Мы уже дважды говорили о наших советах по поиску: первый пост вышел уже в 2012 году, второй произошло совсем недавно.

Поисковые предложения — одна из тех вещей, которыми компания может гордиться, поэтому мы не считаем зазорным часто о них говорить.
Сегодня мы поговорим о функциональных изменениях в поисковых предложениях, которые произошли в 2017 году.
Мы поговорим не только об изменениях в интерфейсе, но и об интересной статистике и технологических задачах, которые она перед нами поставила.
1. Расширение поля ввода
К началу 2017 года многие мессенджеры уже имели «резиновые» поля ввода.Человек, пишущий достаточно длинный текст, конечно, хочет иметь возможность видеть если не весь текст, то хотя бы значительную его часть.
Удивительно, что поисковые системы полностью проигнорировали эту тенденцию.
Но длинные запросы составляют значительную часть потока.
Например, запросы, содержащие более семи слов, составляют до 10% от общего потока запросов в Яндекс! Вообще длина запросов — очень интересная характеристика.
Доля длинных запросов – показатель, подверженный выраженной сезонности, обусловленной образовательными запросами школьников и студентов.
Поэтому на графике доли длинных запросов четко видны все праздники, выходные и летние каникулы.
Но даже если исключить этот эффект, заметно, что запросы постепенно становятся длиннее: скажем, летом 2017 года доля длинных запросов была на 20% выше по сравнению с летом 2016 года.
На графике ниже показана динамика изменения доля длинных запросов в потоке обращений к Яндексу; за единицу принимается значение, соответствующее началу 2016 года.

Помимо того, что пользователи часто задают длинные запросы, важно еще и то, что они часто меняют формулировку уже заданного запроса.
Можно сказать, что скрипт для редактирования текста в поисковой строке пользуется спросом.
Исходя из этого, нам очень хотелось ввести т.н.
расширяющееся поле ввода: поле, размер которого будет увеличиваться по мере ввода текста, когда возникнет такая необходимость.
Идея довольно простая, но на ее реализацию мы потратили около полугода.
Поначалу мы слишком увлеклись этой идеей и значительно расширили ее, придумав отдельный запросить входную страницу , который полностью закрывал текущий экран, содержал широкое поле ввода, полнотекстовые подсказки и так далее.
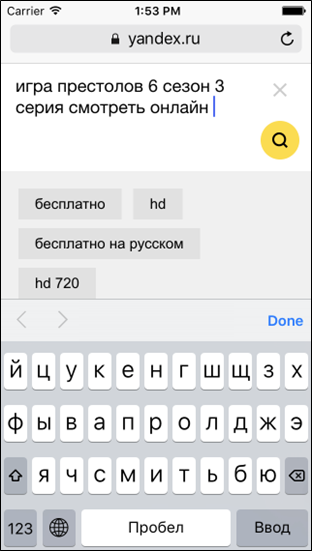
К счастью, у меня остался один скриншот этой страницы, поэтому я могу показать его вам: 
Когда мы включили отображение страницы ввода небольшому количеству пользователей, оказалось, что страница им непонятна.
Перестали задавать запросы со страницы поиска, попробовали делать это с главной страницы Яндекса и так далее.
Поэтому нам пришлось досрочно прекратить эксперимент! Эти результаты стали лишь очередным подтверждением общего правила: при реализации простой идеи не следует слишком много менять.
Поэтому мы попытались переосмыслить концепцию и двигаться итеративно.
Первое удачное решение должно было реализовать основную идею и при этом как можно меньше отличаться от текущего производства.
Некоторые вещи, однако, пришлось изменить: например, расширяющееся поле ввода плохо коррелирует с треугольной формой стрелки поиска, поэтому потребовалась анимация, чтобы превратить кнопку поиска в прямоугольную.
Результатом является решение, которое пользователи Яндекса теперь могут использовать на страницах результатов больших поисков, поиска изображений и поиска видео: 
Надо сказать, что эта реализация — одна из лучших, когда-либо реализованных командой Sajest в мобильном Яндексе.
Нам даже удалось повлиять на то, как часто пользователи используют поисковую систему!
2. Исторические подсказки
Еще один факт объективной реальности: пользователи часто задают одни и те же запросы.Если мы возьмем запросы медианного пользователя, то увидим, что больше половины своих запросов он задает повторно.
Если это так, вы можете упростить ввод запросов, которые этот пользователь задавал в прошлом.
Допустим, приоритет отдается показу в дайджесте тех запросов, которые уже ввел пользователь.
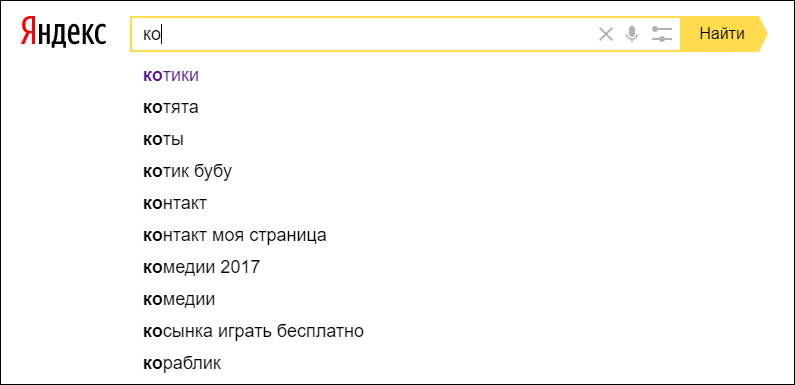
Надо сказать, что в десктопном Яндексе эта идея реализована очень давно: после ввода второго символа показывается ряд исторических подсказок, выделенных фиолетовым цветом, если их начало совпадает с текущим вводом.

Однако на мобильных телефонах это было невозможно.
Поэтому мы бросились ее решать, попутно решая ряд проблем, актуальных и для десктопа, так что в будущем мы увидим довольно существенные изменения, связанные с историческими запросами на десктопах.
- Пользователи не всегда хотят, чтобы их прошлые поиски помнили.
Например, есть секретные запросы.
Поэтому необходимо дать возможность отключить историю запросов вообще, а кроме того, предоставить возможность удаления отдельных подсказок.
- Что мне делать с отображением исторических подсказок из-за удаления? Предположим, пользователь удаляет определенный запрос — должен ли его место занять новый, более ранний? Но тогда пользователю может потребоваться сделать несколько сотен удалений, чтобы уничтожить все нужные подсказки.
Может просто всегда показывать последние 10 подсказок, а не обновлять список в процессе удаления? Но потом, перезагрузив страницу, пользователь увидит какие-то новые исторические подсказки, а он может быть к этому не готов.
- Исторические запросы должны доставляться и обновляться очень быстро.
Допустим, сразу после того, как задан определенный запрос, он должен появиться среди исторических подсказок.
Можно сказать, что только что данный запрос не особо нужен, потому что текущий запрос повторно никому не понадобится, но без него функционал исторических подсказок будет совершенно непонятен пользователю, поэтому у нас очень серьезные требования к бэкэнд личных подсказок.
- Вам необходимо понять, что представляет собой сущность, для которой сохраняется история запросов.
Должны ли исторические запросы быть разными для разных сервисов или они должны быть одинаковыми? Должны ли мы хранить историю для каждого конкретного браузера или попытаться сохранить ее и для вошедших в систему пользователей, чтобы история запросов была доступна на всех устройствах?
Мы решили, что состав подсказок не должен меняться от запроса к запросу.
Например, если пользователю изначально было показано десять подсказок, а затем он удалил пять из них, то в следующий раз он должен увидеть только пять оставшихся подсказок.
Такое поведение будет наименее неожиданным в большинстве ситуаций.
Что касается хранения истории, мы решили, что исторические подсказки должны быть разными в разных сервисах, потому что запросы к большому поиску и запросы к видеосервису — это существенно разные запросы.
Мы храним историю входов в систему, чтобы, скажем, пользователь на десктопе имел доступ к запросам со своего мобильного устройства, если он авторизован на обоих.
Теперь исторические запросы доступны на всех наших основных поисковых сервисах, а также на Яндекс.
Маркете.
Ниже, например, мои исторические советы по Яндекс.
Картинкам и Яндекс.
Видео.

3. Удобство в приложениях и сервисах
В 2017 году мы обратили внимание на приложения Яндекса.Было очевидно, что советы в них отставали в своем развитии от веб-версии, а это недопустимо! В конце концов, именно пользователи наших приложений должны получать лучший пользовательский опыт. Наши основные поисковые приложения: яндекс браузер И приложение яндекс .
Приложение Яндекса уже имело подсказки по словам и некоторые развернутые ответы, но в нем отсутствовал полнотекстовый ввод. Яндекс.
Браузер, в свою очередь, содержал только полнотекстовые подсказки.
При этом наш Браузер — уникальная программа, поскольку в нем омнибокс расположен внизу экрана, поэтому подсказки по поиску в нем должны отображаться «вверх ногами».
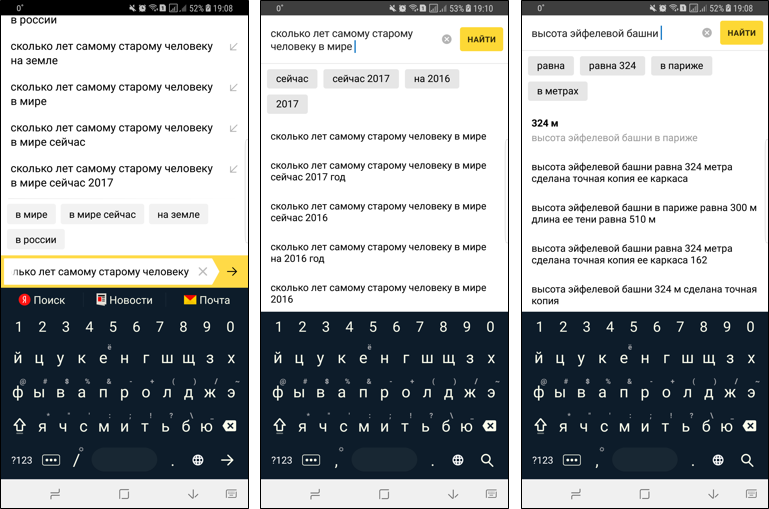
В результате нам вместе с командами разработчиков приложений удалось реализовать всё, что было необходимо.
В Яндекс.
Браузере подсказки к словам расположены прямо над омнибоксом, что очень удобно и позволяет действительно быстро набирать поисковые запросы, т.к.
самое грустное расположено максимально близко к клавиатуре, на которой сосредоточено внимание человека.
момент набора текста.
В приложении Яндекса теперь реализован визуально продвинутый мудрец.
Именно к такому решению мы постепенно придем в других приложениях и в веб-версии Яндекса.

Еще хотелось бы сказать несколько слов о подсказках в Маркете.
Всего за месяц нам удалось внедрить в Маркет все лучшее, что было в большом Sage: пословные и полнотекстовые подсказки, историю и крестики для его удаления, причем сделали это как в веб-версии, так и в в приложениях.

Согласованные интерфейсы помогают пользователям: им не нужно привыкать к новой, незнакомой механике.
Пользовательский опыт, полученный в Поиске, оказывается полезным при использовании других наших сервисов, и это хорошо видно по метрикам.
В то же время есть области, на которые мы не можем повлиять.
Допустим, многие пользователи вводят свои запросы через мобильный омнибокс Chrome. Оказалось, однако, это самое грустное в Chromium умеет довольно многое: картинки, специальный тип текста и т. д., см.
метод ParseSuggestResults в исходниках .
Благодаря этому удалось предоставить пользователям мобильных Google Chrome, выбравшим поиск Яндекса в качестве основного поиска, все возможности нашего богатого дайджеста: фактические ответы, погоду, пробки и так далее.

Это одна из моих любимых реализаций.
Замечательно, что создатели Chromium предусмотрели все эти возможности! Конечно, обидно, что в Chrome на данный момент невозможно реализовать пословный дайджест.
4. Факты в подсказках
Возможность отвечать на запрос пользователя непосредственно по мере его ввода впечатляет. Такая возможность возникает, когда мы хорошо понимаем семантику запроса.В связи с этим хотелось бы рассказать о нескольких интересных реализациях в Видео.
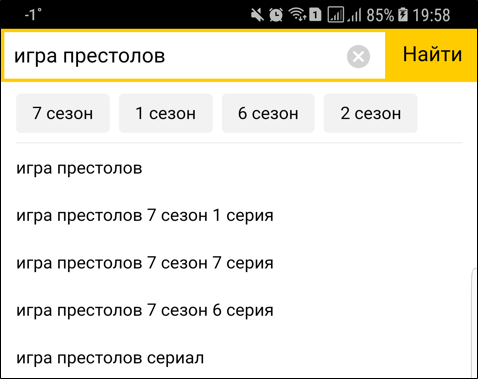
Чрезвычайно важный класс видеозапросов — сериалы.
Мы знаем названия всех серий и понимаем, как работают запросы по ним.
Тексты запросов часто можно разбить на логические части: название сериала, номер рядом со словом «серия», номер рядом со словом «сезон».
Такие логические части логично объединить в рамках одной пословной подсказки.
Если раньше, зайдя в «Игру престолов», мы могли показывать продолжения «1», «1 сезон», «7» и «5», а цифры могли относиться как к сериям, так и к сезонам, то теперь мы ввели больше структуры: 
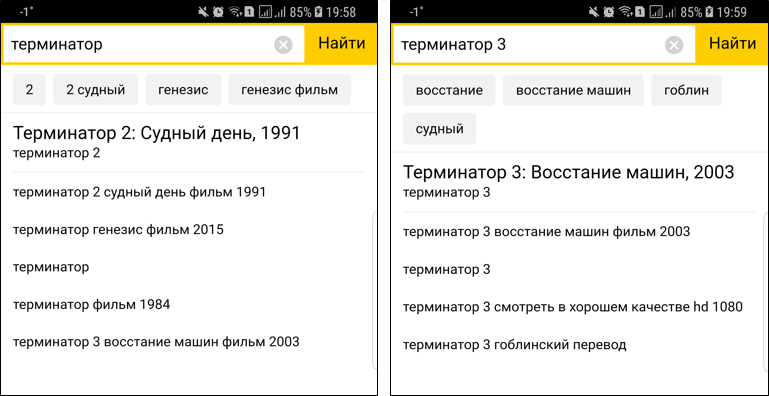
Еще одним примером понимания запроса является возможность направить пользователя на страницу, которая гарантированно содержит нужный ему ответ. Например, когда пользователь вводит запрос «терминатор», мы понимаем, что он, скорее всего, имеет в виду фильм 1991 года, а когда он вводит запрос «терминатор 3», он, скорее всего, имеет в виду фильм 2003 года.
Поэтому , помимо собственно запросов, можно в самом грустном показать прямую ссылку на нужный фильм.

При нажатии на соответствующий элемент пользователь попадает на специально подготовленную красивую страницу сервиса.
В этом случае вы можете быть абсолютно уверены, что Яндекс найдет правильный ответ. 
Будущее
Какое будущее ждет поисковые предложения? Конечно, мы продолжим работать над «транзакционностью».Замечательно, когда поисковая система может выдать ответ при вводе запроса, позволяя пользователю пропустить этап задания запроса, ожидания загрузки результатов поиска, их просмотра и так далее.
Вам нужно продолжать обогащать подсказки и решать как можно больше задач, прежде чем вводить запрос.
Естественно, нам нужно продолжать работу над данными.
После предыдущей статьи мы получили несколько вопросов о том, как устроено самое печальное внутри.
В будущих публикациях мы вернемся к этой теме и объясним, какие алгоритмы и структуры данных необходимы для формирования хороших предложений, которые отвечают на 100 тысяч запросов в секунду, обрабатывают каждый запрос менее чем за 50 миллисекунд и при этом выполняют поиск среди полутора миллиардов возможных вариантов.
.
Нам есть что сказать о прогнозировании объемов поиска и формировании правильных топов — однако очевидно и то, что в этих областях многое можно улучшить.
Поисковые подсказки — одна из функционально и технологически сложных частей интерфейса страницы результатов поиска.
Чрезвычайно важно, чтобы весь код, который обрабатывает взаимодействие с пользователем, рассчитывает метрики и так далее, загружался и выполнялся как можно быстрее.
Конечно, здесь мы сталкиваемся со стандартными проблемами программирования для огромного количества браузеров, версий ОС и самих устройств.
Поэтому разработка и тестирование подсказок по поиску — очень интересная тема и, надеюсь, об этом у нас тоже будут публикации и выступления.
И, конечно же, нам предстоит многое сделать в плане мобильной разработки.
Сообщение в омнибоксе — это не то же самое, что сообщение в строке поиска, потому что.
оно должно хорошо справляться не только с вводом запросов, но и с поиском по закладкам, истории, вводом ссылок.
Sajest в универсальных приложениях и виджетах также должен позволять искать приложения, файлы и контакты на телефоне, а также иметь возможность взаимодействовать с ними.
Всем этим команда поиска подсказок будет заниматься в новом году.
Надеюсь, что через год мы сможем снова написать еще одну статью и сказать вам, что все получилось! Теги: #программирование #Разработка сайтов #Промышленное программирование #Поиск технологий #поиск #предложить #советы по поиску #yandex подсказать

-
Philips Imageo - Светодиодные Свечи
19 Oct, 24 -
Онлайн Радио
19 Oct, 24 -
Текстовый Репозиторий
19 Oct, 24


