Теперь все по-другому.
В этом посте рассказывается о том, как одна команда разработчиков использовала метод Job Stories для создания страницы профиля пользователя.
Традиционно получение информации о том, кто является пользователями сайта и каковы их предпочтения, входило в обязанности отделов маркетинга, развития бизнеса или продаж.
Как только эта информация получена, она компилируется и передается команде разработчиков, которая создает продукт. Недостатки такой водопадной модели связаны с нюансами, которые необходимо понять, чтобы создать качественный продукт: это причины поведения пользователей, что их беспокоит и что их мотивирует. Вторым шагом, как только команда разработчиков осознает необходимость стать ближе к пользователям, станет поиск наилучших способов измерения пользовательского опыта работы с продуктом.
Этот подход, фокусирующийся на причинах поведения, проблемах пользователей и их мотивации, составляет суть метода, называемого Работы, которые необходимо выполнить (концепция «работы», которую «выполняет» продукт), и одним из эффективных способов ее применения является использование метода «Истории вакансий» при проектировании сайта, пользовательского интерфейса и пользовательского опыта.
Проблема с моделированием персонажей
Самая основная и самая распространенная проблема, возникающая при использовании метода моделирования персонажей, заключается в следующем: персонажи являются вымышленными и включают в себя характеристики, не учитывающие реальные причины поведения пользователя.Эти характеристики, представляющие собой в первую очередь демографические данные, ничуть не приближают разработчиков к пониманию предпочтений клиентов в отношении их продукта.
Характеристики персонажа (возраст, пол, раса или распорядок дня на выходных) не объясняют, почему покупатель, например, съел батончик «Сникерс».
Но тот факт, что на покупку у него ушло 30 секунд, а съев батончик, ему удалось на 30 минут подавить чувство голода, наоборот, дает объяснение.

Заголовок: «Почему Питер купил СникерсЭ»;
столбец слева: «Чтобы утолить голод»;
столбец справа: «Ему 35 лет, он имеет высшее образование в области маркетинга, любит арахис, шоколад, нугу и карамель, любит батончики «Сникерс» и ест по одному каждый день.
Он ведет активный образ жизни и имеет 2 собак.
Он расслабляется у Джека в коробке, но покупает еду в Taco Bell. Он вывихнул палец на ноге».
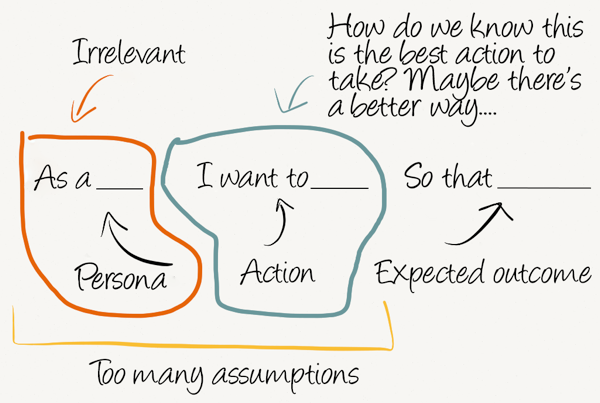
Проблема с методом пользовательских историй
Как пользователь, я могу расположить папки так, чтобы мой диск резервного копирования не был заполнен файлами, которые мне не нужны.Пользовательские истории, подобные приведенному выше примеру, имеют три большие проблемы:
- Они основаны на персонажах.
- Они не учитывают разницу между выполнением действия, мотивацией и результатами действий.
- Они не учитывают контекст ситуации, обстоятельства и проблемы пользователей.
Если они разрабатывались по методу User Story, то выяснить причину будет сложно, поскольку процесс внедрения, мотивация пользователя и результаты действия «свалены в кучу».
Как в такой ситуации понять, что было сделано не так? Была ли ошибка в учете продаж или предположения о мотивации были неверными? Подробнее о сложностях использования метода User Story. 
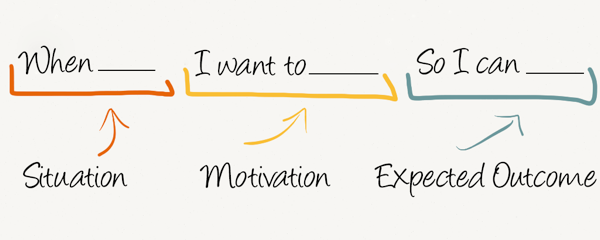
Что такое история работы

Этот термин впервые был использован упомянул Пол Адамс и раскрыт более подробно Здесь .
Метод «Истории вакансий» — это другой способ работы с функциональностью продукта, пользовательским интерфейсом и пользовательским опытом.
Но как команда разработчиков может применить это в своей работе? Вот один из подходов:
- Начните с самой важной задачи.
- Определите второстепенные задачи или задачи, которые помогут выполнить более важную.
- Проанализируйте, как пользователи в данный момент решают свою проблему (какую работу они выполняют в данный момент)
- Создайте одну или несколько историй вакансий, в которых будут выявлены объективные причины поведения, мотивация действий пользователей и трудности, которые их сопровождают.
- Разработайте решение (обычно какое-то изменение функциональности или пользовательского интерфейса) на основе полученной «истории».
Разработка страницы профиля

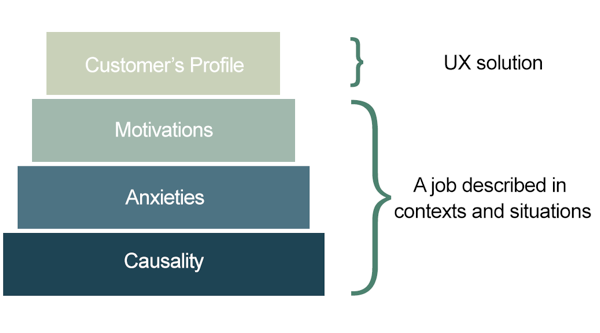
Пирамида слева, сверху вниз: «профиль клиента, мотивация, опасения, обстоятельства»; текст в маленьких скобках справа: «опыт взаимодействия»; текст в большой скобке справа: «задача, определяемая контекстом и обстоятельствами».
Вот каким был проект на ранней стадии.
Разработчики обсудили, как будут выглядеть панель инструментов и стартовая страница, а также какие элементы они будут содержать.
В какой-то момент Джо, один из разработчиков, встал и нарисовал на доске простую диаграмму.
Он указал на один из блоков и сказал:
Это профиль продавца автомобилей.Команда выслушала его аргументы по поводу внешнего вида страницы профиля, но убедила его не сразу.
Ему задали ряд вопросов относительно каждого элемента схемы и типа страницы профиля.
Но даже после всех заданных вопросов команда не смогла решить, поддерживают ли они идею Джо.
И тут последовал следующий вопрос:
Зачем нашему приложению нужна страница профиля? Почему она должна быть в этом месте или где-то еще? Какую информацию он должен показывать? Какие обстоятельства он учитывает и какую задачу выполняет?Для решения этих проблем функционал был скорректирован с помощью метода Job Stories. Примечание.
Для краткости эта статья в основном будет сосредоточена только на одной «истории» для страницы профиля.
Фактически было подготовлено несколько историй вакансий.
1. Начните с задачи более высокого уровня Цель самого высокого уровня рассматриваемого продукта — помочь продавцу автомобилей получить кредит, который его клиенты используют для покупки автомобиля.
Традиционно для этого и покупателю, и продавцу требуется оформление большого количества серьезных документов.
2. Определите второстепенные задачи Чтобы кредитный документ был правильно заполнен, продавцу и покупателю необходимо ввести большой объем информации об автомобиле и условиях кредита, а также конфиденциальные финансовые данные покупателя.
Поскольку эта информация является конфиденциальной, покупатель должен знать, что при общении с конкретным продавцом его личная информация сохраняется в безопасности.
3. Проанализируйте процесс (как пользователи решают проблему в данный момент – какую работу они выполняют сейчас) Обычно при вводе данных такого типа покупатель анализирует (обычно визуально), кто продавец и что из себя представляет дилерский центр, а затем выносит суждение об их компетентности и можно ли им доверять.
Также обычно при указании конфиденциальной информации покупатель заполняет бумажные документы самостоятельно с продавцом и не доверяет документ посторонним людям.
Это позволяет ему быть уверенным, что данные заполняются корректно и не будут получены людьми, которые не должны их видеть.
4. Сформулируйте одну или несколько «историй» (которые выявляют объективные причины, мотивацию действий пользователя и сопровождающие их трудности) Когда продавец и его клиент взаимодействуют друг с другом через это приложение.
- …клиенты должны чувствовать, что они могут доверять организации, процессу покупки и продавцу.
- Продавец должен быть уверен, что процесс продажи автомобиля комфортен для покупателей.
- .
чтобы клиенты чувствовали, что они могут безопасно делиться своими финансовыми данными во время процесса покупки.
Его можно детализировать, добавив дополнительную информацию об обстоятельствах покупки, например о том, где и когда будет оформляться документация (дома или в автосалоне) – и о трудностях, с которыми столкнутся обе стороны при создании и просмотре анкеты.
5. Разработайте решение (обычно это какое-то изменение функционала или интерфейса, учитывающее проблемы, отраженные в «истории») Для выполнения вышеперечисленных задач команда решает, какие функции должна иметь страница профиля и как она должна выглядеть.
Недостаток информации на странице не позволит выполнить указанную задачу, но слишком много информации может иметь негативные последствия.
Вот что мы в итоге решили:
- Во время использования продукта профиль продавца должен быть всегда доступен (чтобы уменьшить беспокойство покупателя по поводу того, что он не находится рядом с продавцом).
- Такой профиль должен включать фотографию продавца, должность, количество проданных автомобилей и стаж работы в компании (чтобы уменьшить беспокойство клиентов по поводу компетентности и надежности продавца).
- Этот профиль должен позволять вам легко связаться с продавцом.
Например, он может включать номер телефона, адрес электронной почты и кнопку с надписью «Спросить [имя продавца]» (это снижает беспокойство клиента по поводу неправильного заполнения формы без посторонней помощи).

Ниже приведено описание пользовательского интерфейса, задач, которые выполняет каждый элемент интерфейса, и проблем, которые он решает.

Рисунок: Подпись над фотографией («Ваш менеджер по продажам»), фотография профиля и имя продавца напоминают покупателю, кто такой Джоуи (Филгуд), и уменьшают беспокойство из-за того, что он не находится рядом с продавцом.
Должность продавца: главный менеджер по продажам, количество проданных автомобилей (500) и комментарий («8 лет в компании «Большие продажи»).
Это подтверждает, что Джоуи компетентен и другие люди ему доверяют. Благодаря номеру телефона, почтовому адресу и кнопке «Задать вопрос» с Джоуи легко связаться, и это снижает беспокойство клиента по поводу того, что он не сможет заполнить форму самостоятельно.
При разработке пользовательского опыта все элементы должны служить одной цели: дать клиенту почувствовать себя в безопасности при обмене личной информацией.
Проектирование приложений с учетом реальных условий их использования
Создание успешных продуктов предполагает анализ того, как реальные люди в настоящее время решают свои проблемы, изучение обстоятельств ситуации, в которой они оказались, и понимание объективных причин их поведения, сомнений и мотиваций.Абстрактные пользовательские характеристики и путаница между реализацией, мотивацией и результатом действия — все это отвлекает команду разработчиков от сути работы.
Если команда пойдет дальше и исследует «Задачи, для решения которых пользователь «нанимает» продукт», они смогут принимать более правильные решения.
Использование историй вакансий для создания функциональности, пользовательского интерфейса и пользовательского опыта — один из способов добиться этого.
Другие решения в этой области и за ее пределами см.
наш перевод книги команды MailChimp UX .
Теги: #интерфейсы #Юзабилити #веб-дизайн #Истории вакансий

-
Ночная Смена Любопытство
19 Oct, 24 -
Современная Культура И Как С Ней Бороться.
19 Oct, 24 -
Stm32H7 — Настройка Часов Без Hal
19 Oct, 24 -
Вы Голодны? Новый Кулинарный Поисковик
19 Oct, 24


