Если ваш сайт загружается медленно, вы рискуете, что люди не оценят, насколько он прекрасен и удобен для пользователя.
Никто не любит, когда все замедляется.
Мы регулярно добавляем в Яндекс.
Почту новый функционал, иногда исправляем ошибки, а значит у нас постоянно новый код и новая логика.
Все это напрямую влияет на скорость интерфейса.
Почту каждый день открывают миллионы людей из разных уголков земного шара.
И это не должно никого тормозить, поэтому наша работа не может обойтись без различных измерений.
В этом посте мы с алексеймоисеев И курау Мы решили поговорить о том, какие метрики у нас есть и какие проблемы они решают. Возможно, это будет полезно и вам.
Что нас интересует
- Время первой загрузки интерфейса.
- Время, необходимое для рендеринга любого блока на странице (от клика до его появления в DOM и готовности к взаимодействию с пользователем).
- Количество аномально длинных отрисовок страниц и их причины (например, мы считаем аномально длинным любой переход длительностью более двух секунд).
НТА используется следующим образом.
Первая скорость загрузки (на которую может влиять внешний интерфейс) измеряется от PerformanceTiming.domЗагрузка до момента полной отрисовки (это не onload, а реальное время первой отрисовки букв).
Я специально это подчеркиваю, так как многие люди измеряют скорость от PerformanceTiming.navigationStart .
Между NavigationStart и domLoading может пройти много времени, потому что сюда входит время редиректов, поиска днс, подключений и т. д. И эта метрика ошибочна.
Например, за поиск DNS и время соединения должны отвечать NOC и администраторы, а не разработчики интерфейса.
Соответственно, очень важно даже в таких метриках разделить зону ответственности.
Современные браузеры, включая IE9, поддерживают NTA. Но этих измерений недостаточно.
Почта пользователя загружается всего один раз, а дальше он открывает десятки писем без перезагрузки страницы.
И нам важно знать, как быстро это произойдет. Любые изменения на нашей странице происходят через один модуль, который устанавливает таймеры для различных частей (подготовка, запрос данных с сервера, шаблонизация, обновление DOM) и пересылает их потребительским модулям.
Таймеры устанавливаются с помощью обычного Date.now().
То есть в момент перехода по ссылке мы сохраняем значение Date.now() в переменную.
После обновления DOM мы снова запоминаем Date.now() и вычисляем разницу с предыдущим значением.
Интересно, что мы не сразу дошли до этапа разделения процесса обновления на этапы и в первых версиях измеряли только общее время выполнения и время запроса к серверу.
Этапы и детальные измерения появились после неудачного релиза, когда мы сильно тормозили и не могли понять почему.
Теперь модуль обновления сам логирует все свои этапы, и вы легко поймете причину замедления: сервер стал медленнее отвечать или слишком долго выполняется JavaScript.
Это выглядит примерно так: this.timings[‘look-ma-im-start’] = Date.now();
this.timings[‘look-ma-finish’] = Date.now();
Все тайминги собираются и рассчитываются при отправке.
На этапах разница между «концом» и «стартом» не учитывается, и все расчеты выполняются в конце: var totalTime = this.timings[‘look-ma-finish’] - this.timings[‘look-ma-im-start’];
И подобные записи поступают на сервер: serverResponse=50&domUpdate=60&yate=100
Что мы измеряем
Первые шаги загрузки:- Подготовка,
- загрузка статики (HTTP-запрос и парсинг),
- выполнение модулей (объявление объявлений моделей, типов и т.д.),
- инициализация базовых объектов,
- рисунок,
- выполнение обработчиков событий «первого рендеринга».
- подготовка запроса к серверу,
- запрос данных с сервера,
- шаблоны,
- обновление DOM,
- обработка событий для просмотра,
- выполнение обратного вызова «после рендеринга».
Это позволяет не потерять этап обновления.
Подробные метрики позволяют быстрее найти проблему и в идеале должны быть примерно равны общему времени выполнения.
Полное равенство не будет достигнуто из-за Promise или setTimeout. — Хорошо, теперь у нас есть метрики, и мы можем отправить их на сервер.
- Что дальше?
- Давайте построим график!
- Что будем считать?
Давайте посчитаем среднее значение
Когда я слышу эту фразу, мне вспоминаются две шутки:- У среднестатистического человека меньше двух рук.
- Зарплата депутата 100 000 рублей, зарплата врача 10 000 рублей.
Средняя зарплата – 55 000 рублей.
В более общем случае оно имеет специальное название — «математическое ожидание», которое в дискретном случае (мы рассмотрим это далее) представляет собой именно среднее арифметическое.
Вообще в статистике под «средним» понимается целое семейство мер центральной тенденции, каждый из которых с определенной точностью характеризует локализацию распределения данных.
В нашей ситуации мы имеем дело с данными, в которых есть выбросы, сильно влияющие на среднее арифметическое.
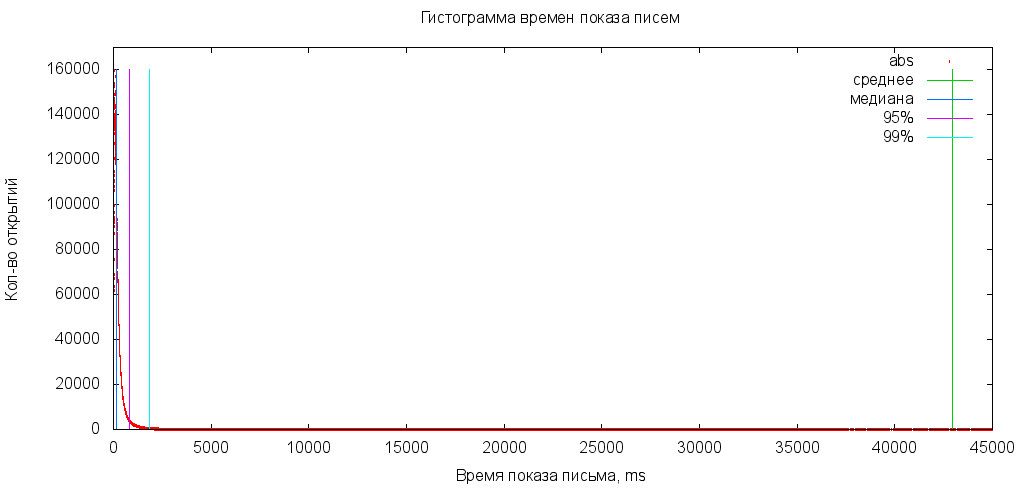
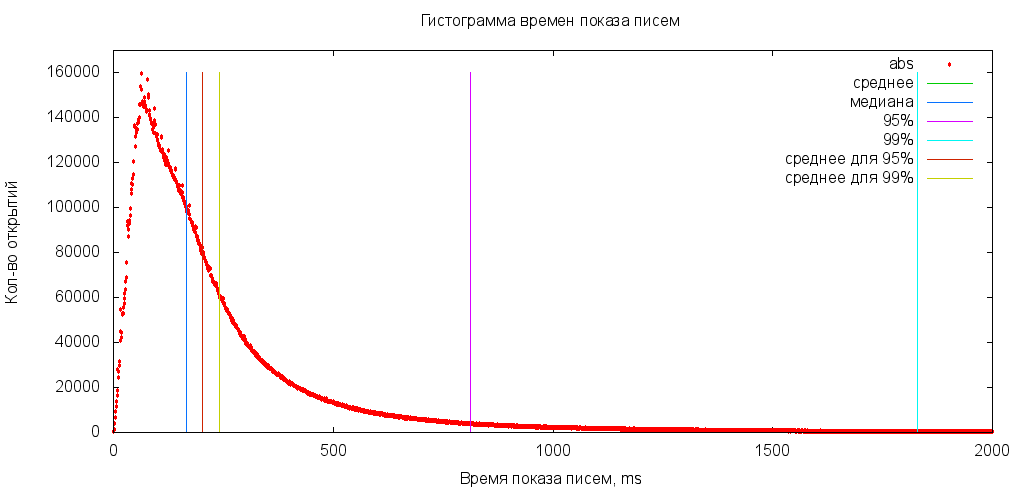
Для наглядности возьмем «реальные» данные за день и построим гистограмму.
Напомню, что при достаточно большом объёме данных он становится похож на график плотности распределения.

Подсчитаем среднее арифметическое: 
Противный.
Обратите внимание, что это значение будет меняться в зависимости от количества выбросов.
Это хорошо видно, если посчитать, например, среднее арифметическое для 99% пользователей, отбросив «больших»: 
Метод оценки выборки, не использующий все данные, а только их подмножество, часто используется в случае данных с выбросами.
Для этого они прибегают к специальным оценкам центральной тенденции, основанным на усечении данных.
В эту группу в первую очередь входит медиана (Md).
медиана Как вы знаете, медиана Является средним, а не средним значением выборки.
Если у нас есть числа 1, 2, 2, 3, 8, 10, 20, то медиана равна 3, а среднее значение — 6,5. В целом медиана прекрасно показывает, сколько загружает среднестатистический пользователь.
Даже если вы разделите эти группы на «быстрые» и «медленные», вы все равно получите правильное значение.
Допустим, наша медиана равна 1 с.
Это хорошо или плохо? А если ускориться на 100 мс и сделать 0,9 с, то что это будет?
Хорошо, я ускорил рендеринг на 100 мс.
В случае ускорения или замедления медиана, конечно, изменится.
Но она не может сказать, сколько пользователей ускорилось, а сколько замедлилось.
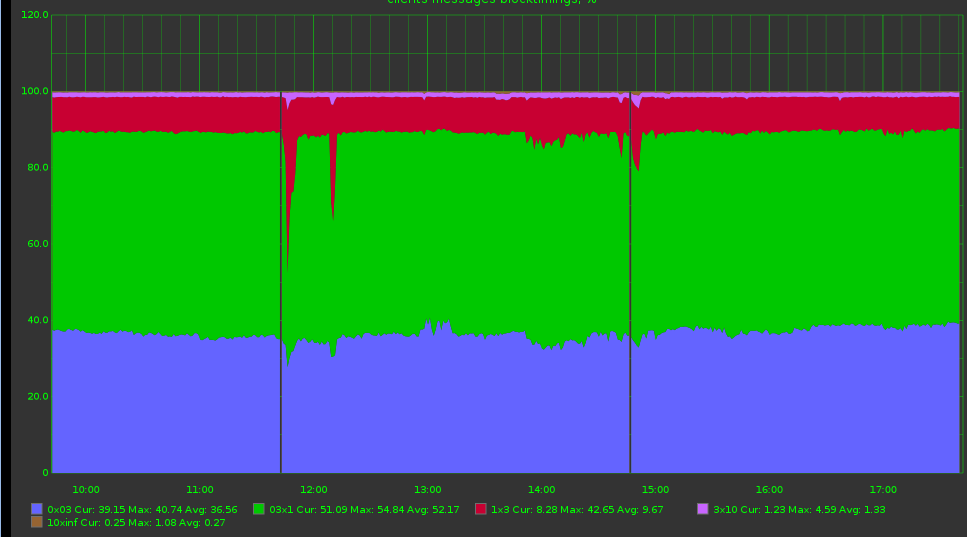
Браузеры могут ускориться, компьютеры можно обновить, код можно оптимизировать, и в конце концов вы получите одну маленькую цифру, которая мало о чем говорит. Чтобы понять, какую группу пользователей коснулись изменения, можно построить следующий график: взять интервалы времени 0 – 100 мс, 100 мс – 300 мс, 300 мс – 1000 мс, 1000 мс – бесконечность и посчитать, какой процент запросов подходит в каждый из них.

Но и здесь возникает проблема.
Каждый раз приходилось делать выводы: здесь стало немного лучше, а здесь немного хуже.
Можно ли сразу сделать вывод? Упростить график еще больше?
Дорогая, я сделал еще один график
Как только вы научитесь считать метрики и строить графики, каждый захочет строить их для ВСЕГО.В результате мы получим 100 500 красивых графиков, кучу разрозненных метрик, где каждый показывает начальнику, что для него выгоднее.
Плохо? Конечно это плохо! Когда возникают проблемы, непонятно, на что обращать внимание! Сотни графиков - все правильные.
Стандартная ситуация: бэкенд строит свои графики, база данных — другие, а фронтенд — другие.
Где пользователь? В конце концов, мы все работаем на него, и график должен быть основан на нем.
Как это сделать?
АПДЕКС
АПДЕКС — метрика интеграции, которая сразу говорит: хорошо это или плохо.Метрика работает очень просто.
Выбираем временной интервал [0; t], так что если время отображения страницы попадает в него, то пользователь доволен.
Берём ещё один интервал, (t;4t] (в четыре раза больше первого) и считаем, что если страница показывается в течение этого времени, то пользователь в целом доволен скоростью работы, но уже не так счастлив.
И применим формулу:
(количество довольных пользователей + общее количество удовлетворенных/2) / (количество всех пользователей).Результатом является значение от нуля до единицы, которое, по-видимому, лучше всего указывает на то, хорошо или плохо работает почта.
В формуле APDEX недовольные или в целом довольные пользователи влияют на рейтинг больше, чем довольные, а значит, с ними стоит работать.
В идеале результат должен быть один.
APDEX довольно широко используется в Яндексе.
Такую популярность он приобрел во многом потому, что его результаты можно обрабатывать автоматически, поскольку это всего лишь одно число.
Напротив, в случае графика с несколькими интервалами только человек может определить, «хороший» он или «плохой».
При этом использование APDEX не отменяет построения других графиков.
Те же процентили необходимы и полезны при анализе проблем; они прояснят, что происходит. Таким образом, это вспомогательный граф.
Какой график правильный?
Правый график показывает фактическое взаимодействие пользователя с вашим сайтом.Можно бесконечно улучшать бэкенд и делать его настолько быстрым, насколько вам хочется, но пользователя это, по большому счету, не волнует. Если фронтенд медленный, бэкенд не поможет, и наоборот. При решении проблемы всегда нужно начинать с конечного пользователя.
Возьмем, к примеру, абстрактного пользователя из Екатеринбурга.
Когда мы давно начали вводить скоростные метрики, мы обнаружили, что чем дальше пользователь находится от Москвы, тем медленнее работает его почта.
Почему? Все очень просто: наши ДЦ тогда находились в столице, а скорость света имеет конечное значение.
Сигнал должен пройти тысячи километров по проводам.
Простой расчет показывает, что свет пройдет расстояние в 2000 км примерно за 7 мс.
В реальности это займет еще больше времени, потому что свет не распространяется в вакууме и не по прямой, на пути много маршрутизаторов и т. д. Таким образом, оптимизируйте или оптимизируйте, каждый TCP-пакет будет иметь задержку в десятки миллисекунд. .
Естественно, в такой ситуации следует вкладывать деньги не в оптимизацию кода, а в создание CDN чтобы любой пользователь был ближе к нам.
Еще кое-что
Иногда получается, что вы видите плавные графики, а пользователи жалуются на тормоза.Это всегда означает, что либо у вас есть ошибка измерения, либо вы измеряете не то.
Метрики необходимо подвергнуть стресс-тестированию, чтобы исключить ошибки в самих метриках.
Причем стресс-тестирование должно проводиться не посредством самой метрики, а извне.
Замедляйте работу серверов, добавляйте циклы или отвечайте ошибками.
Посмотрите, как меняются метрики на каждом этапе: от бэкенда к фронтенду и браузеру.
Это единственный способ гарантировать, что вы измеряете то, что действительно необходимо.
Например, в стресс-тестировании мы как-то дошли до того, что на каждый второй запрос отвечала ошибка.
Это позволило нам определить, включен ли в метрики запрос данных или нет.
Заключение
Очень важно, чтобы оптимизация не была разовой или эпизодической.Процесс должен быть организован на основе показателей скорости.
Для начала будет достаточно графиков в реальном времени и тестирования скорости каждого выпуска.
Так мы останемся честными с самими собой и поймем, где именно мы медлим.
Налаженный процесс позволяет нам отслеживать релизы, в которых произошли изменения скорости, а значит, мы точно можем это исправить.
Даже если у вашей команды нет времени постоянно заниматься оптимизацией, вы, по крайней мере, можете быть уверены, что ситуация не ухудшится.
Теги: #Разработка сайта #фронтенд #Вёрстка почты #Оптимизация клиента #Яндекс.
почта #скорость

-
Реанимация Ит-Инфраструктуры
19 Oct, 24 -
Особенности Разработки Игры Для Браузера
19 Oct, 24 -
Опрос: Сколько Времени Тратят Программисты?
19 Oct, 24 -
Расширения Opera: Страница Настроек
19 Oct, 24


