Здравствуйте, меня зовут Тая Лавриненко, я дизайнер-картограф из команды Яндекс.
Карты.
Как и все остальное, карты имеют тенденцию стареть, поэтому в течение прошлого года мы разрабатывали и поэтапно внедряли новый, более сбалансированный стиль карт. Этот редизайн — одно из самых значительных и заметных обновлений стиля отображения сервиса за последние 5 лет. 
Немного предыстории
Яндекс.Карты появились еще в 2004 году.
На тот момент сервис использовался только на компьютерах.
По сути, сценарий был только один: заранее найти адрес, продумать маршрут или распечатать карту проезда.


Когда смартфоны начали набирать популярность, перед Картами встала проблема объединения сценариев для водителей и пешеходов.
Кроме того, водителя могут интересовать пробки и оптимальный маршрут, а может быть, он ищет место для парковки — два разных сценария, каждый из которых требует своего масштаба и детализации.
С пешеходами еще сложнее.
Найти удобный выход из метро, построить маршрут без лестницы или найти поблизости работающее кафе – использование карт уже давно не ограничивается стандартным «проложить маршрут из пункта А в пункт Б».
И у каждого человека свой набор сценариев взаимодействия с картой и требования к ним.
Добавьте к этому сложность внутренней структуры самих карт: более 200 слоев геоданных, логика отображения которых меняется в зависимости от выбранного масштаба от 0 до 21, где масштаб 0 — карта мира, а масштаб 21 — вход в дом.
Несмотря на кажущуюся простоту, процесс редизайна — это постоянный поиск баланса между пользовательскими сценариями: карта должна быть удобной для всех.
Зачем вообще что-то менять?
Яндекс.Карты, как мы выяснили в ходе многочисленных экспериментов и тестов, узнаваемы благодаря своей «теплоте» и «автомобильности».
Теплота создается за счет желтых оттенков основных элементов карты — общего фона, блоков, зданий, основных магистралей и других объектов.
Автомобильность – упор на дорожную сеть.
Использовать карту для других, неавтомобильных сценариев, было довольно сложно: помимо толстых линий дорог, она была перегружена такими же черными подписями и разными значками.
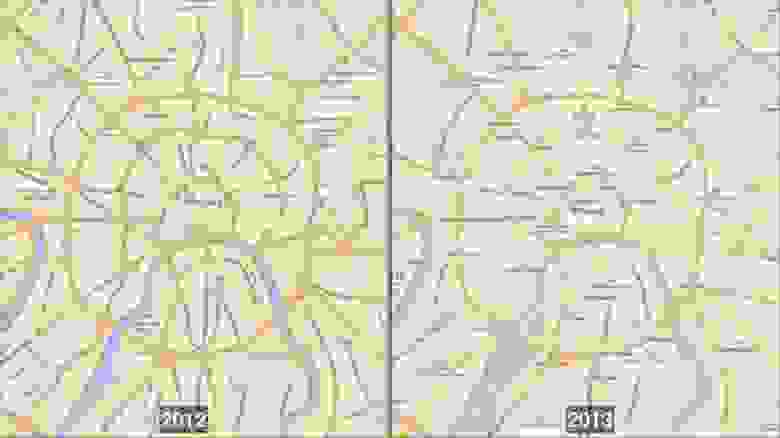
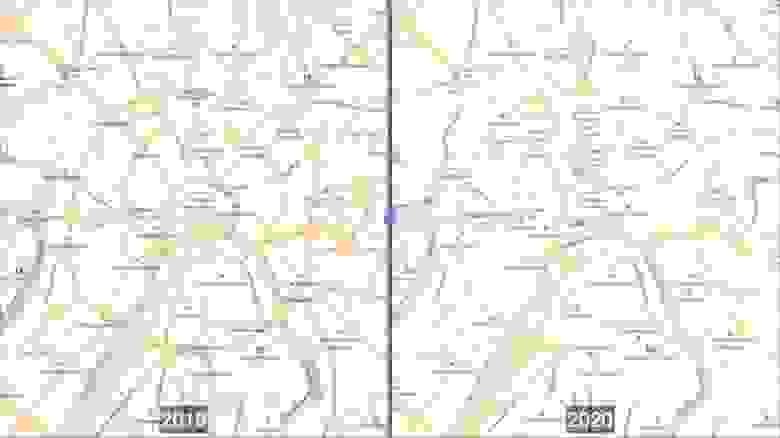
Да и в целом он выглядел тяжеловесным и устаревшим, хотя с момента создания его несколько раз меняли: 

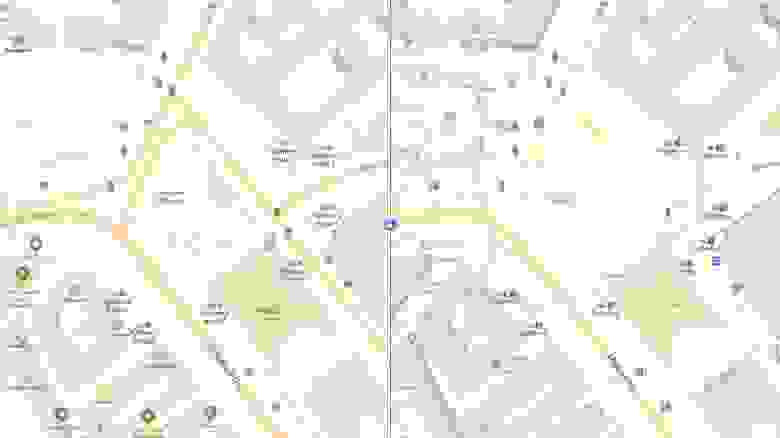
От автомобильной карты к сбалансированной карте: мы сместили акцент с дорожной сети на транспорт, метро, значки ориентиров и сетку маленьких улиц.
Основные магистрали города по-прежнему видны, но станции метро стали более читабельными.
Чтобы упростить и ускорить навигацию по Картам, нам пришлось разработать новый дизайн, перераспределить визуальные акценты и найти баланс между информативностью и хорошей читаемостью на любых устройствах, как мобильных, так и десктопных версиях.
И, конечно же, создать новый гармоничный стиль, сохранив узнаваемость Яндекс.
Карт.
С чего мы начали: разобрали варианты использования, настроили логику
Любой редизайн начинается с исследования.От анализа вариантов использования, запросов в поддержку, закрытых UX-исследований, изучения других картографических сервисов.
Картографический дизайн — это прежде всего данные, а затем стиль.
Поэтому мы сначала продумали логику и порядок отображения объектов по масштабу с учетом вариантов использования.
Чаще всего люди используют карты, чтобы:
- Сориентируйтесь и исследуйте местность
- Поиск объектов (по адресу, названию места, категории объекта или даже названию продукта)
- Планируйте маршруты (автомобиль, общественный транспорт, пешеходные, велосипедные, такси)
- Анализ тематических слоев (пробки, парковки, зеркала и т.д.)

Итак, на масштабах опроса (от 0 до 8) мы исследуем мир и страны, на средних масштабах (8-15) изучаем города, а на больших масштабах ищем искомую улицу или дом (14-21).


По большому счету водителю важно понять, где находится парковка/шлагбаум или въезд, а пешехода интересует совсем другое: где подземный переход, нужная остановка или аптека.
Проанализировав пользовательские сценарии, мы спроектировали логику и порядок отображения объектов и информации о них, отфильтровали ненужное, обновили устаревшую информацию и дополнили карту новыми данными.
Например, мы отметили горы и популярные места, добавили парковую инфраструктуру, внутренние планировки аэропортов и торговых центров и многое другое.
Таким образом, можно сказать, что картографический стиль во многом определяется самими пользователями: наборы данных, из которых состоит карта, зависят от выбранного сценария.

Разметка геоданных на Народной карте 
Визуализация в Яндекс.
Картах Следующим шагом была расстановка визуальных акцентов.
Объектами, которые обычно требуют выделения, являются подписи значимых населенных пунктов, основных магистралей, аэропортов, станций метро, названий улиц и номеров домов, важных ориентиров в городе и на природе.
Но когда акцентов много, ориентироваться в них становится сложно, какой бы сценарий использования вы ни выбрали.
Мы настроили отображение всех объектов так, чтобы их было удобно использовать в любом масштабе: найдите страну и город, куда вы собираетесь в отпуск, ближайший парк или подземный переход: 


Мы добавили коды аэропортов, платных дорог и новые таблички с их названиями.
Мы изменили отображение населенных пунктов, чтобы с первого взгляда было легче отличить большой город от маленького.

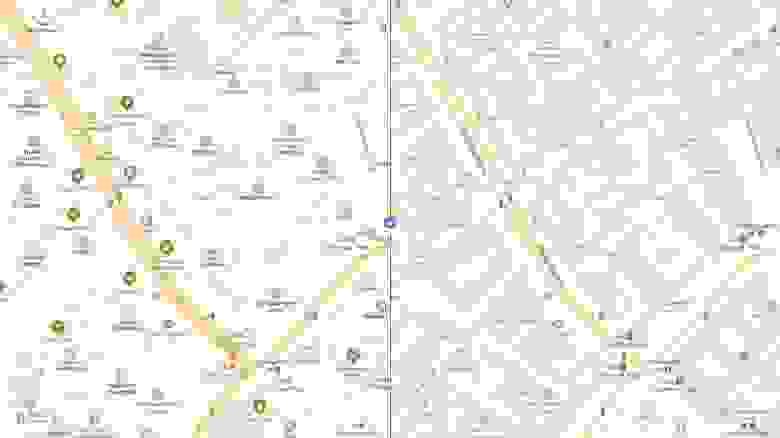
Одно из ключевых изменений: фокус сместился с дорожной сети, чтобы сбалансировать стиль во всех сценариях карты.
Дороги сделали тоньше и менее яркими, чтобы они не мешали искать объекты, прокладывать пешеходные маршруты и ориентироваться на местности.

Мы ввели новую логику отображения метро: теперь расположение входов на карте соответствует их географическому положению, появилась нумерация.
Картографический дизайн
После настройки логики отображения данных мы начали собирать концепции визуального стиля.

Стиль прототипов по сравнению с серийной версией, октябрь 2019 г.
С точки зрения вкусовых предпочтений можно бесконечно спорить о гармонии цветовых сочетаний и типографики.
Но выбор в пользу одного из вариантов, как правило, преследует вполне практическую цель: объекты на карте должны быть легко читаемыми и узнаваемыми.
При этом сочетание оттенков критически важно, например, для людей с нарушениями цветового зрения.
При разработке стиля важно перенимать не только свой опыт, но и чужой, чтобы находить лучшие решения среди существующих.
Например, карта 2ГИС отличается хорошей контрастностью, OpenStreetMap — детальностью данных, а Google Maps имеет более читаемые цветные значки организаций на сером фоне.


Сравнение картографических стилей разных картографических сервисов
При выборе цветовой схемы мы стремились сохранить баланс между эстетикой и информативностью: карта должна быть понятной, иметь достаточную контрастность для ориентации и навигации.
В то же время он не слишком яркий, чтобы служить хорошим фоном для тематических данных: результатов поиска, пробок или маршрутов автобусов.

Чтобы сохранить узнаваемость, важно было придерживаться теплой палитры, как бы мы ни меняли сочетания оттенков:

Стилистическая и смысловая преемственность
Карта представляет собой динамическое изображение, поэтому При разработке нового дизайна важно было учесть стилистическую и смысловую преемственность..
Это означает, что по мере увеличения карты появление различных типов данных должно быть предсказуемым и понятным.
При этом важно сохранить единый стиль и сохранить целостность продукта на всех масштабах, чтобы создать непрерывный пользовательский опыт:
По мере приближения к центру города на карте появляется более подробная сетка улиц и транспортных узлов.

Итак, при увеличении масштаба в Парке Горького появляются сначала дорожки, аттракционы, а затем и все остальные объекты инфраструктуры.
Если увеличить масштаб слишком далеко, то можно увидеть, где есть места для пикника, которые, например, в масштабах города были бы не так важны.

Чем ближе, тем детальнее прорисованы здания.
Еще одним важным фактором в дизайне стиля является локализация объекта.
Мы настраиваем карту для всего мира, поэтому стиль дорог и зданий должен быть четко читаемым и в густонаселенных районах, и в небольшой деревне, и в другой стране, где инфраструктура и плотность данных существенно отличаются от России.

Дорожная сеть в разных городах 
Плотность застройки
Учитывая все эти факторы, мы выбрали чистые и свежие цвета, настроили плавные стилевые переходы между масштабами, перерисовали иконки и таблички, скорректировали типографику и добавили на карту цветные метки.
Это позволило разгрузить карту и убрать визуальный шум.
Карта стала удобнее для всех пользовательских сценариев.
Еще несколько фотографий: 
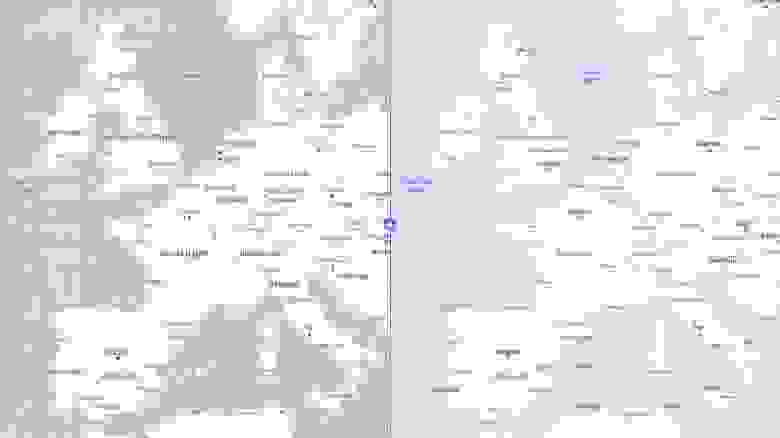
Сделаны контрастные границы стран и дорожные сети.

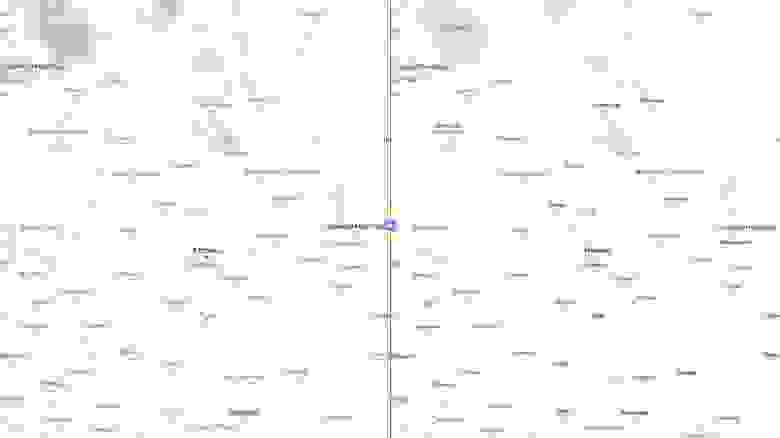
Систематизированные подписи для расчетов 
Для водителей добавлены платные дороги и новые дорожные знаки.

Мы переработали иконки и настроили цветные подписи для каждой категории объектов (магазины, аптеки, общепит), чтобы их было легче найти и отличить.

Скорректированы контрастные силуэты зданий.

Мы добавили новую категорию иллюстраций основных достопримечательностей города — SuperPOI. Они помогают не только туристам, но и тем, кому необходимо быстро сориентироваться в местности: они крупные и легко узнаваемые.
Тем, кто путешествует пешком, будут полезны не только типичные городские достопримечательности – улицы, ориентиры и значки организаций, но и подробная инфраструктура парков: 
Добавлены дорожки и газоны, чтобы вы могли спланировать прогулку.
Также стало проще ориентироваться за пределами города: на Картах теперь больше троп, гор, водопадов и родников — мы добавили новые значки, чтобы их было легче найти.

И у горнолыжных курортов свой стиль
С 2019 года мы начали показывать планы интерьеров крупных торговых центров, вокзалов и аэропортов.
Мы их регулярно обновляем и обновляем, в том числе и благодаря вам - спасибо участникам Народных карт! 

А так теперь выглядит ночная версия Карт (справа — новая версия): 

Тонкие линии, более спокойные цвета — карта не будет ослеплять водителя ночью.
К чему ты пришел?
Мир меняется, и карты тоже.Редизайн был необходим для того, чтобы адаптировать картографический стиль к текущим реалиям, сделать карты более практичными, функциональными и современными, сохранив при этом фирменный стиль Яндекса.
Текущий дизайн Карт является результатом около 22 000 изменений, которые мы внедряли шаг за шагом, чтобы обеспечить пользователям плавный и безболезненный переход от старого стиля карты к новому.


Базовая карта стала сбалансированной, еще более информативной и удобной для всех пользовательских сценариев: навигации, поиска, планирования маршрута, просмотра пробок или просмотра маршрута автобуса.

Недавно мы выпустили новый стиль пробок.
Мы выбрали более насыщенные и контрастные цвета и перенастроили логику отображения.
Теперь толщина полосы пробки зависит от класса дороги: на МКАД линия будет шире, чем на обычной улице.
Акцент сместился на проблемные участки дорог и развязок.
А чтобы люди с нарушением цветового зрения могли лучше ориентироваться в дорожной ситуации, мы добавили зависимость длины линии пробки от степени загруженности дорог: чем сильнее пробка, тем короче линия узора.

Для режима навигатора мы разработали специальный стиль с акцентом на дорожную сеть: 
И у нас большие планы на следующий год. Уже нарисовано более 200 новых иконок с популярными достопримечательностями для 14 городов: 
Мы продолжаем работать над стилем, улучшаем данные и, конечно же, следим за отзывами, чтобы Карты оставались для вас удобными, а благодаря бдительным участникам Народных карт - еще и актуальными.
Обратная связь и ваши предложения всегда приветствуются.
Спасибо! Два интерактивных примера (отступ увеличен за счет интеграции с Хабром; полноэкранные версии) здесь И здесь ): Теги: #дизайн #Дизайн мобильных приложений #интерфейсы #Яндекс.
карты #Геоинформационные сервисы #команда Яндекс.
карт

-
Обзор Acer Travelmate-Tm6493-6495
19 Oct, 24 -
Обзор Планшета Acer Iconia Tab A211
19 Oct, 24 -
Персонажи, Сплетенные Из Медной Проволоки
19 Oct, 24 -
Календарь It-Мероприятий В Беларуси
19 Oct, 24 -
Ставить Цели. Часть 1
19 Oct, 24 -
Итоги Года Для Android-Разработчиков
19 Oct, 24


