Сегодня у дизайнеров растет потребность сделать интерфейсы доступными абсолютно всем пользователям.
Естественно, очень важно обеспечить возможность использования таких интерфейсов пользователями с ограниченными возможностями, но в то же время возникает множество мифов об основах доступности цветового контраста и эти мифы увековечиваются дезинформированными людьми.
Они часто повторяют и транслируют эти мифы, чтобы дискредитировать дизайн, не понимая, в каких ситуациях применяется тот или иной стандарт цветового контраста.
Они также предполагают, что интерфейс недоступен, когда для передачи информации используется цветовой контраст. Из-за этого дизайнеры часто зацикливаются на параметрах доступности дизайна для людей с ограниченными возможностями.
Они вводят других в заблуждение, заставляя их думать, что их интерфейс недоступен, хотя на самом деле он удовлетворяет требованиям доступности.
Пункты, содержащиеся в этой статье, попытаются развенчать распространенные мифы о наличии цветового контраста.

Миф №1. Требования WCAG всегда оптимальны
Рекомендации по обеспечению доступности веб-контента ( ВКАГ ) используется в качестве стандарта для определения доступного цветового контраста.Однако эти рекомендации не всегда практически осуществимы.
Вместо того, чтобы следовать им как догме, вам следует использовать руководящие принципы для принятия проектных решений, а не слепо их выполнять.
Одним из случаев, когда стандарты WCAG не применимы на практике, является контраст яркости белого текста.
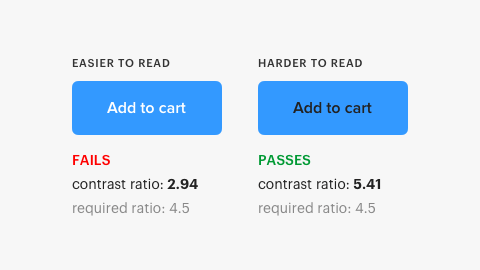
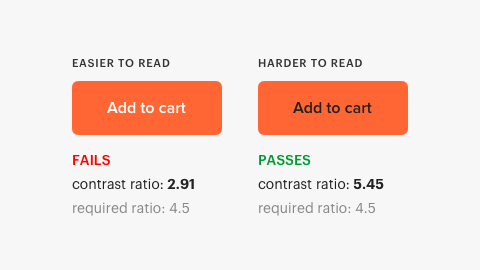
Обе кнопки внизу имеют синий фон, но у одной — белый текст, а у другой — черный.
Когда вы спросите пользователей, какая кнопка легче читается, большинство ответят, что кнопка с белым текстом более читабельна ( источник ).
Но коэффициенты цветового контраста говорят о другом.

Коэффициент контрастности черного текста составляет 5,41, что соответствует требованиям WCAG. Однако коэффициент контрастности белого текста составляет 2,94, что не является нормальным.
Из-за требований к контрастности кнопка с белым текстом должна быть менее читаемой, но более читабельной.
Аналогичное исследование, сравнивающее текст белых и черных кнопок, подтверждает этот вывод. Не только пользователи с нормальным зрением обнаружили, что белый текст легче читать, но и пользователи с дальтонизмом приняли такое же решение ( источник ).

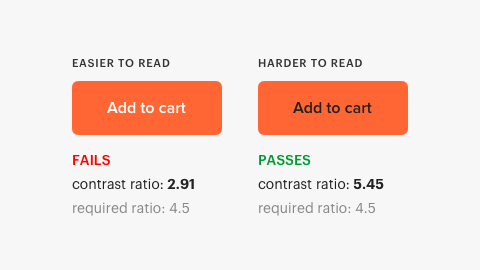
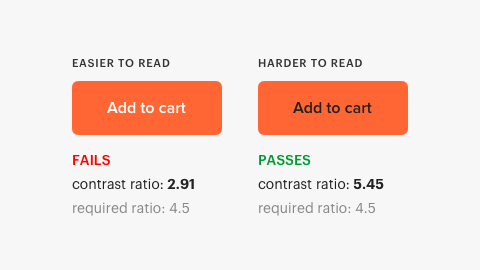
Отсутствие контраста возникает при использовании белого текста на синем и оранжевом фоне.
Коэффициенты контрастности WCAG не всегда учитывают высокий яркостной контраст белого текста.
Белый — это чистая яркость без оттенка и насыщенности, а яркость — это самая сильная форма контраста.
Таким образом, становится понятно, почему кнопку с белым текстом легче читать.
Причина, по которой настройка контрастности не удалась для белого текста, заключается в том, что он имеет высокую яркость и находится на фоне высокой яркости.
Яркий текст на ярком фоне выглядит вычислительно низкоконтрастным.
Ваш дизайн должен соответствовать тому, что видят люди, а не тому, что видят компьютерные алгоритмы.
Вот почему точка зрения дизайнера играет важную роль в «окончательной формуле».
WCAG — это руководство, которое поможет дизайнерам выбрать правильные цветовые контрасты.
Здесь применимо знаменитое выражение основателя дисциплины общей семантики Альфреда Коржибского: «Карта — это не территория».
Модель реальности не следует путать с самой реальностью.
Миф №2. Текст должен соответствовать стандарту AAA, иначе он недоступен.
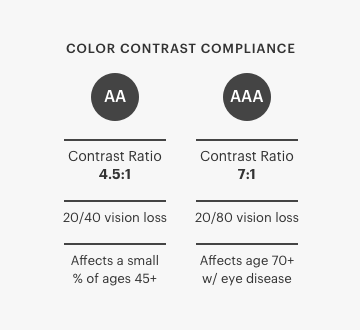
WCAG имеет разные уровни соответствия требованиям доступности.
Некоторые люди считают, что весь текст должен быть AAA, иначе он будет недоступен для значительной части пользователей.
Это представление неверно и становится очевидным, когда вы понимаете, как формировалось требование ААА.
Требование AAA определяет коэффициент контрастности 7:1 для компенсации потери контрастной чувствительности у пользователей со слабым зрением (потеря зрения 20/80 или более).
Многие из этих пользователей используют вспомогательные технологии с функциями повышения контрастности.
Им нужна эта технология, потому что они просматривают контент не просто на одном интерфейсе, а на нескольких одновременно.
Требование AAA распространяется только на пользователей с потерей зрения 20/80, которые не используют вспомогательные технологии, и таких пользователей очень мало ( источник ).

Потеря зрения 20/80 редко встречается среди населения в целом и в основном затрагивает пожилых людей, страдающих возрастными заболеваниями глаз.
Исследование показало, что самое слабое зрение у людей связано со старением ( источник ).
Если большая часть вашей пользовательской базы старше 70 лет, соответствие требованиям AAA имеет смысл и, по сути, должно быть реализовано.
Стандарт 70 лет и старше является таковым, поскольку в этом возрасте острота зрения начинает снижаться у пользователей со здоровыми глазами ( источник ).
Соответствия AA достаточно для большинства пользователей.
Требованием AA является коэффициент контрастности 4,5:1, чтобы компенсировать потерю контрастной чувствительности у пользователей с потерей зрения 20/40. Исследование показало, что «большинство людей сохраняют остроту зрения как минимум (20/40 или выше) до 80 лет» ( источник ).
Этот вывод означает, что выполнение требований AA сделает ваш текст доступным для большинства пользователей интерфейса.
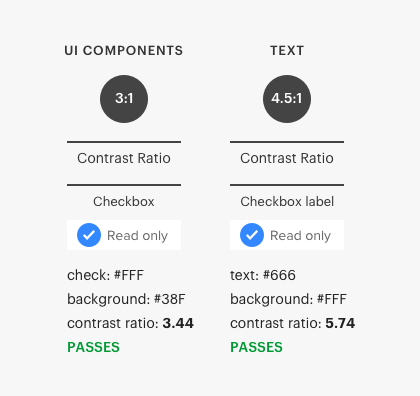
Миф №3. Компоненты интерфейса имеют тот же стандарт контрастности, что и текст
Многие люди совершают ошибку, привязывая компоненты интерфейса к тому же стандарту контрастности, что и текст, хотя их стандарты различаются.Компоненты интерфейса имеют коэффициент контрастности 3:1, а текст — 4,5:1. Текст требует более высокой контрастности, поскольку пользователям необходимо его прочитать.
Компоненты интерфейса часто не требуют чтения текста и имеют более низкий стандарт ( источник ).

На контрастность текста влияет множество нюансов, таких как размер и жирность шрифта.
Большой размер шрифта (18 пт) и текст с тяжелым шрифтом (жирный 14 пт) требуют более низкого коэффициента контрастности ( источник ).
Кроме того, некоторые компоненты интерфейса могут быть освобождены от этого требования.
Прежде чем привязывать компонент пользовательского интерфейса или текст к стандарту коэффициента контрастности, убедитесь, что вы применяете его правильно.
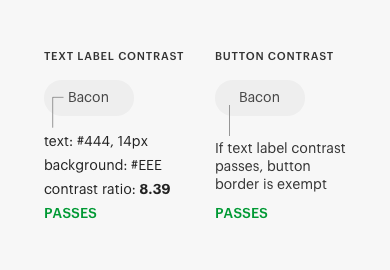
Миф №4. Недоступные кнопки и серый текст отображаются как отключенный функционал
Другой распространенный миф заключается в том, что серый текст — это недоступный текст. Многие люди считают, что пользователи не могут читать серый текст, потому что он кажется малоконтрастным.Иногда это может быть правдой, но иногда это ложное предположение.
Например, кнопка ниже имеет серый текст, хотя некоторые пользователи считают, что он неактивен.
Однако прогон его через Contrast Checker показывает, что он не только соответствует стандарту АА, но и значительно превосходит его.
Еще один миф, который вы можете услышать, заключается в том, что серая кнопка неактивна, поскольку не соответствует стандарту контрастности.
Оказывается, критерии успеха для кнопок не требуют визуальной границы для обозначения области нажатия.
Если кнопка с текстом имеет рамку, помимо контрастности текста ( источник ) требований к контрастности нет. Таким образом, серая кнопка, которую большинство людей считает недоступной, отвечает требованию контрастности.

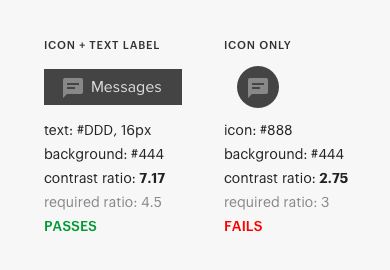
Этот критерий успеха также означает, что значки рядом с кнопками не имеют требований к контрастности, если текстовая метка соответствует коэффициенту контрастности 4,5:1. Однако если у значка нет текстовой метки, к значку применяется требование коэффициента контрастности 3:1. 
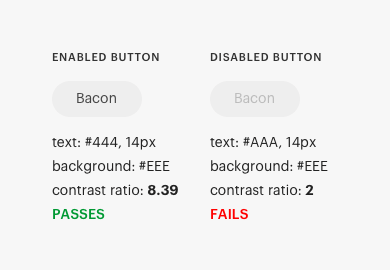
Существует также миф о том, что серые кнопки кажутся неактивными, который часто пропагандируют предвзятые наблюдатели, не понимающие истинного назначения неактивных компонентов.
Отключенные кнопки обозначаются отсутствием контраста над текстовой меткой.
Когда кнопку трудно прочитать, пользователи не беспокоятся об этом, что, по сути, и является целью отключенной кнопки.
Не говоря уже о том, что требование контрастности не распространяется на неактивные компоненты.

Миф №5. Дальтоники не могут различать контрастные цвета
Распространено мнение, что если в дизайне для передачи информации используется цветовой контраст, люди с дальтонизмом не заметят разницы.Оттенок и цветовой контраст — это два разных измерения.
Пользователи с дальтонизмом испытывают трудности с различением определенных оттенков, но у них нет трудностей с восприятием различий в цветовых контрастах ( источник ).
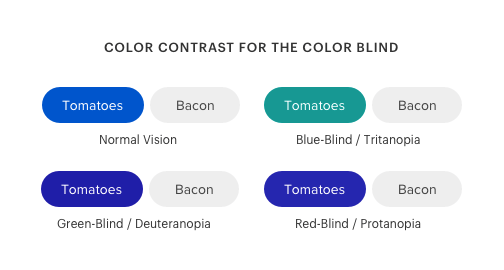
Например, многие люди считают, что кнопки ниже недоступны для людей с дальтонизмом, поскольку они используют цветовой контраст для обозначения различных состояний.
Но дело в том, что дальтоники довольно четко различают контрастные цвета.
Кнопки используют только один цветовой тон без каких-либо других конкурирующих цветов и имеют достаточный контраст. 
Используя симулятор дальтоников, вы можете моделировать восприятие цвета и того, что они видят, людьми с дальтонизмом.
Пользователи с дефицитом красного-зеленого и сине-желтого могут легко увидеть разницу в цветовом контрасте.
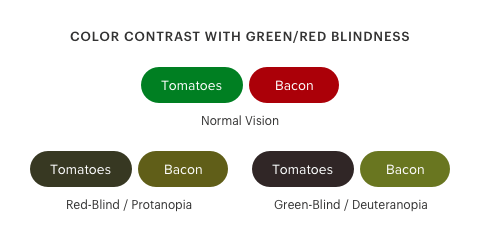
Пользователи с дальтонизмом с трудом замечают цветовой контраст, когда зеленый и красный имеют почти одинаковую темноту ( источник ).
В примере ниже показано, что увидят пользователи с дальтонизмом, если кнопки будут красного и зеленого цвета с одинаковой яркостью.

Если вы используете конкурирующие цветовые оттенки, чтобы различать состояния, вам нужен какой-то другой визуальный сигнал, отличный от цвета.
Но если вы используете цветовой контраст только для различения состояний, это, скорее всего, будет приемлемо и доступно для людей с дальтонизмом.
Существуют разные типы дальтонизма, но больше всего вам следует сосредоточиться на красно-зеленом.
От красно-зеленой цветовой слепоты страдают более 99% всех дальтоников в мире ( источник ).
Существует несколько симуляторов дальтонизма, которые вы можете использовать для тестирования, например, это расширение Google Chrome — дальтоник .
Миф №6. Одного цветового сигнала недостаточно для передачи информации
Вероятно, именно в этом мифе чаще всего заблуждаются дизайнеры.Они часто ссылаются на требование «Использование цвета» , не понимая, когда применяется этот стандарт. У этих стандартов есть нюансы, которые вы должны понять, прежде чем начать их использовать.
Требование доступности гласит, что «цвет не должен использоваться в качестве единственного визуального средства для передачи информации, обозначения действия или выделения элемента».
Однако этот стандарт применяется только в тех случаях, когда разным цветам присвоены определенные значения для информирования пользователя ( источник ).
Другими словами, если вы используете цветовые различия для передачи информации, вам нужен дополнительный сигнал.
Но если вы используете контраст для передачи информации, вам не нужен дополнительный сигнал, если разница в контрасте достаточно велика.
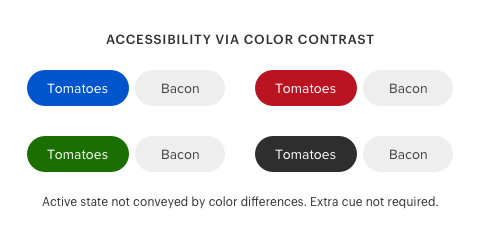
Например, ниже кнопки переключения используйте синий цвет для обозначения активного состояния.
Но особого значения синий цвет не имеет. Активное состояние передается посредством цветового контраста, а не оттенка.

Цветовой оттенок для активного состояния произвольный.
Вы можете использовать любой другой цветовой оттенок, и этого будет достаточно, если он сохраняет высокий уровень контрастности по сравнению с неактивным состоянием.
Следовательно, требование «Использование цвета» к этому сценарию не применимо.
Примером того, когда цвет имеет конкретное назначение, является состояние ошибок в полях формы ввода.
Красный цвет часто используется для обозначения ошибки в текстовом поле.
В этом случае красного цвета недостаточно для обозначения состояния ошибки, поскольку люди с дальтонизмом не увидят его.
Красный покажется им черным.
Поэтому вам нужен дополнительный сигнал, например текст или значок, для обозначения состояния ошибки.

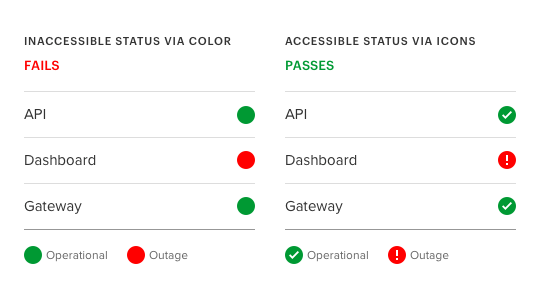
Другим примером является использование цвета для обозначения состояния системы на странице.
Цветовые оттенки зеленого и красного часто используются для обозначения серьезности системных сообщений.
В этом случае применяется требование «использования цвета», поскольку цветовые оттенки преследуют конкретную цель.
Значки здесь необходимы, чтобы помочь дальтоникам различать каждое из состояний системы.

Цветовой контраст не всегда является единственным сигналом, когда дело касается состояний.
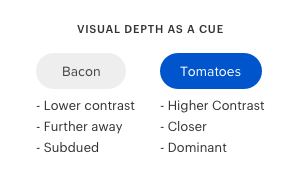
Визуальная глубина также является сигналом, который испытывают пользователи.
Это происходит, когда объекты, контрастирующие с фоном, кажутся ближе и доминируют, а объекты, которым не хватает контраста, кажутся дальше и доминируют. Синяя кнопка в этом примере кажется наиболее близкой к пользователю.
В результате акцент и ее доминирование обозначают активное состояние.

Именно эта манипуляция контрастом с фоном создает глубину кнопок и позволяет пользователям различать активное состояние.
Если бы обе кнопки имели одинаковый уровень контрастности, пользователи не смогли бы воспринимать глубину как визуальный сигнал.
Миф 7: Доступный дизайн отвечает потребностям каждого пользователя на планете.
В идеальном мире любой дизайнер хотел бы удовлетворить потребности каждого пользователя.
Однако это очень идеальная и, следовательно, недостижимая ситуация.
Даже если вы примените WCAG в полной мере, всегда найдется пользователь, которому ваш дизайн покажется сложным через призму своего видения дизайна.
Вместо того, чтобы стремиться к идеалу, основанному на недостижимой фантазии, стремитесь к идеалу, основанному на достижимой реальности.
Реальность такова, что доступный дизайн не может удовлетворить потребности каждого пользователя, но он может удовлетворить потребности как можно большего числа пользователей.
Понимание этой истины означает признание того, что у меньшинства пользователей не будет такого же хорошего опыта, как у большинства.
Но, к счастью для меньшинства, существуют ассистивные технологии с высококонтрастными режимами.
Дизайнеры, которые действительно понимают доступность, будут стремиться достичь реалистичного идеала, а не фантазии.
Нюансы наличия цветового контраста
Доступность всегда должна быть приоритетом при проектировании для пользователей.Рекомендации WCAG — эффективный инструмент, который поможет вам создать доступный дизайн высочайшего стандарта.
Описанные выше мифы не вызваны рекомендациями WCAG. Они вызваны людьми, которые неверно истолковывают, искажают и неправильно применяют руководящие принципы.
Понимание нюансов наличия цветового контраста поможет вам точно соответствовать стандартам WCAG. Если другие люди вдруг начнут проецировать на ваш дизайн эти мифы о наличии цветового контраста, вы всегда сможете их исправить.
Вы останетесь верны визуальной простоте и эстетике, сохраняя при этом баланс с доступностью.
И самое главное, результатом станет содержательный интерфейс, который удовлетворит практически всех пользователей.
Теги: #дизайн #дизайн #Графический дизайн #интерфейсы #веб-дизайн #доступность #интерфейс #интерфейсы #цвет #wcag #контраст #дальтонизм #дизайн интерфейсов

-
Сохранение Настроек В Памяти Базового Блока
19 Oct, 24 -
Ох Уж Этот Std::make_Shared...
19 Oct, 24 -
Википедия Для Новостей
19 Oct, 24 -
Звуковая Сигнализация
19 Oct, 24 -
Помните Реальный Мир
19 Oct, 24


