" У каждой проблемы всегда есть решение – простое, удобное и конечно же неправильное.Теги: #CSS #адаптивный веб-дизайн #CSS«.
— Генри Луис Менкен.
Суть проблемы
На первый взгляд реализация адаптивной верстки может показаться «линейным квестом» с довольно небольшим полем для маневра.Назначаем нужные классы, меняем размеры, положение или порядок элементов по мере необходимости — и вроде бы дело сделано.
Но время от времени, анализируя планировку полностью реализованных проектов, невольно ловишь себя на мысли, что в теории все выглядит гораздо лучше, чем на практике.
На старте css выглядит максимально аккуратно и логично, но чем их больше, тем более запущенным он становится, особенно после нескольких правок в течение длительных промежутков времени.
При столкновении с необычными дизайнерскими решениями медиазапросы становятся «толще», появляются нестандартные точки останова, а при изменении деталей дизайна внесение изменений в макет становится достаточно тяжелой работой.
Любая поправка со стороны клиента или дизайнера, а css-код нужно редактировать во всех медиа-запросах (особенно если это чужой css и они разбросаны по всему коду в разных местах с нелогичной последовательностью).
Что часто приводит к ситуации, когда вы уже не полностью контролируете ситуацию и возникает соблазн прибегнуть к «жестким» методам, таким как директива !important или вложенность.
Код становится еще менее настраиваемым и где-то среди тысяч строк появляются строки, которые уже не нужны и лишь (пусть и незначительно) замедляют работу браузера.
Решение
Часть 1. Абсолютная теория относительности
Основная и самая важная идея этой статьи заключается в том, что чем меньше CSS-кода мы пишем, тем легче им управлять.Суть метода обратной адаптивности заключается в том, чтобы сделать каждый элемент максимально адаптивным, а затем постепенно снижать его способность адаптироваться к размерам экрана.
Так что главный шаг к этому — использовать абсолютные единицы измерения: px, em, rem только внутри медиа-запросов (за редким исключением).
Вне медиа-запросов нам лучше использовать только относительные единицы области просмотра: vw, vh, vmax и проценты.
Теги и текст корневого блока мы будем измерять в единицах области просмотра, а вот для дочерних удобнее рассчитывать размер в процентах от родительского.
Звучит логично позволить элементам самостоятельно адаптироваться к размерам экрана, не переписывая настройки для каждой точки останова.
Каждый раз работу следует начинать с подготовки, независимо от размера проекта.
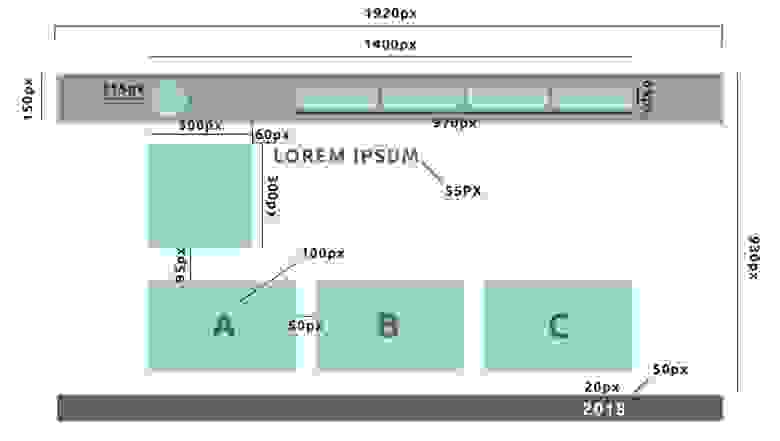
Первое, что мы сделаем, это измерим наш пример макета и запишем все необходимые нам размеры.
1920 — основная ширина нашего макета; от этого будут зависеть все остальные горизонтальные размеры.930 — основная высота нашего макета (предполагаемая высота области страницы, одновременно видимой на экране); от этого будут зависеть все вертикальные размеры.
1400 — ширина контейнера, в который будет упаковано все содержимое страницы.
Далее давайте создадим основные классы для контейнера и текста следующим образом: (Расчетная ширина/ширина макета) * 100 т.е.
в нашем случае (1400 / 1920) * 100 = 72.9 Как и планировалось выше, результат запишем в единицах области просмотра, а именно в ширине вида:
С текстом мы сделаем то же самое, за исключением того, что вместо vw будем использовать vmax — чтобы использовать максимальный размер экрана, а не ширину..container { width: 72.91vw; }
(55 / 1920) * 100 = 2.86
.page__title { font-size: 2.86vmax; }
Кроме того, для элементов, имеющих одинаковую высоту и ширину (квадратные и круглые элементы), вам также необходимо использовать единицы измерения vmax для сохранения пропорций.Далее вы можете приступить к макету и набросать сетку.
Для блоков, которым необходимо задать высоту, мы используем ту же формулу пересчета во вьюпорте, но теперь вместо ширины будем начинать с высоты экрана и к результату прибавлять vh(высота просмотра).
Мы также применим vh к верхнему и нижнему полям.
(300 / 1920) * 100 = 15.62; (60 / 1920) * 100 = 3.12;
.main__block { width: 15.62vmax; height: 15.62vmax; margin-top: 3.12vh; margin-right: 3.12vw; }
И как я уже говорил ранее, мы будем рассчитывать ширину вложенных блоков в процентах с помощью flex-basis.
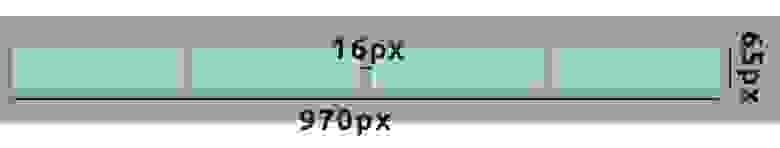
(970 / 1920) * 100 = 50.52; (16 / 1920) * 100 = 0.83;.main-menu { width: 50.52vw; } .
main-menu__item { flex-basis: calc(100% / 4 - 0.83vw); }
Часть 2: Обратная адаптивность
Блоки ведут себя максимально адаптивно, но они чрезмерно адаптивны: текст становится нечитаемым на маленьких экранах, а блоки готовы бесконечно сжиматься на любом экране.Сейчас настало время обратной адаптации.
С помощью медиа-запросов мы заменяем относительные единицы на абсолютные.
Em для размера шрифта; Px для высоты блока; Для ширины контейнера и некоторых блоков мы продолжим использовать относительные единицы, но изменим их на %:
@media (max-width: 767px) {

-
Что Предлагают Индийские Erp-Компании?
19 Oct, 24 -
Узнайте О Веб-Дизайнерах Нью-Джерси
19 Oct, 24 -
Защита От Читеров На Примерах Для Unity
19 Oct, 24 -
Minecraft Gameband - Браслет Для Геймеров
19 Oct, 24 -
Wanhao Duplicator 7 Меняет Правила Игры
19 Oct, 24 -
Как Это Работает В Мире Java. Пул Потоков
19 Oct, 24