В процессе изучения разработки на Objective-C и iOS я так и не смог понять принципы работы блоков.
Сбивало с толку то, что их можно было передавать в качестве параметров методам.
я наткнулся статья , что мне показалось крайне интересным, так как рассматривались не только блоки, но и процесс разработки приложения.
Пост адаптирован для xCode 7.3.1.
Предисловие
Блоки — невероятно мощное дополнение к C/Objective-C, позволяющее объединять фрагменты кода в отдельные блоки и манипулировать ими как объектами.Все больше и больше API требуют использования блоков в iOS, поэтому очень важно их понимать.
Однако их синтаксис и некоторые тонкие аспекты часто сбивают с толку новичков.
Но не бойтесь – этот урок будет очень полезен.
В двух частях этого урока мы создадим небольшой проект iOS «iOS Diner».
Само приложение простое: пользователь выбирает блюдо из меню, чтобы создать заказ, как будто идет на обед. Будьте осторожны: процесс творчества усиливает чувство голода! В первой части мы разработаем пользовательский интерфейс нашего приложения, попутно учитывая Раскадровка (дословно — раскадровка — примечание переводчика), включая небольшое руководство по созданию и использованию веб-сервисов для загрузки меню в формате JSON. Примечание .
Если вы уже достаточно знакомы с Раскадровка И Разработчик интерфейсов , вы можете пропустить первую часть и сразу перейти к ко второй части , где мы начнем использовать блоки.
Ээта часть фокусируется только на Раскадровка И Разработчик интерфейсов .
Во второй части Здесь будет продемонстрировано комплексное использование блоков для программирования логики приложений, асинхронной обработки данных, фоновых задач, использование в качестве альтернативы многим стандартным API и многое другое.
Начинать
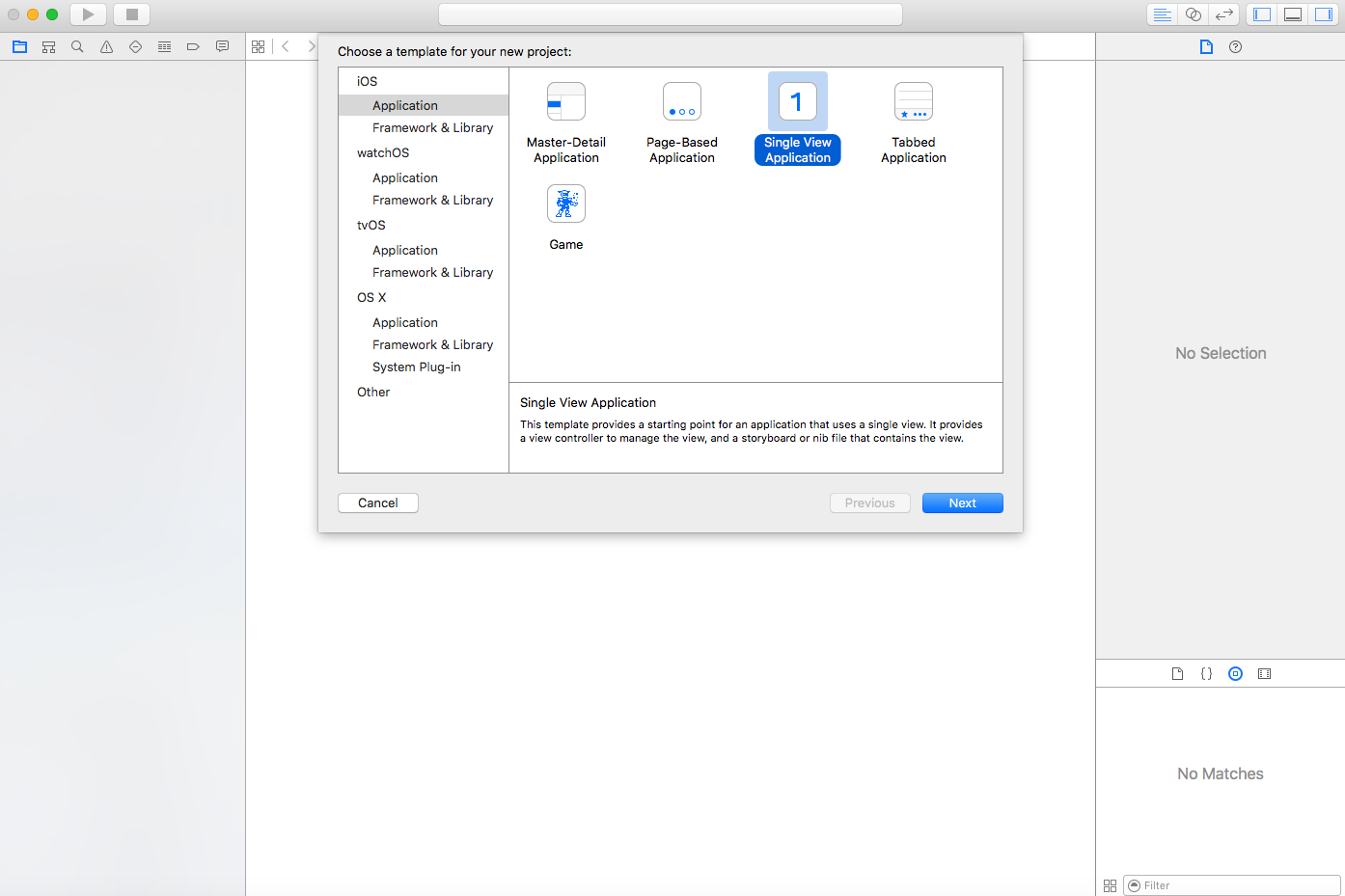
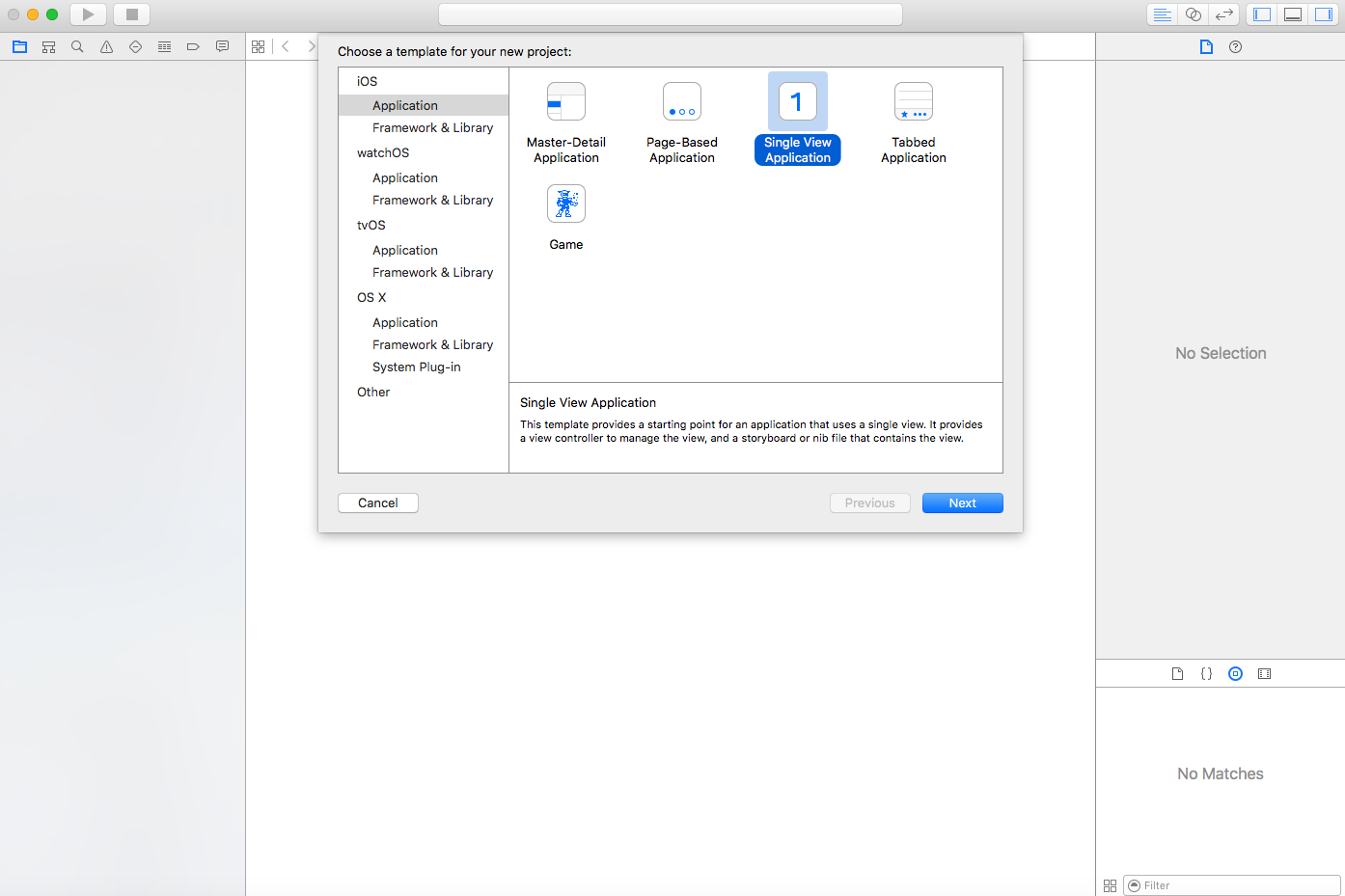
Откройте Xcode и создайте новый проект.
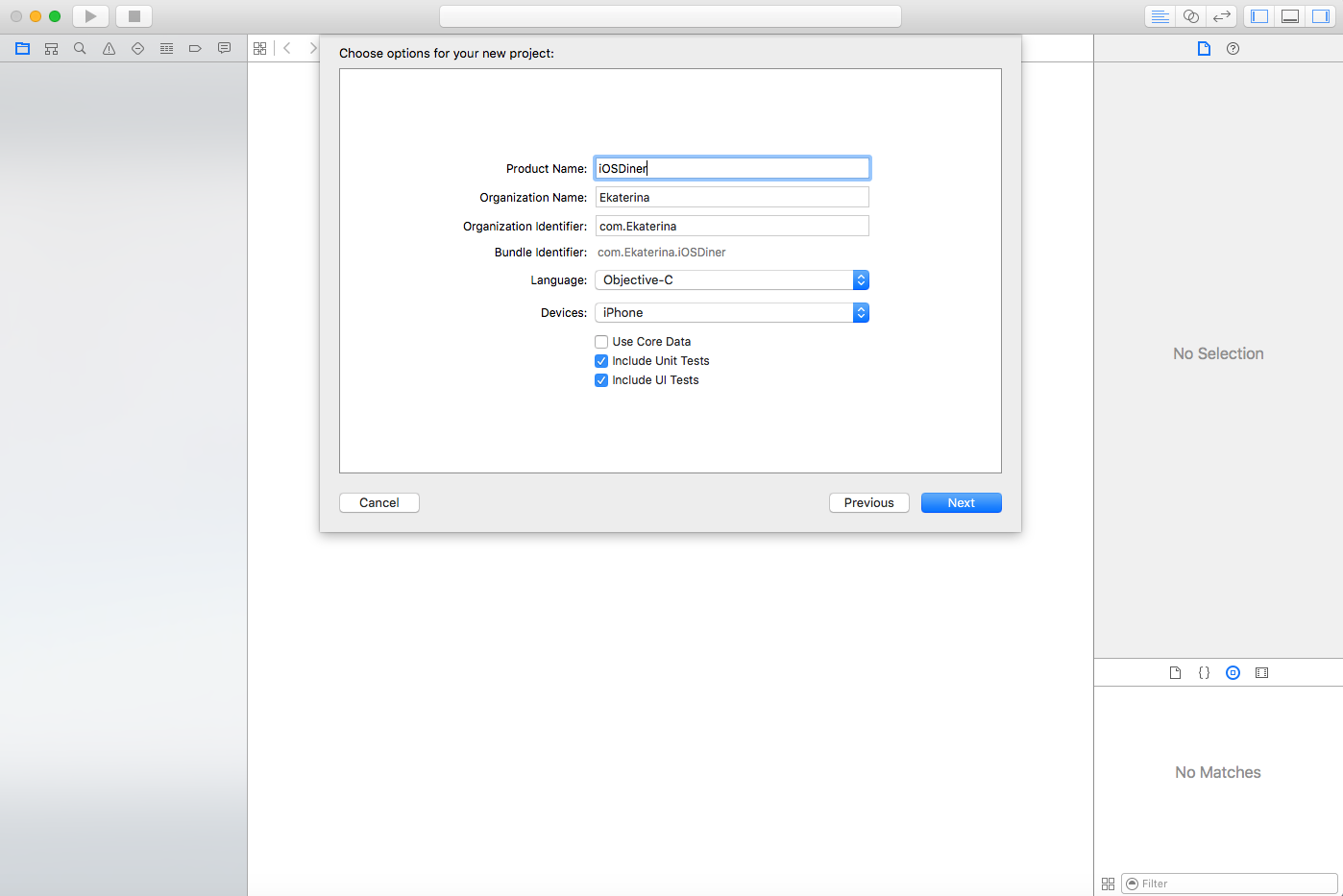
Пожалуйста, включите «iOSDiner» в название проекта.

Запустите проект. Конечно, он по-прежнему пуст, и симулятор покажет пустой белый экран.

В настройках проекта в Информация о развертывании снимите флажок Портрет .

Первое, что мы сделаем, это настроим представление.
Для этого потребуется немного графики.
Вы можете скачать отсюда .
Это необходимо будет добавить в ресурсы проекта.
Честно говоря, мне никогда не нравилось, как xCode обрабатывает совпадения файлов в проекте и файловой системе, поэтому я обычно добавляю ресурсы в файловую систему вручную.
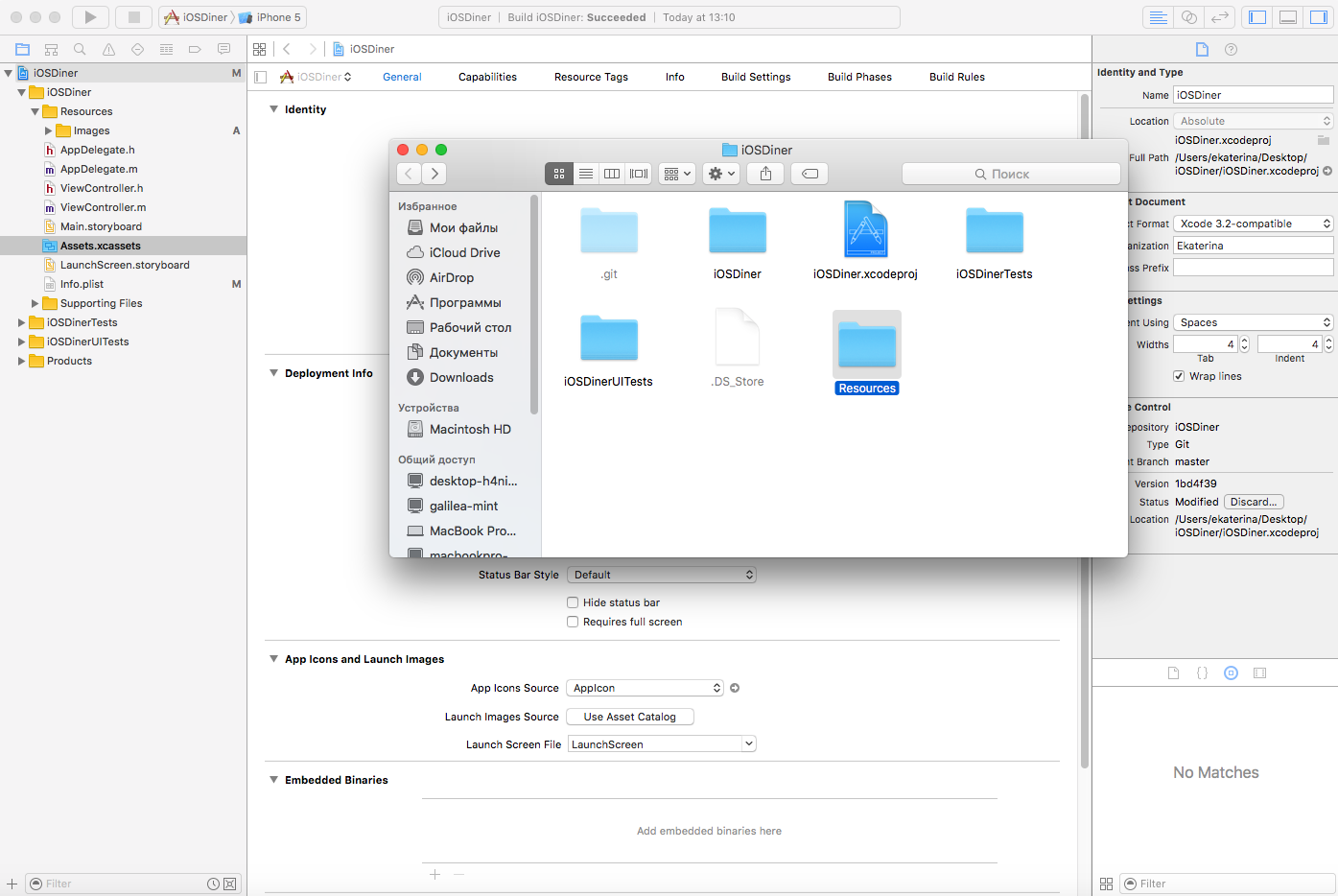
В Искатель Откройте папку проекта и создайте в ней папку «Ресурсы».
В нем создайте папку «Изображения».

Скопируйте графику из загруженного ZIP-файла в папку «Изображения», затем перетащите папку «Ресурсы» в папку IOSDiner в Xcode, как показано на снимке экрана ниже.

Теперь вы можете увидеть папку «Ресурсы» в Xcode, в которой есть подпапка «Изображения» с загруженными изображениями — точно так же, как в файловой системе.
Добавление изображений
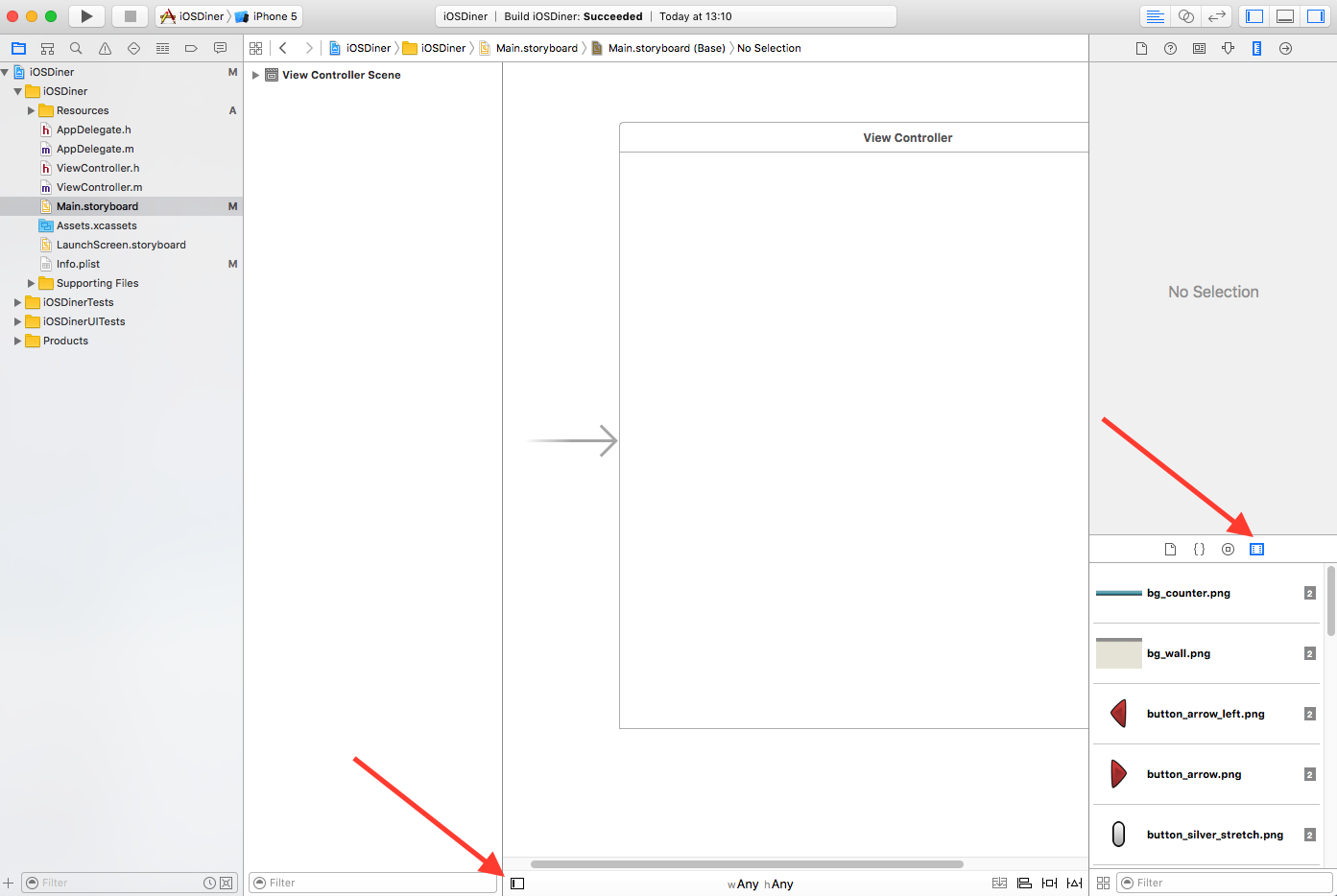
Открыть Главная.раскадровка .

Если вы не видите второй столбец под названием « Просмотр сцены контроллера ", нажмите на кнопку ниже Расширять .
Итак, мы добавим изображения в Раскадровка как UIImageViews И UIКнопки .
Чтобы было проще, откройте боковую панель Утилиты и выберите Медиа библиотека .

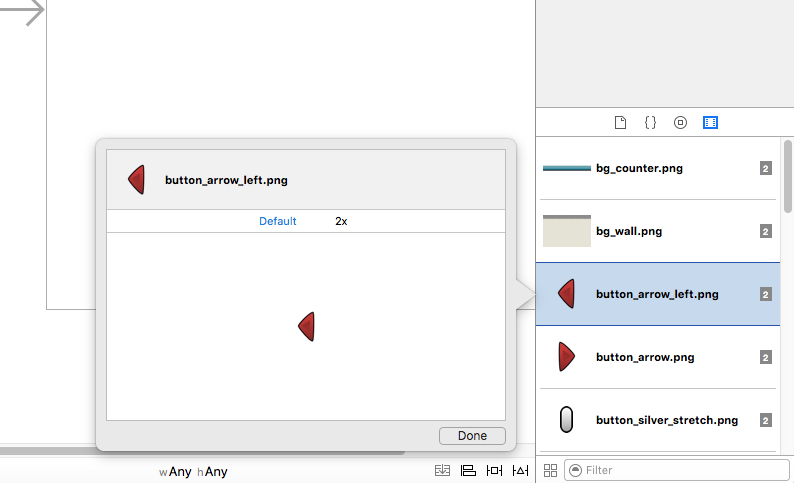
Здесь мы видим все изображения, ранее добавленные в проект. Вы, наверное, заметили, что у каждой картинки есть своя копия с «@2x» в конце названия.
Он используется для версии Retina. Нас интересует только обычная картинка.
Вы можете проверить, какая это версия изображения, щелкнув и нажав клавишу пробела.
Перетащите «bg_wall.png» в корневое представление, как показано ниже.
Если вы не уверены, что изображение расположено правильно, вы можете переключиться на Инспектор размеров, чтобы изменить его координаты X и Y. 

Теперь сделайте то же самое со следующими изображениями:
- человек.
png
- Sign_theiOSdiner.png
- доска.
png
- bg_counter.png
- total_field.png
- food_box.png
Вы можете заставить Просмотр изображения подгоните точные размеры изображения, нажав одновременно cmd и ключ = .
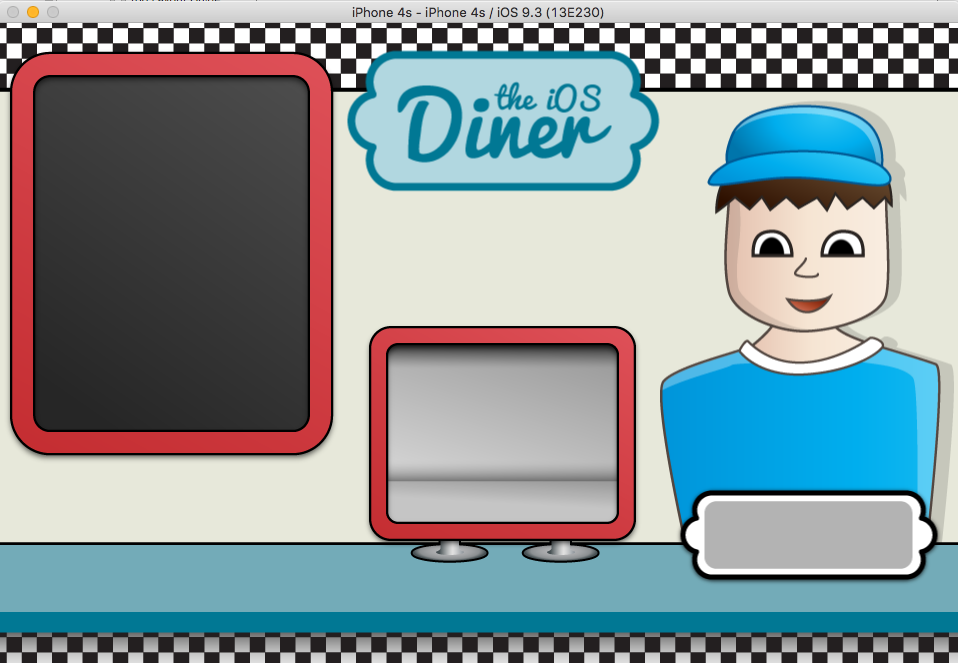
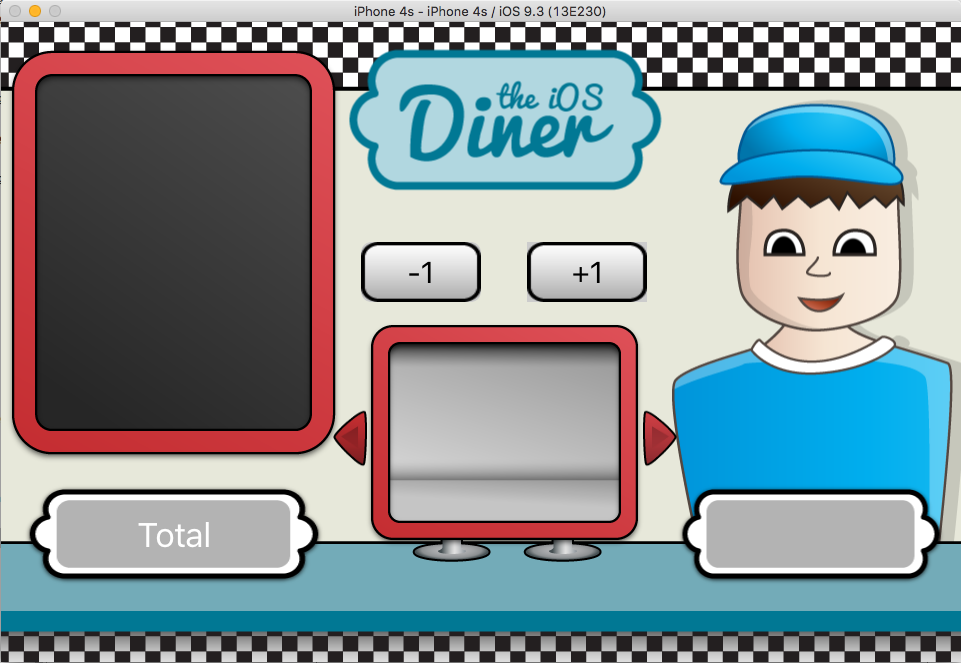
Расставив все картинки по своим местам, приступайте к проекту.

Ух ты! Почти похоже на приложение! Далее давайте добавим части пользовательского интерфейса.
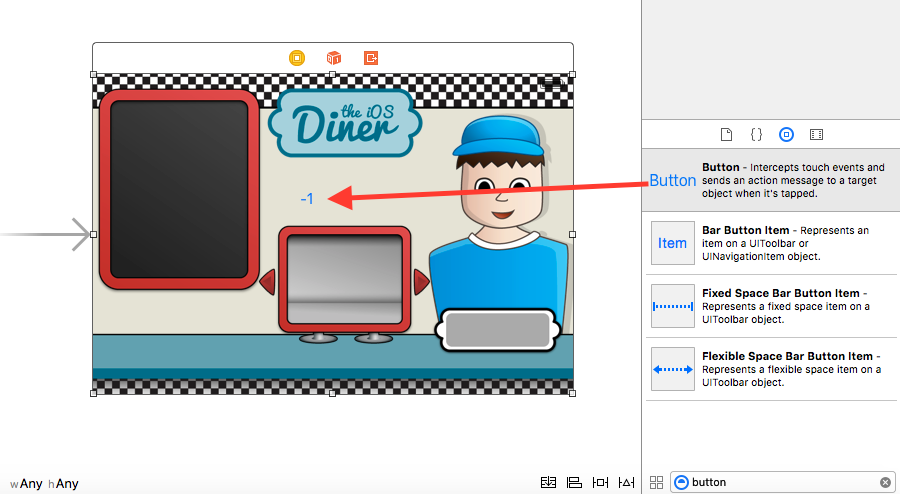
На панели Утилиты переключить на Библиотека объектов .
Тащить Кнопка в центре нашего обзора, над монитором.
Дважды щелкните кнопку, которую вы только что добавили, и напишите «-1».

Круглая прямоугольная кнопка Первоначально использовался Круглая прямоугольная кнопка , которые отсутствуют в xCode 7.3.1. На Переполнение стека есть решение, как их использовать.
Убедитесь, что кнопка выделена.
В Инспектор атрибутов установить атрибут Фон "button_silver.png".
Нажмите и удерживайте клавишу Альтернативный вариант и перетащите кнопку -1 вправо.
Это создаст копию объекта.
Измените его текст на «+1».


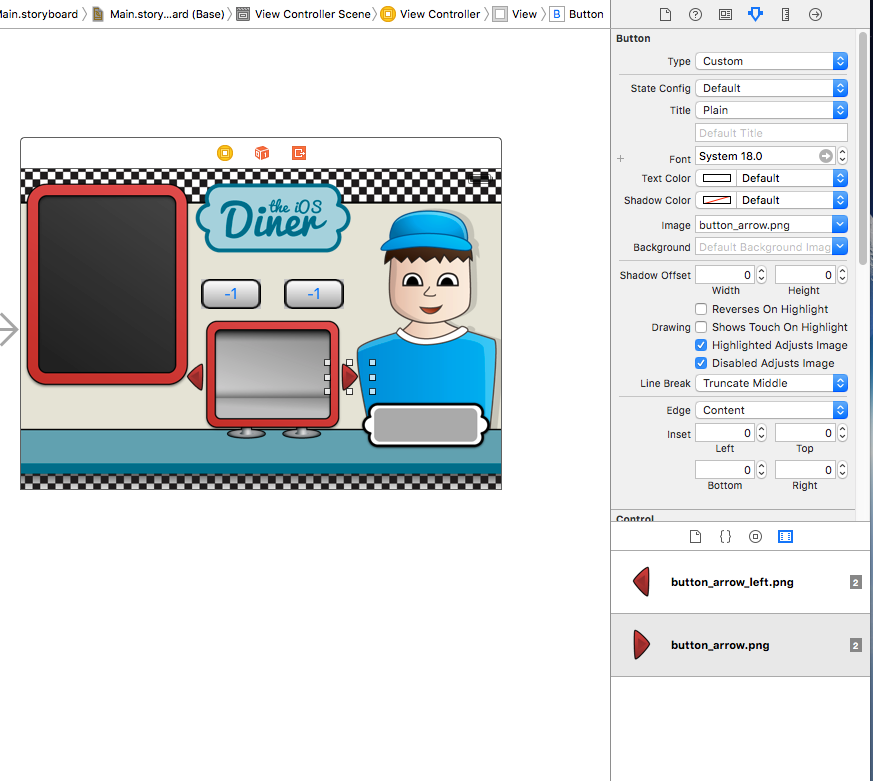
Перетащите еще одну кнопку к левому краю монитора.
Установить Тип кнопки В Обычай , удалите заголовок кнопки и из Медиа библиотека перетащите "button_arrow_left.png" на кнопку 
Скопируйте эту кнопку и измените фоновое изображение на «button_arrow.png».

И остается последняя кнопка.
Поместите его под доску и установите фоновое изображение «total_field.png».
Запустите проект. 
Выглядит довольно красиво.
Следующее, что мы добавим, — это метки и окно предварительного просмотра.
Давайте снова Библиотека объектов .
Перетащите UILabel на доску и растяните его по размеру доски.

В инспекторе атрибутов установить Линии на 0 (это сделает метку многострочной), измените Цвет текста на белом и Шрифт - на Маркере Фетре 17.0. Обычно я считаю использование Marker Felt преступлением, но в нашем случае это работает вполне хорошо.

Тащить UIImageView на монитор и растяните его по размеру.

В Инспектор атрибутов изменять Режим на Соответствии формата.

Перетащите еще один UILabel на табличке в правом нижнем углу.
Сделайте его размером с серую зону знака и установите Выравнивание в Центре.

Установка IBOutlets и IBActions
Далее нам нужно установить связи между только что созданным пользовательским интерфейсом и кодом.Это то, что нам нужно IBOutlets И IBActions .
ИБ означает Разработчик интерфейсов , который используется для создания пользовательского интерфейса в xCode.
- IBOutlet По сути, это ассоциация элемента пользовательского интерфейса (кнопки или метки) со ссылкой на него в коде.
- IBAction — это действие (или метод, как удобнее) в коде, которое можно связать с каким-либо событием (например, нажатием кнопки) в разрабатываемом интерфейсе.
Закрыть вкладку Утилиты и открыть Помощник редактора .
В зависимости от того, как он настроен, экран может выглядеть иначе, чем на скриншоте.
Если вы хотите изменить отображение Помощник редактора , взгляните на его меню.

Начнем с кнопок.
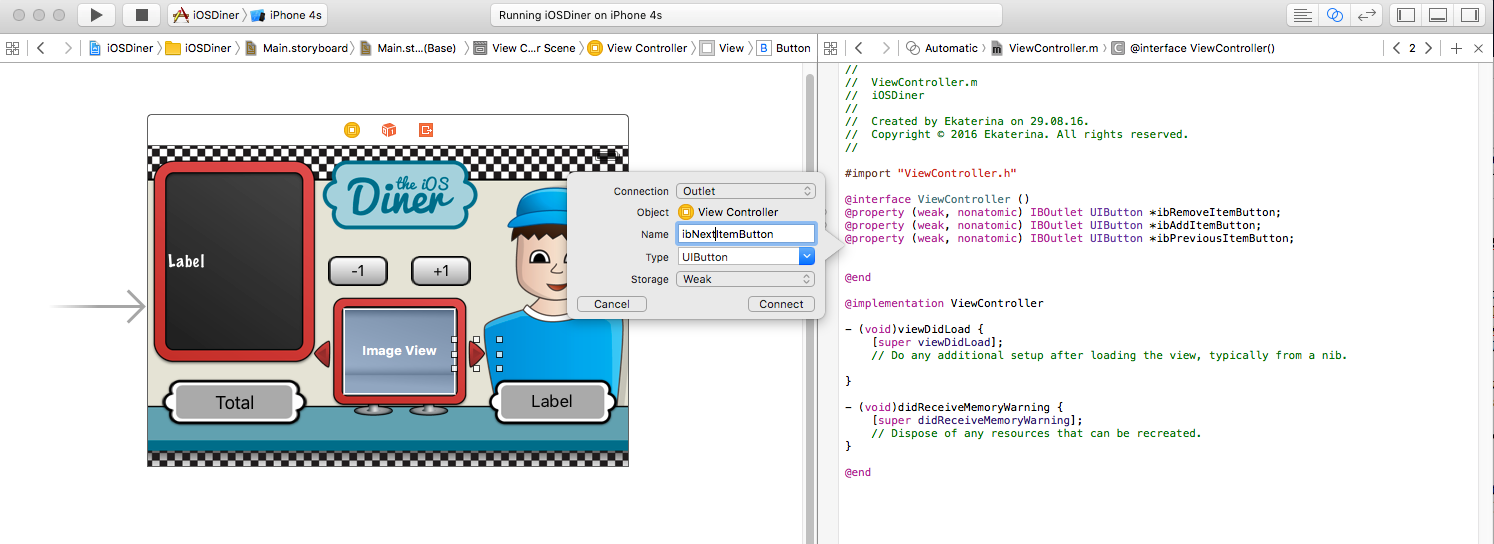
Выберите кнопку «-1», удерживайте клавишу Ctrl и перетащите его в код. Это автоматизирует создание IBOutlet для кнопки.
Для этого объекта все, что вам нужно сделать, это назвать его.
Мне нравятся префиксы «ib», потому что xCode упрощает автозаполнение всех элементов.
Назовите этот объект «ibRemoveItemButton» и щелкните Соединять .

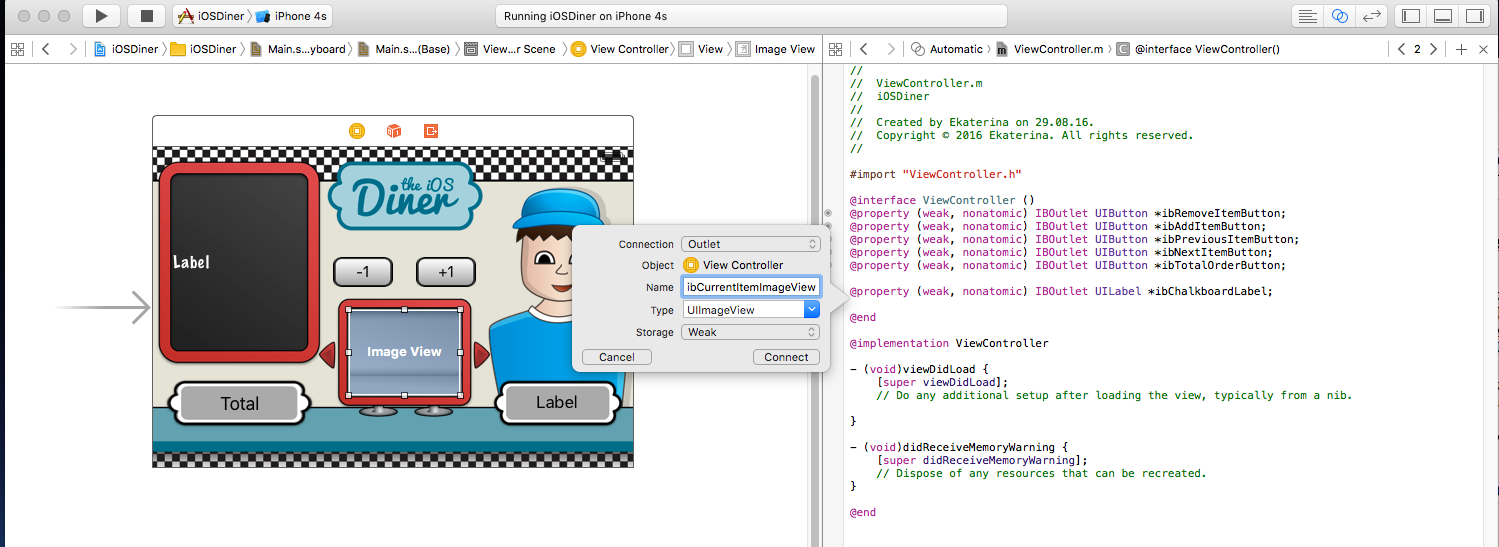
То же самое делаем и с другими кнопками.




Устанавливаем этикетки таким же образом.



Сейчас ViewController.m должно выглядеть так:
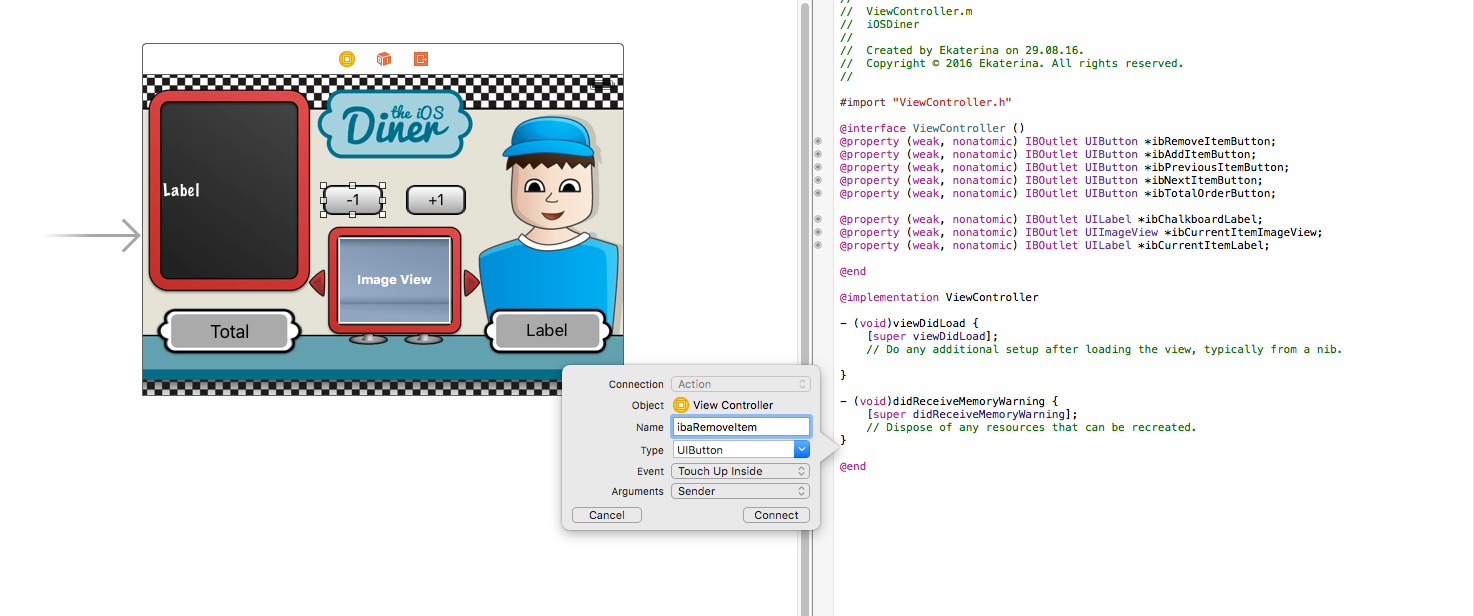
Теперь нам нужно добавить IBActions Для UIКнопки .#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIButton *ibRemoveItemButton; @property (weak, nonatomic) IBOutlet UIButton *ibAddItemButton; @property (weak, nonatomic) IBOutlet UIButton *ibPreviousItemButton; @property (weak, nonatomic) IBOutlet UIButton *ibNextItemButton; @property (weak, nonatomic) IBOutlet UIButton *ibTotalOrderButton; @property (weak, nonatomic) IBOutlet UILabel *ibChalkboardLabel; @property (weak, nonatomic) IBOutlet UIImageView *ibCurrentItemImageView; @property (weak, nonatomic) IBOutlet UILabel *ibCurrentItemLabel; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
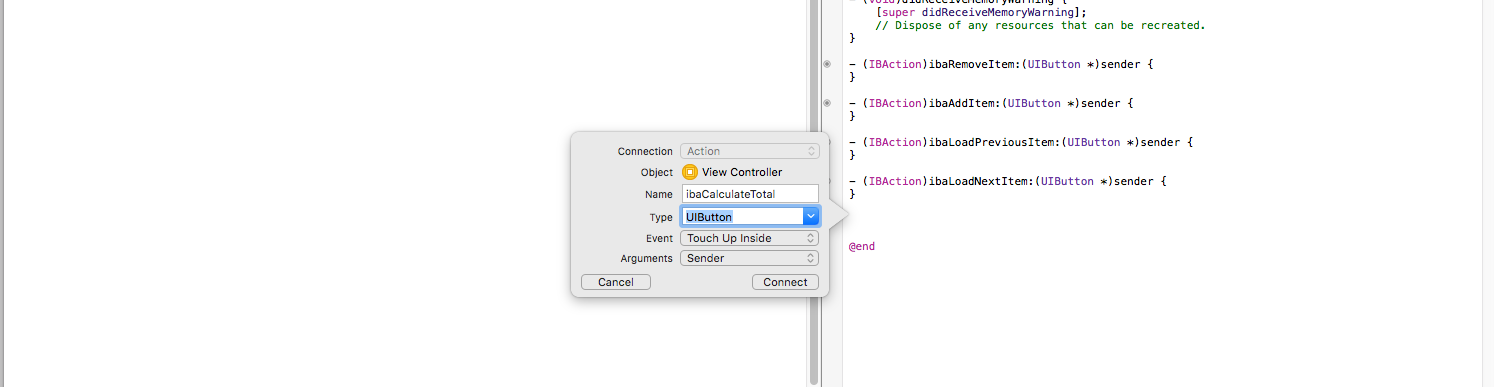
Это методы, которые вызываются в ответ на определенные события (Touch Up Inside, Touch Up Outside, Touch Cancel и т. д.).
Для кнопок чаще всего используется Touch Up Inside. Выберите кнопку «-1».
И снова с ключом Ctrl перетащите его в ViewController.m .
Поскольку это IBAction , мы используем префикс «iba».
Повторите для всех кнопок.





Установка веб-сервиса
Прежде чем мы начнем с кода, давайте настроим веб-сервис.Я не буду все очень подробно объяснять, так как для этого уже есть несколько туториалов ( Как написать простой веб-сервис PHP/MySQL для приложения iOS И Как написать приложение для iOS, использующее веб-сервис ).
Код ниже показывает, как будет выглядеть PHP-код веб-службы.
<Эphp
function getStatusCodeMessage($status) {
$codes = Array(
100 => 'Continue',
101 => 'Switching Protocols',
200 => 'OK',
201 => 'Created',
202 => 'Accepted',
203 => 'Non-Authoritative Information',
204 => 'No Content',
205 => 'Reset Content',
206 => 'Partial Content',
300 => 'Multiple Choices',
301 => 'Moved Permanently',
302 => 'Found',
303 => 'See Other',
304 => 'Not Modified',
305 => 'Use Proxy',
306 => '(Unused)',
307 => 'Temporary Redirect',
400 => 'Bad Request',
401 => 'Unauthorized',
402 => 'Payment Required',
403 => 'Forbidden',
404 => 'Not Found',
405 => 'Method Not Allowed',
406 => 'Not Acceptable',
407 => 'Proxy Authentication Required',
408 => 'Request Timeout',
409 => 'Conflict',
410 => 'Gone',
411 => 'Length Required',
412 => 'Precondition Failed',
413 => 'Request Entity Too Large',
414 => 'Request-URI Too Long',
415 => 'Unsupported Media Type',
416 => 'Requested Range Not Satisfiable',
417 => 'Expectation Failed',
500 => 'Internal Server Error',
501 => 'Not Implemented',
502 => 'Bad Gateway',
503 => 'Service Unavailable',
504 => 'Gateway Timeout',
505 => 'HTTP Version Not Supported'
);
return (isset($codes[$status])) ? $codes[$status] : '';
}
// Helper method to send a HTTP response code/message
function sendResponse($status = 200, $body = '', $content_type = 'text/html') {
$status_header = 'HTTP/1.1 ' .
$status .
' ' .
getStatusCodeMessage($status); header($status_header); header('Content-type: ' .
$content_type);
echo $body;
}
class InventoryAPI {
function getInventory() {
$inventory = array(
array("Name"=>"Hamburger","Price"=>0.99,"Image"=>"food_hamburger.png"),
array("Name"=>"Cheeseburger","Price"=>1.20,"Image"=>"food_cheeseburger.png"),
array("Name"=>"Fries","Price"=>0.69,"Image"=>"food_fries.png"),
array("Name"=>"Onion Rings","Price"=>0.69,"Image"=>"food_onion-rings.png"),
array("Name"=>"Soda","Price"=>0.75,"Image"=>"food_soda.png"),
array("Name"=>"Shake","Price"=>1.20,"Image"=>"food_milkshake.png")
);
sendResponse(200, json_encode($inventory));
}
}
sleep(5);
$api = new InventoryAPI;
$api->getInventory();
?>
Этот веб-сервис представляет собой очень простой PHP-скрипт, возвращающий массив JSON. Массив содержит так называемые ассоциативный массив (PHP) или словарь (Objective-C), который содержит название, цену и имя изображения элемента.
Единственное, что стоит отметить в приведенном выше коде, — это строка sleep(5);
.
Я использую его для моделирования медленного веб-сервиса, чтобы лучше показать, как блоки могут помочь в асинхронных операциях.
Вы можете скопировать этот код в файл с расширением .
php и разместить его на своем хостинге или просто использовать мой .
Что делать дальше
Проект к этой части урока можно скачать Здесь .Ну, здесь было много вещей, не имеющих ничего общего с блоками.
Но теперь, установив вид И веб-сервис , мы можем перейти к кодированию, где мы будем использовать блоки, чтобы сделать наше приложение полностью функциональным.
Теги: #разработка для iOS #objective-c #перевод #Разработка для iOS #objective-c

-
Рекурсивно Вложенные Классы
19 Oct, 24 -
Php Дайджест № 150 (11 – 25 Февраля 2019 Г.)
19 Oct, 24 -
Спамеры Рунета «Маскировались» В Праздники
19 Oct, 24 -
Зонтик
19 Oct, 24


