Меня зовут Кирилл Протасов.
Сейчас я расскажу, как за год я прошел путь от аспиранта факультета психологии до стажера и разработчика интерфейсов на React. 
Не программист Это был ноябрь 2016 года.
Я закончила бакалавриат по физике и магистратуру по психологии в УрФУ, училась в аспирантуре.
Я работал эргономистом на крупном оборонном предприятии - следил за тем, чтобы пульты управления запуском всяких стратегических вещей были удобными.
В общем, я изучал инженерную психологию.
Но больше всего меня интересовала разработка интерфейса.
Я самостоятельно изучал юзабилити, дизайн интерфейсов и разработку веб-приложений.
Иногда на работе в свободное время решал простые алгоритмические задачи в Кодовые войны И freeCodeCamp .
Что-то я сразу проверил в консоли браузера, что-то дома.
В свободное время я изучал JavaScript и делал образовательные проекты на freeCodeCamp. Джун, которая умеет учиться К концу февраля я завершил все фронтенд-проекты на freeCodeCamp. Мне хотелось идти в бой, работать над реальными задачами, искать работу или хотя бы выполнять тестовые задания.
О Контуре знаю давно: в 2016 году задумался о том, чтобы пойти в курс юзабилити , прошла тест на вакансию дизайнера, попыталась попасть в курс по дизайну интерфейсов — не взяли.
Потом на сайте Контура я увидел вакансию младшего фронтенд-разработчика.
Я отправил резюме и получил тестовое задание.
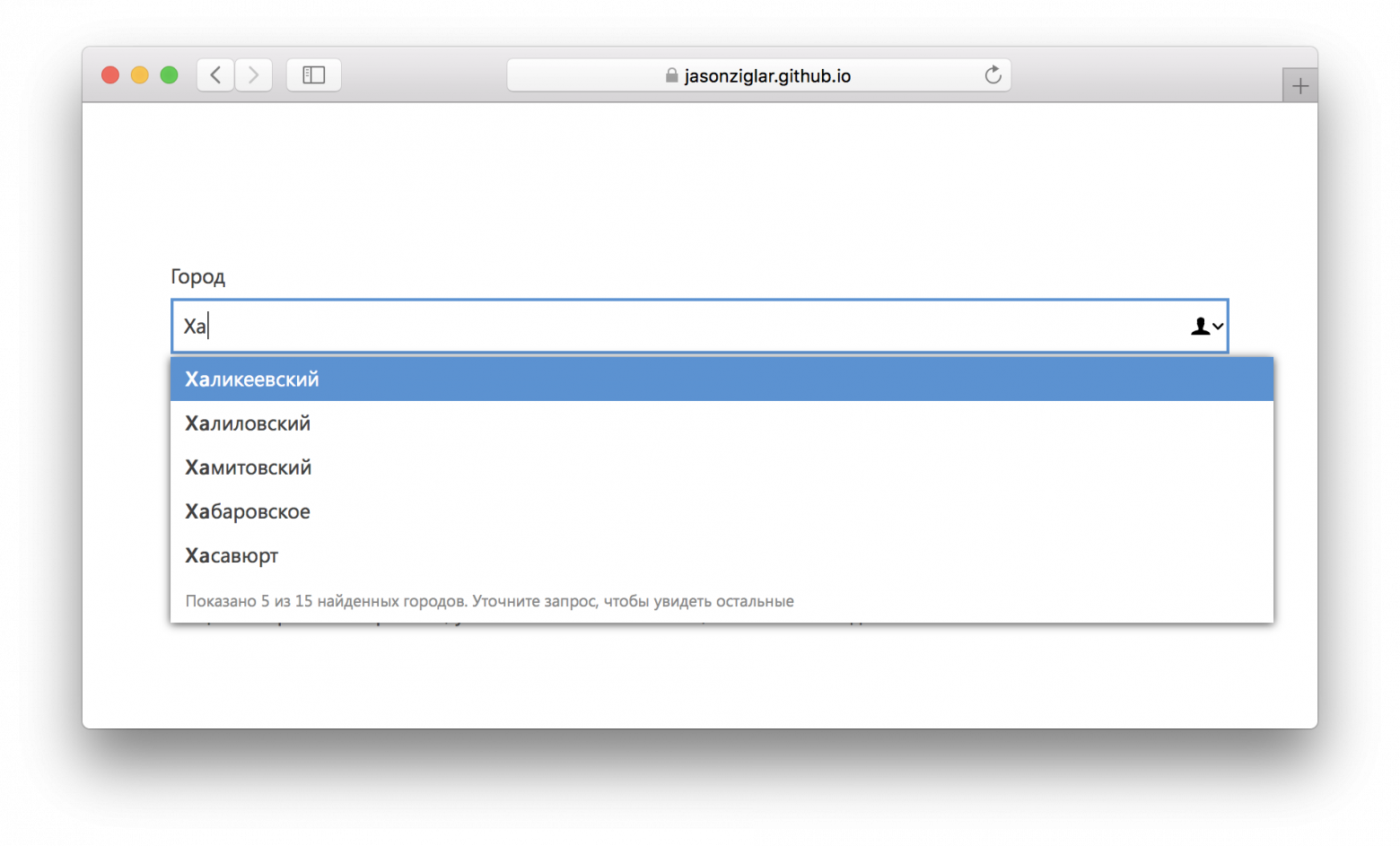
Это было автозаполнение из Contour.Guides - сборник рекомендаций по проектированию интерфейсов продуктов Kontur. Я сделал автозаполнение за неделю в четырех версиях и меня пригласили на собеседование.

Я поговорил с командой Фокус Контур .
Спрашивали об опыте, о JavaScript, о верстке, о желаемом соотношении JavaScript и верстки в работе.
И.
они отказались, выбрали другую кандидатуру, но предложили пройти стажировку.
Я был удивлен, потому что думал, что стажировки предназначены только для студентов.
Оказалось, что это не так, и я согласился.
«Видимо, ты будешь с нами надолго» Я пошел на стажировку в команду Product Forms Контур.
Эвнешний , до классного руководителя фронт-энд-команды.
Эxtern — основной продукт Kontur; он помогает компаниям отправлять электронные документы в государственные учреждения.
Команда Forms делает интерфейс для заполнения и подачи этих документов.
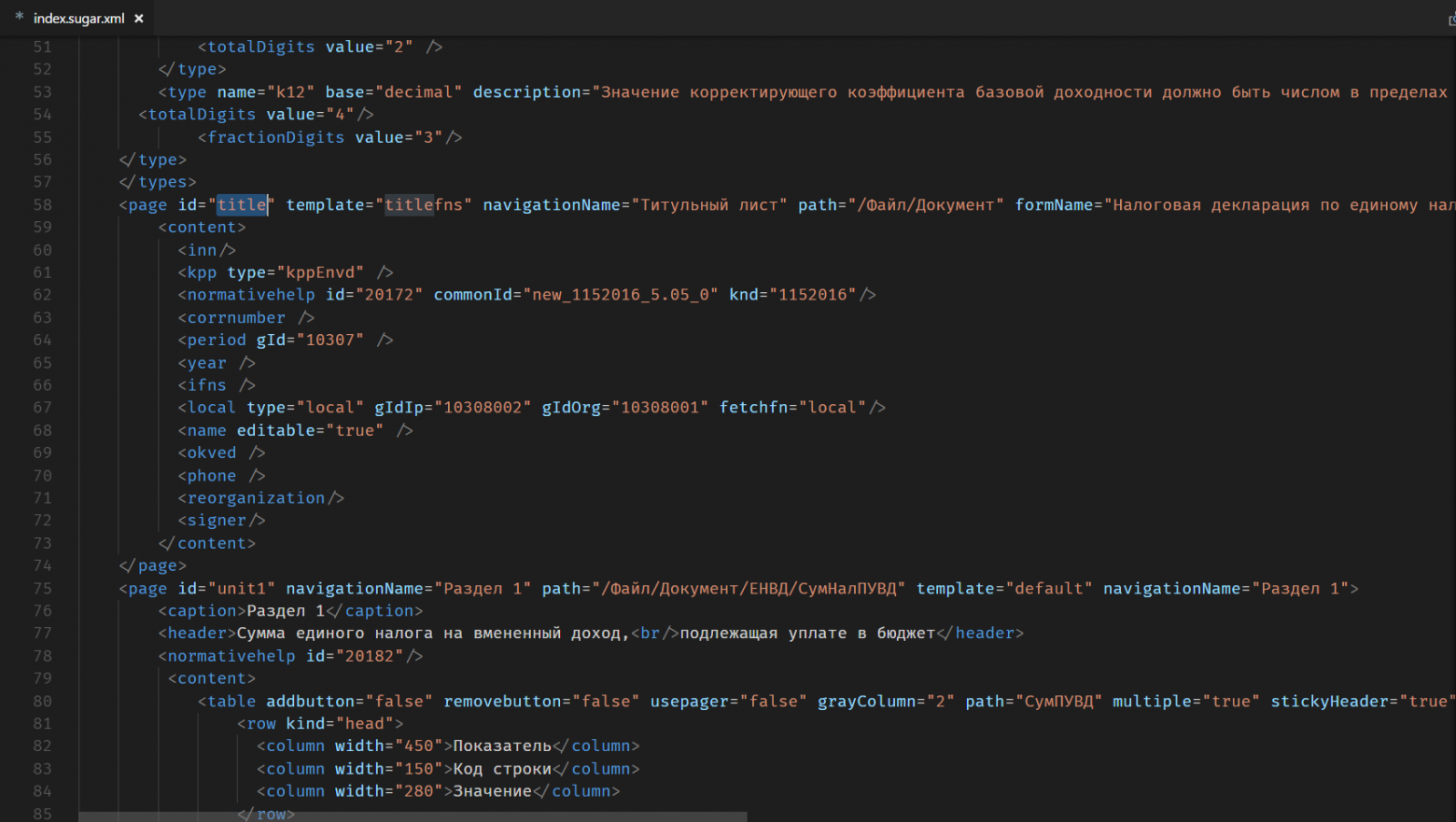
Под капотом находится механизм, запускающий формы, и генератор, преобразующий описания форм XML в файлы JSX. 
Из этого XML-описания.

.
результатом является разметка JSX. Всего существует около 600 форм, некоторые из них маленькие, а некоторые громоздкие.
Основная цель — сделать так, чтобы пользователи тратили как можно меньше времени на заполнение и подачу документов.

В этом году команда изготовила или обновила почти половину всей формы.
Мне предложили на выбор четыре совершенно разных и непересекающихся задания.
Я выбрал тот, который показался мне наиболее понятным и горячим с точки зрения улучшения пользовательского опыта.
Суть задачи заключалась в следующем.
В текущем интерфейсе пользователь заполнял и отправлял форму, затем происходили различные проверки.
Если в форме были ошибки, пользователь видел их список, из которого мог перейти по ссылке на поле, в котором была ошибка.
При этом окно со списком ошибок закрылось.
Чтобы исправить следующее, вам пришлось отправить форму еще раз.
«Вспеньте, промойте, повторите».
В общем, это долго и неудобно.

Вот как это работало раньше.
Когда я сказал, что буду работать над этой задачей, все обрадовались: «Видимо, вы будете с нами надолго».
Это была большая задача, которую команда хотела решить уже давно.
Вот что у меня получилось.
Я добавил элемент управления для проверки на боковой панели рядом с формой.
Теперь проверка происходит при переключении на этот элемент управления и сразу появляется список ошибок со ссылками и описаниями.
При нажатии на ссылку форма прокручивается до поля с ошибкой, а над полем появляется подсказка с подсказкой, как исправить эту ошибку.

И вот как это выглядит сейчас.
В процессе решения проблемы я провел рефакторинг кода, изменил иерархию React-компонентов на более удачную и перенес часть приложения на Redux. Любые трудности были преодолимы, особенно с наставником, который отвечал на любые вопросы.

Прекрасно работает даже в IE.
Основные потребности Где жить? Что такое? Как туда добраться? Сейчас расскажу, как я это понял.
Без ответов на эти вопросы сложно решиться на стажировку, если стажер не коренной житель города, как я.
На время стажировки я жил в общежитии, которое оплачивал Контур.
На работу я поехал на корпоративном маршрутке, который курсирует по городу и останавливается возле общежития.
И я поел, заказав доставку обеда на свой этаж на всю неделю через предназначенный для этого веб-сервис, и больше об этом не думал.
Я пошел на работу в семь часов утра и вернулся на последней передаче в полдесятого вечера.
Оставшееся время было посвящено саморазвитию.
График гибкий, главное вовремя выполнять поставленные задачи.
Никто не заставляет вас работать более 40 часов в неделю, кроме внутренний трудоголик собственное желание.
На стажировке был «нулевой день», когда нас познакомили с компанией, «экватор», где мы весело провели время, и итоговая конференция, на которой мы поделились результатами.
Полеты стажеров проводились два раза в неделю, и мы знали, кто чем занимается.
У команды также были ежедневные встречи, на которых мы говорили о том, над чем работаем и что будем делать.
Во время стажировки я принимал участие в внутренний хакатон .
За 24 часа в небольшой команде я создал внутренний сервис для дизайнеров интерфейсов.
Мы даже взяли приз, и в качестве приза я получил книга Чарльза Петцольда .
Нас было всего трое.
Окончательно За две недели до окончания стажировки мне предложили остаться в команде.
Я долго не раздумывал, ведь в Контуре оказалось комфортно расти и развиваться.
Сейчас я улучшаю один из внутренних сервисов нашей команды.
Он написан на функциональном языке Elm, который компилируется в JavaScript. Я был удивлен, что у команды есть такие задачи, и был рад, что смог их выполнить.
(ЭНаписать эту статью меня попросили ребята, которые проводят новую стажировку.
Приходите к нам, набор на стажировка в 2018 году уже началось.
) Теги: #студенты #стажировка #стажировка в СКБ Контур #Образовательный процесс в ИТ

-
Как «Снести» Документацию И Начать Жить
19 Oct, 24


