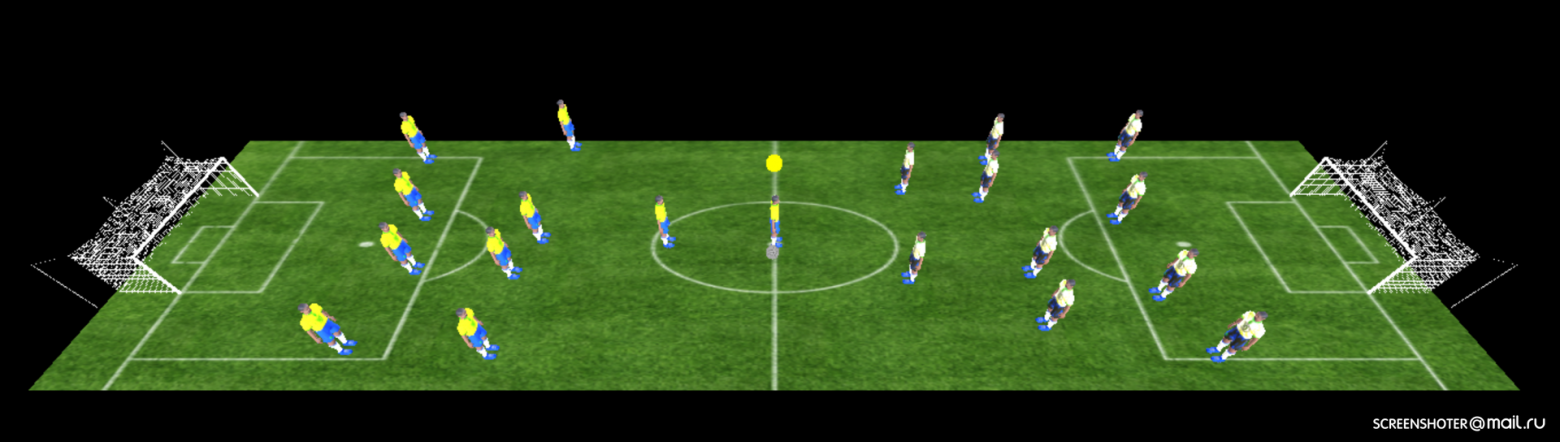
Привет, Хабр! Хочу поделиться историей о том, как я писал браузерный 3D-футбол.
Все началось с того, что мой муж любит футбол.
Смотрит трансляции, ходит в игры, играет на телефоне.
И вот, чтобы его удивить, а также хоть на ненадолго отвлечь от устройства с игрой, я решил написать свою игру.

Ниже я расскажу, как TypeScript и Three.js подружились и что из этого вышло.
Немного о выборе технологий
У меня уже был некоторый опыт работы с библиотекой Three.js, поэтому в этот раз я решил использовать ее для работы с 3D-графикой.Я решил использовать TypeScript, потому что он хорош.
Настройка вашей среды
Несколько слов о настройке окружения.К непосредственно разработке самой игры это не имеет никакого отношения, но, на всякий случай, кратко опишу настройку сборки проекта, возможно, кому-то это будет полезно.
Первым делом:
инициализирует пакет npm и создает файл package.json. В package.json настраивается блок скриптов — набор скриптов, которые в дальнейшем можно запускать таким образом:$ npm init
$ npm run <SCRIPT_NAME>
Вот мой набор скриптов:
"scripts": {
Теги: #JavaScript #typescript #webgl #threejs #gamedev #Разработка игр #JavaScript #Разработка игр #webgl #typescript

Вместе с данным постом часто просматривают:
-
Iptv На Android
19 Oct, 24 -
Как Лечат Коронавирус?
19 Oct, 24 -
Gt03B Gps — Что Внутри
19 Oct, 24


