Продолжая тему психологии в онлайн-трейдинге, мы решили опубликовать перевод статьи, недавно появившейся в блоге.
Основная ценность этого материала – продемонстрировать реальные способы использования описанных принципов и предоставить конкретные данные о степени влияния изменений на коэффициенты конверсии.
Кроме того, в тексте будут использоваться вставки, описывающие элементы влияния того или иного принципа, каждая из таких вставок будет отмечена словами «немного информации».
Чтобы не перегружать читателя, было решено разделить перевод на несколько публикаций.
Часть 2 Часть 3 Часть 4 Часть 5 1. Закон краткости Одним из центральных принципов гештальт-психологии является Закон лаконизма.
Этот закон гласит, что мы, как правило, гораздо лучше воспринимаем простые вещи, в том числе с визуальной точки зрения.
Мы предпочитаем вещи, которые понятны; мы боимся сложных вещей, идей или проектов.
Инстинктивно мы знаем, что простые вещи безопаснее.
Немного информации
Закон лаконичности учитывает не только количество информации и смысловые акценты в дизайне.При создании «простого» дизайна следует учитывать несколько вещей: — Завершение .
Люди склонны мысленно завершать образ, если он кажется им незавершенным.
Благодаря этой особенности нашего сознания работают приемы использования пустого пространства в логотипах и других элементах.

— Симметрия и упорядоченность.
Люди склонны воспринимать объекты как упорядоченные группы, симметрично расположенные вокруг условного центра.
Чем четче выделены эти условия, тем легче понять конструкцию.
— Фигура и фон .
Если изображение условно разделить на две составляющие, то одна из них будет восприниматься как фигура (элемент, несущий основную смысловую нагрузку), а вторая – как фон.
В этом случае фигурой, скорее всего, будет считаться элемент с меньшей площадью и преобладающим количеством выпуклых элементов.
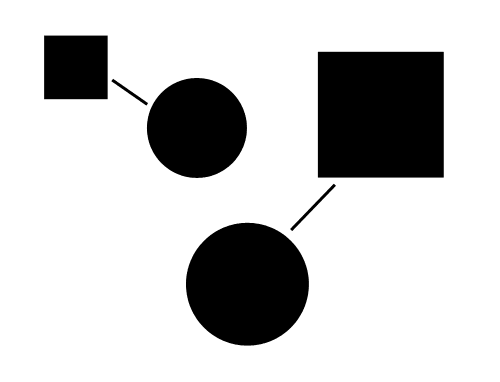
— Принцип связности.
Если два элемента визуально соединены третьим, они воспринимаются как единое целое.

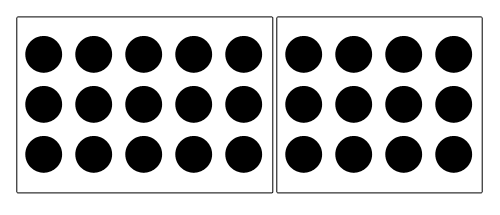
— Зонирование .
Группа элементов воспринимается как единое целое, если она ограничена замкнутой областью.

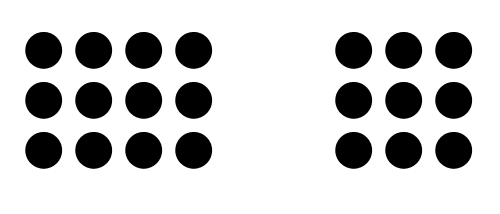
— Близость .
Объекты, расположенные ближе друг к другу, с большей вероятностью будут восприниматься как единое целое, чем объекты, расположенные дальше.

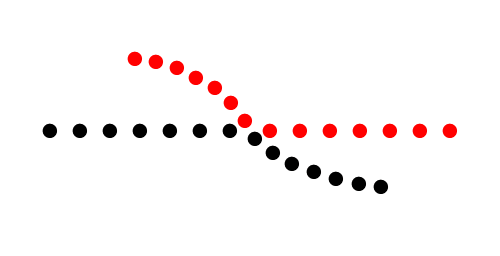
— Продолжение .
Элементы, расположенные на одной линии, воспринимаются как единое целое, даже несмотря на другие критерии группировки (цвет, форма, размер).

— Параллельно объекты воспринимаются как группа.
Несколько примеров успешного использования этого закона для повышения конверсии:
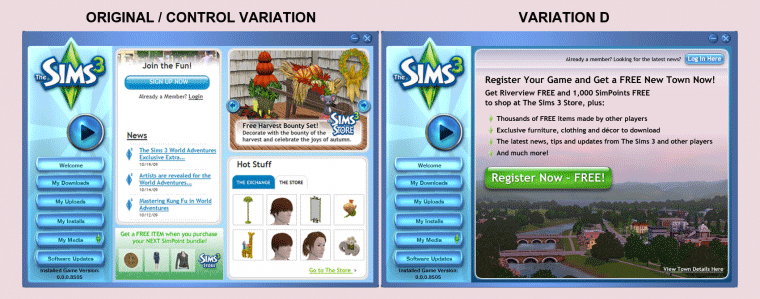
Пример №1: The Sims 3 (увеличение на 128%) Несмотря на то, что The Sims — одна из самых продаваемых франшиз компьютерных игр в истории, продюсеры знали, что всегда есть возможности для улучшения показателей конверсии.Оригинальный дизайн содержал 4 призыва к действию: • Регистрация (или вход) • Посетите магазин • Читайте последние новости компании.
• Получите бесплатные материалы.
Чтобы повысить коэффициент конверсии, они создают шесть дизайнов, каждый из которых фокусирует внимание пользователя только на одном призыве к действию.

В итоге лучшим был признан вариант D (на картинке) с результатом 128%.
Стоит отметить, что все предложенные варианты оказались лучше оригинала; минимальный результат по увеличению конверсии составил 43%.
Так что, если у вас есть десятки замечательных функций и предложений, вводите их постепенно.
Просто выберите, что будет эффективнее.
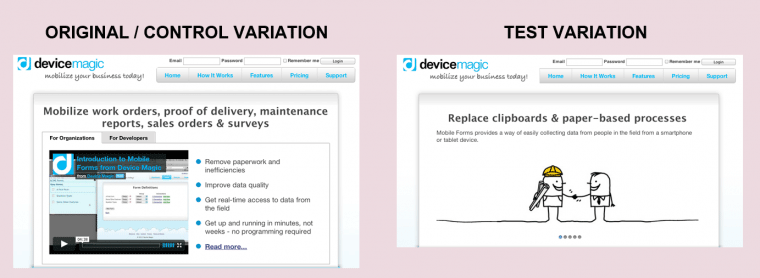
Пример №2: Магия устройства (увеличение на 35%)
Мобильный бизнес Device Magic был представлен на великолепной целевой странице, наполненной контентом, объясняющим, как все это работает. 
Решив, что их конструкция может оказаться слишком сложной, они решили попробовать более простой вариант. Новый дизайн облегчил понимание продукта новым посетителям, а количество кликов на страницу регистрации увеличилось на 35%.
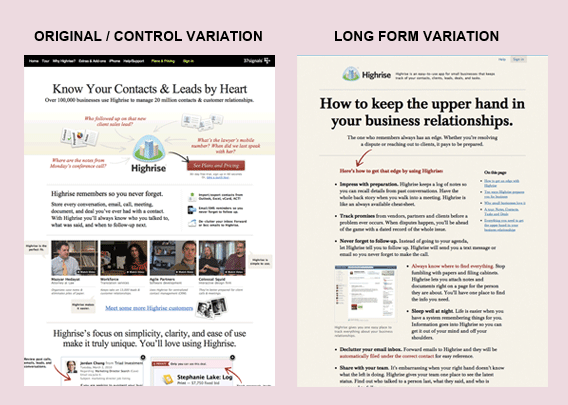
Пример №3: Высотное (рост на 37,5%)
Когда 37сигналов в розыске Чтобы повысить коэффициент конверсии своего популярного программного обеспечения Highrise CRM, они решили внести несколько кардинальных изменений: 
Оригинальный дизайн (слева) наполнен множеством изображений, стрелок и заголовков.
На странице размещено около 12 акцентов, что отвлекает внимание пользователя.
Новый дизайн ограничился одним заголовком и одной стрелкой, чтобы подчеркнуть главное.
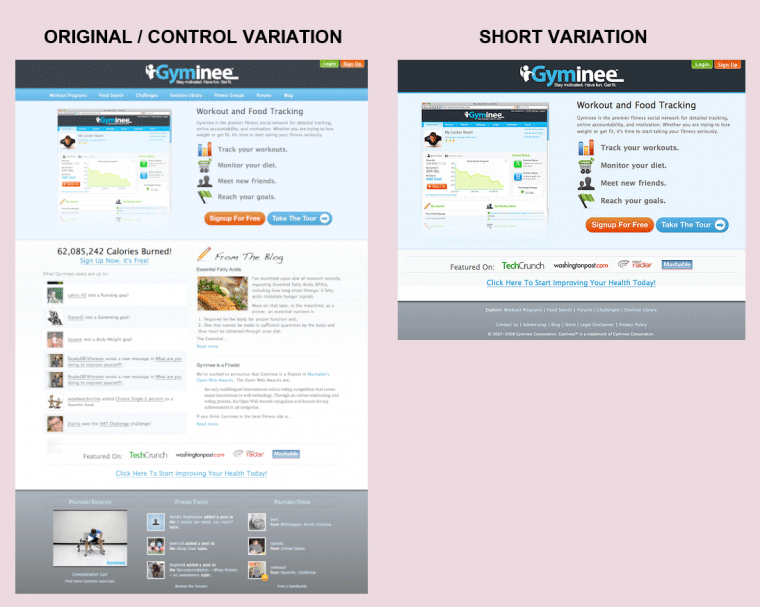
Пример №4: Ежедневное сжигание (рост на 20,45%) У Daily Burn (ранее Gyminee) отличный дизайн домашней страницы.
Отличные скриншоты, визуализация работы программы и интересный счетчик калорий.
Они решили попробовать простую конвертацию и просто удалили часть страницы.

В каждом новом тесте они удаляли различные элементы страницы, перенося фокус на главный элемент — призыв к действию.
В среднем рост конверсии достиг 20,45%.
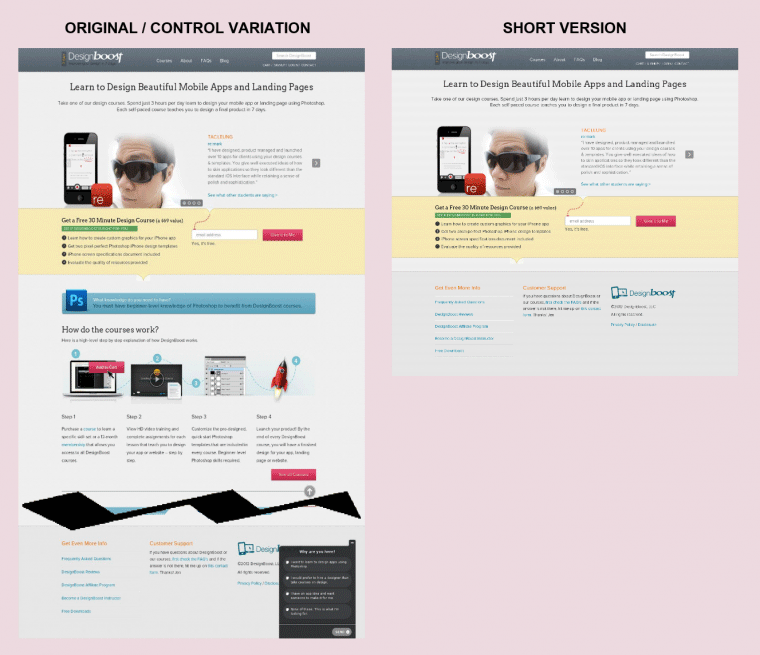
Пример №5: DesignBoost (увеличение на 13%) Когда DesignBoost запустил свой проект, они поняли, что им предстоит много A/B-тестирования, поэтому решили начать с того, что может принести наибольшие результаты.
Они слышали, что короткие страницы обычно работают лучше, поэтому решили сначала проверить это.
Упрощенная версия увеличила конверсию на 13%.

Обратите внимание на слово «обычно» выше.
Хотя общие принципы, такие как простой дизайн, длина страницы или словесные триггеры, обычно эффективны, они по-разному влияют на разные целевые группы сайтов.
Теги: #дизайн #веб-дизайн #психология #конверсия

-
Шутки На Сайтах От Дизайнеров
19 Oct, 24 -
Обзор «Как Выбрать Хостинг Для Своего Сайта»
19 Oct, 24


