Это история об общем подходе к большим «столпам» — проектам и о том, как оптимизировать работу и эффективно использовать ресурсы.
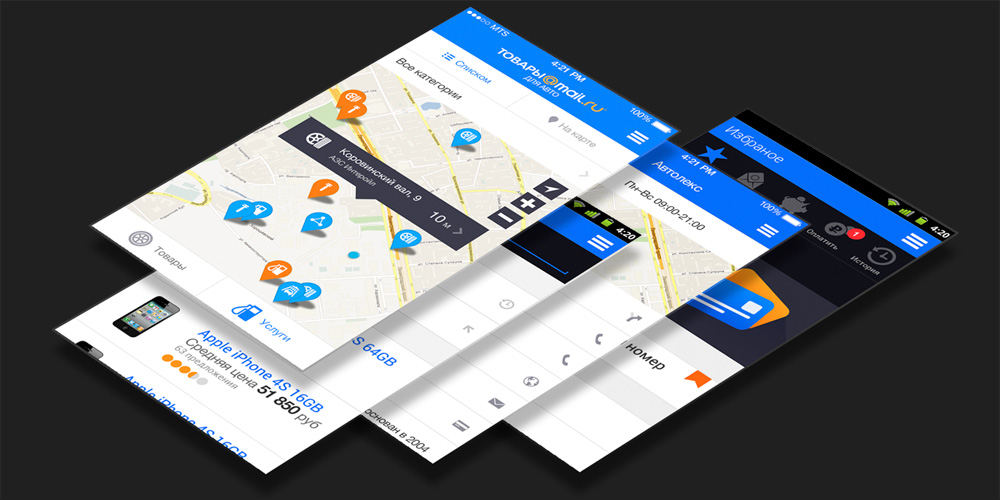
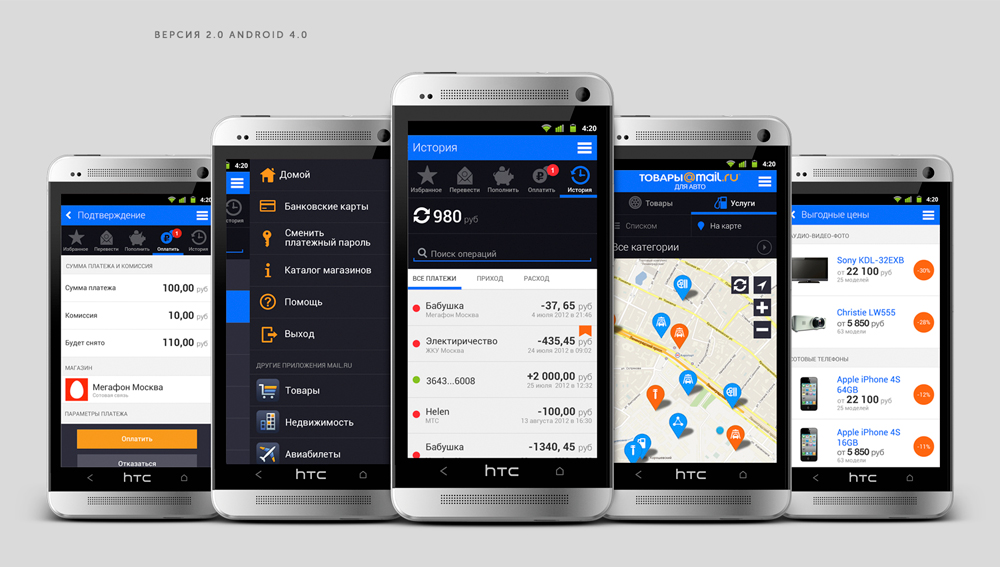
Исходные данные Схема «кита» издалека выглядела так: необходимо было быстро запустить с нуля линейку мобильных продуктов для сервисов электронной коммерции Mail.Ru Group: Товары и Деньги.
При ближайшем рассмотрении «кит» значительно увеличился: помимо создания необходимо было продолжать развитие этих мобильных продуктов, а также создавать новые.

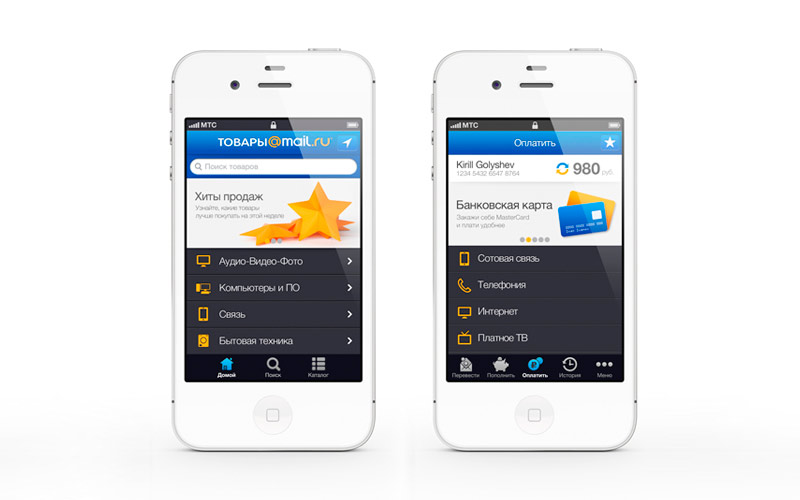
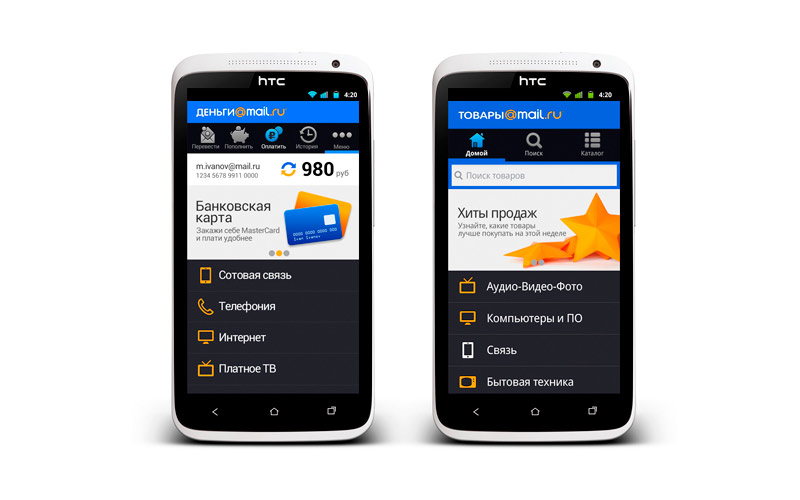
Приложения создавались одновременно для двух основных мобильных платформ: iOS и Android, а для создания дизайна приложения был выделен штат из двух человек.
Есть поговорка, что настоящий художник должен быть голоден, но мне кажется, что UX-процессы в работе над продуктом явно сильно романтизируются разработчиками и менеджерами.
На самом деле получившееся блюдо оказалось слишком большим даже для очень голодных людей.
Поэтому было решено часть работ по проектированию поручить внештатным специалистам, а проектированием и разработкой заняться нашими сотрудниками.

Стратегия и методология.
Продолжая развивать нашу определенно терминологию «обеденных животных», стратегия — это одновременно и план питания, и этикет. Методика столовая.
Без этих вещей невозможно начать трапезу в приличной компании.
Представьте себе человека на вечеринке, который весело пытается съесть суп и салат руками одновременно? Это не только негигиенично, но и опасно; такой человек может обжечься или задохнуться.
Мы, как образованные люди, решили с аппетитом и чувством собственного достоинства съесть этого «кита».
Наша стратегия выглядела так:
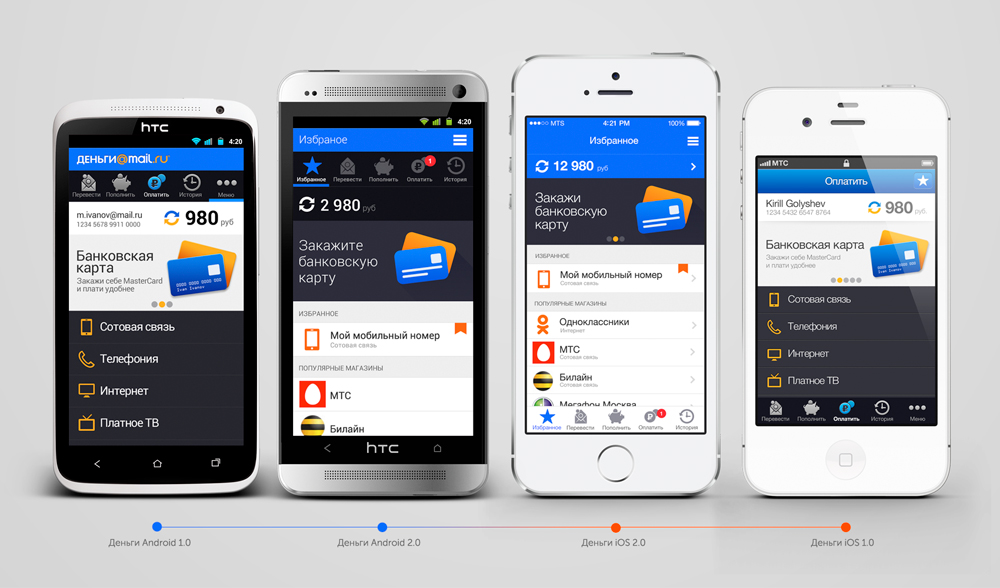
создать основу для одновременной разработки нескольких приложений; сократить время создания интерфейсов для разных мобильных платформ; найти визуальные решения, которые можно будет легко модифицировать в будущем.Единая дизайн-платформа Мы начали работу с создания модульного продукта Деньги Mail.Ru. На его основе был разработан стиль, созданы руководства и единые правила, которые затем применялись при разработке других приложений.
Наличие единой дизайн-платформы позволило организовать одновременную работу нескольких UX-команд внештатных специалистов.
Например, постановка задач стала проще и понятнее.
Кроме того, нам удалось создать единую среду для команды разработчиков.
Одна система координат не только помогает управлять рабочими процессами, но и поддерживает принятие решений.
По правилам этикета, если вы единожды договоритесь, что все столовые приборы укладываются с тарелки в том же порядке, в котором подаются блюда, то, даже если возникнут неизвестные блюда, у вас не останется места для сомнений.
Вы просто продолжаете есть.
Единая платформа дизайна — эффективный инструмент координации работы.
Важным требованием при создании стандартизированного интерфейса была возможность легкого применения его как к iOS, так и к Android-версиям.
Соответственно, оно должно было соответствовать рекомендациям этих мобильных платформ.
Тактика конвергенции платформ 
Итак, с правилами этикета мы определились.
Теперь нам нужно было найти столовые приборы: ножи, вилки, ложки и еще несколько затейливых принадлежностей специально для разделки большого «кита».
Одним из таких приемов стала тактика сближения дизайна для разных мобильных платформ.

В начале 2012 года iOS7 еще не появилась, и скеоморфизм был очень популярен.
Этот стиль был настолько далек от рекомендаций Android, что резко увеличил объем работы дизайнерского отдела.
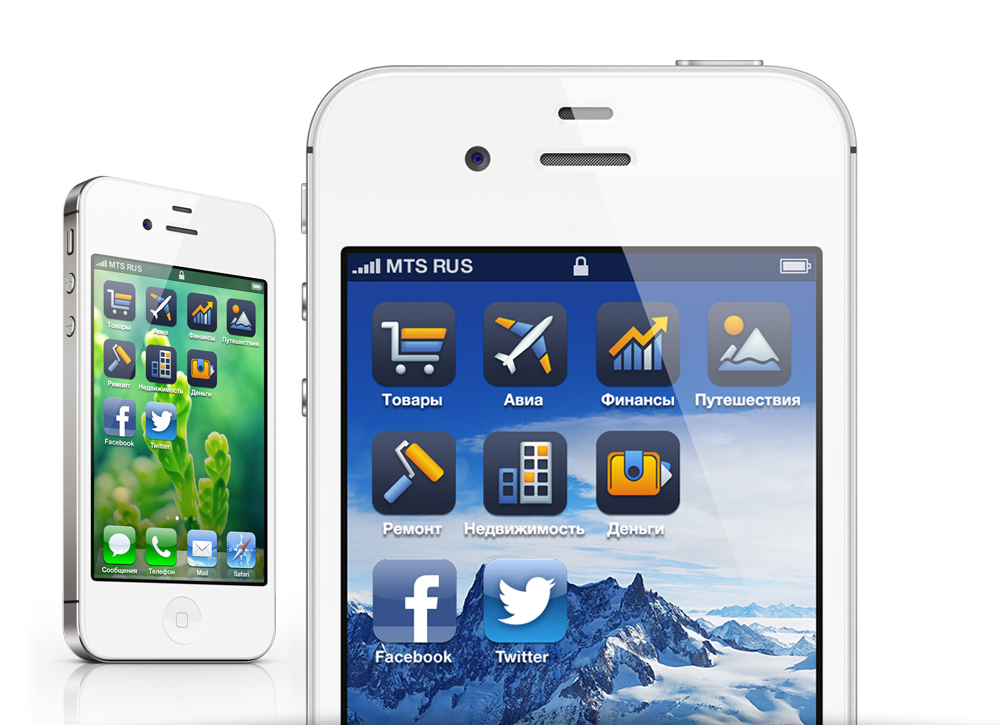
Поэтому мы упростили визуальную составляющую для iOS-версий продуктов.
В частности, они отказались от тяжелой графики и сделали сдвиг в сторону визуального стиля платформы Android. 
Такая тактика сближения проектов на мобильных платформах помогла сократить время выполнения и обеспечить большую визуальную согласованность.
Брендирование графических элементов 
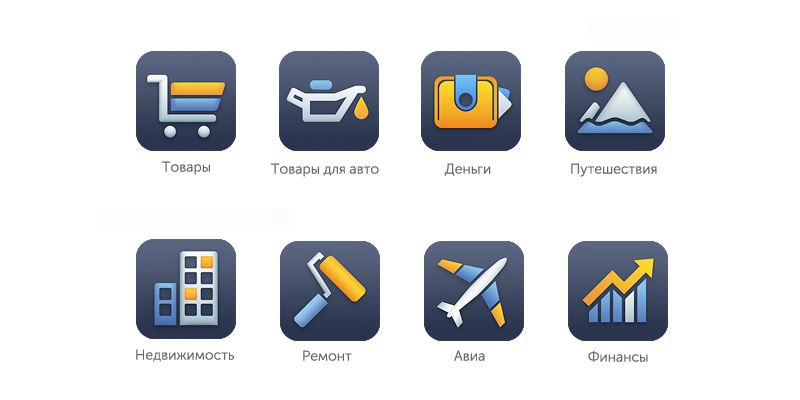
Еще одним простым, но эффективным инструментом стал единый стиль иконок приложений.
В нашей ситуации значки представляли собой логотипы веб-проектов.
Мы отказались от скеоморфизма с детализированными иконками и стали действовать только в рамках простых форм и цветовых решений.

Найти красивое решение, сочетающее в себе два контрастных фирменных цвета – синий и оранжевый, оказалось непросто.
Поэтому мы предложили разбавить их нейтральными цветами: белым и темно-серым.
В результате этого дополнения иконки хорошо выглядят в любом разрешении и идеально вписываются в требования бренда.
Мы использовали один и тот же подход для всех значков приложений.
В результате мы получили набор единых иконок, которые можно использовать в разных приложениях и при необходимости в веб-проектах.
Разработка 
Дизайн должен оставаться актуальным долгое время, ведь срок запуска продукта предсказать невозможно.
Он должен задавать тенденции, а не следовать им.
Возможность легко изменять стиль тесно связана с последующей разработкой продукта.
Обеспечивая преемственность изменений и задавая тренд, постепенные трансформации дизайна сглаживаются в восприятии пользователей и не выглядят столь очевидными.
Переходя к терминологии «столового кита», можно сказать, что чем качественнее вы приготовите соленые огурцы, тем дольше вы сможете их есть.
В случае с нашей продуктовой линейкой мы реализовали решение, которое по своему вектору развития совпало с направлением развития мобильных платформ.

Результаты.
Даже очень большие «киты» могут быть очень вкусными и полезными.
Вопрос в том, как их правильно приготовить.
Независимо от того, насколько велика или мала задача, если вы четко поймете свои цели и сформулируете методы их достижения, вы сможете свернуть горы.
Наш «кит» помог нам сделать следующие выводы:
Единая дизайн-платформа позволила в сжатые сроки быстро разработать и запустить несколько приложений.Мы смогли гибко управлять ресурсами, привлекая при необходимости достаточное количество внештатных специалистов.
Тактика объединения дизайнов для разных мобильных платформ снизила трудозатраты.
На вторую версию приложения потрачено на 70% меньше времени, чем на дизайн интерфейса для первой платформы.
Унификация дизайна сократила время на создание фронтенд-части приложений.
Унификация иконок продуктовых линеек способствовала их большей узнаваемости внутри бренда и упростила их создание.
Занимательная арифметика Средняя продолжительность проекта — 1 месяц.
Среднее количество экранов в одном проекте — 22 макета.
Среднее количество участников процесса – 2 человека.
Все продукты созданы в 2012 году.
Работы по их совершенствованию и развитию проводились в 2013-2014 годах.
Если у вас был подобный опыт создания дизайна линейки крупных проектов, поделитесь им в комментариях.
Теги: #mail.ru #интерфейсы #дизайн интерфейсов #мобильные приложения

-
Поиск Авеню
19 Oct, 24 -
Linux Показал Рост На 64% За Год
19 Oct, 24 -
Sdn – 10 Лет От Идеи До Реализации
19 Oct, 24


