Автор материала, перевод которого мы сегодня публикуем, Мариэль Мошериола, говорит, что всегда считала, что «пользовательский опыт» состоит из психологии и дизайна.
Работа дизайнера при работе с потребностями людей, чью задачу он должен удовлетворить, включает в себя необходимость поставить себя на место пользователя.
В этой статье Мариэль расскажет о применении принципов гештальт-психологии в дизайне пользовательского интерфейса.
Что такое принципы гештальта?
Гештальт-психология — это школа мысли, которая рассматривает человеческий разум и поведение как единое целое.Гештальт-психология предполагает, что человек, пытаясь понять окружающий мир, не просто сосредотачивается на его отдельных мелких компонентах.
Вместо того чтобы концентрироваться на каждой мелочи, наш мозг склонен воспринимать отдельные объекты как часть чего-то большего, некоего единого целого, как элементы более сложных систем.
Эта школа психологии играет жизненно важную роль в современных исследованиях того, как люди воспринимают и воспринимают мир.
Мое путешествие по гештальт-психологии привело меня к полному пониманию того, как я могу использовать соответствующие психологические принципы в своей работе.
И в этой статье я хочу поделиться тем, как я применяю принципы гештальта при работе над различными сайтами и приложениями.
Хочется сразу отметить, что представленные здесь дизайнерские решения — это примеры, подготовленные с использованием принципов гештальт-психологии.
Некоторые примеры, которые вы увидите, можно было бы перепроектировать, но я решил придерживаться исходного дизайна и показать, как его улучшить, используя психологические принципы.
В результате вы вполне можете по-другому воспринимать одни и те же задачи, видеть другие пути их решения.
Если да, поделитесь своими мыслями по этому поводу в комментариях.
Кроме того, мне не принадлежат изображения, использованные здесь.
Права на них принадлежат их владельцам.
Принцип близости
Этот принцип заключается в том, что когда объекты расположены близко друг к другу, они воспринимаются как группа, а не как отдельные объекты.Вот пример того, как мы можем использовать этот принцип в дизайне.
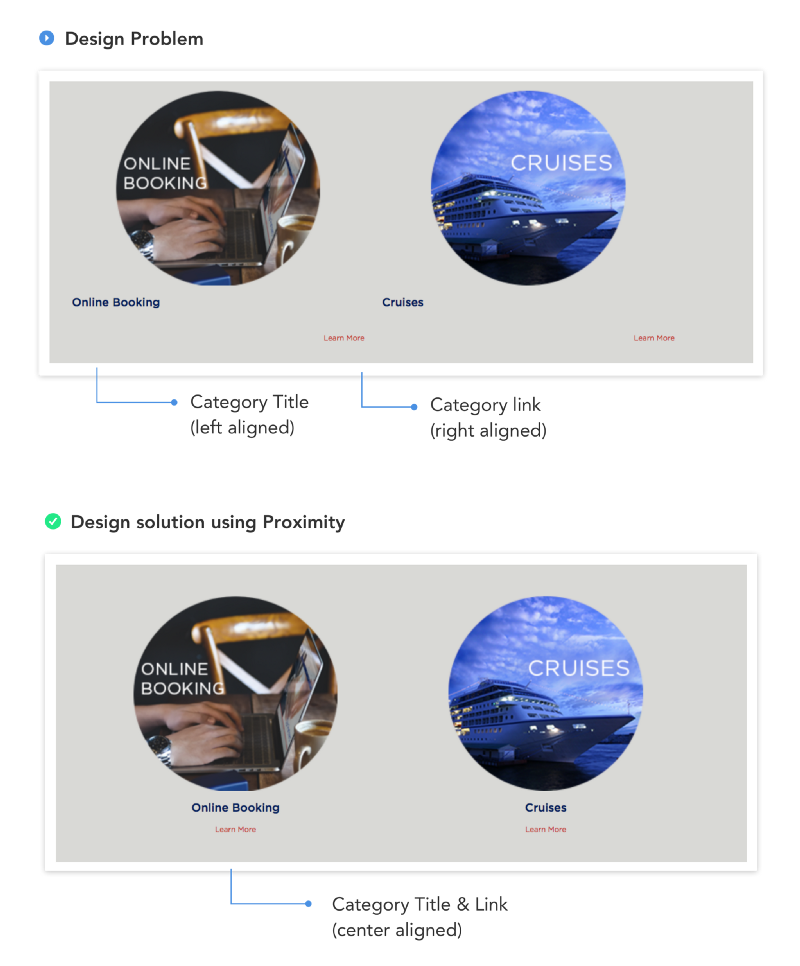
Итак, давайте посмотрим на проблему, которую мы хотим решить.

Изображение, заголовок и ссылка расположены далеко друг от друга.
Как видите, здесь заголовки разделов (Онлайн-бронирование и Круизы) выровнены по левому краю, а ссылки для перехода на разделы (Подробнее) — по правому.
Изображения выравниваются по центру.
Они расположены слишком далеко друг от друга, из-за чего кажутся незакрепленными элементами, не связанными друг с другом.
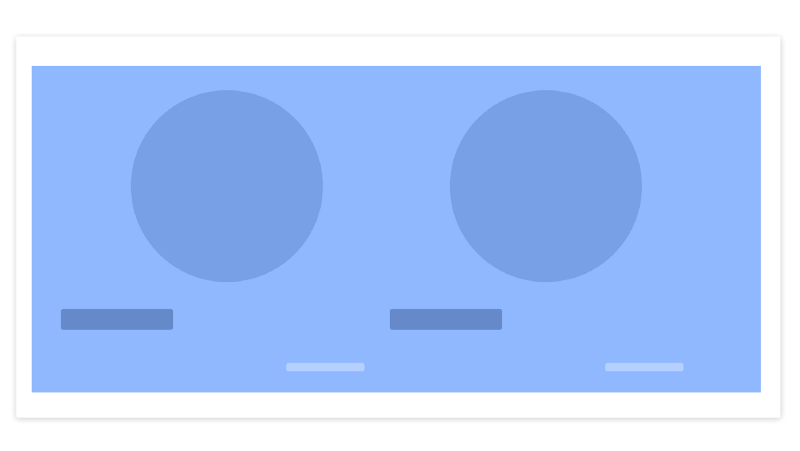
Если создать упрощенный макет на основе этого примера, то получим следующее.

Макет фрагмента страницы
Отдельные компоненты, относящиеся к одному разделу (изображение, заголовок, ссылка), визуально не связаны.
Применение принципа близости может помочь решить эту проблему.
Нам нужно перейти от трех элементов в каждой группе, которые существуют независимо на странице, к расположению, которое позволит им выглядеть как единое целое.

Заголовок и ссылка выравниваются по изображению.
Чтобы решить проблему с помощью принципа близости, я уменьшил расстояние между заголовком и ссылкой, выровняв их по центру.
В результате мы можем связать все три элемента вместе (изображение, заголовок и ссылку), что помогает решить проблему потери контекста.
Принцип подобия
Сходство – это когда объекты похожи друг на друга.Люди часто воспринимают такие объекты как группу или некую связанную последовательность элементов.
Ниже мы рассмотрим две проблемы.
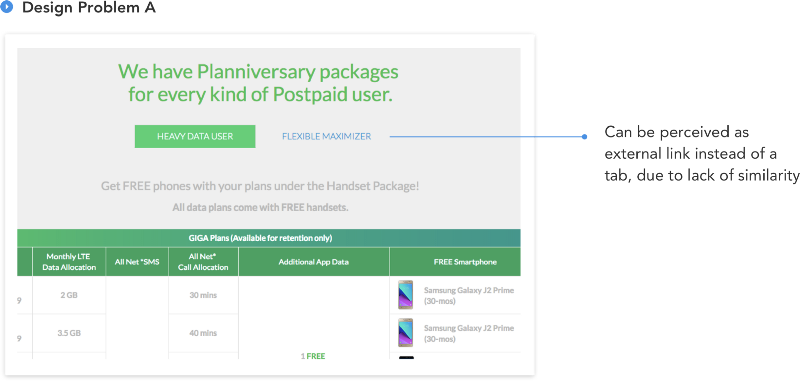
В первом из них, показанном на следующем рисунке (задача проектирования A), обратите внимание на синий цвет текста ссылки.
Пользователь при взаимодействии с сайтом может воспринимать его как ссылку, ведущую на внешний ресурс, а не как ссылку, открывающую вкладку того же сайта.
Причиной этого является несходство элементов «Тяжелый пользователь данных» и «Гибкий максимайзер», хотя на самом деле они связаны между собой и представляют собой вкладки пользовательского интерфейса.

Проблема А.
Вкладки выглядят по-разному, что сбивает пользователя с толку.
Что дает ощущение, что эти элементы не связаны друг с другом? На самом деле, очень много.
Но, если говорить очень просто, дело здесь в том, что визуально их ничего не связывает, в результате они выглядят как два разных элемента.
Основной цвет интерфейса, как легко заметить, зеленый, но проблемная ссылка откуда-то окрашена в синий цвет. Принцип подобия поможет нам решить эту проблему.

Решение задачи по принципу подобия
Как видите, цвет ссылки изменен на зеленый, кроме того к активному элементу добавлены левое и правое поля.
Все это усиливает сходство элементов и улучшает дизайн.
Следует отметить, что рассмотренный здесь пример можно в дальнейшем усовершенствовать и усовершенствовать, проведя полный редизайн страницы (эта страница действительно нуждается в редизайне), что упростит взаимодействие пользователя с ней.
Однако здесь мы ограничимся единственным представленным улучшением, основанным на использовании принципа подобия.
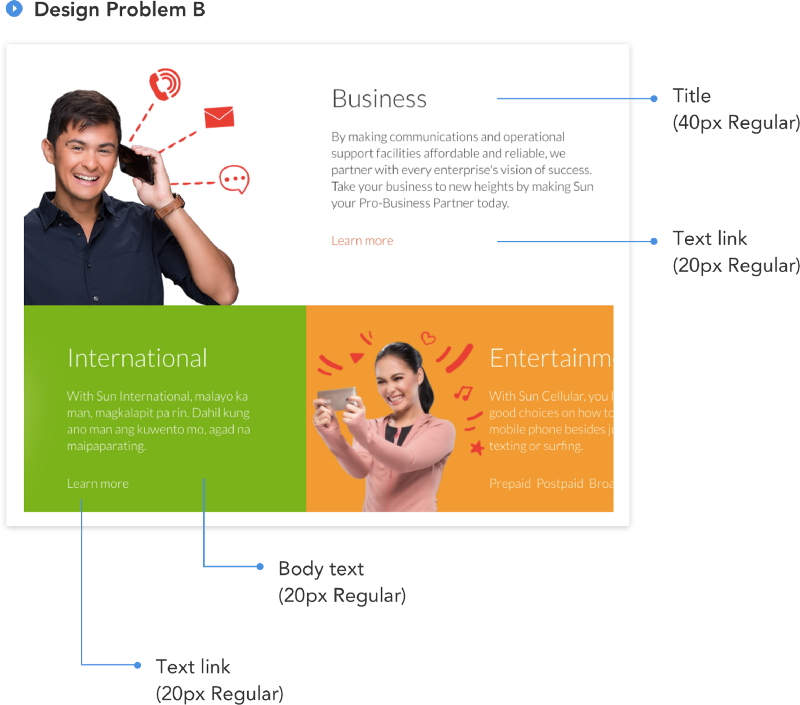
Вот еще одна проблема (Проблема проектирования Б), при решении которой будет полезен рассматриваемый сейчас принцип.

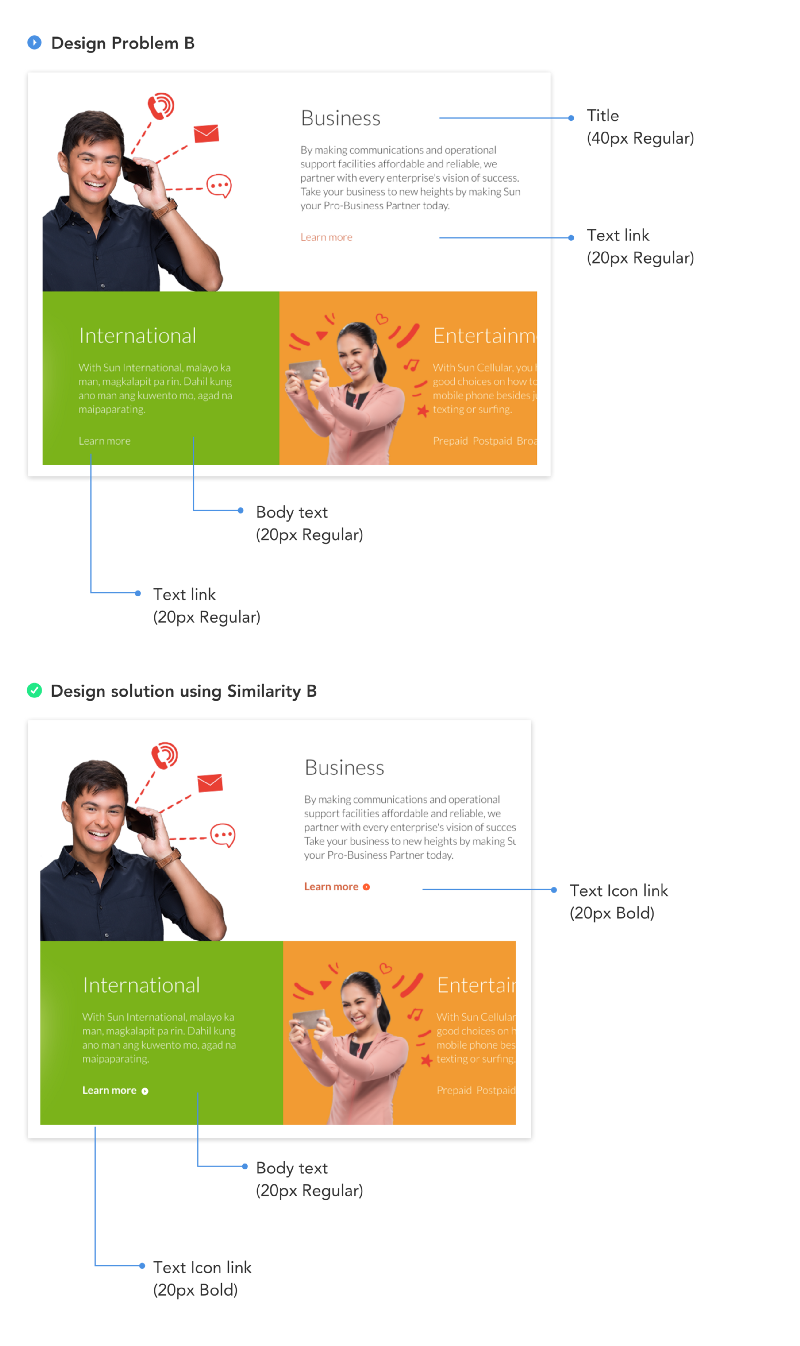
Проблема Б — шрифты
Проблема, как видите, в шрифтах.
А именно, здесь теперь используются следующие параметры шрифта:
- Название: 40 пикселей, обычное.
- Основной текст: 20 пикселей, обычный.
- Текстовая ссылка: 20 пикселей, обычная.
Однако если присмотреться, то окажется, что наша проблема заключается в одинаковых характеристиках шрифтов, используемых для основного текста страницы и текста ссылок.
Это может запутать пользователя и ухудшить его впечатление от сайта.
При работе с сайтом пользователь может испытывать сомнения, пытаться что-то сделать и допускать ошибки, принимая обычный текст за ссылку, а ссылку за обычный текст. Как решить эту проблему? Давайте снова воспользуемся принципом подобия, только на этот раз он нам пригодится для того, чтобы визуально разделить разные элементы.

Изменение характеристик шрифта выделяет ссылки
Здесь мы привели характеристики набора шрифтов, используемых на странице, к следующему виду:
- Название: 40 пикселей, обычное.
- Основной текст: 20 пикселей, обычный.
- Текстовая ссылка: жирный шрифт 20 пикселей.
Благодаря этим изменениям пользователи смогут быстро отличать ссылки от обычного текста.
Здесь, раз уж мы заговорили о шрифтах, хочу дать один небольшой совет. При разработке системы шрифтов для страницы используйте шрифты разной толщины (тонкие, легкие, обычные, жирные и т. д.), чтобы выделить разные элементы.
Наша цель — лучше разделять тексты для разных целей, использовать не много шрифтов разного размера с несколькими вариантами насыщенности, а несколько размеров шрифта со множеством вариантов насыщенности.
Вы можете прочитать об этом больше Здесь .
Принцип точки фокусировки
Фокусные точки — это области интереса, которые выделяются из общей композиции или отличаются от нее и которые захватывают и удерживают внимание зрителя.Рассматривая этот принцип, мы также рассмотрим две проблемы.
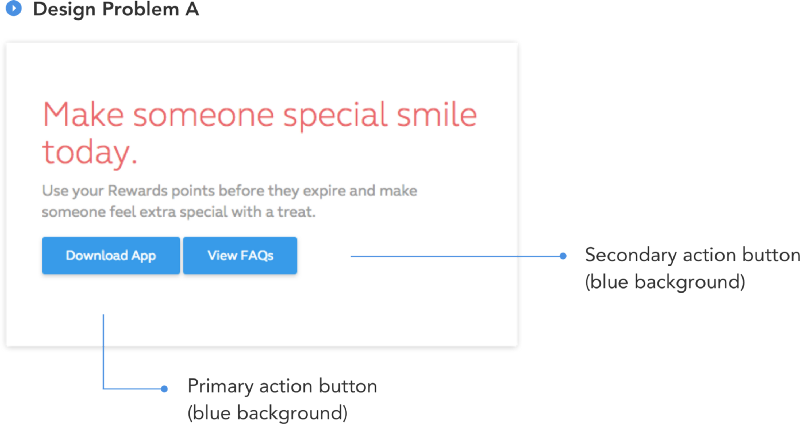
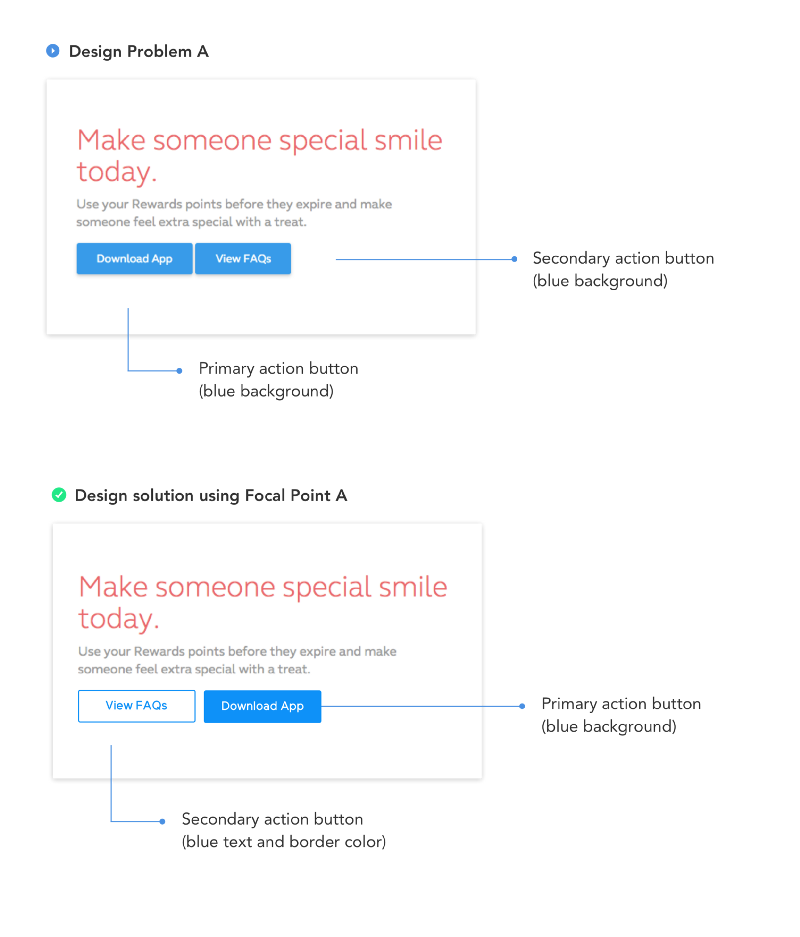
Вот первый.

Картинка, иллюстрирующая проблему А, взята с сайта телекоммуникационной компании.
В этом примере вы заметите, что кнопки основных и дополнительных действий очень похожи.
Расположены они вполне приемлемо (хотя их расположение друг относительно друга — это отдельный разговор), но, глядя на них, невозможно, на первый взгляд, построить их иерархию, поскольку они используют одни и те же стили.
Понятно, что цель рассматриваемой здесь страницы — побудить пользователя загрузить приложение, а кнопка просмотра FAQ играет вспомогательную роль, предоставляя пользователю доступ к материалам, позволяющим узнать больше о приложении.
И кстати, я сомневаюсь, что владельцы ресурса хотят, чтобы пользователи читали FAQ, а не скачивали их приложение.
Давайте решим эту проблему, используя принцип фокуса.

Решение проблемы с использованием принципа точки фокусировки
Используя принцип точки фокусировки, я изменил стиль кнопки «Просмотреть часто задаваемые вопросы».
Теперь, используя белый фон и тонкую рамку вместо сплошной заливки, становится ясно, что она играет второстепенную роль.
Я также поменял кнопки местами, переместив кнопку основного действия вправо, а кнопку дополнительного действия — влево.
Причиной такого изменения является применение правила Гутенберга, основанного на одноименной диаграмме.
Это правило применительно к нашему случаю, если выражаться очень просто, заключается в том, что пользователь считает более важными элементы, расположенные в правой части страницы.
Поэтому в этом случае не возникает сомнений, где разместить кнопку, призывающую пользователя к действию.
Вы можете прочитать больше о диаграмме Гутенберга Здесь И Здесь .
Кроме того, распространенная проблема с дизайном кнопок заключается в том, что кнопки одного и того же дизайна используются для выполнения разных функций, имеющих разные приоритеты.
Продолжая тему идентичных кнопок, вы можете задаться вопросом, хорошо ли это в том смысле, что контент на странице с этими кнопками выглядит единообразным.
Широко известно, что последовательность играет огромную роль в UX-дизайне, но здесь мы говорим о последовательности с точки зрения функциональности.
Если мы создаем одинаковые кнопки, предназначенные для выполнения разных функций, это может запутать пользователя, а также может повлиять на бизнес-цели заказчика сайта.
Когда речь идет о кнопках, стоит придерживаться принципа, что основой единообразия дизайна кнопок должно быть их функциональное сходство.
Теперь давайте посмотрим на вторую задачу, которую мы собираемся решить, используя тот же принцип.

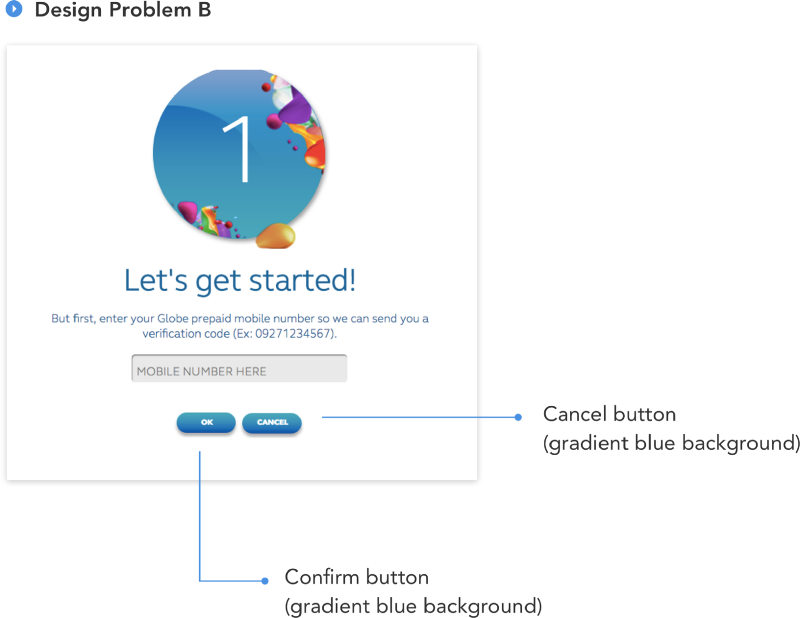
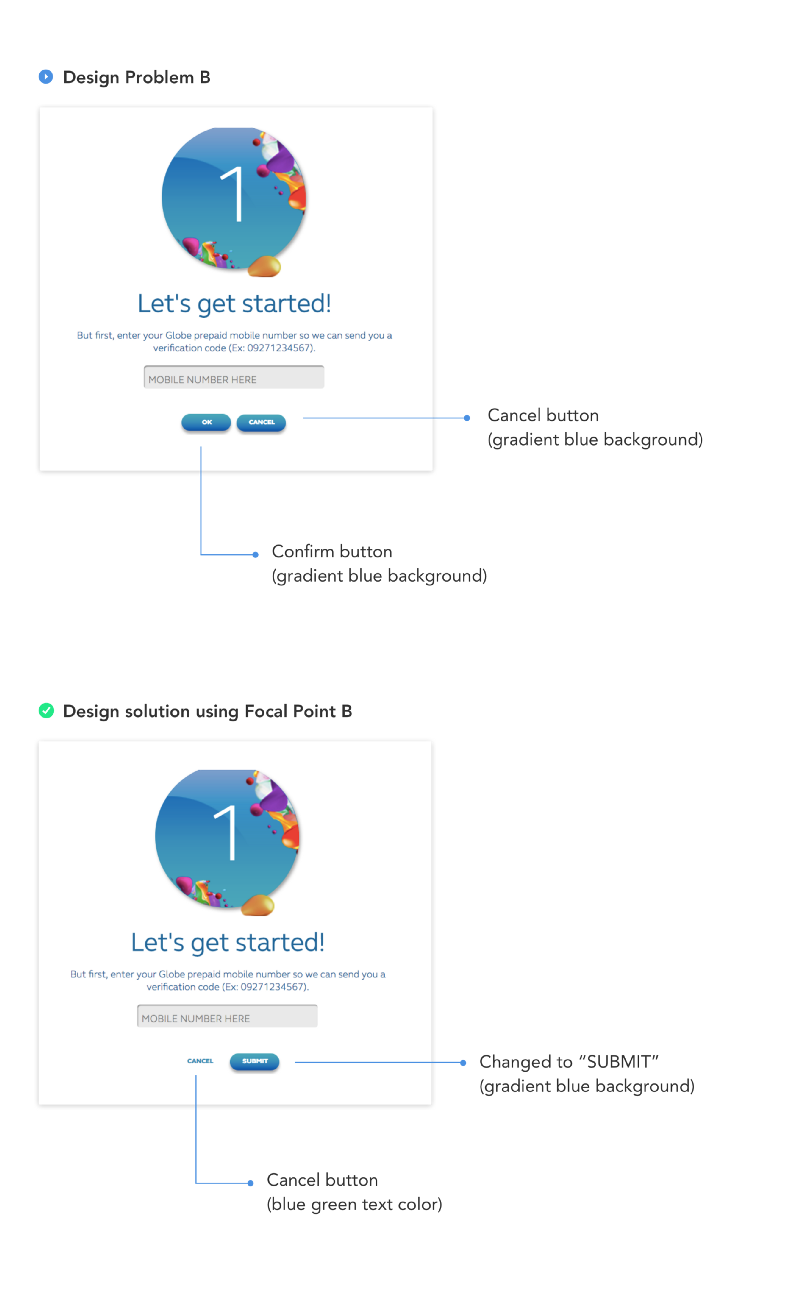
Проблема Б снова касается кнопок.
У обоих одинаковый бэкграунд Здесь мы видим тот же недостаток.
Кнопки «ОК» и «Отмена» имеют одинаковый дизайн.
Чтобы решить, на какой из них нажать, какой позволяет отправить данные, а какой — отменить операцию, пользователю необходимо внимательно прочитать надписи на них.
Принцип фокуса позволяет прийти к следующему решению данной проблемы, которое ускорит работу пользователя с сайтом, сократив время, необходимое для понимания назначения кнопок.

Решение проблемы Б
Здесь мы сначала поменяли местами кнопки, затем изменили надпись на кнопке подтверждения операции с «ОК» на «Отправить», чтобы пользователю было понятнее, какое именно действие эта кнопка будет выполнять в контексте других элементов.
Как и в предыдущем примере, мы изменили стиль дополнительной кнопки.
Принцип общей зоны
Принцип общего пространства тесно связан с принципом близости.Согласно этому принципу, если предметы расположены на замкнутой территории, мы воспринимаем их как часть группы.
Эту проблему мы собираемся решить, применив принцип общей площади.

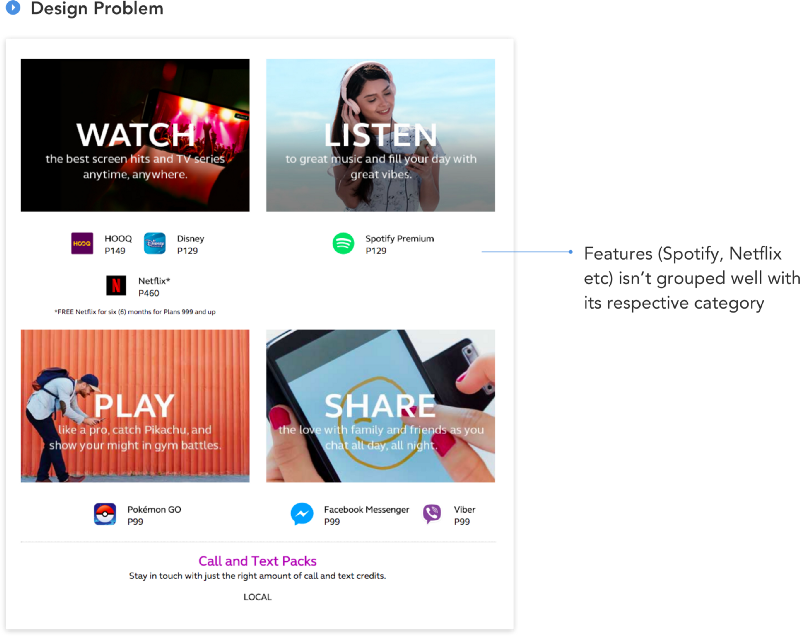
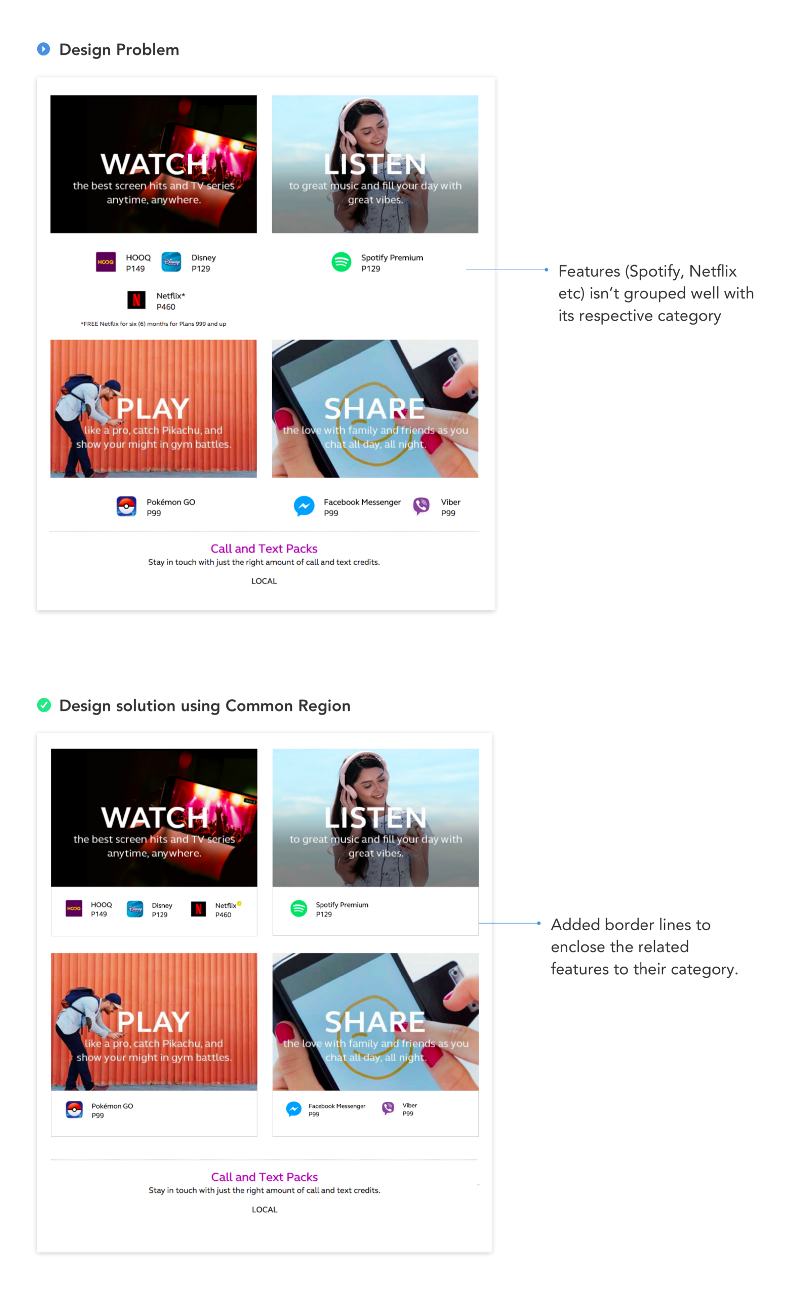
Задача, демонстрирующая нарушение принципа общего пользования
Здесь вы можете видеть, что элементы (Spotify, Disney, Netflix), представляющие дополнительные функции, относящиеся к каждой категории, не отображаются как единая группа, привязанная к определенной категории.
Они выглядят как свободно расположенные элементы, непонятно, к чему они относятся.
Здесь, прежде чем найти решение проблемы, мы упростим его, представив страницу в следующем виде.

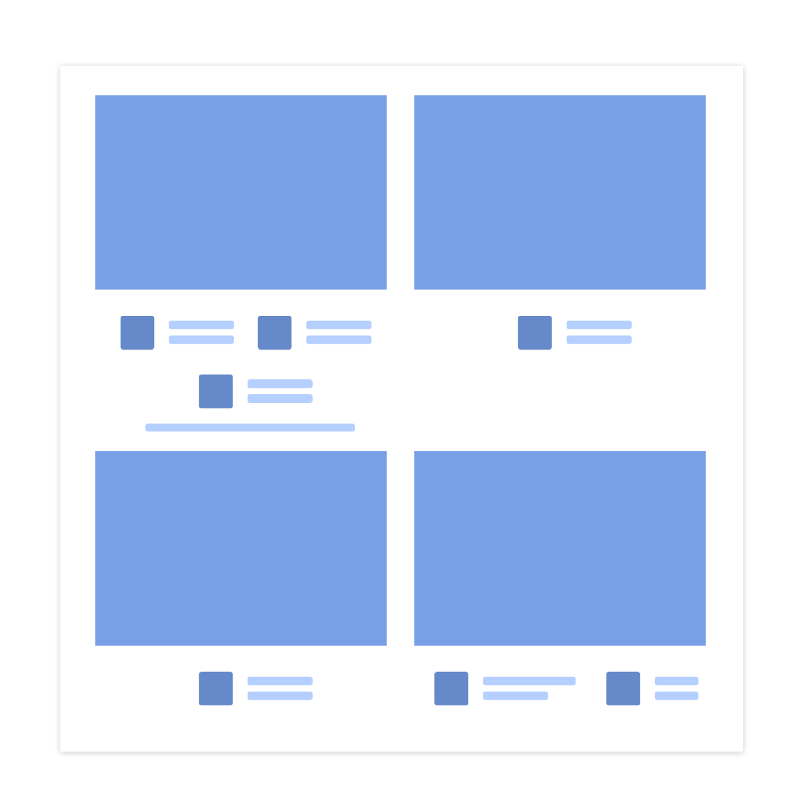
Проблемный макет страницы
Изучая этот макет, становится ясно, что содержимое страницы представляет собой набор множества отдельных элементов, а не четыре больших компонента.
Решением проблемы является применение принципа общей площади.
Сначала, опять же, чтобы наглядно это продемонстрировать, выразим это решение в виде макета.

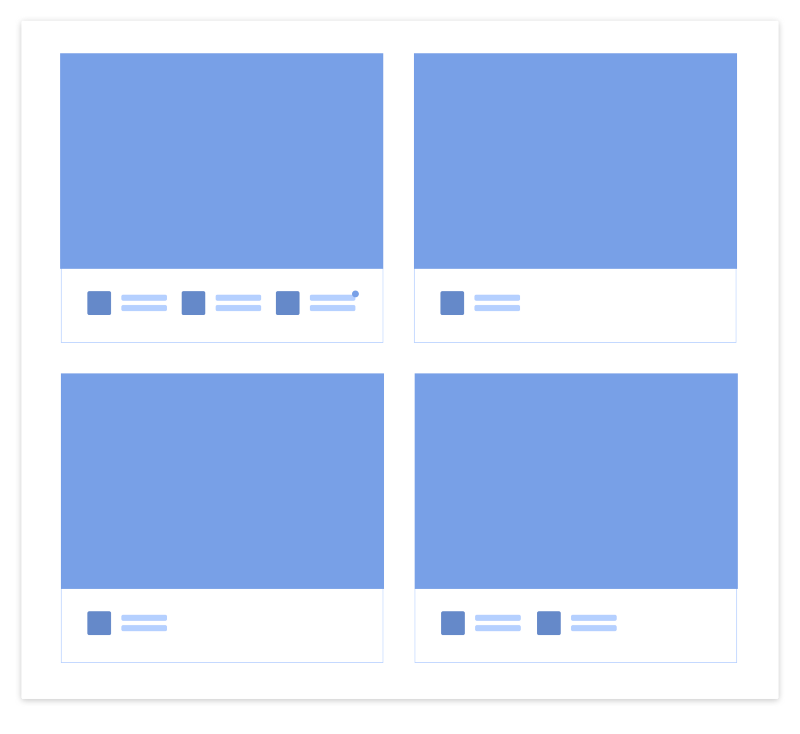
Макет, иллюстрирующий решение проблемы по принципу общего пространства.
Самое важное, что мы здесь сделали, — это окружили все элементы, относящиеся к одной категории, общей рамкой.
Они теперь воспринимаются как части чего-то большего, а не как отдельные объекты.
Ниже представлена готовая страница, доработанная в соответствии с вышеизложенной идеей.

Решение проблемы с использованием принципа общей площади
Здесь, помимо рамки, окружающей элементы и соединяющей их с изображением основной категории, длинная надпись «*Бесплатный Netflix на шесть (6) месяцев для планов 999 и выше» заменена желтым информационным значком, расположенным в верхней части.
правый угол элемента, на который он ссылается.
При нажатии на этот значок появляется всплывающая подсказка с дополнительной информацией.
Это, помимо прочего, освобождает место для других элементов.
Полученные результаты
Здесь мы рассмотрели четыре принципа гештальт-психологии, которые могут помочь дизайнеру в его повседневной работе.На самом деле таких принципов гораздо больше, но если вы еще не сталкивались с ними раньше, мы надеемся, что даже те четыре, о которых вы узнали сегодня, позволят вам почувствовать дух гештальт-психологии и будут полезны на практике.
И если все это вам понравится, то на основе того, что вы сегодня освоили, вы сможете расширить свои знания в этой области.
Уважаемые читатели! Используете ли вы принципы гештальт-психологии в дизайне? 
Теги: #Разработка сайтов #дизайн #Графический дизайн #веб-разработка #веб-дизайн #психология

-
Преимущества Публикации В Блоге
19 Oct, 24 -
Анализ Частоты Появления Цифр В Md5-Хеше
19 Oct, 24 -
Jingle Стал Базовым Протоколом Gtalk.
19 Oct, 24 -
Выпускаем Ide Arduino 1.0!
19 Oct, 24 -
Myshows.ru - Сериалы, Которые Я Смотрю
19 Oct, 24 -
Ловушки Сервисных Работников
19 Oct, 24


