Добрый день.
Я разработчик с более чем 10-летним опытом.
Чтобы оценить качество исходного кода сайтов, я не без доли самоиронии составил небольшой чек-лист. Сегодня я расскажу о важном для меня моменте — изображениях на сайтах.
Я намеренно опустил конкретную технологию, потому что эта проблема была и происходит повсеместно, буду очень признателен, если вы поделитесь в комментариях своими подходами с использованием своего стека технологий, в конце концов, мы все очень похожи.

По своему опыту я пришел к выводу, что то, как вы работаете с изображением на веб-сайте, является лакмусовой бумажкой качества.
Посмотрите, как человек работает с изображениями пяти размеров, и вы сможете сделать вывод обо всем проекте.
Причина вполне понятна, я не встречал книги или статьи, описывающей логику хранения, обновления и работы с образом, если кто-то укажет на это в комментариях, буду благодарен.
Каждый придумывал свое колесо сервисов, которое умел сохранять по определенной структуре каталогов или в базе данных.
Шло время, поддерживаемые сайты развивались, местами менялись размеры изображений, в других добавлялся новый функционал, требующий нового размера для ранее загруженных изображений.
Каждый шаг добавлял новый виток уже отлаженной процедуры: перебираем все изображения – оригиналы, меняем размер и сохраняем их в необходимых параметрах.
Долго, дорого.
Ручное управление рано или поздно приведет к сбою и потребует дополнительных денег для тестирования в тестовой среде.
Я начал искать подобную проблему у других, ведь давно известно, что если у вас есть проблема, то вы не первый, кто с ней сталкивается.
Довольно быстро я перешёл на облачные сервисы по модификации изображений, кешированию и хостингу.
Меня порадовала простота решения: используя ссылку на исходное изображение и параметры управления в нем, можно получить обрезанные, сжатые, инвертированные, сдвинутые, прозрачные изображения с текстом и эффектами и многое-многое другое.
Я решил попробовать один из этих сервисов, который показался мне самым простым и удобным.
Для этого я составил список необходимого мне функционала и решил убрать временные характеристики, ведь не секрет, что скорость сайта — очень важный параметр с точки зрения пользователя и поисковых систем.
Примерный список по памяти:
- Изменение ширины, пропорциональное изменение высоты.
- Изменение высоты, пропорциональное изменение ширины.
- Обрезка изображения в заданных границах.
- Вписывание изображения в границы прямоугольника.
- Кэширование и хранение результатов на стороне сервиса с регулярным их обновлением в зависимости от ETag и MaxAge.
- Пришло время получить измененное изображение от нового пользователя из России.
- Наличие https.
- Разумная цена за услугу и прозрачность ее оплаты.
При этом я смотрел на скорость и, честно говоря, не ожидал хороших результатов по скорости, так как расположения серверов обработки и хранения в России на карте не было.
Но я ранее заметил, что скорость в Европу и США намного лучше, чем в соседний город, поэтому решил проверить.
Результаты оказались приемлемыми, около 35-60мс на изображение при изменении ширины изображения с 3000 на 500 и результат 30-150Кб.
Дальнейшее кеширование было основано на MaxAge и Last-modified, ETag отсутствовал и никак не транслировался с исходного сервера хранения, но я не смог придумать ситуацию, когда он мог бы понадобиться, если бы Last-modified присутствовал.
MaxAge при правильной настройке легко переносится в сервис.
Мне было интересно, как служба обрабатывает изменение исходного изображения на сервере хранения.
В его голове было три алгоритма, по первому, прежде чем вернуть изображение, он должен был зайти в исходное хранилище и посмотреть его Last-modified, по второму, он должен был сравнить информацию в фоновом режиме о том, что есть хранились на сервисе и в хранилище один раз в какое-то время, например, полученные через MaxAge и третий, когда следующее обновление было запланировано через MaxAge, но произошло только в том случае, если клиент сделал запрос.
Я решил установить его простым экспериментом, поменяв оригинал и запросив образ с сервиса.
Потом я обнаружил, что образ не изменился, а значит сервис не обращается к хранилищу до определенного момента.
Причём, если вы ещё раз поменяете образ, исходный образ будет взят из кэша сервиса, а не из хранилища.
Затем, изменив MaxAge, я обновил исходное изображение в кеше сервиса.
В моем списке цена была последней по порядку, но не приоритетной.
Меня неприятно расстроила цена (привожу цены на сегодняшний день) от 500 долларов за план с SLA, при этом план по количеству доступов к исходному образу меня тоже плохо устроил, каждая 1000 изображений оплачивалась отдельно.
При этом неясно, как учитывался доступ к исходному изображению.
Доступом считается повторный запрос ранее измененного изображения из кэша сервиса, без использования кэша браузера, т.е.
новый пользователь, но кто-то уже звонил и изменил его.
Этот вопрос возник потому, что на одном из наших проектов у нас ежедневно появлялось более 150 новых оригинальных изображений, которые ежедневно просматривали не менее 5 тысяч человек.
Запросы из кеша составляли лишь ~50% запросов.
Ответ был прост, после загрузки изображения в кэш сервиса все операции с ним не ограничены и ограничиваются только потребляемым трафиком.
Прикинув количество изображений, без учета трафика вышло около 150 долларов в месяц.

Все бы ничего, но наступил 2014 год и доллар начал уверенно преодолевать границы разумного, доброго и вечного.
Лут начал побеждать зло и было принято решение создать свой сервис по смене изображений на лету.
Так появился внутренний проект, а недавно (около года назад) мы с командой опубликовали бета-версию для публичного тестирования.
Сервис построен с использованием технологий Microsoft .
NET и NoSQL Redis для кэширования исходных изображений.
Работаем с разными странами, всего около 15 сайтов.
Для одного из наших клиентов, сайта из Вьетнама популярной вьетнамской музыки, насколько мы можем судить, откуда он узнал о нашем сервисе, до сих пор остается загадкой.
Посещаемость каждой площадки – от 50 до 30 000 человек в день.
Наша целевая аудитория - это сравнительно небольшие (до 50 000 - 100 000 человек в день.
Размер исходных изображений до 10 МБ каждое, ограничено внутри системы) информационные сайты, интернет-магазины, каталоги товаров и просто сайты с адаптивным дизайном и желанием уменьшите трафик или заполните пробелы с помощью сжатия изображений в старом IE.
Архитектура
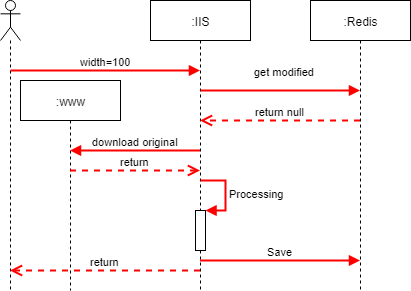
Первая версия проекта представляла собой простой процессинг, отсутствие авторизации и полную свободу действий пользователей сервиса.Скажу сразу — это плохая идея во всех отношениях, кроме удобства пользователя, до тех пор, пока сервис не попадает под нагрузку недобросовестных пользователей или прямо нарушающих закон.
Лучше всего это показать на схеме и обозначить основные компоненты.

Всю статистику запросов и все параметры кэширования мы хранили в Redis. Там же хранились оригиналы и обработанные файлы, поскольку хотели добиться максимальной скорости доставки контента пользователю, минимизируя задействование дисков.
Запустив наш прототип, мы поняли, что он вполне жизнеспособен и с лихвой покрывает требования одного из сайтов (5 000 – 10 000 пользователей в день).
Мы установили его на собственное оборудование и начали использовать.
Проблемы начались, когда мы захотели масштабироваться.
Не потому, что мы получили какой-то лимит решения, а потому, что к нам стали проявлять интерес другие клиенты и мы начали опасаться, что не сможем справиться с растущей нагрузкой.
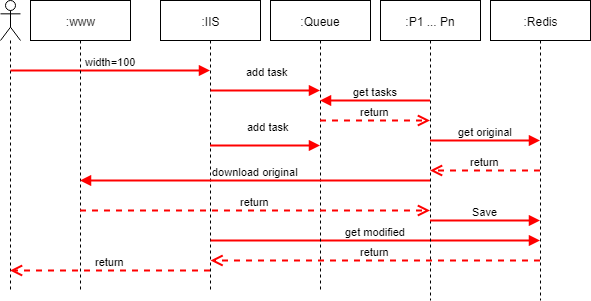
Так родилась вторая версия сервиса.
Версия, построенная на основе очереди на основе Redis и микросервисов, которые прослушивают события из этой очереди.
Фасад остался за IIS, но сильно похудел и стал проксировать запросы к нужным сервисам.
Существуют ограничения как на количество файлов, так и на их размер, привязка к доменному имени позволяет избежать недобросовестных пользователей и указать владельца соответствующим структурам, если они заинтересованы.
DNS появился с Round Robin и возможностью выдавать адреса относительно предполагаемого адреса клиента (CDN).

Схема позволила нам распределить сервисы процессинга, дублировать их по отказоустойчивости и производительности, а также самостоятельно отправлять конечные точки на обслуживание, не останавливая всю систему.
Более того, услуги больше не привязаны географически.
Продолжаем развивать вторую версию сервиса.
Мы очень хотим получать отзывы от пользователей.
У нас есть список возможных разработок с новым функционалом:
- Применение текста к изображению — уже реализовано
- Настройка качества в контексте домена, правил и/или операции (в настоящее время жесткое значение OptimalCompression)
- Добавление выбора системы — исходный план кэширования изображений
- Добавление источников, отличных от веб-сайта (например, Amazon или вновь созданной почты с ее холодным хранилищем)
- Размещение дополнительных услуг за пределами центрального региона
Он останется у вас только в том случае, если вы не удалите свою учетную запись (вы можете сделать это самостоятельно из панели управления в любой момент).
Все предложения можно и нужно отправлять в контакты поддержки или в комментарии здесь.
Имейте в виду, что план Early Adopter является гибким, и если вам нужен более масштабный план, просто напишите в службу поддержки.
Есть большая вероятность, что вам помогут. Также, если вам интересно, как устроена какая-либо из деталей внутри, пишите.
Постараюсь ответить на все вопросы, где-то просто приведу примеры кода.
Спасибо!
Контакты.Я постарался подойти к статье объективно, не нарушать правила темы и рекламы, чтобы поделиться с вами своими мыслями о простоте подхода.
Большое спасибо за ваше внимание и время.
Контактную информацию предоставлю в личном сообщении или комментарии, если будет интерес.
Теги: #C++ #redis #mssql #mssql #cdn #изменение размера изображения #Разработка веб-сайтов #Обработка изображений

-
Verizon Начнет Продавать Iphone
19 Oct, 24 -
Google: «Долой Пиратские Видео!»
19 Oct, 24 -
Попробуйте Себя В Программировании На Q#
19 Oct, 24


