Гештальт — немецкое слово, означающее понятие «форма».
Гештальт-психология была основана немецкими психологами Максом Вертхаймером, Вольфгангом Колером и Куртом Коффкой и фокусируется на том, как люди интерпретируют мир.
Вертхаймер, Колер и Коффка установили несколько фундаментальных принципов, также известных как «законы перцептивной организации».
«Твои Принципы описывают то, как мы воспринимаем мир.
В этой статье я хотел бы поделиться несколькими подобными законами и показать, как их применять на практике при проектировании пользовательского интерфейса.

1. Закон подобия
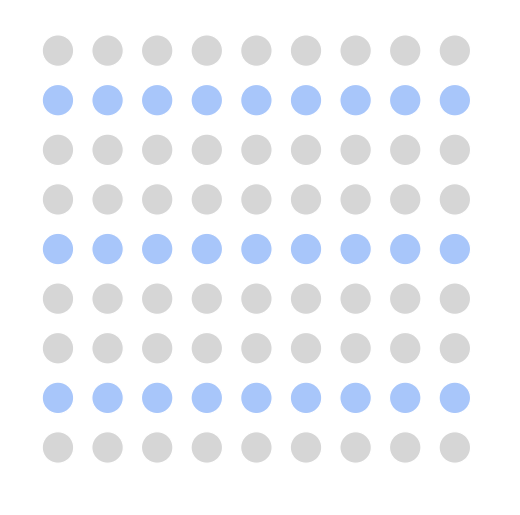
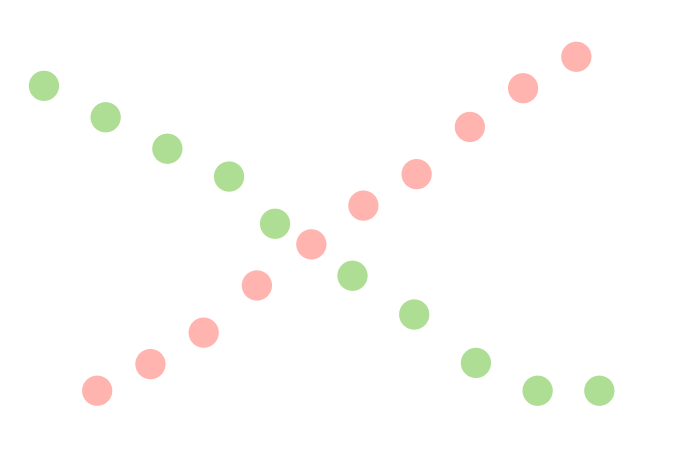
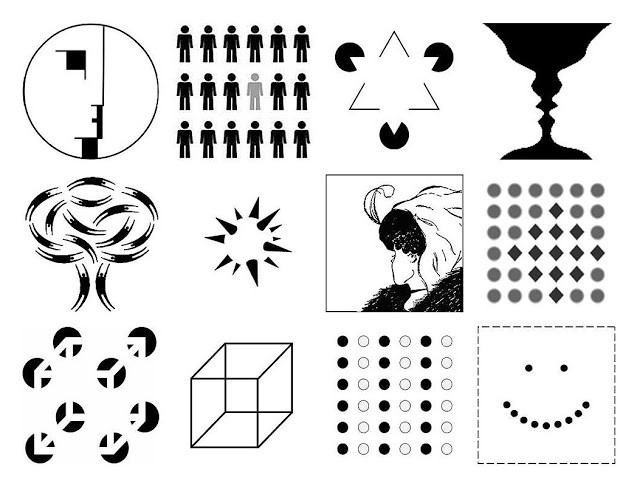
Элементы, имеющие схожий внешний вид, кажутся более связанными.На изображении ниже вы, вероятно, видите группы цветных кругов рядами, а не набор отдельных кругов.

Применение в дизайне пользовательского интерфейса:
Элементы можно визуально сгруппировать, если они имеют визуальное сходство.Это сходство можно создать с помощью размера, цвета и формы.

2. Закон симметрии
Наш разум любит симметричные объекты, потому что симметрия создает впечатление стабильности и порядка.

Применение в дизайне пользовательского интерфейса:
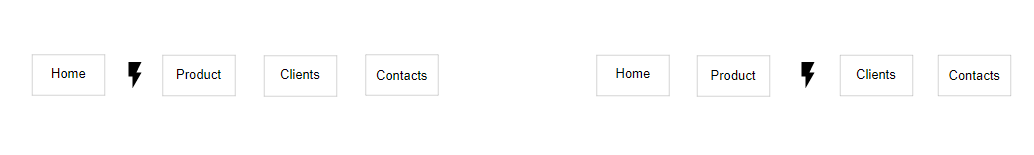
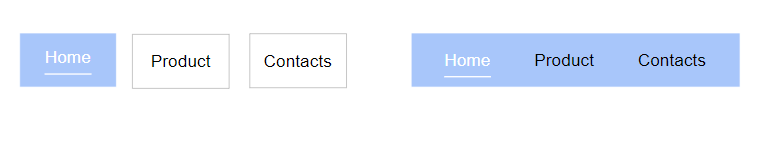
Когда вы настраиваете элементы пользовательского интерфейса симметричными относительно друг друга, вы облегчаете их восприятие пользователями.Например, симметричное навигационное меню обычно воспринимается как более стабильное, чем асимметричное.

Примечание: Иногда симметричные планировки могут выглядеть скучно.
Поэтому вы можете внести в дизайн некоторую асимметрию, если хотите сделать его более динамичным.
3. Общий закон региона
«Элементы имеют тенденцию восприниматься как совокупность элементов в общей группе, если они разделены областью с четко определенной границей.

Применение в дизайне пользовательского интерфейса:
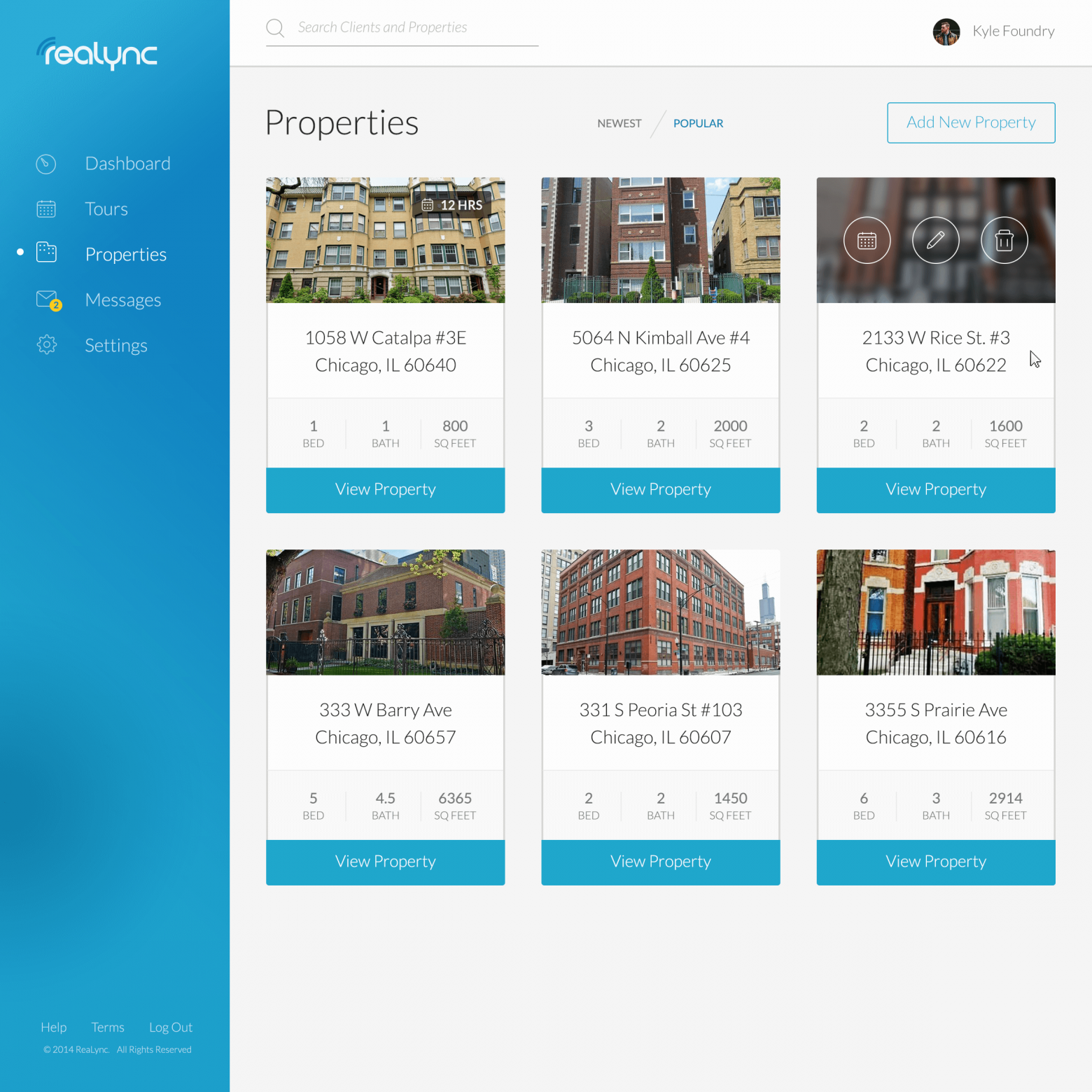
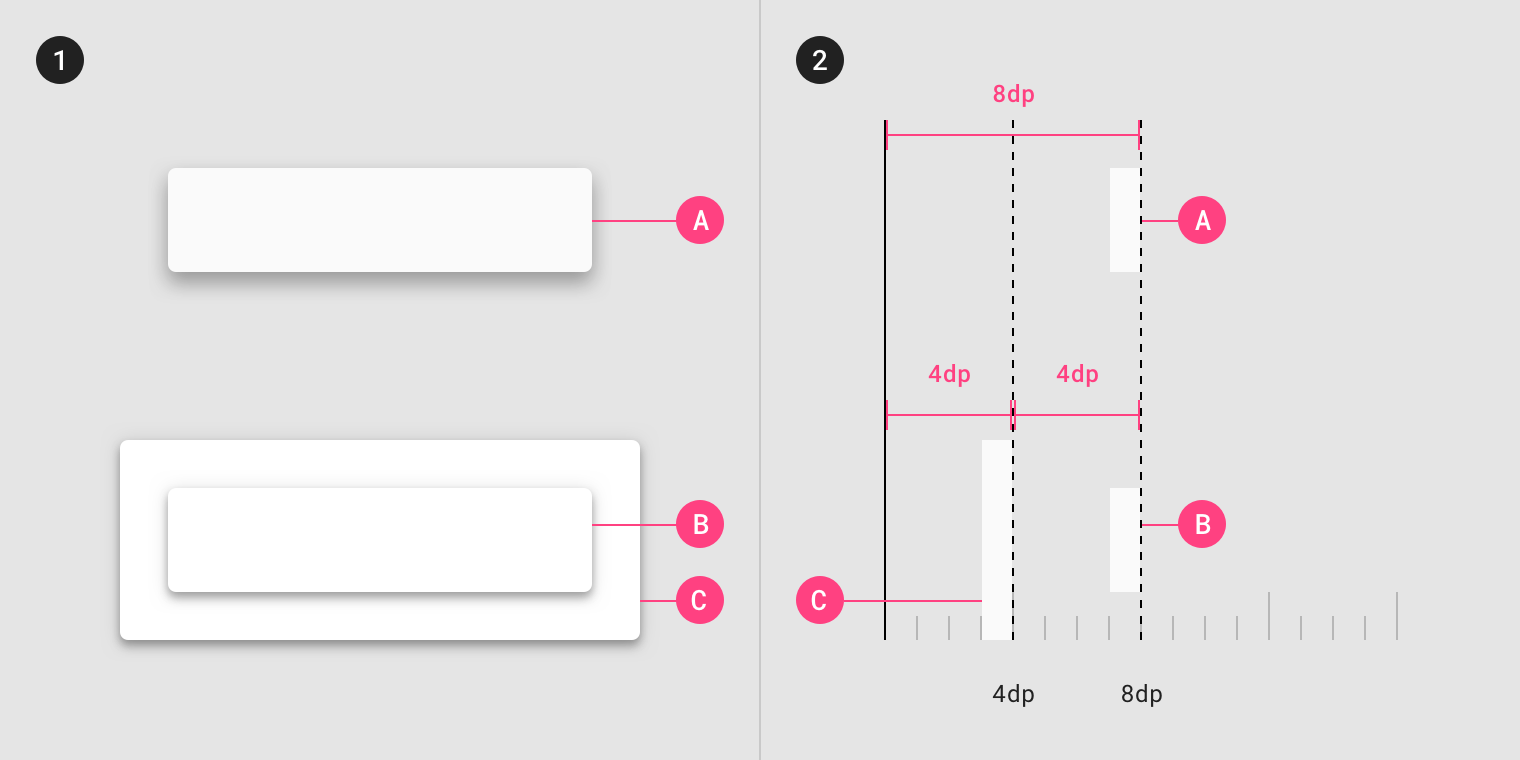
Добавляя рамку вокруг элемента (или группы элементов), вы отделяете его от окружающих элементов.Посмотрите на карты на изображении ниже.
Тонкие тени и четко видимые границы создают впечатление отдельных объектов.

4. Базовая фигура
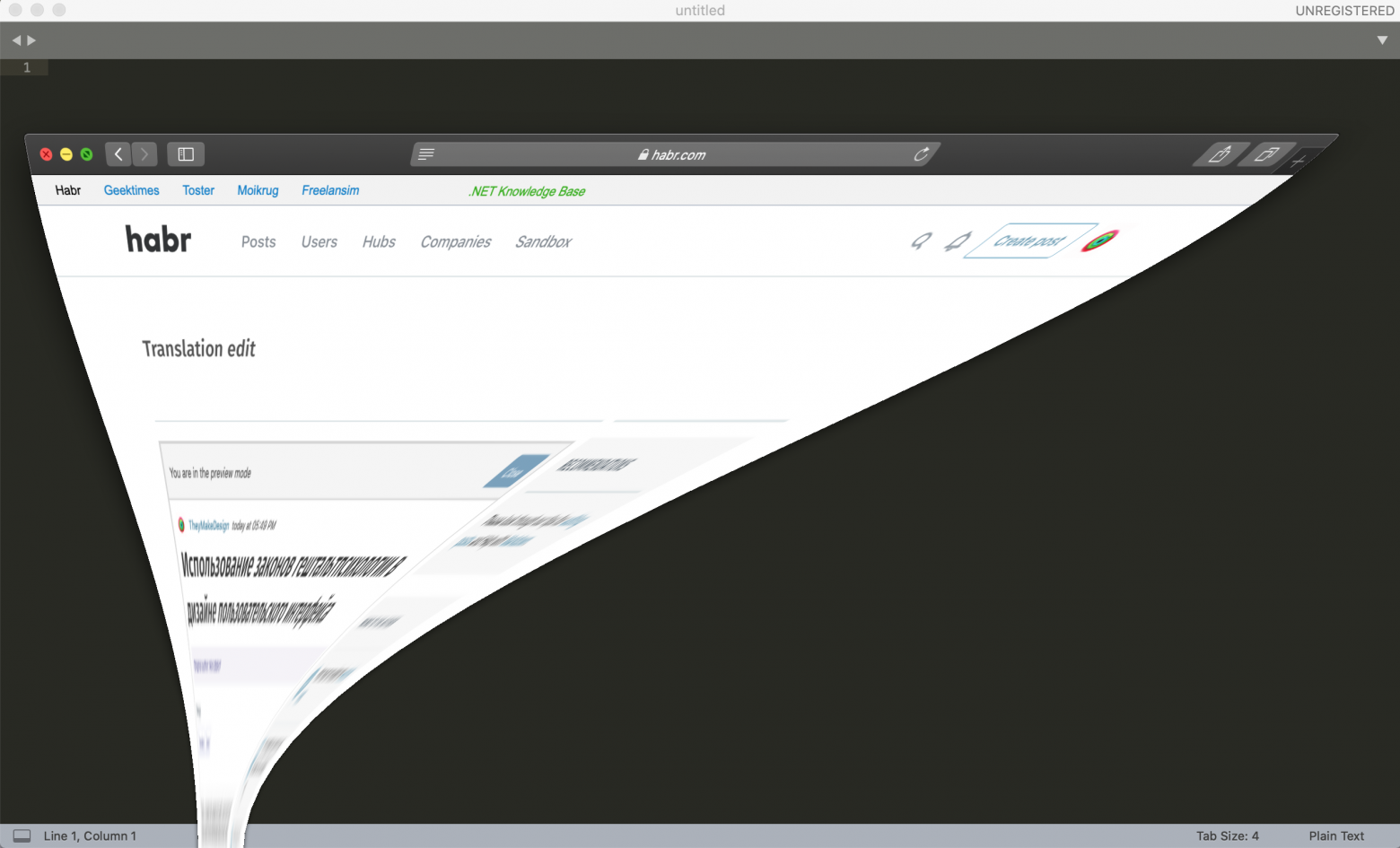
Принцип фигуры-фона относится к способности человека визуально разделять объекты на разных уровнях фокусировки.Мы знаем, какие элементы находятся на переднем плане, а какие на заднем.

Применение в дизайне пользовательского интерфейса:
Существует несколько методов выделения планов фокусировки: можно использовать полупрозрачное наложение, тени или размытие элементов на заднем плане.

5. Закон близости
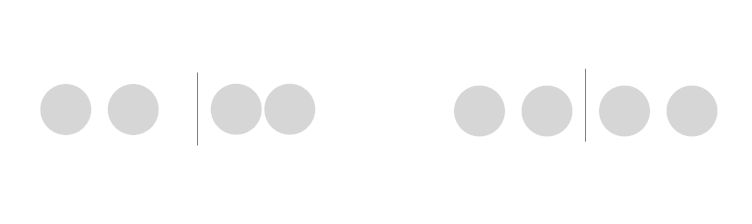
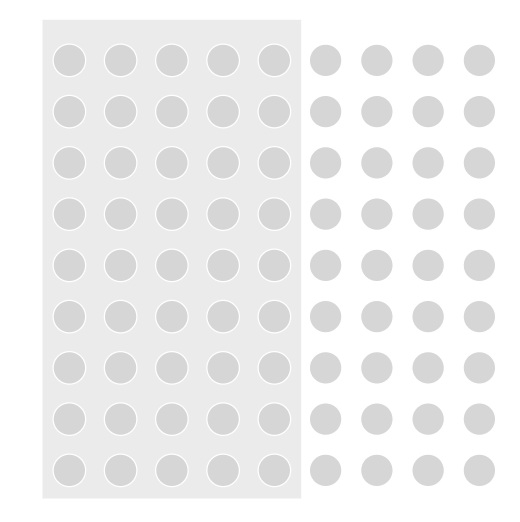
Объекты, находящиеся рядом друг с другом, кажутся сгруппированными вместе.Пространства в принципе играют важную роль.
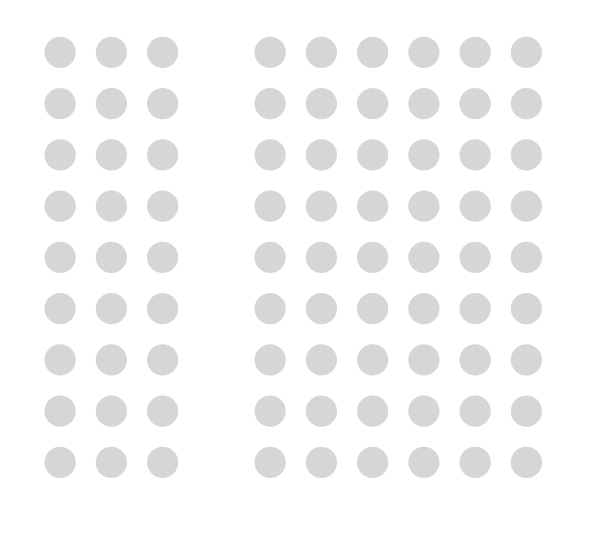
На следующем рисунке круги слева кажутся частью одной группы, а круги справа — частью другой.

Применение в дизайне пользовательского интерфейса:
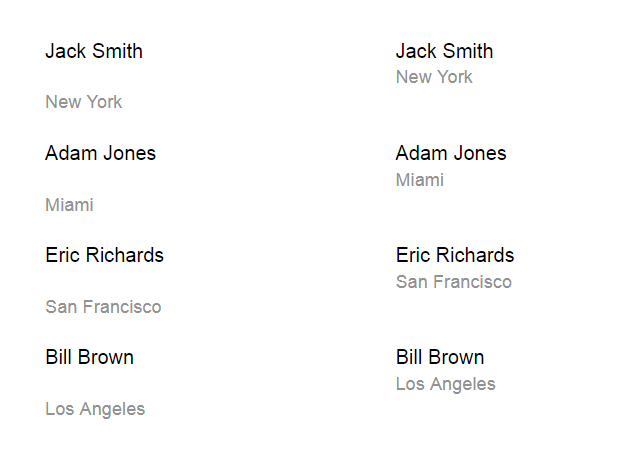
Принцип близости помогает дизайнерам сделать контент более понятным для пользователей.Разместите связанные объекты ближе друг к другу, чтобы создать эффект близости.

Этот принцип также может снизить частоту ошибок для интерактивных элементов, поскольку он увеличивает связи между элементами.

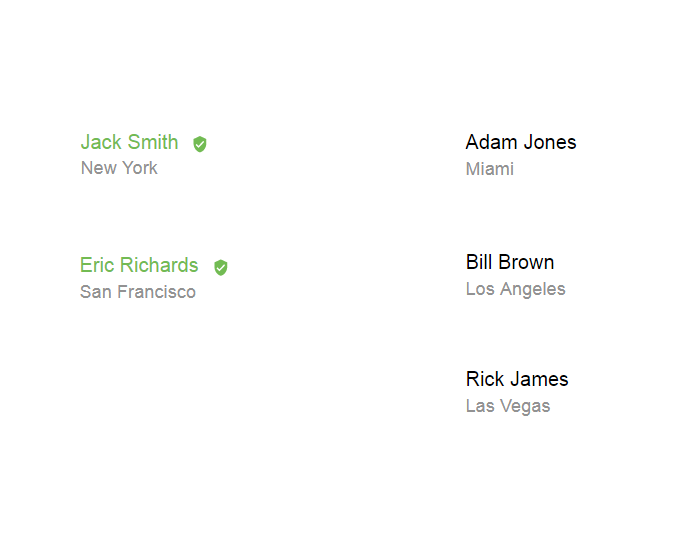
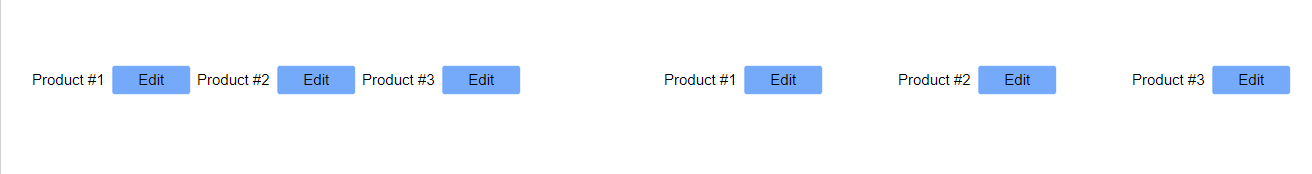
Слева: со стороны пользователя потребуются дополнительные усилия, чтобы сопоставить кнопку с соответствующим продуктом.
Справа: используя принцип близости, вы привязываете кнопку к определенному элементу.
6. Закон непрерывности
Наше восприятие склонно видеть объекты, расположенные в виде линий или кривых, соединенными или сгруппированными.Это происходит потому, что объекты, соединенные прямыми или изогнутыми линиями, следуют по этому пути.
На изображении ниже линии, созданные из кругов, считаются принадлежащими друг другу.

Применение в дизайне пользовательского интерфейса:
Направляйте взгляд пользователя, создавая визуальную связь между объектами.Используйте этот принцип при разработке своего меню.

Если вы сравните примеры меню слева и справа, станет очевидно, что меню справа легче читать и понимать.
7. Закон закрытия
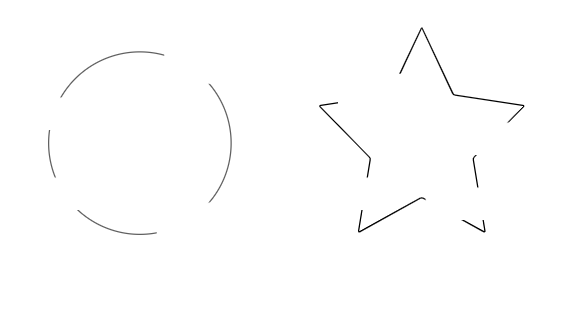
Наш мозг склонен заполнять пробелы в информации.На изображении ниже вы, вероятно, видите два объекта (круг и звезду), потому что ваш мозг заполняет недостающие места, чтобы создать полное изображение.

Применение в дизайне пользовательского интерфейса:
Каждый раз, когда вы разрабатываете индикатор загрузки или индикатор выполнения, помните о законе замыкания.

8. Принцип общей судьбы
Когда элементы движутся в одном направлении, наш мозг воспринимает их как часть одной группы.

Применение в дизайне пользовательского интерфейса:
Этот принцип является одним из основополагающих в моушн-дизайне.Функциональная анимация использует общую судьбу, чтобы направлять взгляд пользователя.

Теги: #дизайн #ux-дизайн

-
Rdx — Быстрое И Безопасное Хранение Данных
19 Oct, 24 -
Devuan, Форк Debian Без Systemd
19 Oct, 24 -
Необычное Интервью: Гпт-3 Как Кандидат
19 Oct, 24


