С выпуском бета-версии Visual Studio 11 еще в феврале этого года мы внесли изменения с учетом пользовательского опыта, основываясь на двух основных принципах дизайна, первый из которых заключался в выделении большего пространства для контента, а второй – в привлечении большего внимания.
этому содержанию.
С момента появления этих изменений мы получили множество откликов и отзывов общественности.
Мы учли полученные отзывы и на их основе внесли ряд изменений, запланированных для Visual Studio 11 RC. Я хочу поблагодарить вас за ваши отзывы через этот блог, а также через другие каналы сообщества — пожалуйста, оставайтесь на связи.
Цель этого поста — предоставить вам информацию об изменениях, которые мы внесли, так же, как мы это делали во время бета-тестирования.
Я также включил сводку отзывов о бета-версии, которые мы использовали для создания этих обновлений.
Бета-отзыв
Нам посчастливилось получить множество полезных отзывов от пользователей, использовавших бета-версию Visual Studio 11. Проанализировав этот отзыв, мы обнаружили, что он в основном сосредоточен на трех аспектах новой темы:- Существует общее стремление к большей «визуальной энергии» и контрасту.
- Призывает к более сбалансированному применению стиля метро.
- Стремление к большей четкости значков и дифференциации посредством цвета.
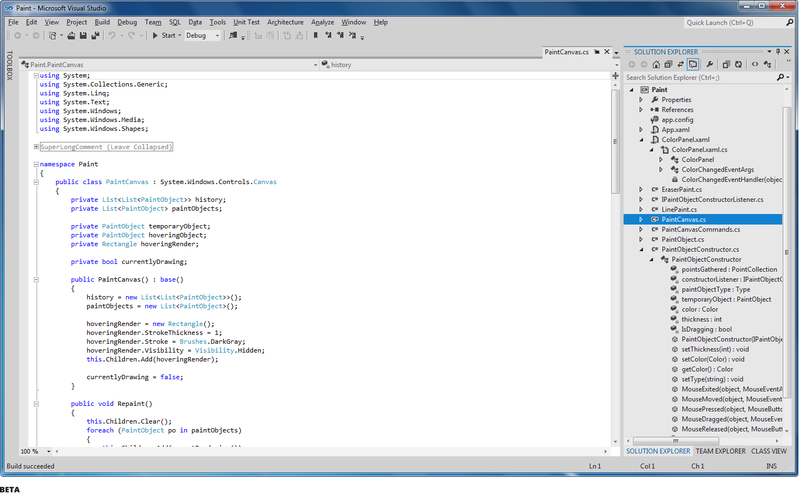
Каждое из изменений, отраженных на этих снимках экрана, описывается более подробно в оставшейся части статьи.


Повышенная энергия
В бета-версии было много отзывов об общей однообразности пользовательского интерфейса.Мы услышали ваш призыв к большей живости пользовательского интерфейса и предприняли шаги, чтобы сделать пользовательский интерфейс светлее и ярче с помощью акцентов темы и более светлых цветов фона.
Есть три основных аспекта дизайна, в которых мы «увеличили энергию» тем Visual Studio 11. Первый — осветлить серый цвет, используемый в светлой теме Visual Studio 11, и улучшить читабельность пользовательского интерфейса.


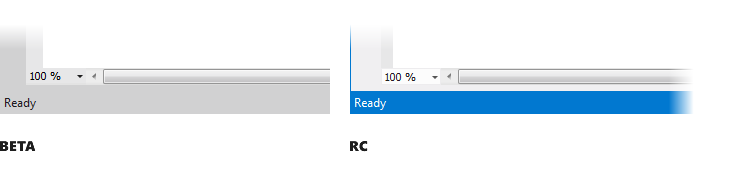
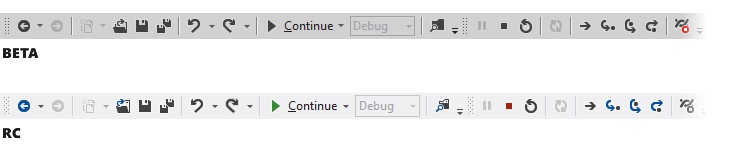
Во-вторых, это раскраска статус-бара.
Мы используем цвет строки состояния, чтобы добавить визуальный интерес и функциональное значение, передавая различные изменения состояния IDE, такие как вход в режим отладки.


В-третьих, мы добавляем больше «изюминки» к темам в целом, чтобы сделать их более последовательными и немного смелее в использовании цветовых акцентов в таких областях, как инструмент «Окно» и другие заголовки вкладок.


Элементы управления стилем
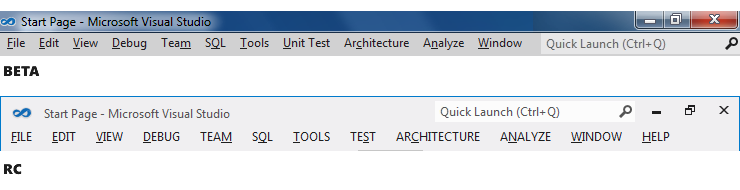
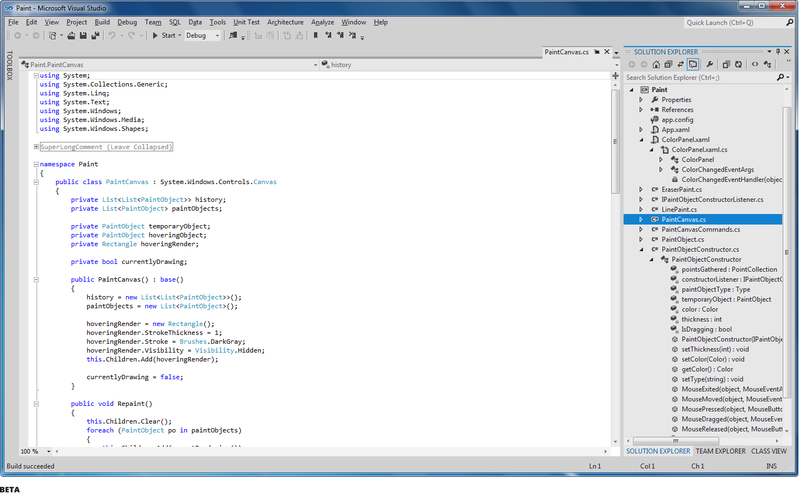
В отзывах, собранных относительно реализации стиля Metro в новых элементах управления пользовательского интерфейса, есть три основные проблемы.Использование прописных букв во всех названиях инструментов — это область, в которой мы услышали ваше беспокойство.
В соответствии с нашими общими принципами проектирования вывода мы внесли небольшие изменения, которые придают структуру и подчеркивают такие области экрана, как инструмент строки заголовка, автоматическое скрытие вкладок, групповые вкладки и разделители, не требующие заголовков в верхнем регистре.
Как показано на скриншотах, мы удалили все прописные буквы из оконных инструментов, автоматически скрываемых вкладок и вкладок в группах.

В RC единственная область, где мы будем использовать прописные буквы, — это верхний уровень меню.

Еще одна область, требующая изменений, связанных с пользовательским интерфейсом управления, — это использование хрома в строке заголовка окна.
Перерисовав главное окно, мы смогли добиться более эффективного использования пространства и усилить ощущение стиля метро.

Перерисовка хрома и перенаправление, которые мы проделали, а также сокращение количества панелей инструментов по умолчанию и объединение значков, дают вам три дополнительные видимые строки кода в редакторе по сравнению с Visual Studio 2010. Как я отметил в начале статьи, одна из Основная цель изменений интерфейса Visual Studio 11 заключалась в том, чтобы предоставить вам как можно больше места для сосредоточения внимания на вашем коде.

В заключение данной темы хотелось бы отметить желание видеть стилизованную полосу прокрутки и другие элементы пользовательского интерфейса, чтобы они также были выполнены в стиле метро.
Мы продолжаем рассматривать эти запросы и будем держать вас в курсе, если появятся дополнительные изменения или обновления.
Решение проблемы удобства использования иконок
В бета-версии Visual Studio 11 мы слышали много беспокойства по поводу удаления цвета из значков, потому что.Это отрицательно сказалось на удобстве использования инструментов, особенно там, где цвет значка помогал быстро отличить похожие элементы.
Мы решили эту проблему, систематически добавляя цвет к выбору команд, IntelliSense и значкам в иерархии решений.
Мы использовали простой набор правил, которые сочетают в себе эвристический выбор значков для совместных действий и правила содержания, основанные на пятицветной палитре.
Этот метод в сочетании с плоским и простым символом в стиле нашей Visual Studio 11 дает нам рецепты применения цвета на очень простой и последовательной основе для создания значков.
Первая область, в которой мы систематически возвращали цвета значкам, — это область с общими действиями (например, создание/новое, добавление/удаление, запуск/остановка, поиск, перемещение/направление/подключение).
Это позволяет добавлять больше вариаций к похожим значкам действий и, в свою очередь, способствует разбиению части меню или панели инструментов на более мелкие подгруппы.

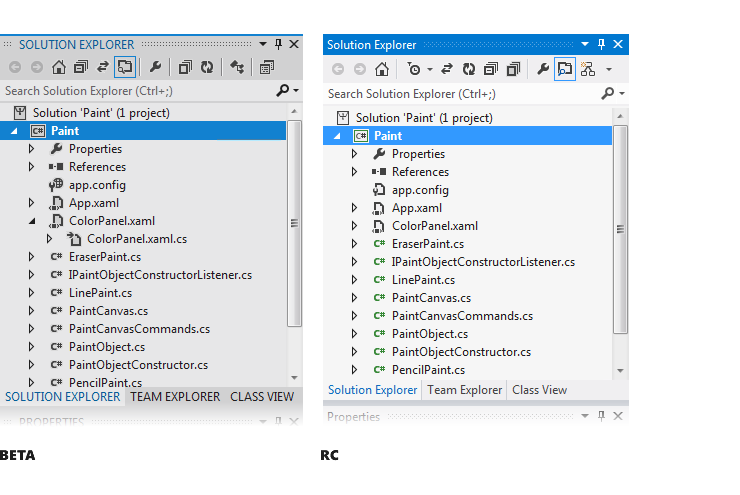
Вторая область, где мы вернули цвет значков, — это Solution Explorer. Отзывы пользователей, результаты наблюдений и исследований говорят нам о том, что следующим инструментом, помимо контента (т. е.
редактора кода), которому вы проводите больше всего времени, является Solution Explorer. Желание использовать цвет для различения значков в обозревателе решений стало ключом к полученным отзывам.
Мы планируем продолжать добавлять и улучшать использование цвета в этом классе значков в Visual Studio 11. 
Третья область, в которой мы вернули цвет значков, — это различение элементов в IntelliSense. В отзывах бета-тестеров отмечается, что значки IntelliSense очень часто используются для выбора элементов.
Для RC мы добавили цвет к значкам IntelliSence, чтобы вы могли использовать их более эффективно.

Помимо отзывов о цветах значков, мы также получили отзывы о том, что в светлых темах значки трудно различить из-за появляющегося вокруг них четкого или четкого тонкого контура.
Идея заключалась в том, что один и тот же значок можно использовать в светлой, темной или высококонтрастной теме.
Это приводило к потере четкости и различимости иконок.
Чтобы решить эту проблему, мы скорректировали использование серого цвета в значке, чтобы устранить эффект размытия и ореолов, существовавший в бета-версии.

В дополнение к вышеуказанным изменениям мы продолжим отмечать, что наиболее важные и часто используемые значки, определенные сообществом, необходимо сделать более заметными.
Мы приветствуем ваши отзывы в этой области, поэтому присылайте любые комментарии нам.
Собираем все это вместе
Как отмечалось выше, изменения, которые мы вносим после бета-версии, обозначены как наши приоритетные цели в RC. Хотя я говорил об этих изменениях в первую очередь в контексте светлой темы, мы проверяем, что все изменения будут успешно работать с темной темой.Теперь я надеюсь, что вы с энтузиазмом поделитесь своими мыслями об этих изменениях, и надеюсь, что вы чувствуете, что эти обновления в конечном итоге являются шагами в правильном направлении.
Мы хотим взять эти изменения в свои руки с помощью RC. Когда RC-версия станет доступна, загрузите ее, сохраните комментарии и дайте нам знать, что вы думаете.
Монти Хэммонтри — директор по пользовательскому интерфейсу Microsoft Developer Tools. УПД : Вы можете оставить свои отзывы о новой редакции Visual Studio. Здесь .
Также вы можете проголосовать за существующие отзывы.
Теги: #visual studio 11 #ide #microsoft #Visual Studio

-
Команда Двфу 2010Г.
19 Oct, 24 -
Понимание Оракулов В Блокчейне
19 Oct, 24 -
Маэстрофон – Патефон С Тепловым Двигателем.
19 Oct, 24 -
Грязная Дорога
19 Oct, 24


