Я еду в офис на поезде — мне нужно проехать одну станцию и я почти буду на месте.
Каждое утро я покупаю билеты на поезд в приложении и страдаю.
Там дешевле, но разница в цене не компенсирует моей боли, когда я переживаю эти три минуты стресса.
Даже не говоря о времени загрузки каждого из пяти экранов приложения, нельзя не упомянуть банковские WebViews с сохраненной картой, ввод кода из СМС на бегу и неожиданные глюки.
Это когда ты бежишь к поезду, а тебе говорят «Что-то пошло не так» и списывают деньги, но билет не дают. Возврат приходит сразу, но поезд уже ушел.
Такое происходит пару раз в месяц вне зависимости от качества интернета.
Ни о каком пее и говорить не приходится.

В этот момент думаешь – может, есть более простой способ? Ну а вообще без вебвью, красиво и родно.
И да, есть такой способ.
Подробности под катом.
вр; доктор Мы создали интерфейс приема платежей через Apple Pay, Google Pay, мобильный банк Сбербанк и Яндекс.
Деньги на iOS и Android. Нет, вам не нужно оформлять платежные формы.
Да, это тоже открытый исходный код. В целом существует около двух сценариев приема платежей в мобильных приложениях.
Первый — через WebView со страницей оплаты.
Таким образом, вы можете принимать платежи через кошелек, банковскую карту, мобильный телефон или что-либо еще.
Проблема в том, что WebView не имеет доступа к файлам cookie браузера и, следовательно, не имеет авторизации для некоторых способов оплаты, поэтому вы не сможете оплатить.
Во втором сценарии торговец пропускает данные карты через свой бэкенд — для этого нужно соблюдать PCI DSS, а это дорого, долго и сложно.
Мобильный SDK
Мобильный SDK Яндекс.Касса — это библиотека для iOS и Android, которую мы сделали, чтобы облегчить жизнь продавцам, разработчикам приложений и тем, кто заботится о своих пользователях.
По сути, мобильный SDK — это инструмент токенизации банковских карт и других платежных инструментов.
Токенизация — это обмен данными, необходимыми для совершения оплаты, на уникальный идентификатор — токен.
Весной мы выкатили первую версию SDK — она включала оплату картой и с кошелька в Яндекс.
Деньгах.
Теперь всё стало ещё лучше — в июльском релизе мы добавили Google Pay, Apple Pay и оплату через Сбербанк с подтверждением по СМС.
О преимуществах

Основная выгода в том, что покупатель платит чем угодно, а для продавца это выглядит как один токен, который можно использовать вместо платежных данных.
Сертификацию PCI DSS вам пока проходить не придется — данные карты будут обрабатываться в пределах нашего периметра.
Ежегодно мы проходим сертификацию, соблюдаем все нормативные правила и устраняем это из магазинов, подключившихся к Кассе.
Так что можно.
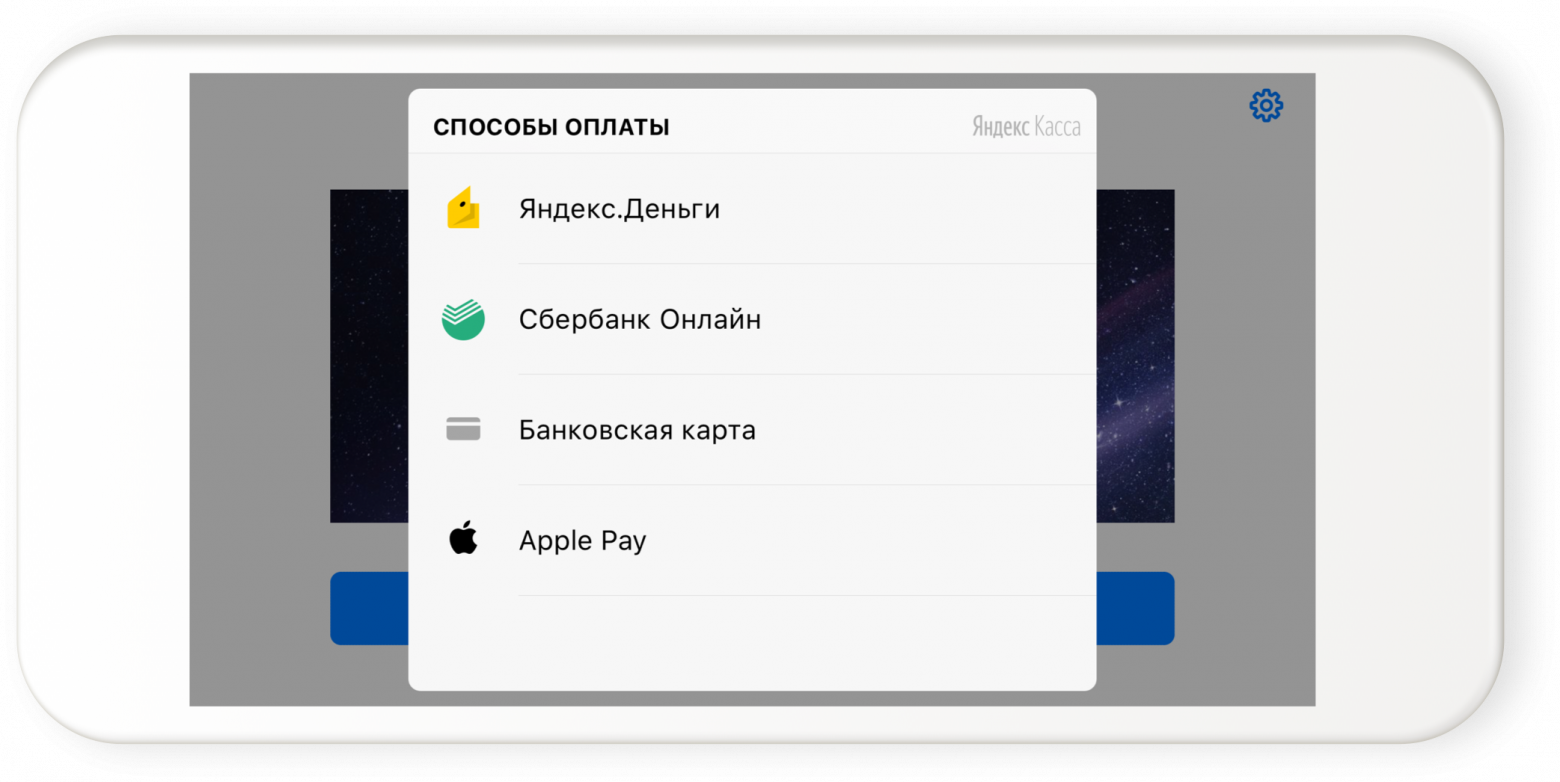
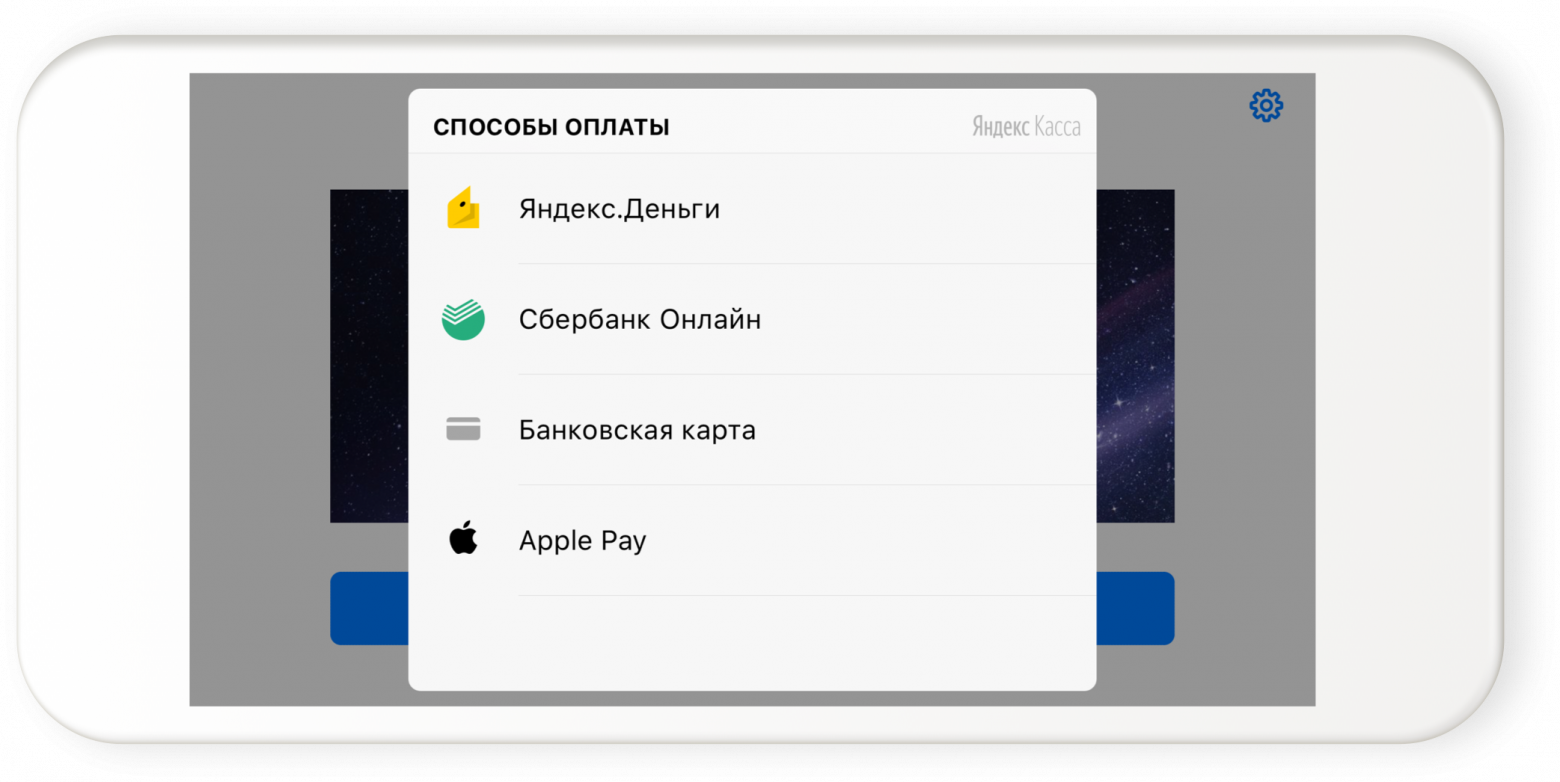
Благодаря SDK платежи в Android и iOS выглядят привычно для пользователей, и им больше не нужно выходить из контекста приложения во время оплаты.
Тем, кто платит с электронного кошелька, авторизация не требуется — если пользователь авторизован в приложении «Деньги», ему достаточно выбрать нужный аккаунт через Яндекс.
Паспорт.
Как начать использовать его самостоятельно?
Подводя итог, вам нужно сделать две вещи:- Интегрируйте платежный API Яндекс.
Кассы для приема платежей;
- Подключите мобильный SDK — для токенизации и нативного интерфейса.
Нужно:
- Подготовьте тестовую сборку APK.
- Заполните чек-лист по интеграции — подтвердите, что ваше приложение не захватит мир, и еще кое-что.
- Загрузите свою сборку в Google Pay для проверки.
Работает это так: данные карты попадают напрямую в наш периметр PCI DSS, не попадая на бэкенд магазина.
Мы все проверяем, обрабатываем и возвращаем платежный токен мерчанту со сроком действия 30 минут — его можно использовать один раз.

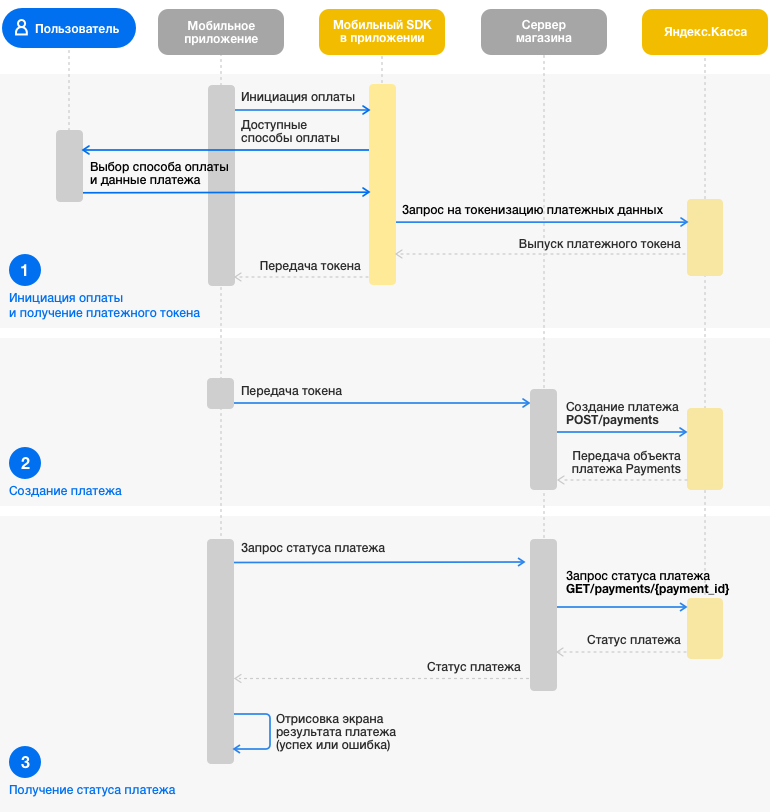
Схема взаимодействия пользователя, мерчанта, мобильного SDK и API Я.
Касса При участии SDK оплата состоит из трёх этапов:
- Инициирование платежа и получение токена.
Приложение инициирует оплату через SDK и получает на выходе токен платежа.
- Создайте платеж.
Токен попадает на сервер, который инициирует оплату через API.
- Запросить статус платежа.
Это необходимо для того, чтобы при успехе или ошибках отрисовывалось правильное окно.
Почему это хорошо?
- Архитектура одинакова для разных сценариев оплаты.
- Нет необходимости работать с банковской картой на бэкенде магазина.
О разработке и тестировании
В версии для iOS мы используем VIPER и микросервисы.Мобильный SDK основан на модуле токенизации — он управляет процессом так, что продавец на выходе видит только токен для API Яндекс.
Кассы, независимо от того, чем заплатил пользователь.
Модуль токенизации также решает, какое окно сейчас показывать пользователю, и отправляет POST-запросы на сервер.
Мы написали собственную API-обертку для работы с HTTP/HTTPS-запросами к YandexMoneyCoreApi — это облегчило жизнь.
Сервисы — это хранилища и объекты, работающие с клиентским API Яндекс.
Кассы.
Их код получился чистым и лаконичным, без большого количества ветвей и ранних выходов, потому что отдел разработки смог заранее продумать всю архитектуру.
Сервисы SDK содержат концентрированное количество функционального программирования — здесь мы полностью раскрыли его возможности.
Там, где нам приходилось работать с Функтором, Монадой, Аппликативным Функтором, нам помогали обычные Промисы.
Единственная сложность возникла с VIPER — мы начали добавлять новые виды оплаты и поняли, что центральный модуль сильно разрастается.let method = PaymentOptions.Method(oauthToken: clientApplicationKey, passportAuthorization: passportToken, gatewayId: gatewayId, amount: amount, currency: currency) let paymentOptions = session.perform(apiMethod: method).responseApi() let allItems = getItems <^> paymentOptions let items = paymentMethodHandler.filterPaymentMethods <^> allItems let itemsWithEmptyError = items .
recover(on: .
global(), mapError) .
then(makeErrors) return itemsWithEmptyError
Когда оказалось около 1000 строк, мы решили, что с этим нужно что-то делать и пересмотреть архитектуру.
Нам понравилась идея с центральным модулем процесса, и мы решили ее оставить.
В других проектах мы используем детерминированный конечный автомат для описания процесса, но здесь это не решило бы проблем, так как реализация многих вещей осталась бы в том же модуле.
Поэтому мы решили использовать шаблон стратегии, чтобы изолировать процессы каждого платежного инструмента.
После того как пользователь выбрал способ оплаты, мы создаем стратегию способа оплаты, которая управляет картой конверсий и решает, какой процесс за каким следует.
Демо-приложение

Мы сделали это.
Все началось с того, что отделу тестирования понадобилось что-то, на чем можно было бы протестировать мобильный SDK. Без тестового приложения ребята не смогли проверить, как работает SDK, а среди тестировщиков не было разработчиков для обеих платформ.
В процессе выяснилось, что помимо задач по тестированию демо-приложение — это хороший способ показать нашим партнерам, что такое мобильный SDK. Любой, кто не умеет программировать на Swift или Kotlin (читай: любой), может увидеть, как работает SDK. Вот почему мы налили демо-приложение в Google Play И iOS-версия на сайт Яндекс.
Кассы.
В результате получается вещь, на которой можно посмотреть, как работают разные способы оплаты, поиграть с настройками или показать тому, кто отвечает за выбор платежного агрегатора.
Не стесняйся.
Открытый источник
Несколько месяцев после запуска мы распространяли библиотеку очень неловко — делились ссылкой на сайт или отправляли файлы по почте.Хорошие парни так не делают — они выкладывают всё на GitHub под лицензией MIT. Именно это мы и сделали.
Помимо магии токенизации, продавцы могут настраивать цвета, менять логотипы или вносить любые другие изменения в библиотеку.
А чтобы было совсем удобно, мы опубликовали мобильный SDK в CocoaPods для разработчиков iOS и в Maven для ребят Android. Если вы уже принимаете платежи через Кассу, но теперь хотите делать это еще лучше и продуктивнее, подключите мобильный SDK. Если вы только открываете магазин, подключите Кассу.
Мы в порядке.
Полезные ссылки
→ Библиотека для мобильных приложений → Документация SDK → iOS SDK И Андроид на Гитхабе.→ Мавен Вот и все.
Задавайте вопросы в комментариях! Теги: #iOS #Android #Разработка для iOS #Разработка для Android #платежные системы #Apple Pay #открытый код #Яндекс.
деньги #google pay #Яндекс.
касса #родные платежи #родные платежи #мобильный SDK

-
Как Заработать На Священных Войнах
19 Oct, 24 -
Очиститель. Боремся С Нечестным По
19 Oct, 24 -
Как Я Пытался Победить Tp4056
19 Oct, 24 -
Два В Одном: Spring-Mobile И Spring-Android
19 Oct, 24 -
Как Не Писать Большие Серверы
19 Oct, 24


