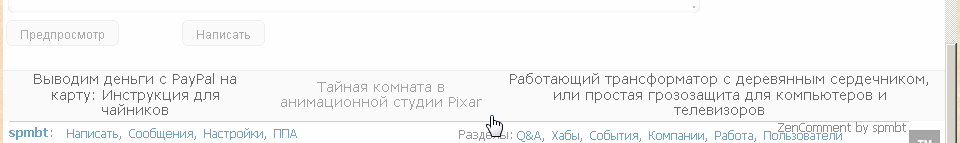
Из-за того, что на заголовок каждой статьи в футере отведено 33%, а длина заголовков разная, появляется пара неприятных эффектов: 1) пустые места, если имена короткие, а соседнее длинное; 2) имена прилипают к верхнему краю блока; 3) кликать нужно только по тексту, а не по всему блоку.

Например, здесь по средней ссылке, как и во всех, нужно целиться в текст.
А что, если их немного усовершенствовать? 
Даже если улучшить внешний вид ссылок — убрать подчеркивания и менять только цвет при наведении, разница в высоте не очень радует (так работала версия пользовательских стилей ZenComment последние 2 месяца).
И разместить их вертикально по центру без скрипта не получится, так как это дивы, да еще и на стилях таблица — строка таблицы — ячейка таблицы Не хватает элементов.
Что, если вы поместите в таблицу 3 блока и не будете обращать внимание на ширину? Результат отличный: ширина таблицы равна 100%, а сами ширины ячеек выстраиваются в соответствии с содержимым.

Чтобы ссылка была активной во всем поле ячейки, ее необходимо связать со свойством {дисплей: таблица-ячейка} .
Даже если иногда таблица не может полностью выровнять содержимое (вполне нормальный случай), то свойство ячейки {вертикальное выравнивание: посередине} исправляет ситуацию.

HTML-код:
Теги: #HabrAjax #ZenComment #CSS #HTML<div class="rotated_posts" style="display: table; width: 100%;">

-
Какова Важность Обратных Ссылок?
19 Oct, 24 -
Семь Руководящих Принципов Itil 4
19 Oct, 24 -
Прошито Белыми Нитками.
19 Oct, 24 -
Devfest North В Санкт-Петербурге 30 Сентября
19 Oct, 24


