Если проследить эволюцию создания сайтов и сервисов, то можно заметить, что поначалу было важно, чтобы они хотя бы существовали и работали.
Тогда создатели стали думать о внешней красоте и привлекательности для покупателей, а затем постепенно стали делать упор на удобство для пользователей.
Сейчас появился новый тренд – «доступность».
Ведь теперь сайты просматриваются не только с больших мониторов в тихой обстановке, но и со смартфонов в трясущихся автобусах и с ноутбуков в шумных кафе, а среди пользователей становится все больше пенсионеров и даже людей с ограниченными возможностями.
Когда вы начали задумываться о доступности?
В 1996 году был создан Консорциум Всемирной паутины (W3C), и на одном из его заседаний был предложен проект рекомендаций по улучшению доступности сети.Инициатива получила поддержку таких крупных спонсоров, как Microsoft, IBM, Adobe, и теперь все популярные браузеры имеют настройки специальных возможностей и поддержку разметки WAI-ARIA, чтобы обеспечить полноценное использование Интернета людям с физическими недостатками (нарушениями зрения и опорно-двигательного аппарата).
В настоящее время в Интернете существуют рекомендации по улучшению доступности контента: Международный стандарт ВКАГ2.0 для пользователей с различными ограничениями по здоровью (зрение, слух, моторика и т.д.) и Российским национальным стандартом доступности веб-ресурсов для слабовидящих ГОСТ Р 52872-2012. .
Они были разработаны для людей с ограниченными возможностями, но использование тех же принципов позволит повысить уровень комфорта работы с сайтом для здоровых людей.
Ведь люди могут просто устать или читать сайт с маленького телефона с тусклым экраном, на котором текст плохо видно.
Доступность
Среди огромного количества рекомендаций по повышению уровня доступности мы выделили три типа, которым желательно следовать на любых массовых сайтах – как сайтах банков или государственных учреждений, так и развлекательных.
Соблюдение этих рекомендаций поможет не только людям с нарушением зрения, но и нам с вами!
1. Масштабируемая планировка
(5.1.7.7 ГОСТ Р 52872-2012. : Размер шрифта текста можно изменить до 200 процентов без использования вспомогательных технологий, чтобы пользователю не приходилось прокручивать по горизонтали, чтобы прочитать строку, когда страница отображается в полноэкранном режиме).Масштабируемая верстка будет полезна и массовым пользователям — например, когда они заходят на сайт с устройства с небольшим экраном.
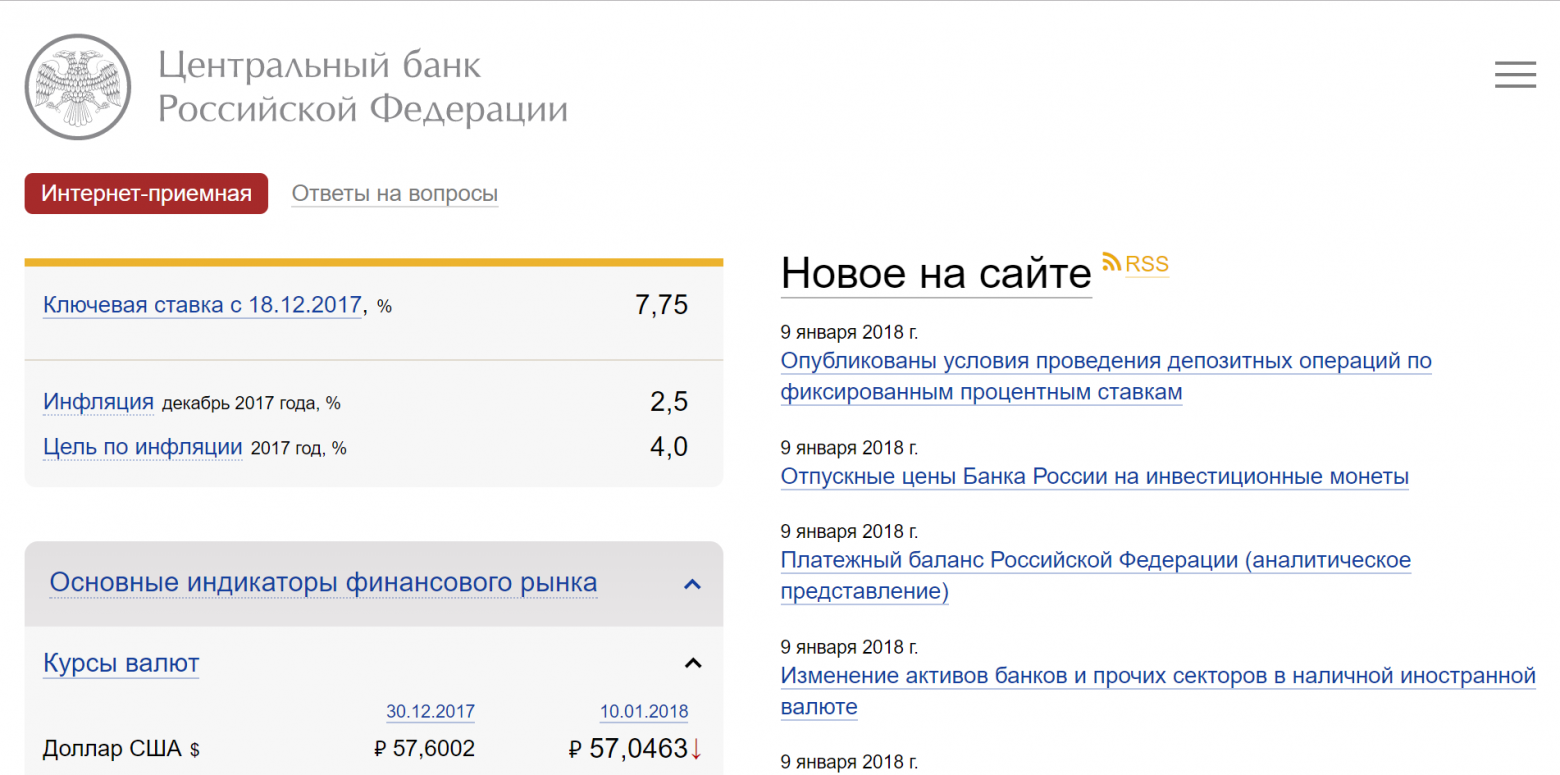
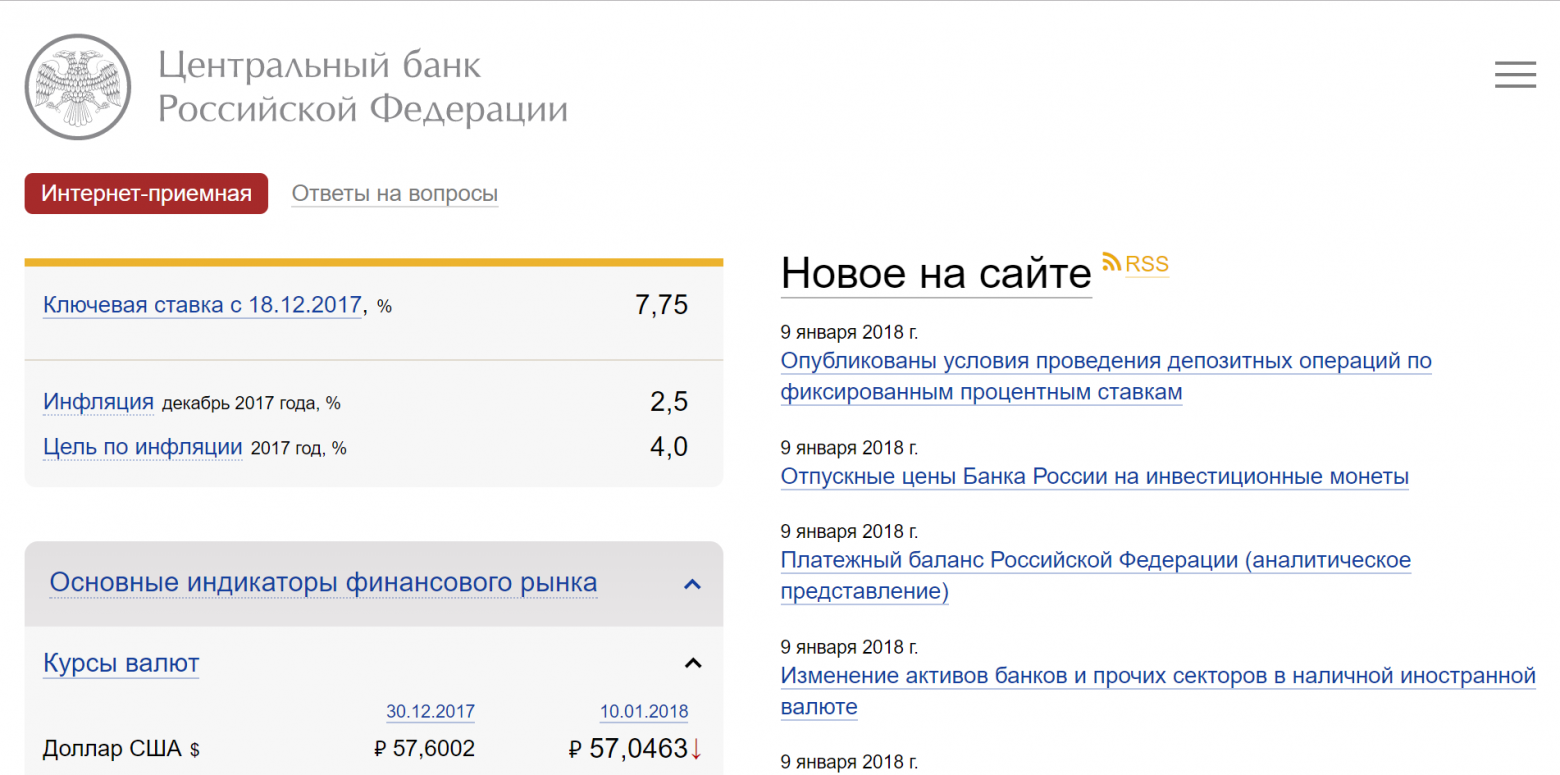
Хорошим примером использования масштабируемого макета является веб-сайт. Центральный банк Российской Федерации .
Масштаб сайта можно увеличить в браузере не только до 200%, но и до 500% без появления горизонтальной прокрутки.

На скриншоте: увеличение до 200%.
Нет полосы прокрутки
2. Достаточный контраст между текстом и фоном.
(5.1.7.3 ГОСТ Р 52872-2012. : Визуальное отображение текста и текста изображения имеет коэффициент контрастности не менее 4,5:1).
Важно, чтобы основной текст на сайте легко читался с экранов разной яркости и качества.
Также много людей с различными нарушениями зрения.
Например, пользователи с нарушениями цветового зрения просто не увидят текст или смогут увидеть его с большим трудом, если он не контрастирует с фоном.
Часто при разработке брендбуков эта рекомендация не учитывается в погоне за красивым дизайном, и тогда оказывается, что текст на сайте трудно читать.
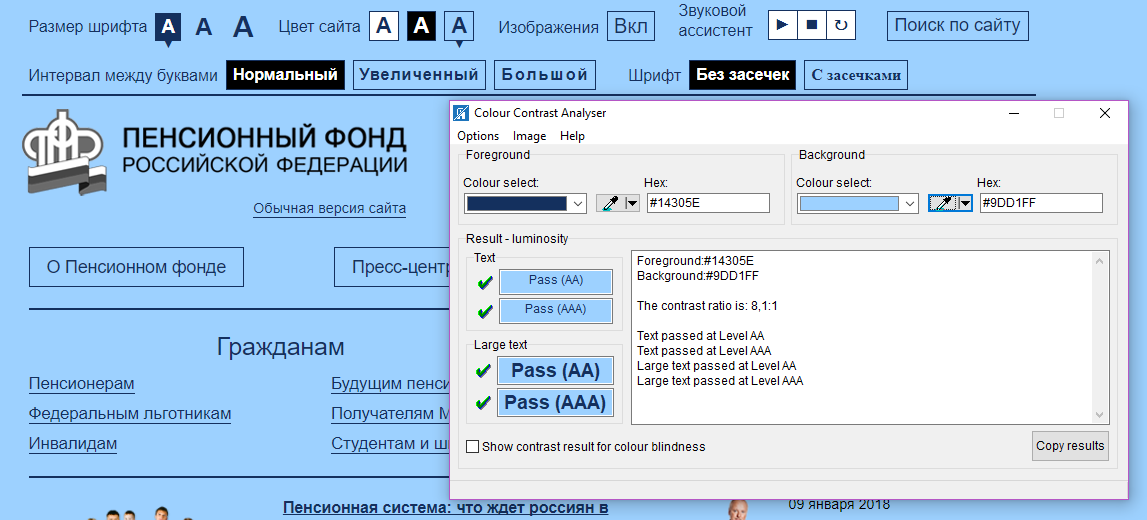
Контрастность текстов можно проверить с помощью средств проверки контрастности, например Анализатор цветового контраста или расширения браузера, такие как «Проверка коэффициента контрастности» для Chrome. Существуют даже онлайн-программы проверки контрастности, не требующие установки на компьютер.

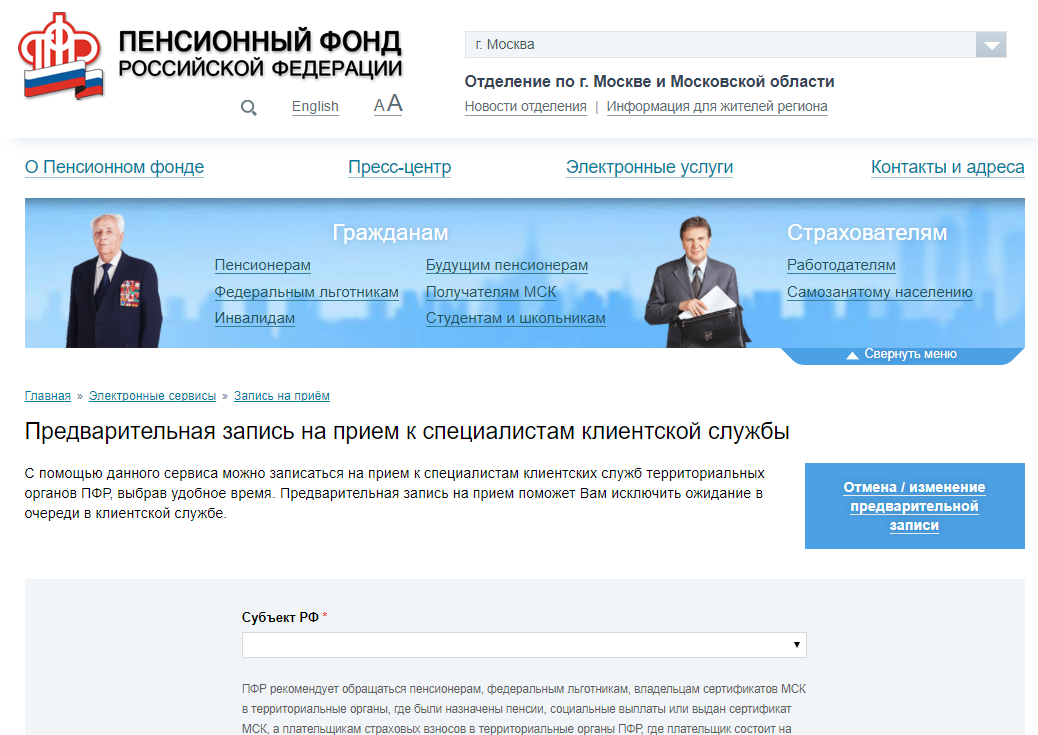
На сайте Пенсионный фонд Российской Федерации Основной текст имеет достаточный коэффициент контрастности 14:1.
Для дополнительного текста (советы, рекламные материалы) требования к контрастности несколько менее строгие.
3. Возможность работы с сервисом с помощью клавиатуры.
(5.2.1.1 ГОСТ Р 52872-2012. : всеми функциями контента можно управлять через интерфейс клавиатуры без каких-либо ограничений по времени нажатия клавиш, если только вызываемая функция не требует ввода данных от других устройств в зависимости от направления движения пользователя, а не только от конечной точки.
Это не мешает и не должно препятствовать использованию мыши и других возможностей ввода в дополнение к клавиатуре).
Переключение между клавиатурой и мышью — трудоемкая задача, которую можно свести к минимуму, если TAB и ENTER работают правильно.
Многие из нас используют клавиатуру для навигации, даже не задумываясь об этом.
Люди с ограниченными возможностями могут быть не в состоянии пользоваться мышью из-за проблем с мелкой моторикой.
А слепые могут использовать программы чтения с экрана — программы для чтения текста на экране.
В таких случаях важно, чтобы на сайте корректно работал фокус (при нажатии на кнопку TAB подсвечивается следующая ссылка/кнопка, а также ссылка, на которую будет осуществлен переход, также отображается в строке состояния браузера) .
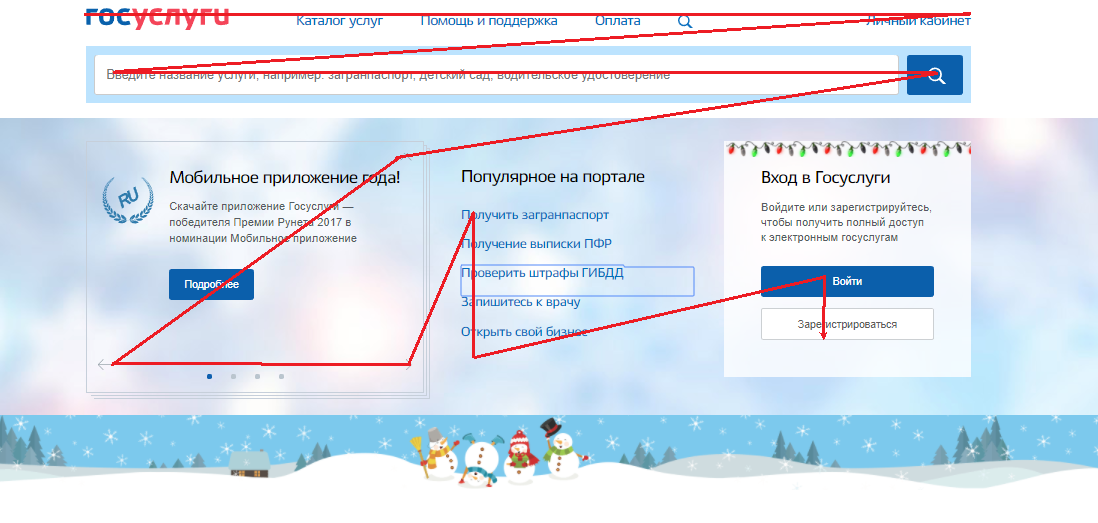
На сайте хорошо реализована работа с клавиатурой на сайте.

Госуслуги: при нажатии кнопки TAB фокус последовательно переключается на каждую кнопку/ссылку.
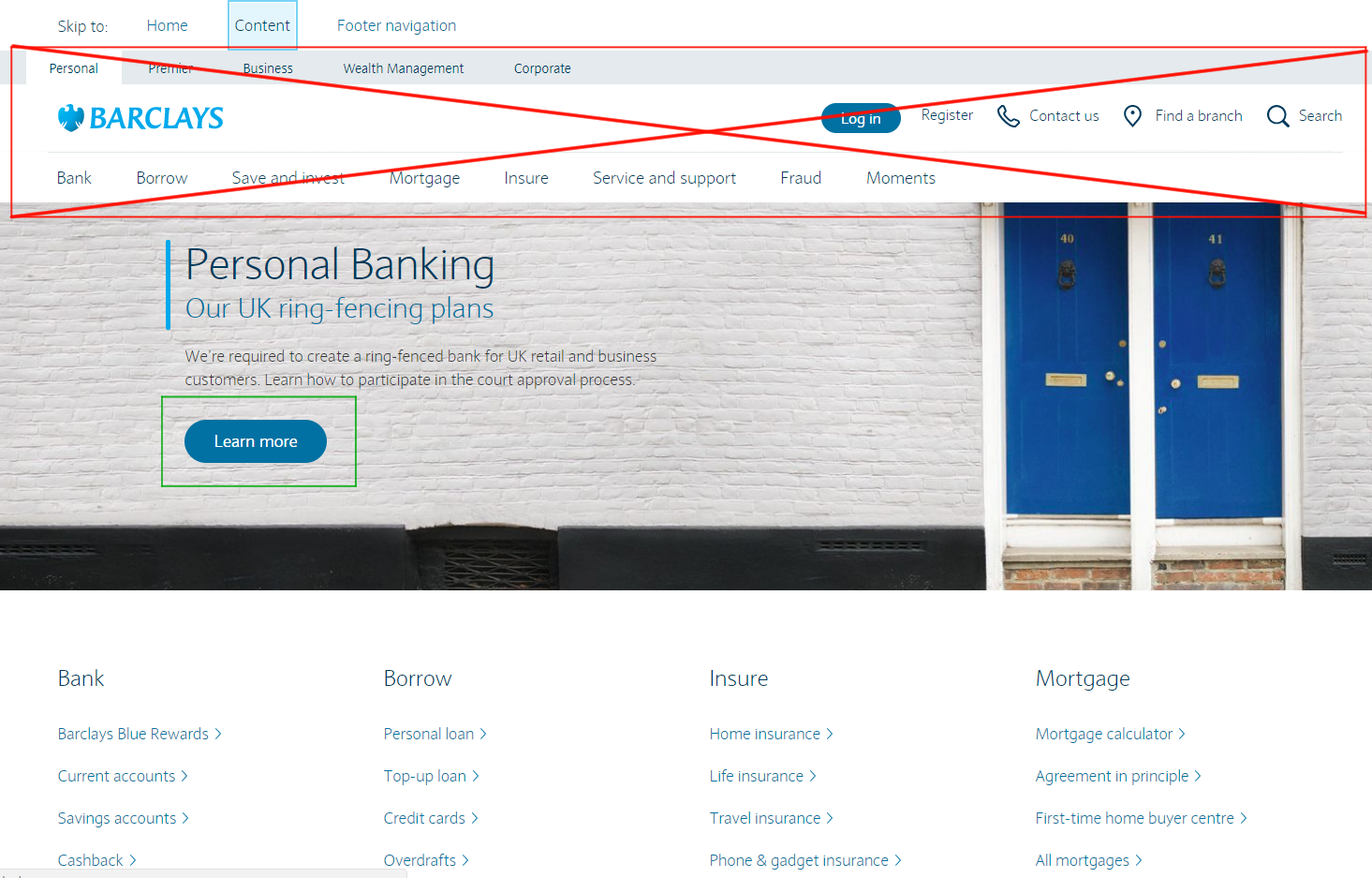
Если посмотреть сайты зарубежных коллег, например, на сайте Barclays Bank, то есть возможность пропуска повторяющихся элементов (верхнее меню) при управлении с клавиатуры.
Его можно активировать только нажатием клавиши TAB. 
На скриншоте видно, что все верхнее меню пропускается и переход идет сразу к первой кнопке на странице.
Это ускоряет доступ к нужному контенту с помощью клавиатуры во время просмотра сайта.
Как вы видете, Большинство требований технические, связанные с версткой сайта.
.
Но об «экологии планировки» люди начали задумываться лишь недавно.
Хотя о доступности веб-контента для людей с ограниченными возможностями заговорили еще в 1994 году, бурное развитие сети привело к тому, что сейчас хорошо оформленные сайты с учетом рекомендаций по комфортному чтению являются скорее исключениями или «правилами хорошего тона».
серьёзных веб-студий.
Что делать, если с версткой сайта все плохо? Удобная панель чтения!
Хорошего эффекта можно добиться без исправления верстки всего сайта .Например, многие правительственные сайты используют такое решение, как «Панель для слабовидящих», которое решает проблему контрастности и размера шрифта.
С его помощью можно добавить функции, которые будут отвечать потребностям людей с ограниченными возможностями – например, возможность настройки отображения цветов на сайте поможет людям с дальтонизмом, а увеличение расстояния между буквами и строками, а также настройка шрифта с засечками поможет людям с дислексией, у которых стоячие буквы при чтении меняются местами.
Такая панель хорошо реализована на уже упомянутом выше сайте ПФР.
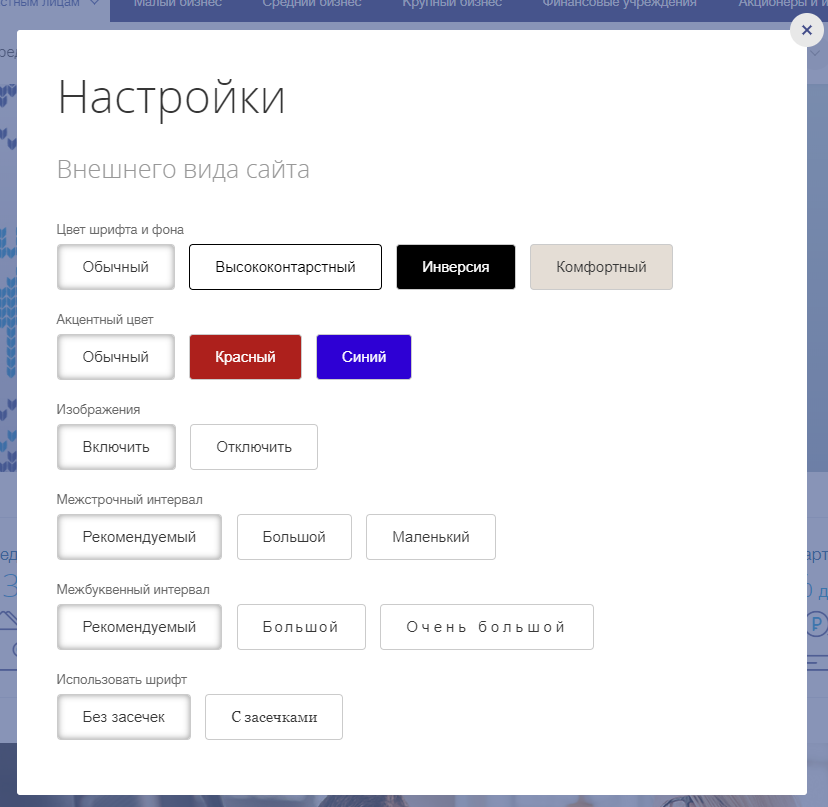
Еще один хороший вариант ее реализации – на сайте Росбанка.
Он использует другие настройки цветовой схемы, чем PFRF. 
Удобная панель чтения на сайте Росбанка.
В 2018 году такая панель появилась на сайте ВТБ .

Удобная панель чтения на обновленном сайте ВТБ.
На сайте Пенсионный фонд Российской Федерации Есть немного другие варианты регулировки контрастности, а также есть встроенный «диктор», поэтому нет необходимости запускать дополнительные программы.

Удобная панель чтения на сайте ПФР (с настройкой контрастности)
Для установки такой панели не обязательно иметь доступ к исходному коду сайта.
Существуют аналогичные плагины для популярных CMS, которые без особых затрат может установить практически любой желающий, поскольку установка плагина происходит либо автоматически, либо требует не слишком трудоемких манипуляций пользователя с готовым скриптом.
Например, вы можете использовать плагин Комфортное чтение (для WordPress и Joomla).

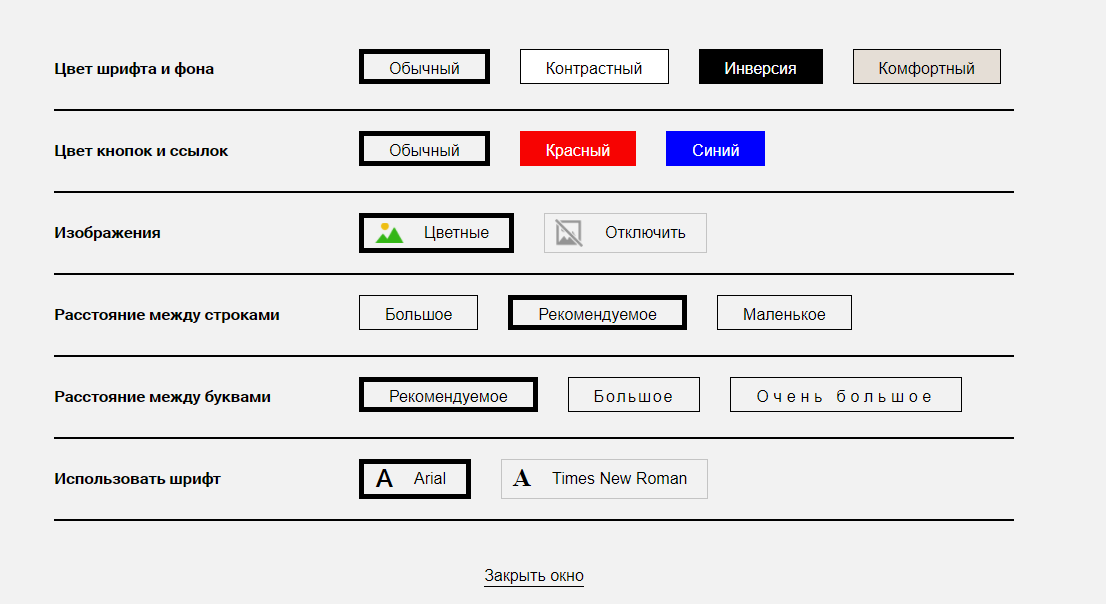
Пример настройки сайта с помощью плагина «Комфортное чтение»
Панель есть - нет проблем? Все не так просто!
Давайте посмотрим на сайты, где такой функционал существует, но есть проблемы с его реализацией.
Проблемы можно разделить на три основных типа:
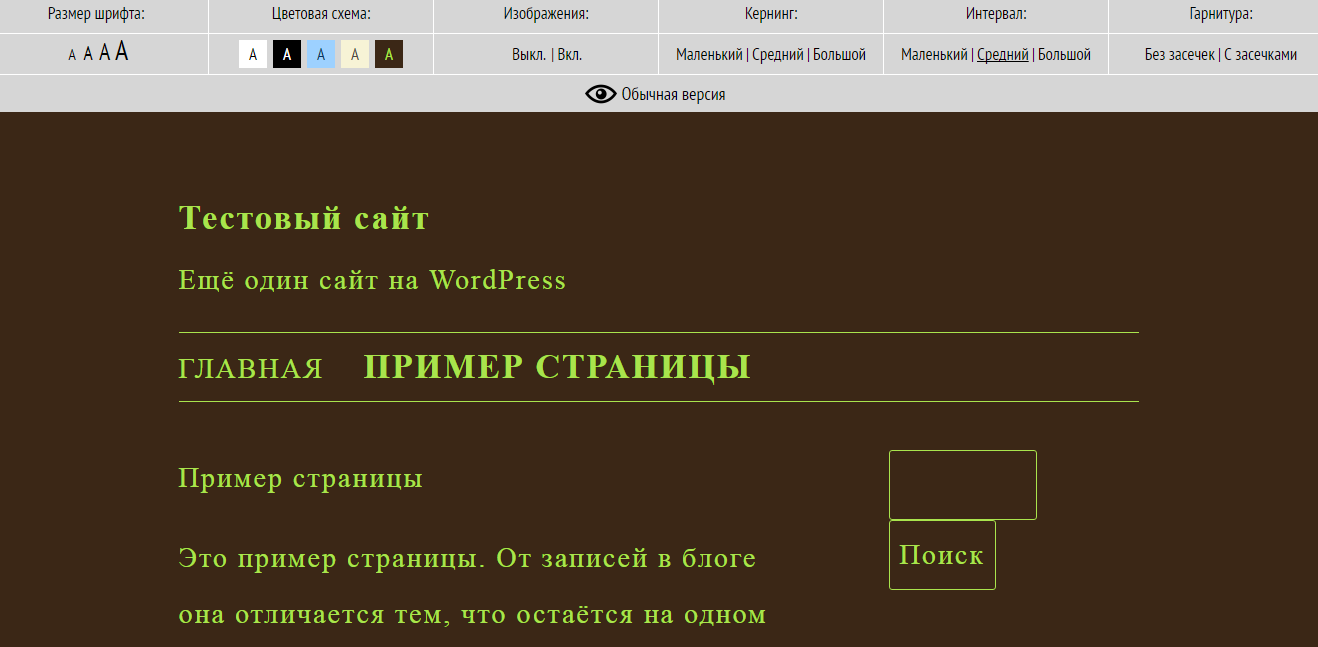
1. Ограниченный функционал
Используются только настройки размера шрифта и цвета.Это повышает комфорт чтения для людей с нарушениями зрения, но оставляет без внимания потребности людей, например, с дислексией, которым все равно будет сложно читать текст: буквы сольются.
Таким людям поможет, например, увеличение интервала между буквами и использование шрифта с засечками.

Пример: сайт Генеральной прокуратуры РФ .
Есть настройки размера шрифта и три варианта цветовой схемы.
2. Отдельная версия сайта для слабовидящих.
Версия для слабовидящих находится по отдельному URL. Также может отсутствовать некоторый контент по сравнению с обычной версией.
Это не лучшее решение, поскольку вам нужно поддерживать две отдельные версии сайта, что приводит к дополнительным затратам.
Этот вариант используется, например, на http://kremlin.ru/ .
3. Проблемы с рассказчиком
На некоторых сайтах есть хорошо реализованная панель настроек ( ПФРФ ) или адаптивную версию ( Общественные услуги ), но есть проблемы при взаимодействии с программами чтения с экрана.Например, часть контента не озвучена или сложно сфокусироваться на элементе при включенной программе спикера.
О проблемах на работе Интернет-банки И мобильные приложения USABILTIYALB подробно поговорил с программой чтения с экрана на завтраке в банке в сентябре 2017 года.
4. Версию для слабовидящих сложно найти даже зрячему человеку
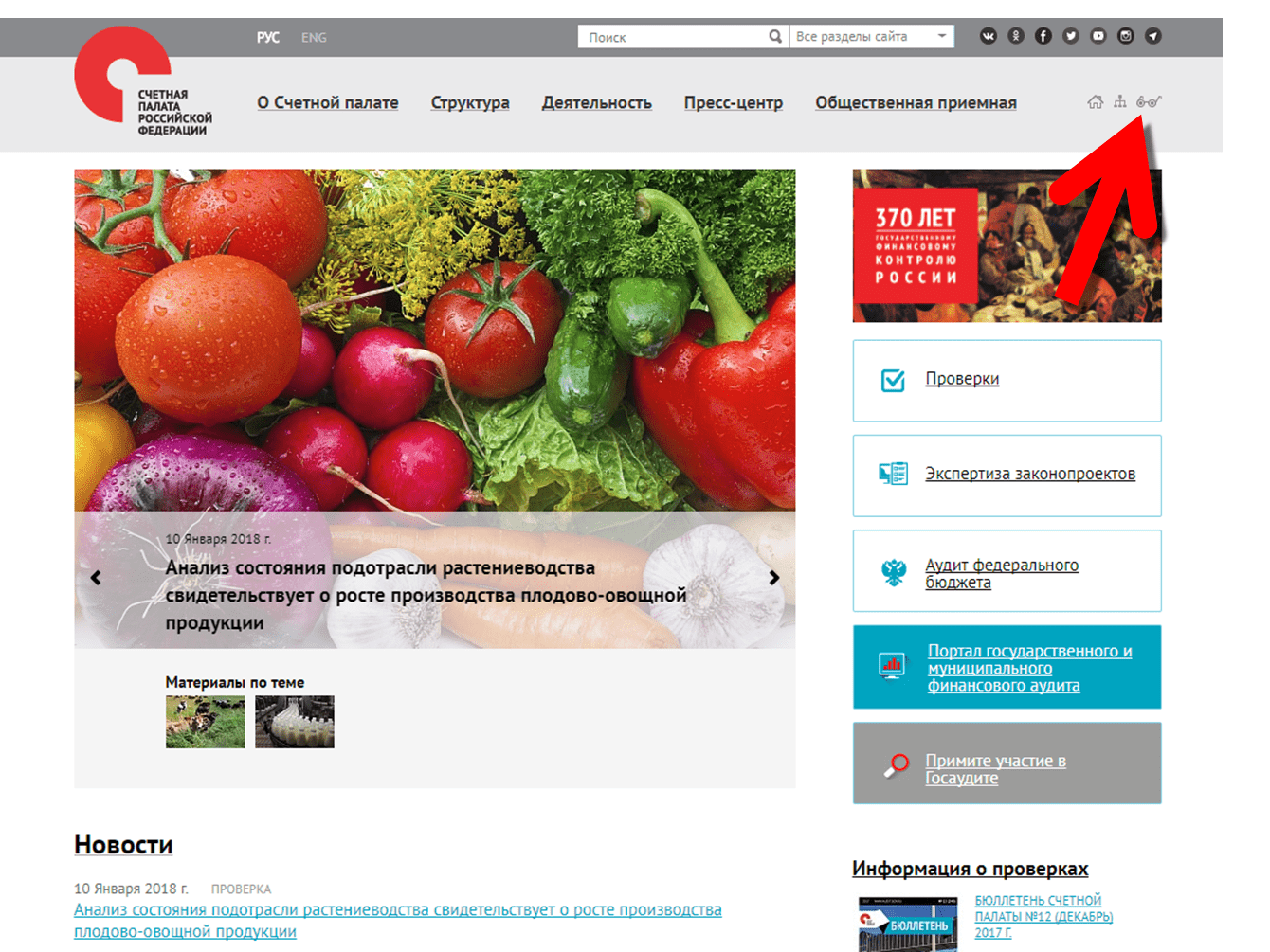
Например, используются очень бледные, неброские иконки, как на сайте.
Счетная палата Российской Федерации : 
Смогли бы вы сразу заметить значок, если бы он не был выделен на скриншоте?
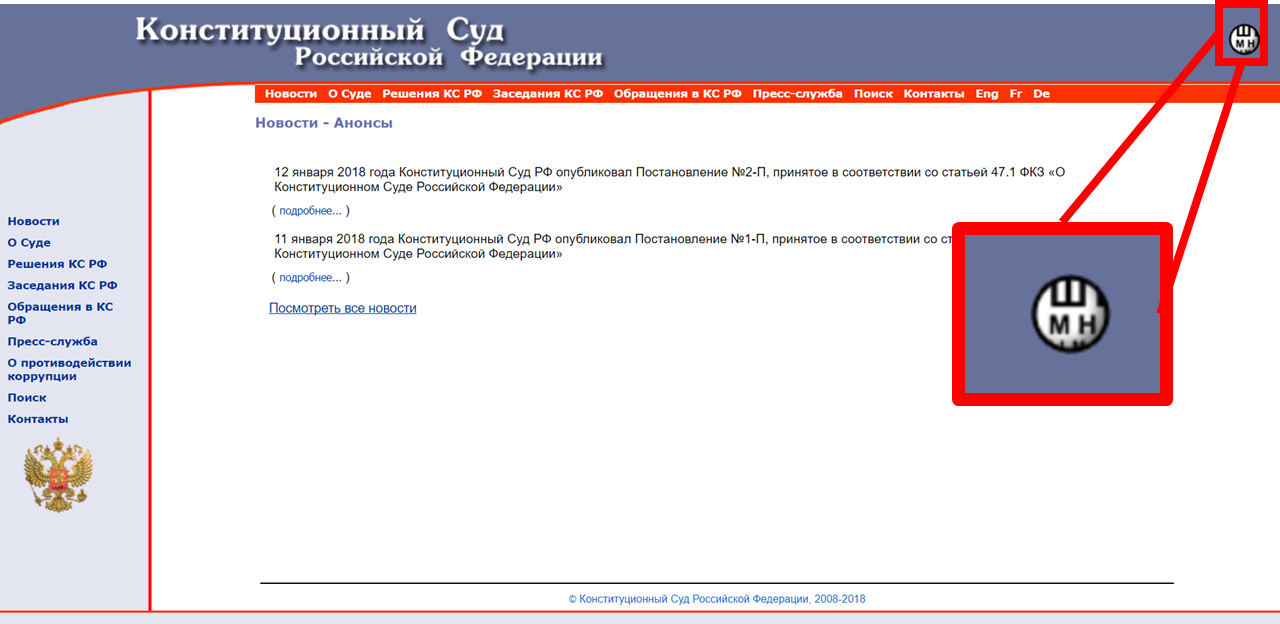
Иногда используются нестандартные иконки, по внешнему виду которых сложно догадаться, что это версия для слабовидящих (например, сайт Конституционный суд ).

Пример пользовательского значка
Как видите, единого стандарта разработки версии сайта для слабовидящих не существует. Таким образом, в нескольких рассмотренных выше решениях с панелью настройки чтения сайта используются разные параметры и цветовые схемы, а где-то отсутствует некоторый функционал.
Заключение
Мы видим, что развитие юзабилити и доступности на данный момент исходит не столько от бизнеса, сколько от государства.Проблемы с доступностью активны обсуждались и принимались решения в банковском секторе , при поддержке Центрального Банка России.
1 января 2016 года вступил в силу Федеральный закон № 419-ФЗ «О внесении изменений в некоторые законодательные акты Российской Федерации о социальной защите инвалидов в связи с ратификацией Конвенции о правах инвалидов».
, и большинство правительственных веб-сайтов добавили версию для слабовидящих.
Однако у некоторых из них этой версии нет. Это, например: Совет Безопасности Российской Федерации http://www.scrf.gov.ru/ Верховный Суд Российской Федерации http://www.supcourt.ru/ Совет Федерации http://www.council.gov.ru/ Росстандарт http://www.gost.ru/ Доступность веб-сайтов важна не только для правительственных веб-сайтов, но и для бизнеса.
Выполнение рекомендаций по улучшению доступности поможет расширить аудиторию не только за счет людей с ограниченными возможностями, но и за счет улучшения пользовательского опыта сайта для более широкой аудитории и для нас с вами.
Конечно, для принятия максимально эффективных мер необходимо провести аудит текущей версии сайта, составить техническое задание на макет, соответствующий рекомендациям, или хотя бы реализовать панель для комфортного чтения.
На наш взгляд, в ближайшем будущем появятся стандарты на панели для слабовидящих, а правила «хорошего тона» планировки будут соблюдаться все чаще! Теги: #Разработка сайтов #интерфейсы #Юзабилити #веб-дизайн #доступность #разработка сайтов #юзабилити

-
Реклама С Ценой За Действие (Cpa)
19 Oct, 24 -
Google Nexus 7 Приходит В Россию
19 Oct, 24 -
Реверсирование Приложений .Net. Часть 0
19 Oct, 24 -
Вся Правда Об Apple
19 Oct, 24


