Платформа Android не имеет строгих правил относительно того, как приложения должны выглядеть и работать.
Google с самого начала ясно дал понять, что у них нет планов диктовать, что приемлемо, а что нет. Есть набор Рекомендации по пользовательскому интерфейсу , но в основном они сосредоточены на таких мелочах, как значки, виджеты и меню.
С момента запуска платформы были предложены сотни различных идей интерфейса, а внешний вид приложений был самым разнообразным.
Теперь, когда платформа достигла зрелости и количество приложений резко возросло, пользовательский опыт Android обретает форму.
Некоторые функции интерфейса стали общепринятыми, а некоторые даже попали в библиотеки Android SDK. Вскоре пользователи будут ожидать от приложений более стабильного взаимодействия.
Некоторые элементы управления и модели взаимодействия будут интегрированы в платформу Android. В этой статье я хочу обобщить, как обычно работают пользовательские интерфейсы Android на более высоком уровне.
Раньше я писал о многих принципах пользовательского интерфейса, но они были изолированы от общего дизайна.
Теперь я хочу собрать их вместе, чтобы показать, что я думаю о том, как должны выглядеть приложения для Android.
Сэндвич с мороженым
Последняя версия Android (4.0) была выпущена совсем недавно.Этот релиз принес с собой самый большой набор улучшений пользовательской платформы, чем когда-либо.
Эти изменения естественным образом повлияют на то, как приложения Android будут выглядеть в будущем.
Некоторые улучшения могут быть перенесены обратно в более ранние версии, но не все.
В этой статье я в основном говорю о том, как сейчас выглядят приложения для Android. Надеюсь, мы скоро увидим эволюцию интерфейса ICS, но факт заключается в том, что у нас около 200 000 000 устройств Android, работающих под управлением версий 2.1–2.3.
Главный экран приложения
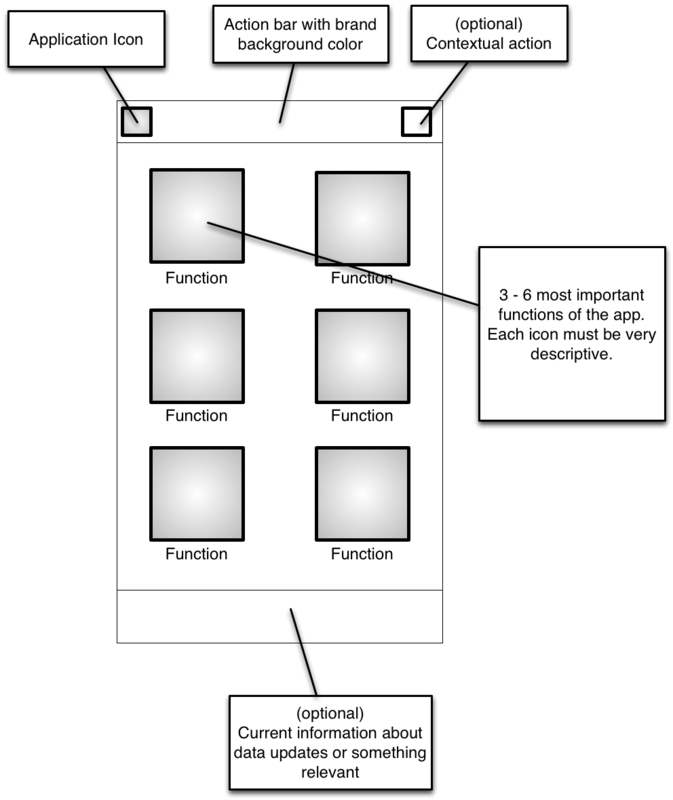
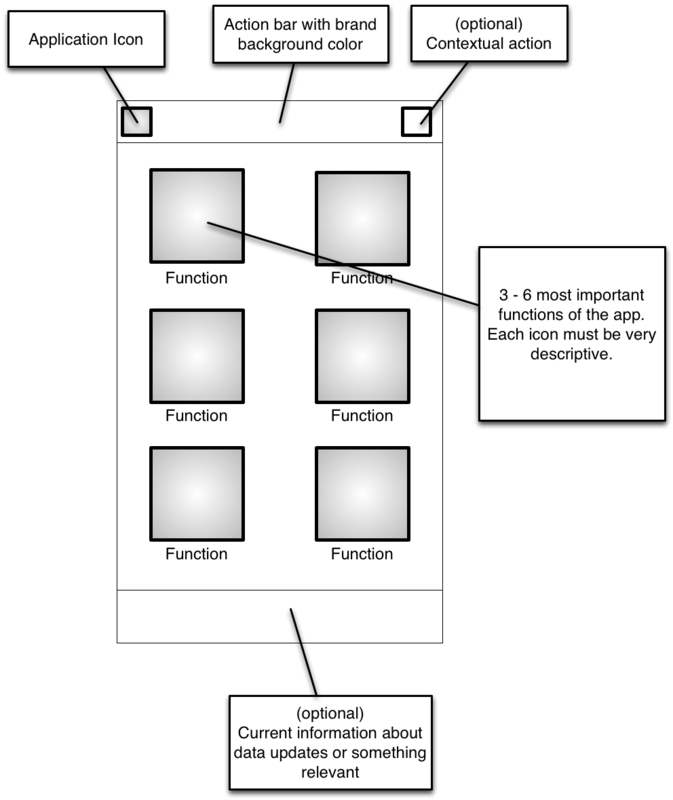
Принцип интерфейса «панели управления» используется во многих приложениях.Если ваше приложение имеет более одной основной функции, это может стать очень хорошей отправной точкой.
Панель управления отображает наиболее важные функции приложения и обеспечивает легкий доступ к ним.

Панель управления знакома пользователям Android-приложений.
Это верный способ заставить пользователя чувствовать себя как дома на первом экране вашего приложения, если его правильно использовать.
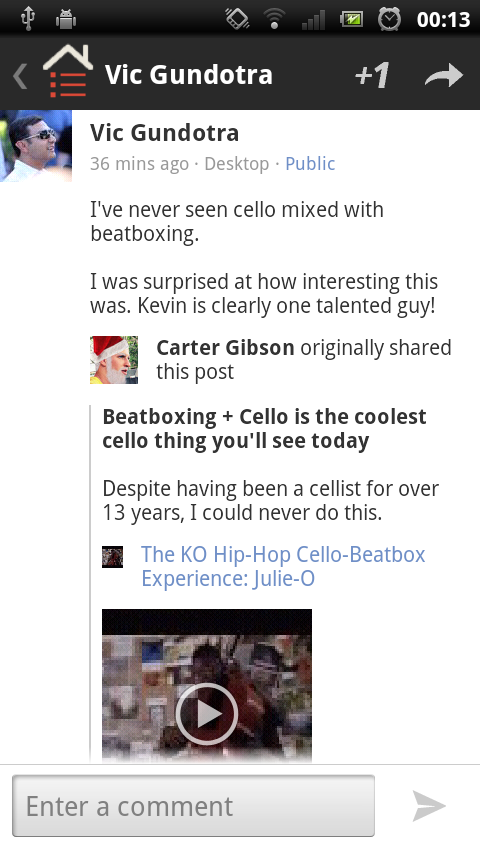
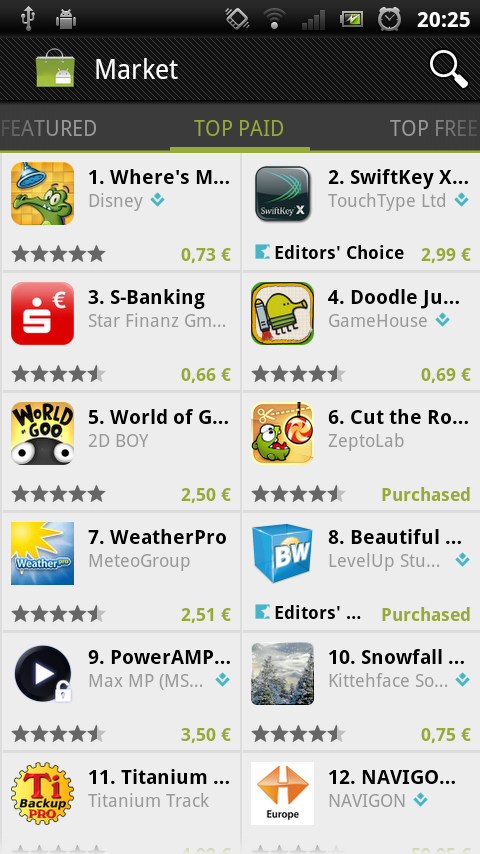
Примеры 


Общий экран приложения
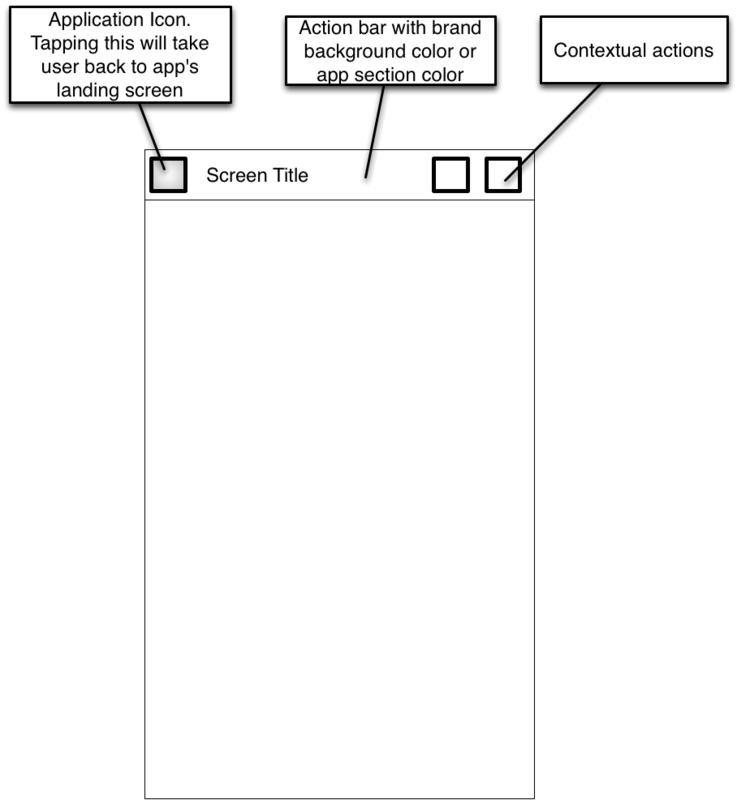
Фактически, Действия существуют во многих формах, но некоторые функции стали очень распространенными, и пользователи научились их понимать и ожидать.Панель действий в верхней части экрана — очень распространенная и простая для понимания концепция.
- В левом верхнем углу находится значок приложения или возврата на главный экран.
При нажатии пользователь должен вернуться на главную страницу приложения.
Стоит отметить, что новые панели действий не возвращают пользователей на домашнюю страницу, а вместо этого поднимают их на один уровень в иерархии меню.
- Средняя часть панели действий будет содержать название экрана и фирменные цвета или цвета текущего раздела приложения.
- В правом верхнем углу экрана расположены значки наиболее важных действий, которые можно выполнить на этом экране.
При этом эта часть экрана должна содержать только действия, связанные с содержимым текущего экрана.
Функция поиска была исключением из этого правила.

Проект ДействиеБарШерлок (Джейк Уортон) упрощает реализацию панелей действий.
Списки
Списки — один из наиболее распространенных компонентов пользовательского интерфейса Android. Списки очень полезны для отображения данных, особенно если вы не знаете, сколько данных будет. У списков есть недостаток.Каждый элемент списка должен быть относительно небольшим, чтобы вы могли легко просматривать содержимое списка.
С другой стороны, слишком много информации на небольшой площади может затруднить пользователям составление списка и поиск элементов, с которыми они хотят взаимодействовать.
Хорошо, что есть руководства по работе списков Android в целом.
Пользователи привыкли к определенным элементам и функциям, и если ваш список работает таким образом, вашим пользователям будет намного легче освоиться.
Панель действий на экранах списков.
При нажатии на список можно использовать панель действий для отображения действий, нацеленных на весь список.
Обратите внимание, что панель действий на экране для операции над несколькими элементами списка должна отличаться от панели действий при выполнении действия над одним элементом списка.
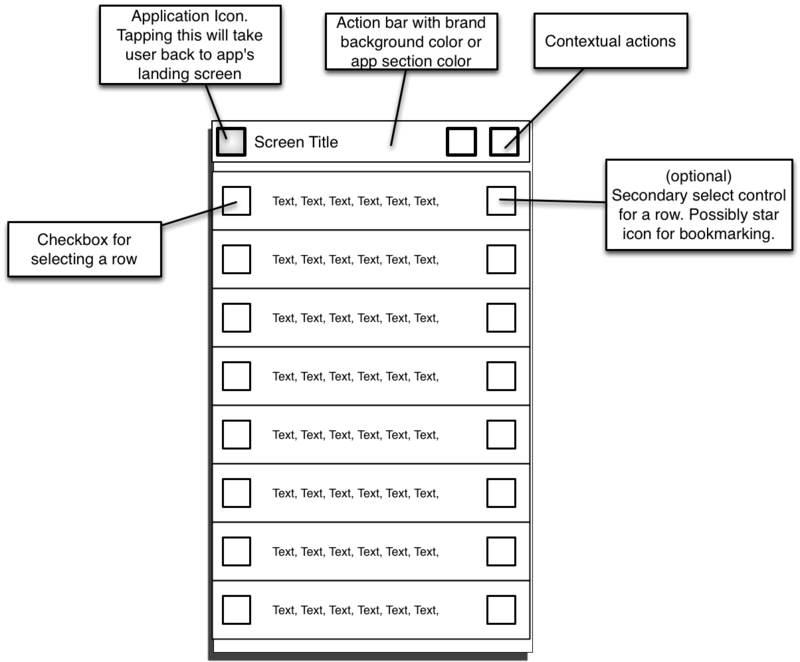
Эперечислить элементы и флажки
Список элементов обычно содержит текст и несколько графических элементов.Очень часто на каждом элементе имеются флажки, с помощью которых можно выбрать один или несколько элементов списка для выполнения над ними операций.
Размещение флажка в левой части элемента списка имеет следующие преимущества:
- Мы привыкли видеть флажки слева от выбранных элементов.
Это справедливо для веб-приложений, настольных компьютеров и других мобильных приложений.
- Флажок на краю элемента позволяет нам создавать более крупные интерактивные области, что упрощает пользователям различать элементы списка щелчков и выбор одного элемента.
- Графический компонент в левой части элемента создает удобную визуальную подсказку, где заканчивается один элемент и начинается другой, что значительно упрощает пользователям быстрое сканирование списка.
Вторичные элементы управления
Некоторые элементы требуют большего взаимодействия, чем простой выбор (флажок) или навигация (щелчок).Самый распространенный вариант использования этого элемента — управление рейтингом или добавление элемента в закладки.
Единственное естественное место для вторичного элемента управления — правый край элемента.
Любое другое расположение может привести к проблемам с позиционированием.

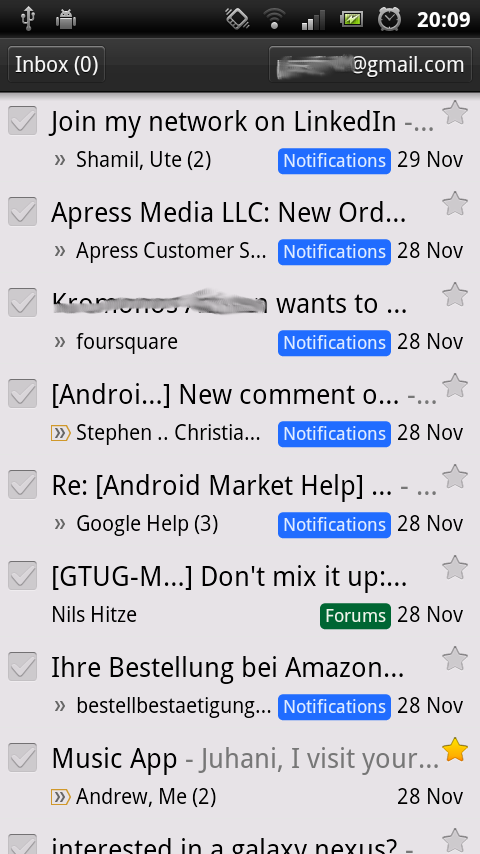
Aldiko и Google Mail — хорошие примеры приложений, использующих удобные списки.
Алдико решила разместить чекбоксы справа, что визуально делает пользовательский интерфейс несбалансированным.
Примеры 

Бесконечные списки
Многие списки содержат элементы, загружаемые по сети.В этой ситуации процесс загрузки может занять длительное время, а список может заполняться не так быстро, как пользователь его пролистывает. Когда пользователь достигает конца списка, приложение должно автоматически начать загрузку следующих элементов.
Индикатор сообщает пользователю, что следующий загруженный элемент будет в конце списка.
Хорошей идеей является включение некоторых типов анимации загрузки, например индикатора выполнения.
Анимация позволяет пользователям понять, что данные загружаются 
Android Market и Twitter автоматически загружают несколько элементов, когда вы достигаете конца списка.
Примеры 

Действия над элементами – Длительное нажатие – Быстрые действия
Вы хотите предоставить пользователям возможность выполнять операции над одним элементом списка без необходимости перехода к верхней части экрана.Поскольку телефоны и планшетные компьютеры не имеют функции щелчка правой кнопкой мыши, на сенсорных экранах появилась особая функция «щелчка правой кнопкой мыши».
Длительным нажатием на элемент пользователю дают понять, что он хочет выполнить операцию над текущим элементом.
Существует модель пользовательского интерфейса, называемая «быстрые действия», для отображения действий над элементами списка.
Использование оригинального графического подхода во многом вымерло, но суть осталась прежней.
Это форма наложения меню, отображающая очень простой список действий.
Обычно от трех до пяти.
Независимо от того, насколько быстро визуально реализуется действие, имейте в виду:
- Не закрывайте выбранный элемент! Особенно когда пользователи выполняют операцию удаления.
Пользователи более уверены в своих действиях, если видят элемент постоянно.
- Показывайте только простые действия.
Все, что требует сложного взаимодействия, лучше обрабатывать на отдельном экране, чем с помощью быстрых действий.

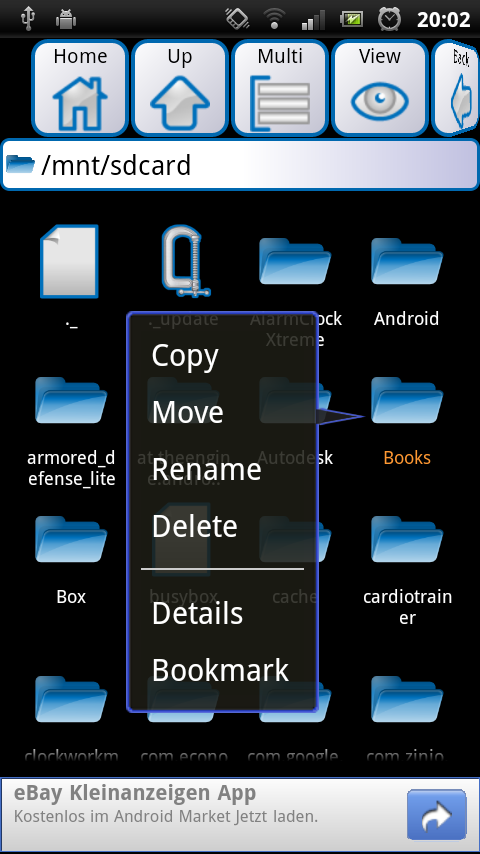
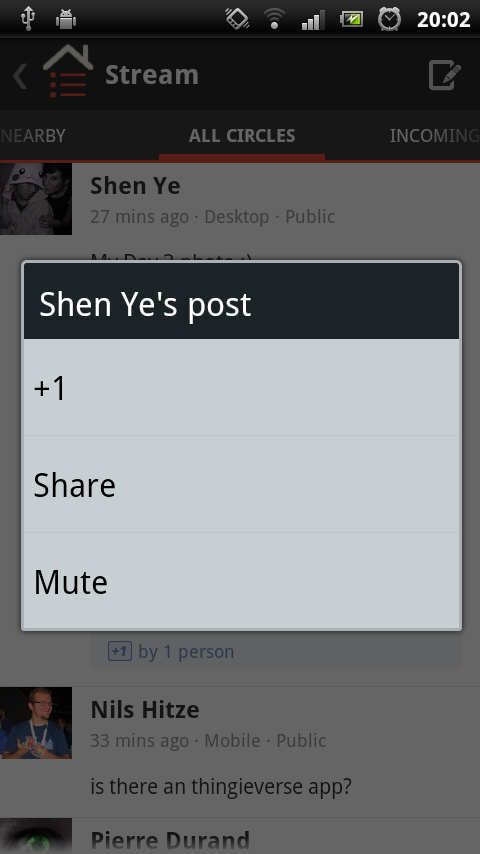
Aldiko, Asto File Manager и Google+ используют разные визуальные стили.
Во всех случаях эти действия появляются при длительном нажатии на элемент экрана.
Aldiko и Astro — примеры хорошего дизайна, но Google+ нарушает правило сокрытия целевого элемента, поскольку использует простые всплывающие окна.
Надеюсь, они исправят этот недостаток в будущих версиях.
Примеры 


Действия над несколькими элементами
Если список содержит элемент управления флажком, это позволяет пользователю выбирать несколько элементов.При выборе нескольких элементов пользователь может выполнять действия над всеми выбранными элементами одновременно.
Распространенный способ обработки действий над несколькими элементами — добавление панели внизу экрана, где кнопки возможных действий расположены непосредственно над всеми выбранными элементами.
Хорошая анимация скольжения добавляет плавности и утонченности пользовательскому интерфейсу.
Панель должна автоматически скрываться, когда последний выбор очищен или действие завершено.

Aldiko и GMail — хорошие примеры того, как следует организовать работу с выбранными элементами.
Оба приложения имеют красивую скользящую анимацию при появлении нижней панели.
Aldiko также добавляет к кнопке импорта число, показывающее пользователю, сколько элементов он выбрал.
Это очень приятное дополнение, но не во всех случаях.
Примеры 

Дополнительная информация о списках
Для получения дополнительной информации о технических деталях работы со списками прочтите эти две замечательные серии статей: Стиль Марка Эллисона из Android: ListView – Часть 1 ListView – Часть 2 ListView – Часть 3 ListView – Часть 4 Сирил Моттье из AndroidDevBlog: Советы и рекомендации по ListView № 1: справляйтесь с пустотой Советы и рекомендации по ListView № 2: Разделите свой ListView Советы и рекомендации по ListView № 3. Создавайте необычные ListViews Советы и рекомендации по ListView № 4. Добавьте несколько кликабельных областейВкладки
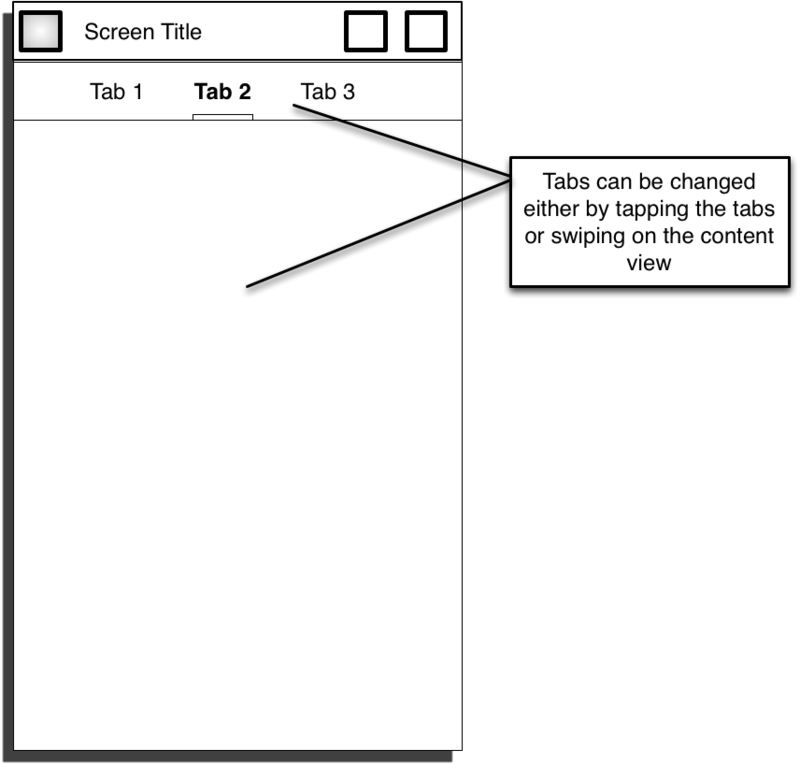
Многие приложения в той или иной форме используют вкладки, чтобы помочь пользователям перемещаться между страницами.В версиях Android Honeycomb (3.0) и Ice Cream Sandwich (4.0) немного изменился способ работы и внешний вид вкладок.
Я считаю, что нам следует постараться использовать это нововведение во всех наших приложениях, независимо от версии, на которой они работают. Недавно я писал об ICS в Эта статья , поэтому я не буду повторять здесь содержание.
Короче говоря, изменился способ навигации между вкладками.
Если в вашем приложении используются вкладки, пользователи ожидают, что смогут перемещаться между ними, просто проводя пальцем.

Хорошими примерами приложений, использующих скольжение для навигации между вкладками, являются Android Market и Google+.
Примеры 

Марк Эллисон написал несколько отличных статей о технической реализации этой темы: ViewPager – Часть 1 ViewPager – Часть 2 ViewPager – Часть 3
Проект Джейка Уортона показывает, как работать с вкладками: Просмотр пейджериндикатора на GitHub
Заключение
Android быстро становится зрелой и последовательной платформой.Внешний вид и поведение приложения начинают напоминать друг друга, и пользователи начинают ожидать определенного взаимодействия с пользовательским интерфейсом.
Хотя официальных рекомендаций нет, более глубокий взгляд на наиболее известные приложения дает нам хорошее представление о том, что нам следует делать.
P.s. Статья немного запылилась, но думаю будет полезна.
Теги: #Android #Разработка Android #Юхани Лехтимаеки #Разработка Android

-
Как Я Делал Hot-Spot Через Virtual Box
19 Oct, 24 -
Релиз Archbang 2011.01 – Симбиоз
19 Oct, 24 -
День Инвестора Addventure
19 Oct, 24


