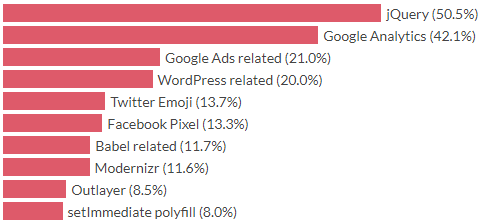
Какие библиотеки JavaScript наиболее часто используются сегодня? Если следить за темами конференций и постов, то вполне логично было бы предположить, что это React, Vue и Angular. Однако в нашем рейтинге им совсем далеко до вершины.
10 наиболее используемых библиотек 
Посмотреть полный список библиотек по уровню использования
Да, наверху старый добрый jQuery. Первая версия JQuery появилась в 2006 году, то есть 14 человеческих лет назад, но по меркам JavaScript это гораздо дольше.
Если измерять версии Angular, это, вероятно, произошло сотни версий назад. 2006 год был совершенно другим временем.
Самым популярным браузером был Internet Explorer 6, крупнейшей социальной сетью — MySpace, а закругленные углы веб-страниц стали такой революцией, что люди называли их «Веб 2.0» .
Основная цель JQuery — обеспечить кроссбраузерную совместимость, что в 2020 году кардинально отличается от ситуации в 2006 году.
Однако 14 лет спустя целая половина веб-страниц в нашей выборке загружала jQuery. Забавно, что 2,2% веб-сайтов выдавали ошибку из-за jQuery. Нет загружался .
Судя по этому топ-10, наши браузеры в основном выполняют аналитику, рекламу и код для совместимости со старыми браузерами.
Так или иначе, 8% веб-сайтов определяют полифил setImmediate/clearImmediate для функции, которую даже не планируется реализовать ни в одном браузере.
Прогнозирование времени до интерактивности на основе использования библиотеки Мы снова запустим линейную регрессию, прогнозирующую dominteractive по наличию библиотек.
Входными данными для регрессии будет вектор X, где X.length == количество библиотек, где X[i] == 1,0, если библиотека i присутствует, X[i] == 0,0, если ее нет. Конечно, мы знаем, что dominteractive на самом деле не определяется наличием или отсутствием определенных библиотек.
Однако моделирование каждой библиотеки как влияющей на замедление и выполнение регрессий для сотен тысяч примеров по-прежнему позволяет нам обнаружить интересные результаты.
Лучшее и худшее для интерактивных библиотек по времени по коэффициентам регрессии 
Посмотреть полный список библиотек по коэффициентам регрессии, прогнозирующим dominteractive
Отрицательные коэффициенты означают, что модель прогнозирует меньшее время взаимодействия с этими библиотеками, чем без них.
Конечно, это не означает, что добавление этих библиотек ускорит работу вашего сайта, это просто означает, что сайты с этими библиотеками в конечном итоге будут работать быстрее, чем базовый уровень, установленный моделью.
Результаты могут быть как социологическими, так и техническими.
Например, ожидается, что библиотеки для отложенной загрузки сократят время взаимодействия.
Это может быть просто потому, что страницы с этими библиотеками созданы программистами, которые потратили время на оптимизацию, чтобы страницы загружались быстро, поскольку отложенная загрузка приводит непосредственно к этому.
Мы не можем отделить такие факторы от этой структуры.
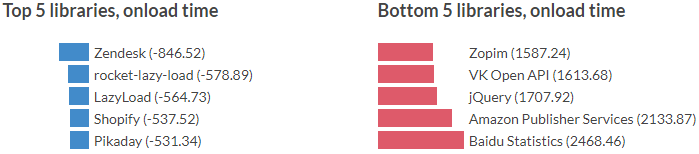
Лучшие и худшие библиотеки по времени загрузки по коэффициентам регрессии Мы можем повторить описанный выше процесс, но на этот раз для прогнозирования времени загрузки.
Время загрузки — это время, необходимое для срабатывания события загрузки окна, то есть время, необходимое для загрузки всех ресурсов страницы.
Проведем линейную регрессию точно так же, как и раньше.

Посмотреть полный список библиотек по коэффициентам регрессии, прогнозирующим время загрузки
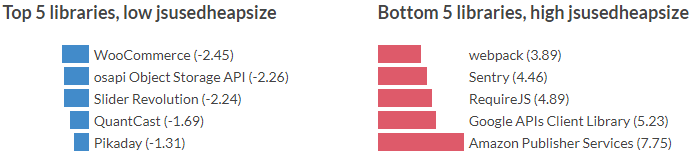
Лучшие и худшие библиотеки для jsheapusedsize по коэффициентам регрессии
Это прогноз размера кучи, используемой JavaScript, в мегабайтах.

Посмотреть полный список библиотек по коэффициентам регрессии, прогнозирующим jsheapusedsize
Комментаторы в Интернете любят высокомерно утверждать, что корреляция не равна причинно-следственной связи, и действительно, мы не можем напрямую вывести причинно-следственную связь из этой модели.
Необходимо проявлять осторожность при интерпретации коэффициентов, отчасти потому, что может быть задействовано множество искажающих факторов.
Однако этого определенно достаточно, чтобы заставить вас задуматься.
Тот факт, что модель объясняет замедление времени взаимодействия на 982 мс наличием jQuery и что половина сайтов загружает этот скрипт, должен дать нам некоторые идеи.
Если вы оптимизируете свой сайт, сверка списка зависимостей с представленными здесь рейтингами и соотношениями определенно даст вам достойный индикатор того, устранение каких зависимостей даст вам наибольший прирост производительности.
Вам также может быть интересен наш углубленный анализ ошибок, возникающих при сканировании.
Прочтите нашу статью о Ошибки JavaScript в дикой природе , где мы анализируем найденные ошибки и обсуждаем, как они могут помочь нам разрабатывать будущие веб-технологии, менее подверженные ошибкам.
В качестве рекламы
ВДС для проектов и задач любого масштаба – это про нашу эпические серверы ! Новейшие технологии и оборудование, качественный сервис.
Спешите сделать заказ! 
Теги: #Высокая производительность #данные #Тестирование веб-сервисов #Системный анализ и проектирование #java #Тестирование ИТ-систем #производительность

-
Статика
19 Oct, 24 -
Куда Мы Идем Вечером?
19 Oct, 24 -
Итоги Хакатона Hr-Hack
19 Oct, 24 -
История Телефонии 1977-1978 Гг.
19 Oct, 24


