:наведите курсор В очередной раз просматривая плагины для реализации всплывающих подсказок, я наткнулся на замечательный быстрый .
Ничего сверхсложного или сверхсекретного в реализации не было, но она мне понравилась своей простотой и отсутствием яваскрипта.
Подумав о возможном применении, я решил, что сама подсказка тоже может иметь подсказки, подсказки второго уровня могут иметь подсказки 3-го уровня и т. д. Можно сделать интерактивная блок-схема! 
Выполнение
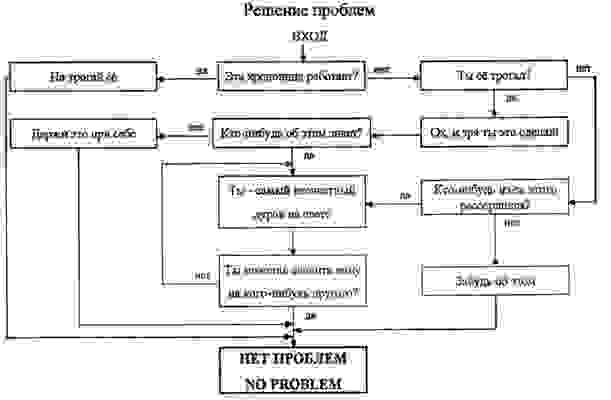
Взяв за основу блок-схему универсального решения задач (извините, не помню, где наткнулся на эту картинку):
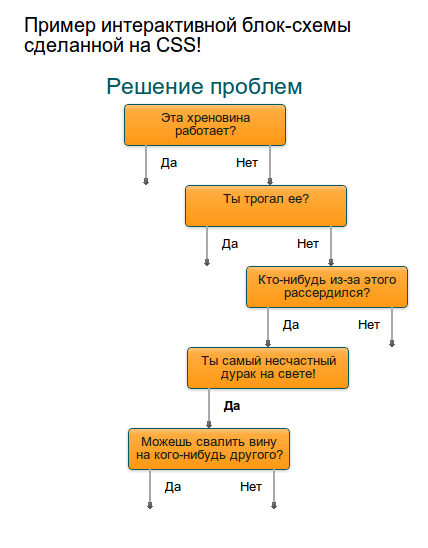
Я решил сделать его интерактивным.
Результат работы можно увидеть здесь связь .
Скриншот для тех, кому лень кликать: 
Теперь немного о коде
HTML

Структурным подразделением является охватывать с текстом внутри.
Один или два блока внутри а после каждого из которых новый охватывать , а значит и новая структурная единица.
CSS
Сам двигатель:
В зависимости от положения курсора тот или иной блок помещается под блок, над которым находится курсор.
Заключение
Я не претендую на то, что кто-то будет использовать мою работу в своем проекте, но думаю, что это маленькое творение кого-то натолкнет на еще более экстравагантные идеи.Еще раз моя блок-схема О всплывающих подсказках CSS Теги: #HTML #CSS #hover #макет #CSS

Вместе с данным постом часто просматривают:
-
Эра Информационных Технологий
19 Oct, 24 -
Общий Обзор Нанита
19 Oct, 24 -
Индуистский Хром
19 Oct, 24


