На связи команда Центра цифровой трансформации Татарстана.
В апреле 2020 года перед нами стояла задача: сделать редизайн сайта Президента Республики Татарстан.
В период пандемии нагрузка на сайт резко возросла — люди стали чаще выходить в Интернет и заходить на сайт. При этом сайт устарел не столько технически, сколько визуально, и мы поняли, что сайт нужно менять.
Мы могли бы просто изменить дизайн кнопок и переместить блоки, но запутались и решили сделать сайт удобным.
Давайте покажем, что мы сделали.

Мы определились, для кого делаем сайт
Заявка поступила в апреле 2020 года: из-за самоизоляции для нас это была первая работа, где руководитель проекта ни разу не встретился с дизайнерами лично.Над сайтом работали четыре человека: менеджер проекта, UX-дизайнер и два UI-дизайнера.
Каждый день мы созванивались друг с другом и обсуждали концепции и процессы.
Начали мы, как всегда, с исследования.
Прежде чем приступить к созданию сайта, UX-аналитики просматривали статистику сайта через Яндекс.
Метрику.
Мы изучили показатели трафика, социально-демографические данные пользователей, их контентные предпочтения, параметры сеансов и закономерности просмотра страниц.
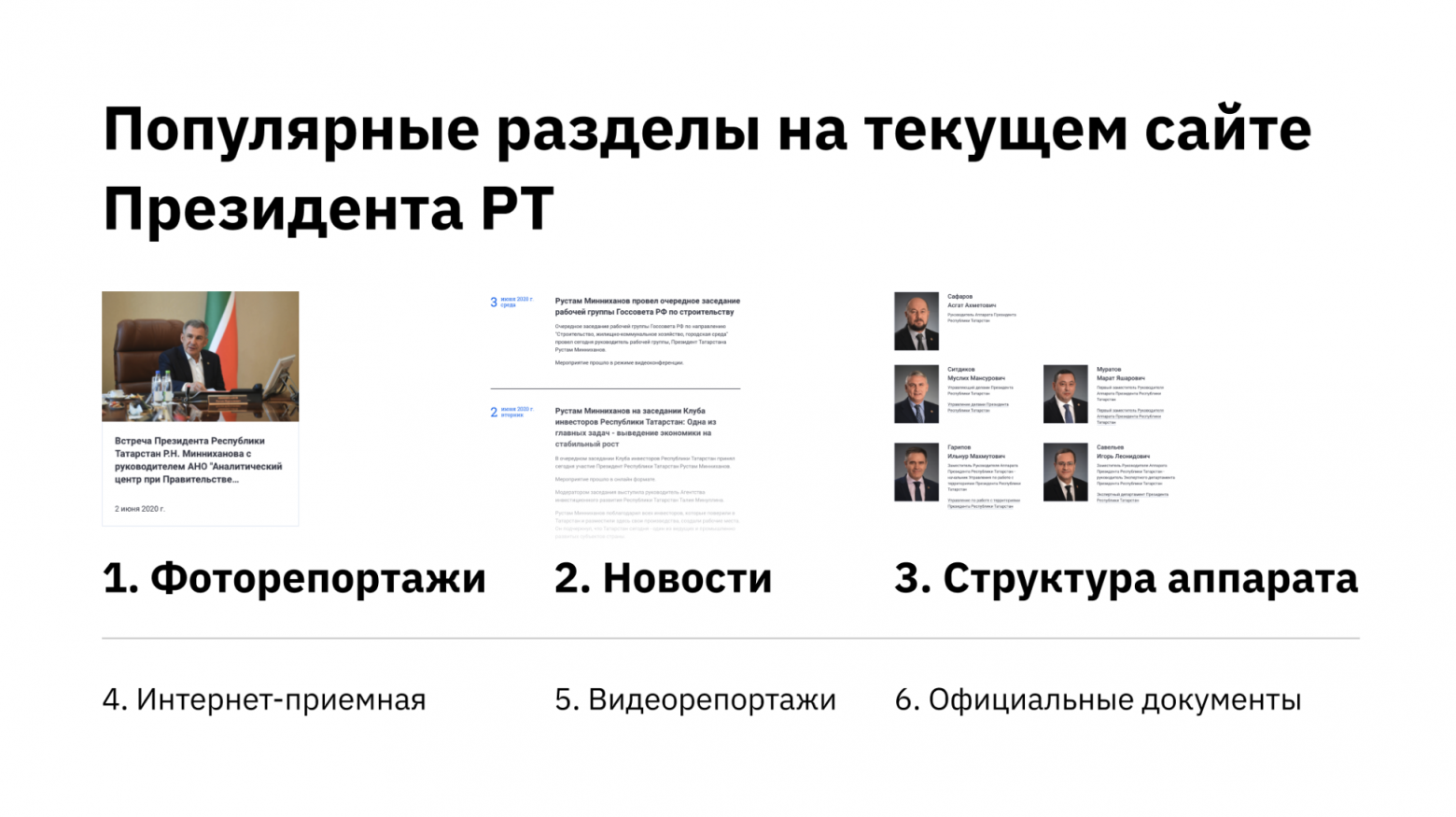
Затем мы собрали все данные воедино и сформировали три целевые аудитории.
СМИ.
Журналисты посещают сайт президента в основном ради пресс-релизов и чаще всего посещают раздел «Новости».

Журналисты копируют текст новостей, скачивают фото и видео — это основной вариант использования Государственные служащие.
Сотрудников госорганов интересует раздел «Документы».
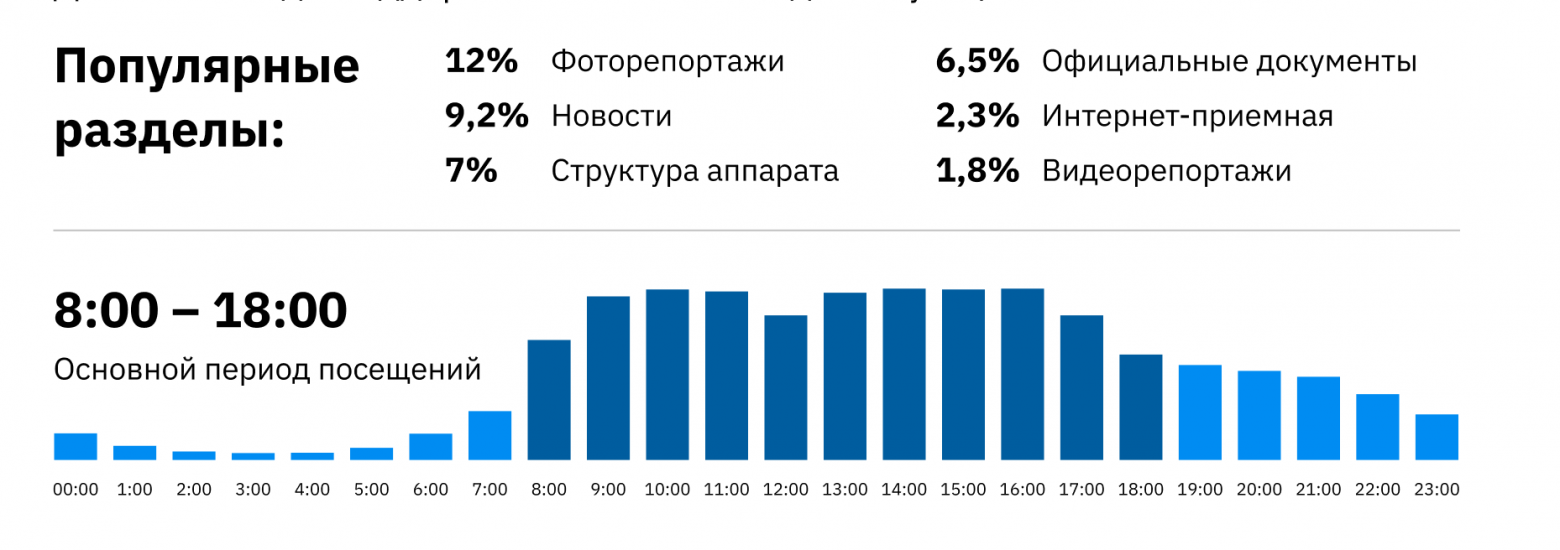
Эту группу мы рассчитали исходя из времени использования сайта: основной период посещения сайта - с 8 до 11 часов утра, с 12 до 13 часов показатели падают (все обедают), затем пользователи снова активны с 2 до 13 часов.
7 вечера.
Никто не заходит на сайт ночью.
Эта группа пользователей читает и скачивает постановления, распоряжения и указы Президента Республики.
Жители Татарстана.
Чаще всего их интересует раздел «Информация о Президенте» или они хотят оставить свой запрос через форму обратной связи.

У каждой группы пользователей есть свои «любимые» разделы.
UX и UI подружились
После того, как мы определили основные сегменты аудитории, мы приступили к созданию прототипа в Figma — определению порядка экранов и расстановке блоков.Все идеи заносились туда сразу, чтобы ничего не потерялось.
Структуру сайта мы практически не трогали.

Сайт состоит из 6 разделов и 29 страниц.
Государственные сайты регулируются законом и некоторые вещи нельзя изменить, например, прием в Интернете.
Приступили к работе над концепт-дизайном — детально прорисовали главную страницу и 6-7 внутренних страниц в Figma. 
Первые эскизы концептуального дизайна выглядели примерно так.
Идея принятого дизайна сайта пришла не сразу: у нас было несколько вариантов, которые не прошли внутреннее тестирование, и мы не показали их в Офисе президента – они были хорошие, но ничего нового в них не было.

Был еще такой вариант
В процессе работы мы изучили сайты глав других регионов, президентов разных стран, органов власти.
Наиболее близким нам по целям оказался сайт kremlin.ru – мы использовали его как один из ориентиров.
Например, мы позаимствовали разделение ленты новостей на правую и левую колонки.
Мы взяли его за основу, но много чего добавили или изменили.
Вот несколько идей, которые мы протестировали:
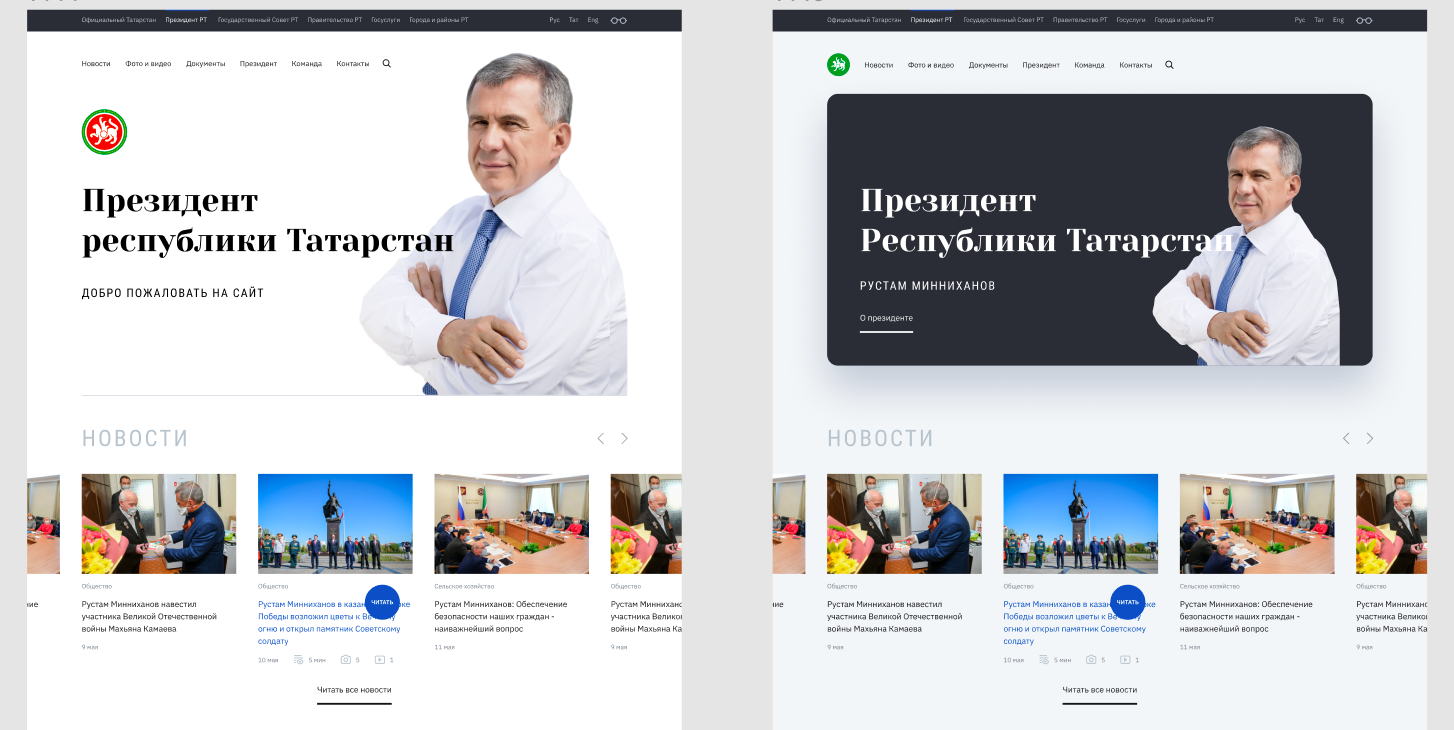
- Вертикальное меню,
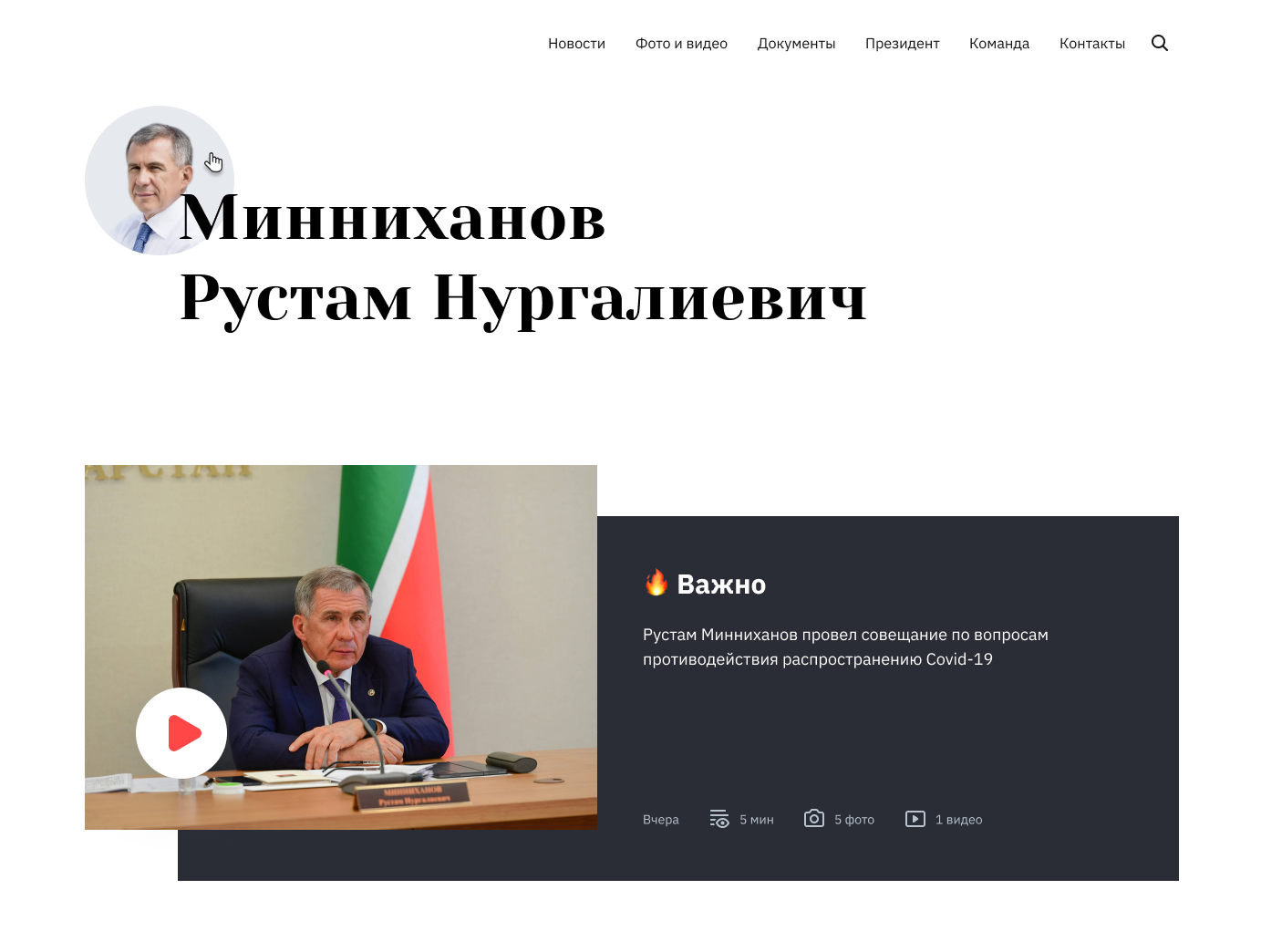
- Большое фото президента на главной странице,
- Одна новость на главной странице во весь экран с фото,
- Эмодзи в интерфейсе,
- Видеотрансляции с президентом на главной странице,
- Фотогалереи как в Инстаграм.

Эмоджи на главной странице и в видеотрансляции.
При этом мы доработали саму идею: заходя на сайт, журналист видит последние новости на половине экрана – вся готовая информация в ноль кликов.
Скопируйте текст, загрузите фото – все просто.
Если вам нужны предыдущие новости, слева есть столбец с двадцатью последними новостями.
Посетитель сайта может читать новости, не переходя на подробные страницы.
Это сокращает время доступа к контенту, а получать самую свежую информацию теперь стало быстрее и удобнее.
Сайт позволяет легко переключаться между новостями, видео и фотоотчетами.
На обычных новостных и правительственных сайтах этого нет — их нужно открывать в новой вкладке.
Мы хотели, чтобы сайт работал как сервис и был удобным инструментом для журналиста.
Обычно в день на сайте появляется не более двух-трех новостей — сайт устроен так, что их сразу видно.
Сделал сайт за 3 месяца.
Проект был быстрым – журналисты буквально атаковали сайт запросами.
Вот как мы работали:
- апрель – постановка проблемы и исследование;
- Май – прототип и утверждение прототипа;
- Июнь – разработка и утверждение концепции сайта;
- Июль – макет;
- Август — разработка, тестирование.
Вот что мы сделали для ускорения процессов: Мы оперативно собрали обратную связь.
Обычно на таких проектах собирают фокус-группу и тестируют ее около месяца.
Мы этого не сделали, а зашли в наш пресс-центр и собрали комментарии буквально за пару дней.
Рискнуть.
Согласовав дизайн в первой инстанции, мы не стали дожидаться всех согласований, а продолжили достраивать сайт без окончательного согласования.
Мы могли сидеть и ждать или работать – угадайте, что мы выбрали? Распределили работу в команде.
Каждый день мы созванивались с командой на 10–15 минут, чтобы определить, кто чем занимается — никаких двухчасовых совещаний по планированию проекта.
Нам удалось сделать сайт в срок : 6 апреля начались исследования, а 30 июня после множества согласований его отправили в разработку.
Сайт был запущен вовремя – в начале сентября.
Посмотрите, что у нас получилось: President.tatarstan.ru и напишите свое мнение в комментариях.
Теги: #ux дизайн #веб-дизайн #Веб-аналитика #ux/ui #веб-дизайн #Веб-аналитика

-
Toshiba Spursengine — Новый Аналог Ibm Cell
19 Oct, 24 -
Wwdc 2014: Личный Опыт
19 Oct, 24


