Недавно передо мной стояла задача обрезать около сотни огромных фотографий из фотобанка в несколько десятков разных размеров.
Эти готовые изображения затем будут использоваться клиентами CMS для разработки своих веб-сайтов.
Прикинув, сколько времени займет этот процесс в Фотошопе, мне стало грустно — встречать следующий Новый год обрезкой фотографий не входит в мои планы.
Идея
Мозг программиста не может существовать без программирования.Любая задача, требующая повторения рутинных операций более 3-х раз, сразу начинает вызывать в голове вопросы: «Как это можно автоматизироватьЭ» и проекты алгоритмов.
Так произошло и на этот раз.
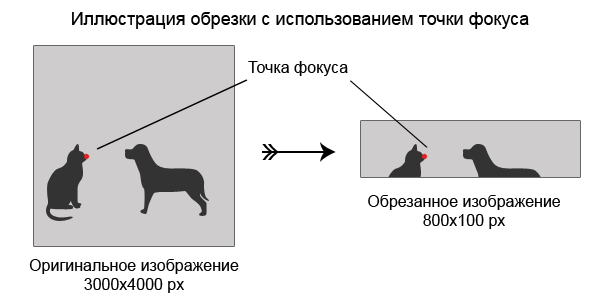
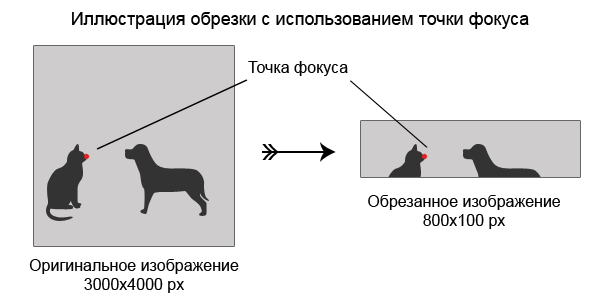
Немного подумав, я пришел к выводу, что необходимо ввести понятие точки фокуса и учитывать это при обрезке.
Если пропорции нового изображения близки к исходным, например, мы вырезали из квадрата прямоугольник с соотношением сторон 3:4, то все в порядке – новое изображение даже не потеряет своей композиции.
Если размер нового изображения будет существенно отличаться, например, это узкая полоска для слайдера, то, по крайней мере, мы сохраним наиболее значимую информацию.
Не забывайте, мы все еще говорим об автоматической обрезке.
Вот иллюстрация, демонстрирующая механизм.

Так, координационный центр — это точка в центре области, содержащая самую важную часть изображения, и которая в любом случае должна остаться при обрезке.
При обычной фотографии объектив при съемке будет фокусироваться в этой области; особенно это видно, если съемка велась с малой глубиной резкости.
Отсюда, собственно, и название понятия.
Я решил проверить свои выводы и посмотреть, делал ли кто-нибудь уже что-то подобное.
Нашел библиотеку HTML/CSS для адаптивного обрезки изображений.
github.com/adamdbradley/focal-point .
Здесь также используется понятие «точка фокусировки», а значит моя идея верна! Но мне нужна была готовая утилита, которая могла бы генерировать физические образы.
Не смог найти такого.
Выполнение
Тогда я взялся за Node.js, который хоть и не мой обычный рабочий инструмент, но который мне очень нравится использовать для автоматизации и небольших утилит. Алгоритм обрезки нового изображения следующий:- Рассчитаем пропорции итогового изображения:
k=Wr/Hr
, где Wr и Hr — ширина и высота будущего изображения - Определите максимальный прямоугольник, который поместится в исходное изображение:
if Wr >= Hr
then Wm = Wi, Hm = Wi/k
else Hm = Hi, Wm = Hm*k
, где Wi, Hi — размеры оригинала, а Wm, Hm — размеры максимального прямоугольника. - Рассчитаем новые координаты точки фокуса:
fx2 = fx*Wm/Wi
,fy2 = fy*Hm/Hi
, fx, fx — координаты фокуса на исходном изображении - Делаем собственно обрезку, сдвигая прямоугольник на разницу между старой и новой координатами точки фокусировки:
crop(Wm, Hm, (fx-fx2), (fy-fy2))
- Уменьшите результат до нужного размера:
resize(Wr, Hr)
Мне так и не удалось запустить с ним ImageMagick (да и старый модуль imagemagick-node работал без проблем), но альтернатива в виде GraphicsMagick заработала сразу и без шаманства.
Теоретически ImageMagick должен работать и на другой платформе; жесткой привязки к библиотеке в модуле gm нет. В финальную утилиту я добавил небольшую оптимизацию для веба: из конечного изображения вырезается вся информация EXIF, ICM и т.д. и полученное маленькое изображение обрабатывается через фильтр повышения резкости.
При уменьшении размера с 3000x4000px до 200x300px это действительно необходимо.
Для удобства использования исходные данные получены в виде 2-х файлов:
- formats.json — файл, в котором перечислены форматы, которые нужно обрезать.
- images.json — это файл, в котором перечислены изображения и установлены точки фокусировки.
Здесь вы можете указать, куда и в каком качестве сохранять снимки.
Там же вы можете найти демо-версию примеров.
И напоследок пример работы утилиты Ссылка на оригинальное изображение 5,4 МБ 
200x135 
500x180 
900x172
Теги: #node.js #Обработка изображений #обрезка #graphicsmagick #автоматизация процедур #node.js #Обработка изображений

-
Наводим Красоту С Помощью 2Гис
19 Oct, 24 -
Фильм «Власть».
19 Oct, 24 -
Samsung R480 – В Поисках Компактной Мощности
19 Oct, 24 -
Что Важнее Для Программиста?
19 Oct, 24 -
Борьба С Ошибками
19 Oct, 24 -
Минимальные Знания Seo Для Предпринимателей
19 Oct, 24


