Привет, Хабр! Представляю вашему вниманию перевод статьи «Как использовать консоль JavaScript: выходя за рамки console.log()» Яш Агравал.
Один из самых простых способов отладки чего-либо в JavaScript — вывести это с помощью console.log. Но есть много других методов, предоставляемых консолью, которые могут помочь улучшить отладку.
Давайте начнем.
Самый простой вариант использования — вывод строки или группы объектов JavaScript. Довольно просто,
Теперь представьте себе сценарий, в котором у вас есть куча объектов, которые нужно вывести на консоль.console.log('Is this working?');
const foo = { id: 1, verified: true, color: 'green};
const bar = { id: 2, verified: false, color: 'red' };
Самый интуитивный способ вывода результатов — просто несколько раз выполнить console.log(variable).
Проблема становится более очевидной, когда мы видим, как она отображается в консоли.
Как видите, имена переменных не видны, что не очень удобно.
Эту проблему можно решить, объединив все переменные в один console.log({foo, bar}).
Это также уменьшает количество строк console.log в нашем коде.
консоль.
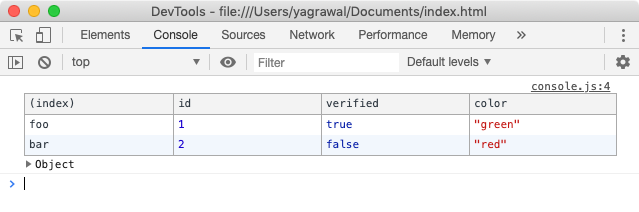
таблица() Мы можем сделать следующий шаг, поместив все это в таблицу, чтобы сделать ее более читабельной.
Если у вас есть объекты с общими свойствами или массив объектов, используйте console.table().
Здесь мы можем использовать console.table({foo, bar}), и консоль покажет:
консоль.
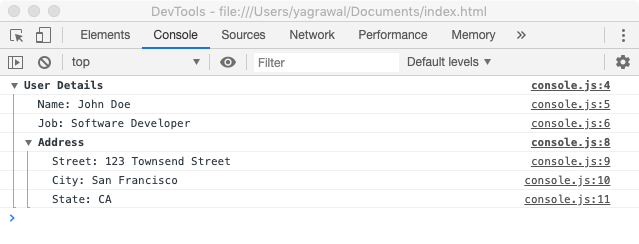
группа() Может использоваться, когда вы хотите сгруппировать или вложить связанные элементы вместе, чтобы можно было легко читать журнал.
Также может использоваться, когда у вас есть несколько операторов журнала внутри функции и вы хотите иметь возможность четко видеть область действия, соответствующую каждому оператору.
Например, если вы регистрируете данные пользователя:
console.group('User Details');
console.log('name: John Doe');
console.log('job: Software Developer');
console.group('Address');
console.log('Street: 123 Townsend Street');
console.log('City: San Francisco');
console.log('State: CA');
console.groupEnd();
console.groupEnd();
Вы также можете использовать console.groupCollapsed() вместо console.group(), если хотите, чтобы группы по умолчанию сворачивались.
Вам нужно будет нажать кнопку ручки слева, чтобы развернуть.
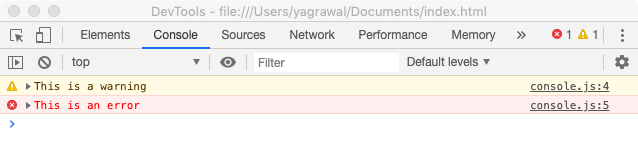
console.warn() и console.error()
В зависимости от ситуации, чтобы сделать вашу консоль более читабельной, вы можете добавлять логи с помощью console.warn() или console.error().Существует также console.info(), который отображает значок «i» в некоторых браузерах.
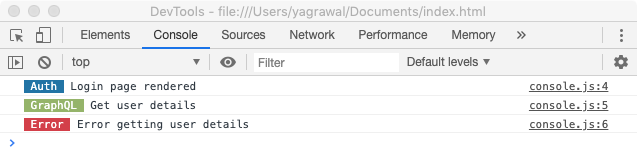
Вы можете пойти еще дальше, добавив свой собственный стиль.
Вы можете использовать директиву %c, чтобы добавить стиль к любому оператору журнала.
Это можно использовать для различения вызовов API, пользовательских событий и т. д. console.log('%c Auth ‘, 'color: white; background-color: #2274A5’, 'Login page rendered');
console.log('%c GraphQL ','color: white; background-color: #95B46A', 'Get user details');
console.log('%c Error ', 'color: white; background-color: #D33F49', 'Error getting user details’);
Вы также можете изменить размер шрифта, стиль шрифта и другие элементы CSS.
консоль.
trace() console.trace() выводит на консоль трассировку стека и отображает, как код завершился в определенный момент. Существуют определенные методы, которые следует вызывать только один раз, например удаление из базы данных.
console.trace() можно использовать, чтобы убедиться, что код ведет себя так, как мы хотим.
консоль.
время() Еще одна важная вещь, когда дело доходит до фронтенд-разработки, — код должен быть быстрым.
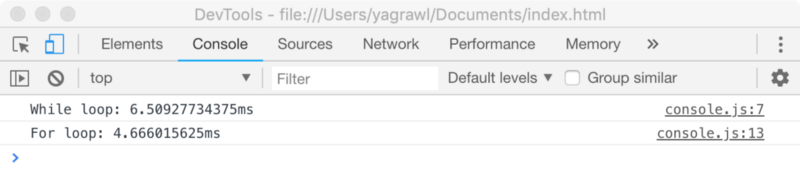
console.time() позволяет синхронизировать определенные операции в вашем коде для тестирования.
let i = 0;
console.time("While loop");
while (i < 1000000) { i++;}console.timeEnd("While loop");
console.time("For loop");
for (i = 0; i < 1000000; i++) { // For Loop}console.timeEnd("For loop");
Я надеюсь, что эта статья предоставила некоторую информацию о различных способах использования консоли.
Теги: #JavaScript #console.log

-
Шкловский Иосиф Самуилович.
19 Oct, 24 -
Гормоны Растений
19 Oct, 24 -
Рассвет Электромобилей: 19 Век
19 Oct, 24 -
Протезы Пальцев
19 Oct, 24 -
«Кнол» Говорил По-Русски
19 Oct, 24 -
Асинхронная Загрузка Данных Backbone.js
19 Oct, 24