Всем привет! Меня зовут Сергей Михайлов, в Тинькофф я работаю руководителем группы дизайна привлечения клиентов: занимаюсь внутренними службами, а также отвечаю за дизайн-составляющую отдела привлечения клиентов.
Расскажу, как мы быстро собираем страницы с помощью нашего конструктора.
Как это работает сейчас
У Тинькофф около 2000 страниц с разным дизайном, и за все эти страницы отвечает отдел комплектования.В его состав входят подразделения, которые отвечают за карточные продукты, депозиты, инвестиции, страхование, мобильную связь, путешествия и так далее.
Все наши страницы состоят из блоков.
Например, на главной странице есть шапка, блоки с основным баннером, заголовок и карточка товара.

Расположение блоков в Figma Страницы собираются из блоков в нашем Конструкторе.

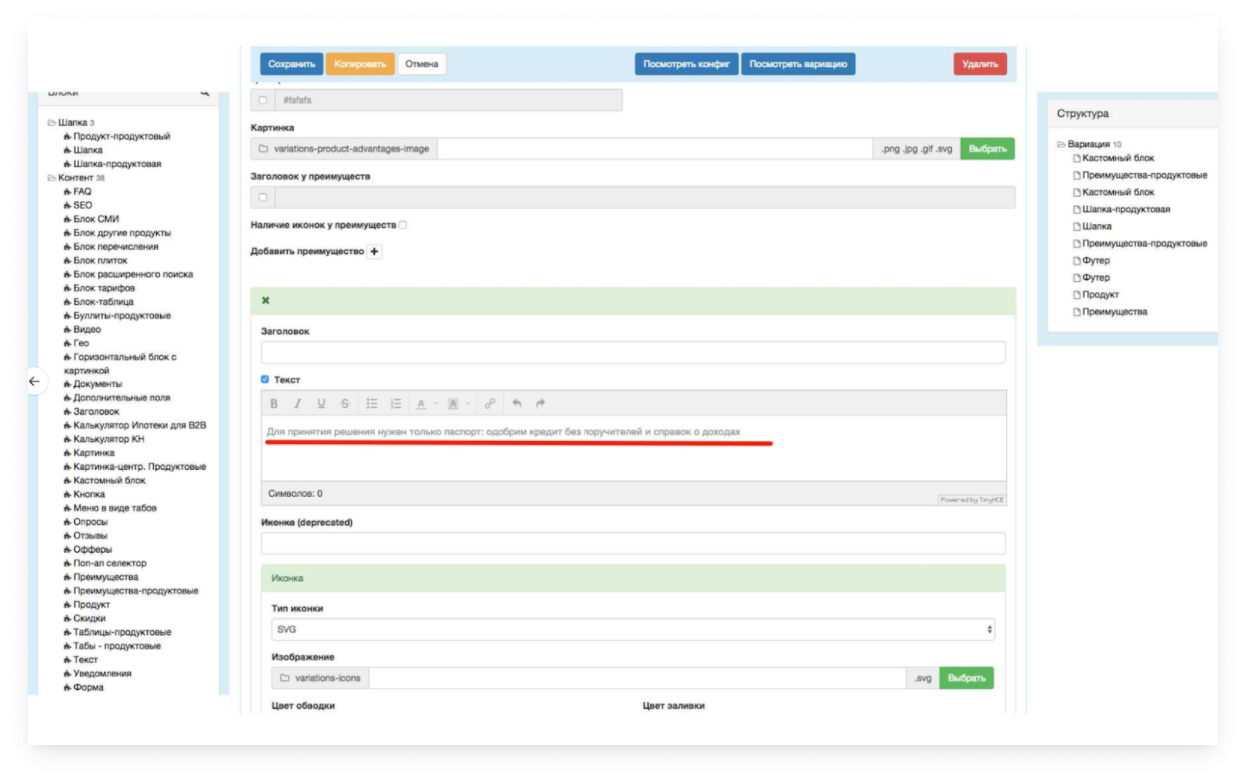
Конструктор страниц Вот пример такого блока с карточками: 
Блок «Продуктовые карты» В него уже встроена логика отступов, возможность отключить заголовок или изменить стиль кнопки.
Кроме того, в блок уже встроена логика растяжения.
В примере показан блок для экрана 1024, но при разрешении 1360 блок растянется.
Так работают все наши блоки.
Конструктор, в котором собираются страницы, является частью нашей CMS. Главным преимуществом админ-панели является возможность быстро и без релиза вносить правки на страницу, настраивать аналитику и персонализацию.

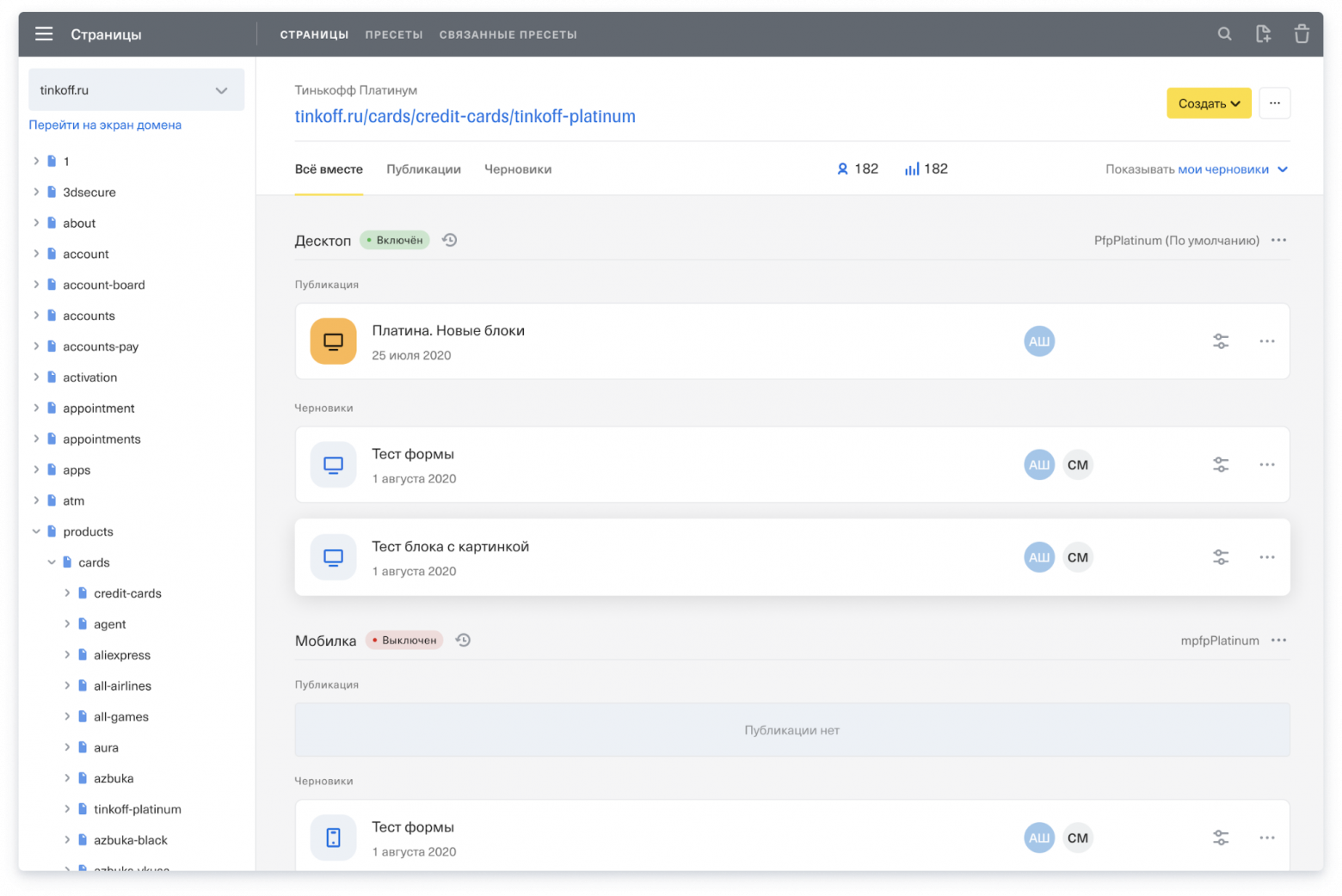
Энажимайте на собранные страницы и черновики Мы тестируем множество страниц и иногда создаем новые блоки для тестирования.
Раньше создание нового блока занимало у команды разработчиков до 2 недель.
Более того, если тест не проходит, то мы отказываемся от блокировки.
Поэтому в целях экономии времени мы можем собрать блок в Конструкторе, сразу протестировать его и в случае успешного прохождения теста отправить команде разработчиков для добавления в библиотеку блоков.
Также в Конструкторе отдельно собираем десктопную и мобильную версии страницы.
Например, есть страница с двумя одинаковыми блоками, но выглядят они совершенно по-разному.

Десктопная и мобильная версия страницы Тинькофф Платинум В мобильных версиях мы обычно делаем меньше текста, меньше изображений и тем самым разгружаем пользовательский трафик.
С помощью тестов мы выяснили, что конверсия не «провисает».
Однако так было не всегда.
Как это было раньше
Давайте вернемся на пять лет назад и посмотрим, как был структурирован наш процесс создания страниц.В 2016 году аналитики и разработчики задали вопрос: «Но большинство наших страниц — это продающие лендинги.
Почему бы не сделать сервис, который бы обрабатывал все эти страницы? Потом придумали систему, назовем ее версией 0. К сожалению, ее скриншоты не сохранились.
Вся страница выглядела как один большой блок с формой.
Даже такой подход всех устроил, им начали активно пользоваться и создали админку с Конструктором версии 1.0. 
Конструктор версии 1.0 В старой админке еще не было интерфейса, в котором можно было собирать живые превью страниц, не было блочных превью, но в ней уже был ряд функций, которые устраивали всех.
Функционала становилось все больше; например, добавлена возможность просмотра истории публикаций и изменений, а также появились сложные настройки блоков.
Админ-панель стала версии 2.0. 
Конструктор версии 2.0. В то время в нашей команде дизайнеров не было дизайнеров; Админ-панель была создана с использованием Material Design. Большим минусом было то, что из-за сложности системы ею могли пользоваться только наши контент-менеджеры, умеющие собирать страницы и настраивать сложные блоки.
Было бы неплохо сделать нормальную систему, с которой могли бы работать все пользователи.
Мы сформулировали цели для новой админки:
- Уменьшите порог входа для новых пользователей.
Нам было важно, чтобы собирать страницы могли не только контент-менеджеры, но и дизайнеры, заказчики и менеджеры.
- Сделайте процесс сборки страницы понятным, а процесс подготовки пользователя не займет больше одного дня.
Важно, чтобы человек, более или менее знакомый с любым конструктором типа «Тильды», мог сразу собирать страницы в нашей админке.
- Сократите время, необходимое для выпуска новых страниц.
У нас не было привычного потока, когда дизайнеры и аналитики придумывают интерфейс и отдают его разработчикам.
Вместо этого мы с самого начала собирались в команду, два раза в неделю проводили встречи, на которых создавали разные фреймворки и писали сценарии User Story Mapping. То есть все участники процесса выступили и вместе собрали админку.
В результате получилась админка версии 3.0. 
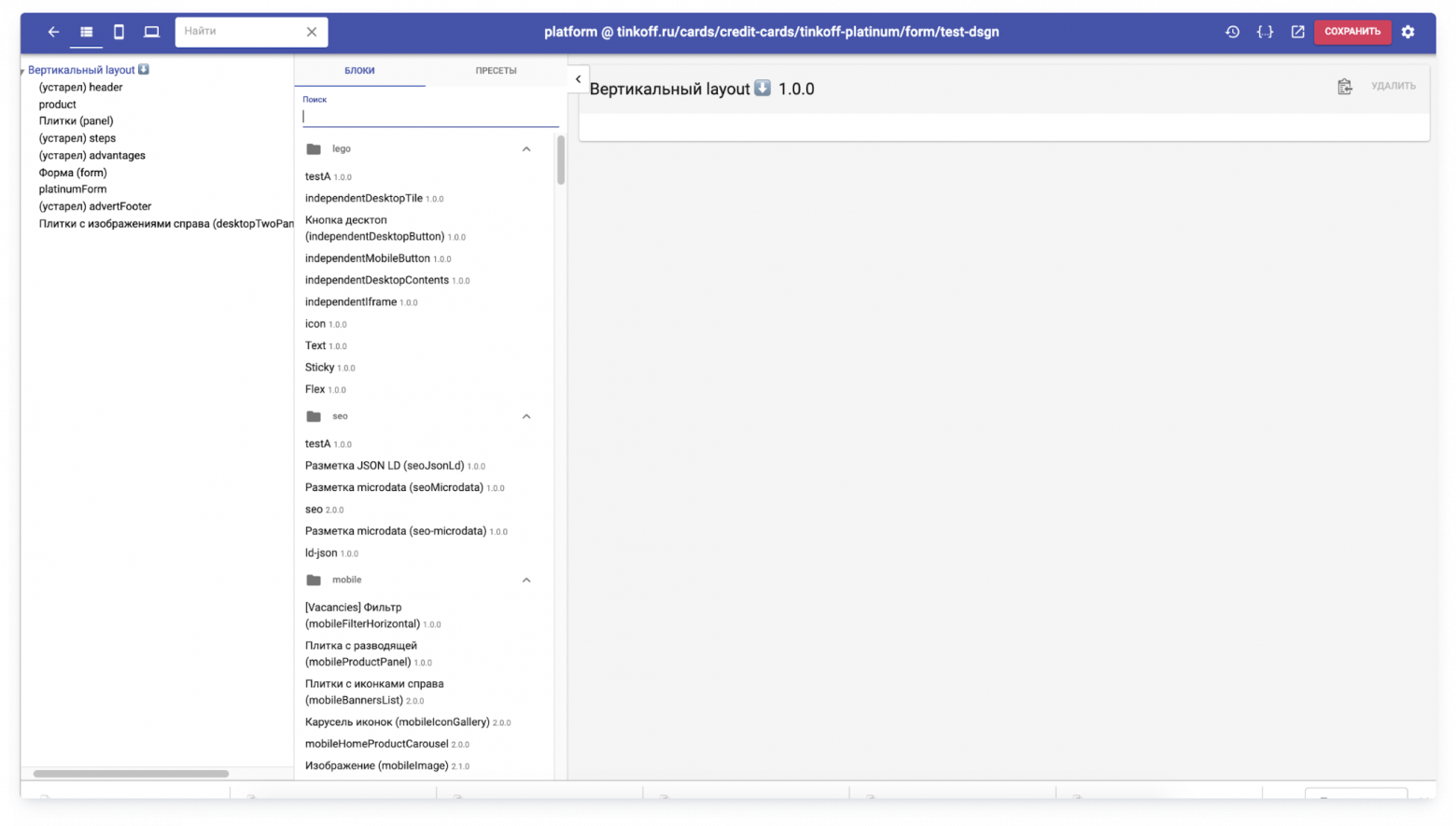
Конструктор версии 3.0. В новой админ-панели сократилось время релиза: если раньше любой релиз можно было сделать раз в две недели, ведь у каждой команды был свой график релизов, то теперь, благодаря админ-панели, это время сократилось до пяти минут. Пользователи переходят на нужную страницу, вносят правки (например, меняют процентную ставку) и нажимают кнопку «Опубликовать» — и страница сразу же отправляется в производство.
Таким образом мы закрыли одну проблему.
Однако с этим возникла еще одна проблема.
Проблема с блоками
Например, у нас есть страховая команда, у которой есть свой дизайнер, контент-менеджер, разработчик и аналитик.Им нужен был новый блок — карточка с иконкой и кнопкой.
Разрабатывают карточку и добавляют ее в библиотеку админ-блоков.
И вроде бы всё было хорошо, но они не знали, что вместе с ними две другие команды делают точно такой же блок.
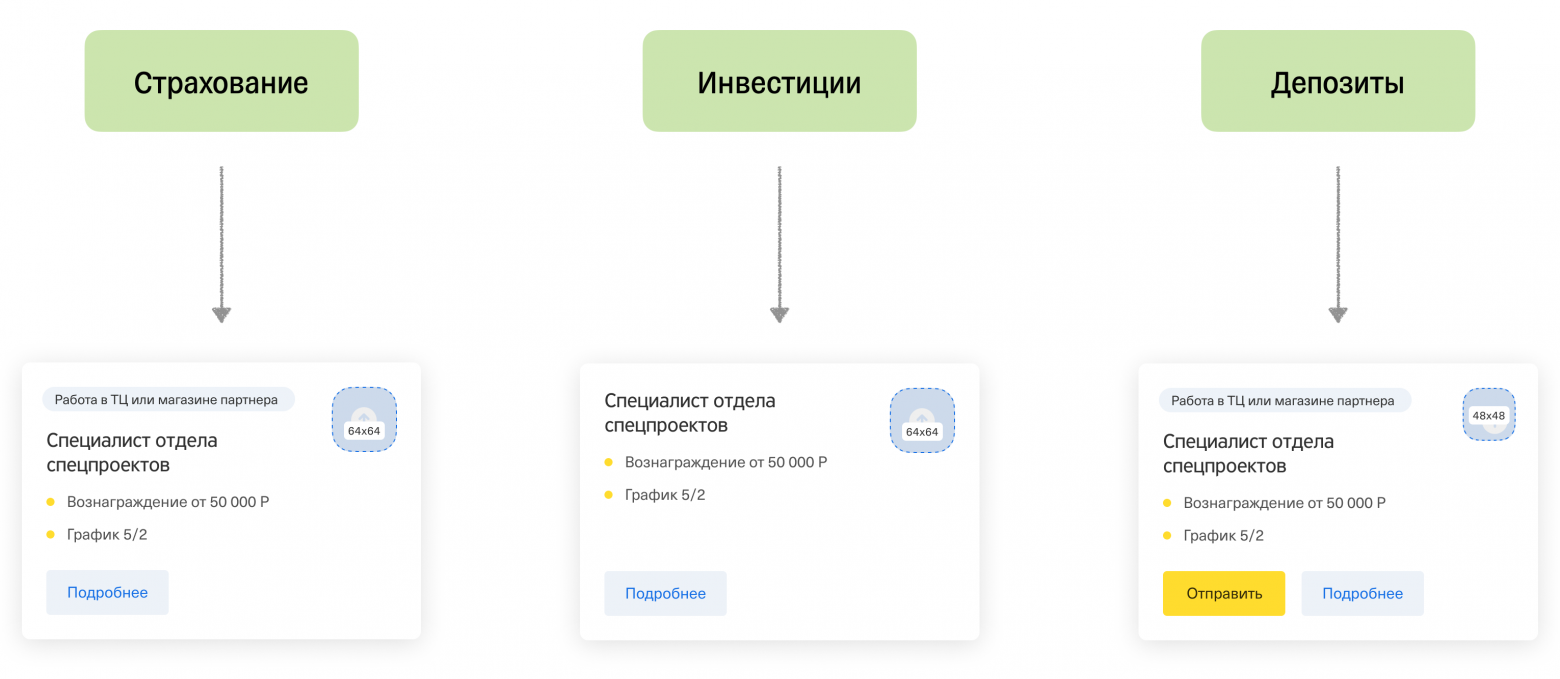
На этом уровне не было синхронизации, и, например, одна команда сделала блок с большой иконкой, другая с маленькой, кто-то добавил две кнопки, кто-то убрал значок.

Все три команды добавили блоки в админку.
Во-первых, непонятно, какой блок использовать.
Во-вторых, у каждого продукта есть свое приложение для рендеринга страниц, и это порождало проблему: если одна команда сделает блок «под себя», то развалится вся верстка другой команды, взявшей этот блок на свою страницу.
.
Какие у этого недостатки:
- Затраты на разработку.
Разные команды делают одно и то же.
- Множество одинаковых блоков.
- Один и тот же блок выглядит по-разному на разных страницах, поэтому у нас нет согласованности.
Например, если прибегает инвестиционная команда и говорит: «Нам нужен блок», то админ-команда уже следит за тем, чтобы этим блоком могли пользоваться другие команды, а также следит за тем, чтобы не было лишних блоков и чтобы дополнительные случаи учитываются в новых.
Например, продуктовая команда нарисовала блок с двумя карточками и хочет его разработать.
Админ команды, уже учитывая свой опыт, понимает, что такой же блок может понадобиться другой команде, но они захотят сделать не две, а три карты.
Для этого не нужно создавать новый — можно добавить функционал к уже имеющемуся.
А может кому-то понадобится большее количество карточек, и тогда можно сделать карусель.
С такими задачами справилась команда администраторов.
Проблема с процессом сборки страницы
В связи с тем, что админка всем так нравилась, все хотели ею пользоваться, но у нас не было единого потока, по которому бы работали все.Появилось много новых пользователей, придумавших свой рабочий процесс.
Давайте посмотрим на средний состав участников процесса создания страницы:
- Клиент — это человек, которому нужна страница, чаще всего владелец продукта.
- Копирайтер – пишет текстовый прототип страницы.
- Дизайнер – собирает макет.
- Разработчики — присоединяйтесь, когда вам нужно разработать новый блок.
- Контент-менеджеры по-прежнему являются специалистами нашей админки, которые настраивают сложные блоки (футер, шапка, формы с различными шагами).
- Аналитики – добавьте на страницу свои настройки.
Или он мог делегировать задачу создания текстового прототипа копирайтеру.
Копирайтер передает все это контент-менеджеру, а контент-менеджер собирает страницу в админке.
Либо заказчик ставит задачу дизайнеру, дизайнер в Фигме собирает макет, контент-менеджер макета из Фигмы собирает страницу в админке.
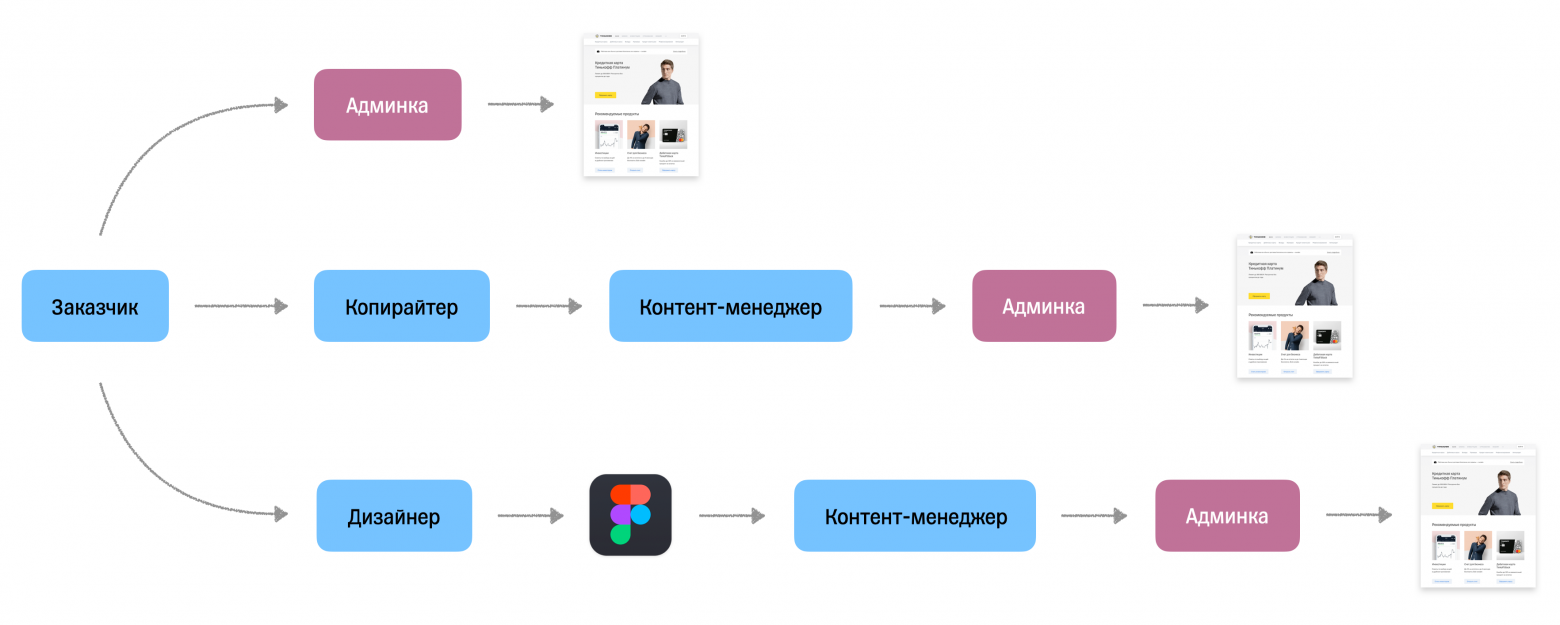
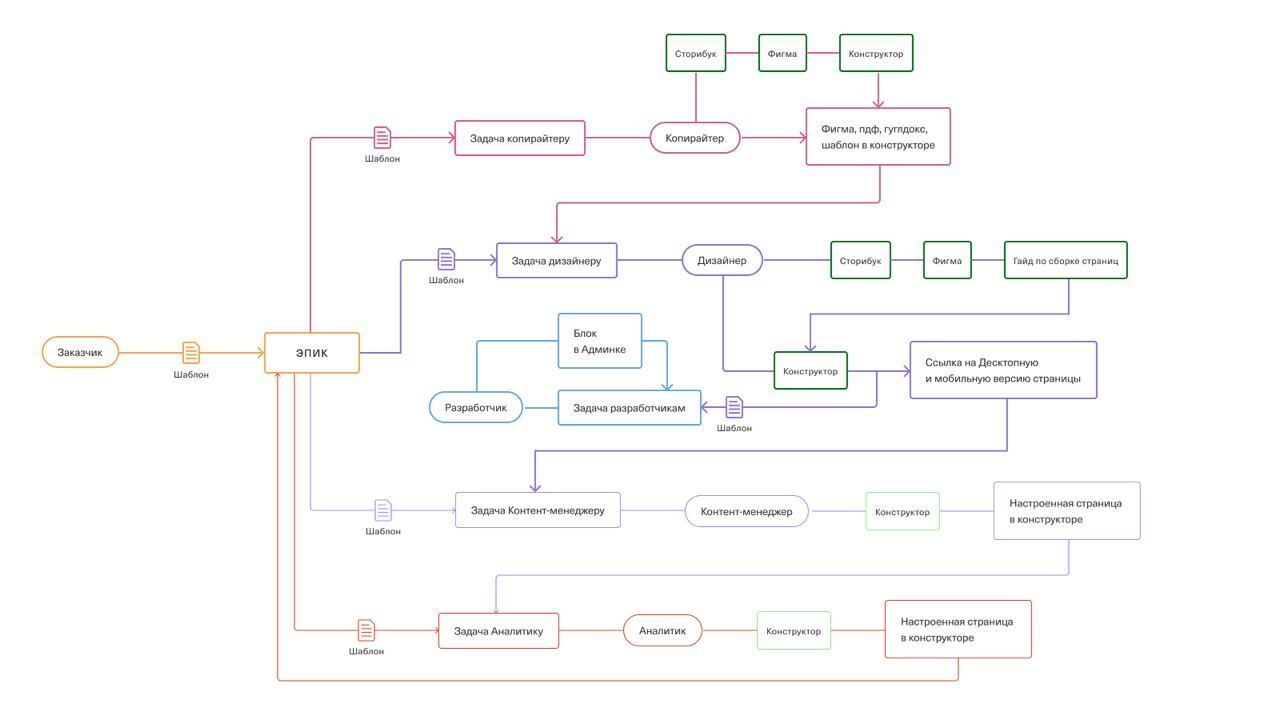
Таких процессов у нас было много, но средний процесс выглядел так: 
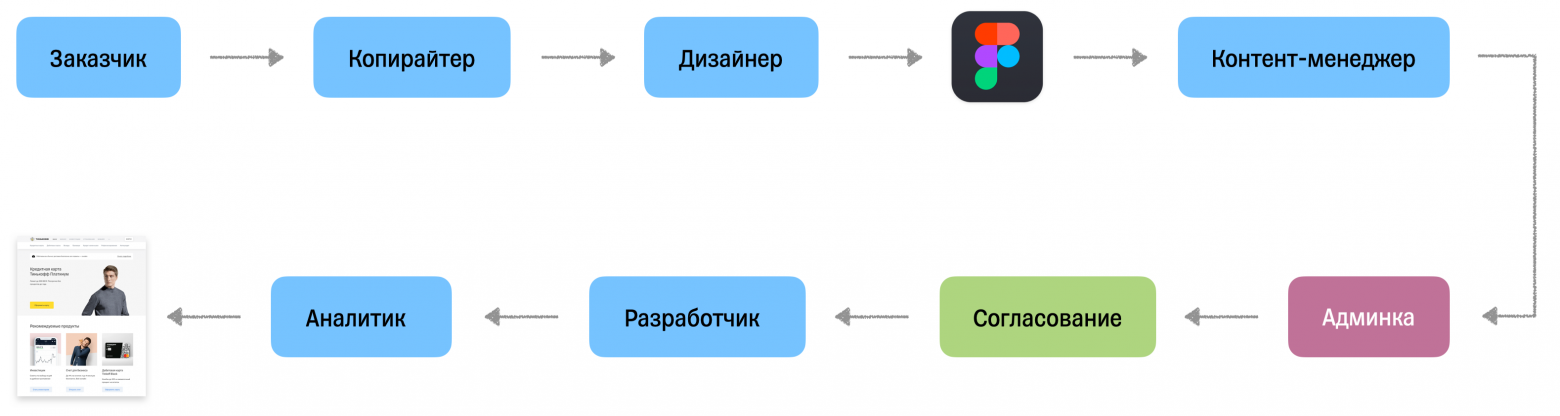
Заказчик ставит задачу копирайтеру, копирайтер передает дизайнеру текстовый прототип, дизайнер собирает макет в Фигме, контент-менеджер по макету фигмы собирает страницу в админке, все ребята ее одобряют. Если блок нужен, они ставят задачу разработчикам, а затем передают ее аналитику для окончательной настройки, после чего страница запускается.
Недостатки такого подхода:
- Планирование времени участниками.
Бывали ситуации, когда новый участник процесса узнавал о задаче за неделю до релиза.
- Блоки в планировках не соответствуют действительности.
Помимо сборника рассказов, где хранятся все наши блоки, эти же блоки есть и в Figma, откуда их берут дизайнеры.
Бывало, что при сборке страницы дизайнер мог добавить в блок новый элемент, не зная, как он на самом деле работает. В дальнейшем, когда контент-менеджер начал собирать страницу с помощью макетов фигмы, он установил блок из админки и понял, что блок так не работает. В результате было потрачено много времени на то, чтобы понять, что делать в этой ситуации.
- Мы долго ждали новый блок для страницы.
Как я уже говорил выше, мы очень поздно предупредили разработчиков о том, что нам нужен новый блок.
Разработчики не успели его подготовить, либо, очень рассердившись на нас, были вынуждены подготовить его быстро, но сказали, что это последний раз.
- Никакой последовательности.
Страницы собирают разные участники, шаблонов нет, каждый многое делает по-своему — из-за этого страницы могут выглядеть по-разному.
- Нет понимания зон ответственности и результатов работы.
- Время выхода страниц увеличивается.
Решение
Столкнувшись с вышеперечисленными проблемами, мы решили:- Опишите правильный и понятный процесс выпуска страниц, ведь у ребят уже были свои чек-листы, гайды и так далее.
- Опишите зоны ответственности.
Соберите все воедино и превратите это в обычный процесс.
- Дизайнеры собирают страницы в Конструкторе.
Переведите всех дизайнеров со сборки страниц в Фигме к нашему Дизайнеру, чтобы они понимали, как работают блоки, и создавали из них страницы.
- Все команды связаны на старте.
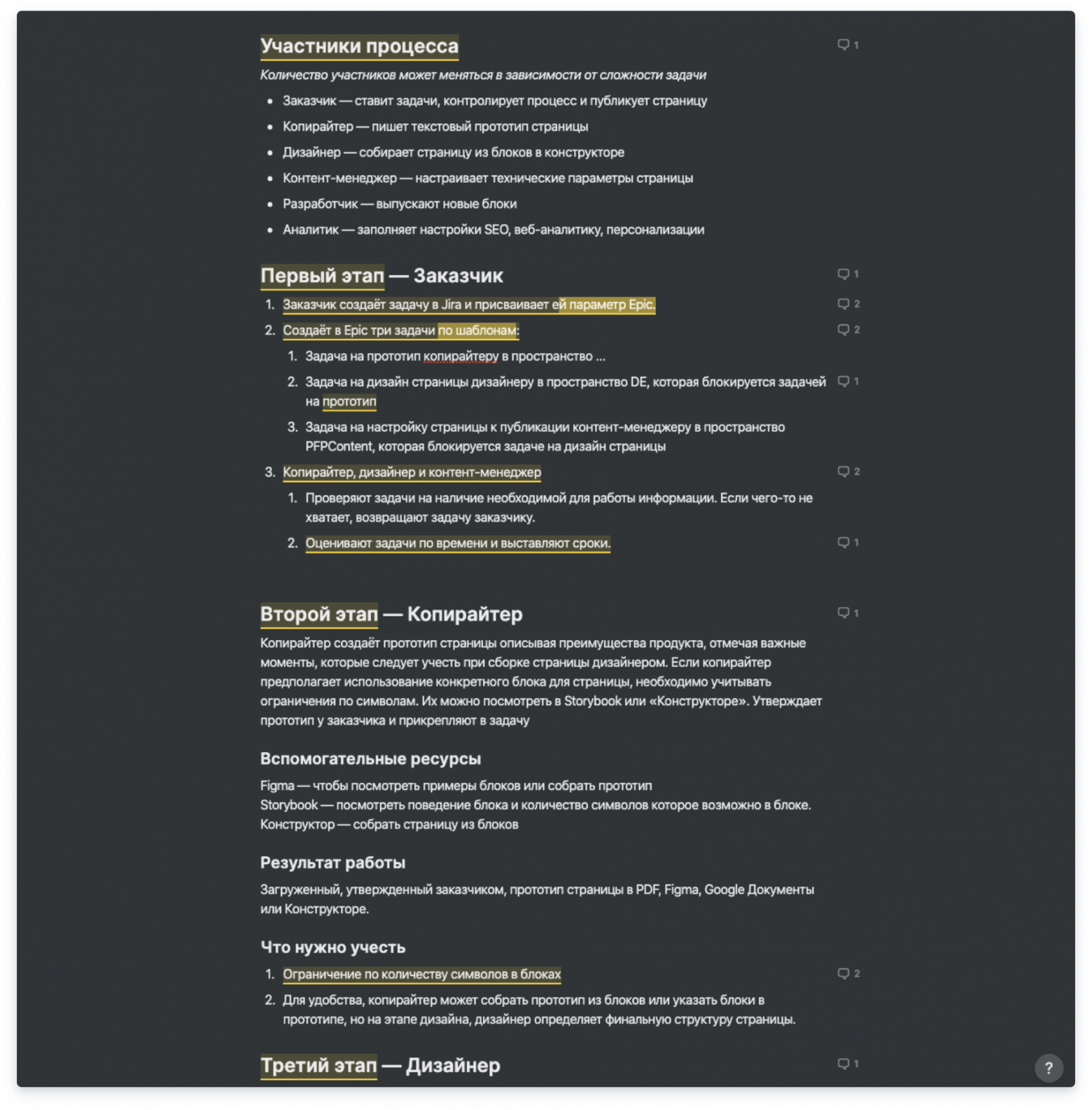
По этому процессу заказчик создает эпопею по шаблону и связывает задачи с копирайтером, ставит задачи дизайнеру, контент-менеджеру и аналитику.
То есть ребята уже заранее знают, что страница им понадобится, понимают, что им предстоит делать, и соответственно планируют свое время.

Копирайтер может использовать артефакты: он может зайти в сборник рассказов, посмотреть, как работают блоки, если ему проще создать прототип; можно перейти в Figma или Constructor. Результатом его работы будет текстовый прототип (на самом деле не только текстовый — прототип можно собрать в PDF или Figma, и это будет результат работы).
Затем этот прототип передается дизайнеру.
Дизайнер по-прежнему может использовать сборник рассказов Figma, руководство по сборке страниц, которое у нас есть, но результатом его работы все равно будет ссылка на десктопную и мобильную версии страницы.
Но есть проблема: уже в процессе сборки страницы дизайнер понимает, что ни один из текущих блоков не подходит и понадобится новый блок.
Потом он создает задачу разработчикам, и они начинают ее создавать.
Как создаются новые блоки?
Дизайнер рисует мобильную версию страницы и в процессе понимает, что ему нужен блок (карточка с иконкой), которого у нас пока нет. По ходу процесса он идет к команде дизайнеров и говорит: «Нам нужен новый блок».Ребята понимают, что это многофункциональный блок, который может понадобиться каждому; его можно встроить на другие страницы.
Затем задача передается администратору, у которого есть два варианта:
- Админка видит, что есть аналогичный блок, но без иконки — это просто текстовая карточка со своим набором полей.
Они решают добавить к этой карточке значок и добавить новые настройки.
После миграции каждый может использовать этот блок, и нет необходимости создавать и поддерживать новый.
- Обязательного блока нет, как и аналогичного.
Затем дизайнер переходит в Figma и там собирает макет для разработчиков, рисует все состояния и, когда макет собран, он передается админке, которая создает диаграммы и UI блока.
То есть админка решает, какие опции должны быть в настройках карты.
Команда блока проектирует и тестирует этот блок.

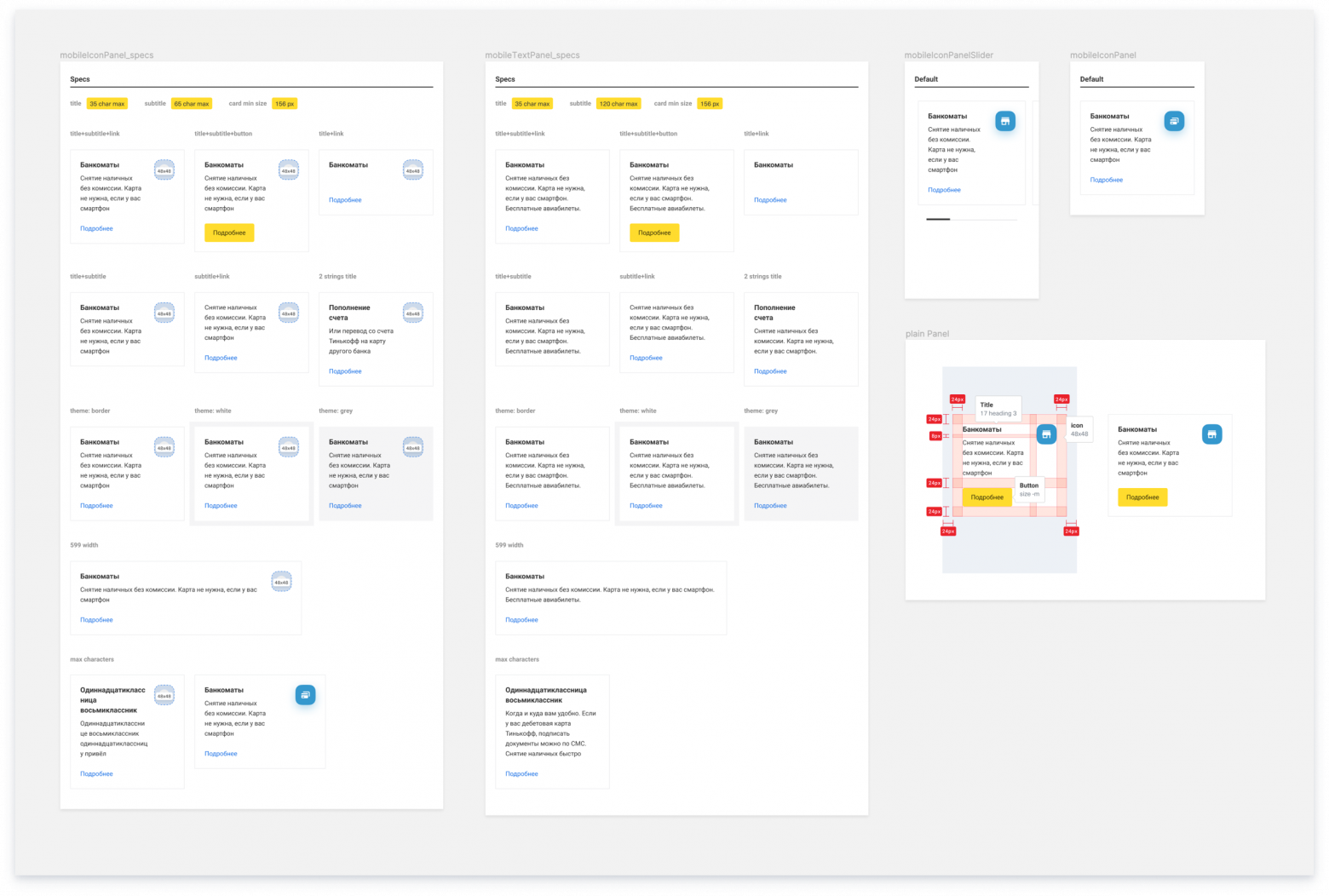
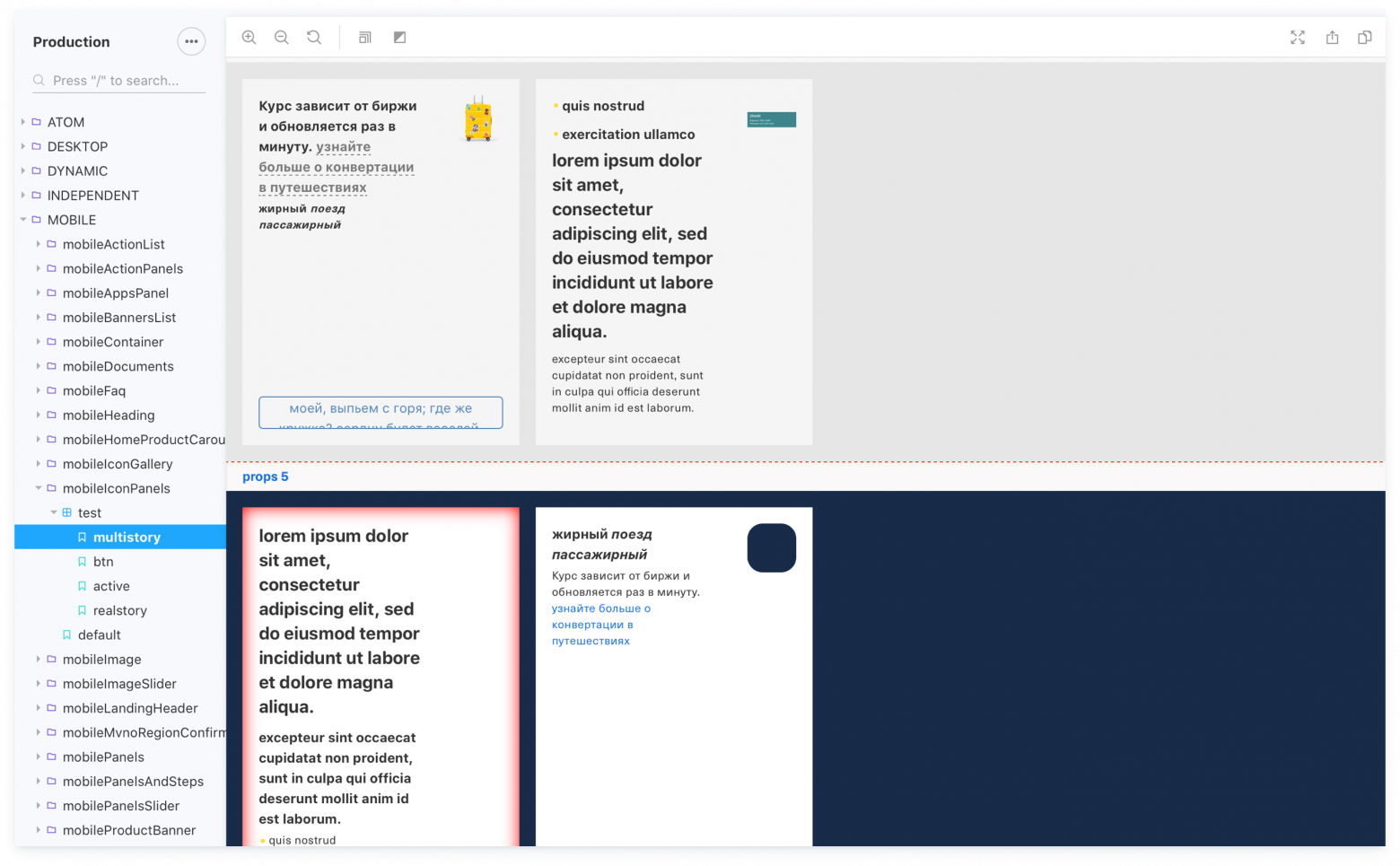
Блочная раскладка для раскладки При разработке блоков используется инструмент Multistory, разработанный командой блоков.
Мультиистория показывает все возможные варианты и состояния этого блока, все стили текста, все варианты его поведения, в котором мы понимаем, все ли мы учли в макете, можем отследить возможные проблемы и решить их.

Многоэтажный Когда блок уже создан, он попадает в библиотеку блоков нашего Дизайнера, где каждый может его использовать.

Библиотека блоков в Конструкторе Чтобы отслеживать поведение блоков, команда блоков разработала инструмент RealStory. Например, есть карточка с картинкой (заголовок, кнопка), и мы можем в реальном времени видеть, на каких страницах эта карточка сейчас присутствует и как она выглядит. Это позволяет дизайнерам и разработчикам отслеживать поведение блока: как он работает и есть ли в нем ошибки.

Реальная история
Вернемся к процессу
Когда дизайнер создал десктопную и мобильную версии страницы, задача переходит к контент-менеджеру, и он переходит к настройке блоков через Дизайнер.Он настраивает шапку и подвал блока, делает сложные настройки, а затем делегирует задачу аналитику.
На самом деле чаще всего контент-менеджер и аналитик могут работать параллельно, а иногда контент-менеджер уже знает настройки аналитики и заполняет их самостоятельно.
Если, например, контент-менеджер сам не настроил аналитику, то задача аналитика — настроить эти блоки: какие блоки нужно отслеживать, настройки общего доступа или настройки оптимизации и персонализации.
После этого задание возвращается к эпосу.

Я нарисовал схему так, как себе представлял и прошёлся по всем участникам процесса.
Он начал нам рассказывать, что мы хотим внедрить новый единый процесс, по которому могли бы работать все, и все восприняли это с энтузиазмом, стали помогать, и мы собрали большую команду.
Потом я перенес схему в Notion, где каждый мог оставлять комментарии, мы что-то переработали, и в результате получилась именно та схема, которую я показал выше.
Этот новый процесс в настоящее время находится на стадии реализации.

Процесс в понятии
Что будет дальше?
Во-первых, потому что у нас много команд и они большие, нельзя просто пойти и сказать: «Теперь будешь делать так, как мы решили».Конечно, нас просто так прогонят. Для начала мы решили протестировать его на небольших процессах, на сборке шаблонных страниц, и процесс стал работать вполне хорошо.
Конечно, есть нерешенные проблемы (например, на каком этапе подключать команды), но процесс движется хорошо.
Более того, команда блока уже работает над новым процессом, и это экономит много ресурсов и времени.
Всегда думайте о том, что вы можете улучшить в своих процессах.
Если у вас есть предложения и идеи, всегда привлекайте к участию в процессах членов команды — на самом деле, у каждого человека есть что рассказать, и это может оказаться крутым проектом.
И будьте активнее: чем активнее вы собираете команду, тем больше людей будет вовлечено в ваш процесс и его можно будет улучшить, не дожидаясь кого-то.
Вряд ли кто-то будет противиться этому – конечно, все будут рады улучшить процесс.
Теги: #Разработка сайтов #дизайн #интерфейсы #веб-дизайн #процессы #тинкофф #Монетизация веб-сервисов #Компоненты #блоки

-
Цифровой Мир С Несуществующим Прошлым
19 Oct, 24 -
Предварительный Просмотр Ie9
19 Oct, 24 -
Adobe И Html
19 Oct, 24


