Любите ли вы свой CSS-код так же, как и я? Если да, то, конечно, стремитесь к тому, чтобы он не только вел себя и чувствовал себя хорошо, но и красиво выглядел.
Надеюсь, что описанные ниже инструменты помогут вашему коду приблизиться к идеалу.
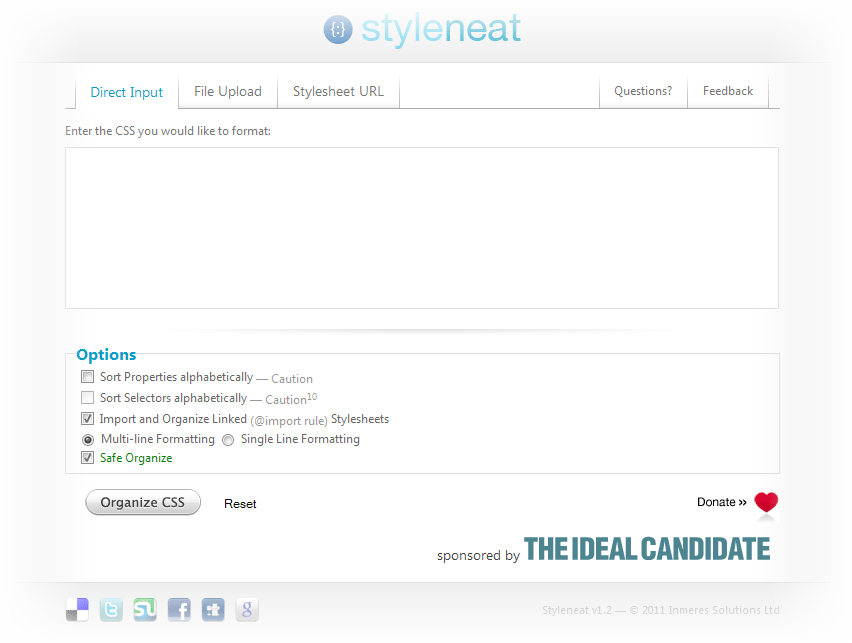
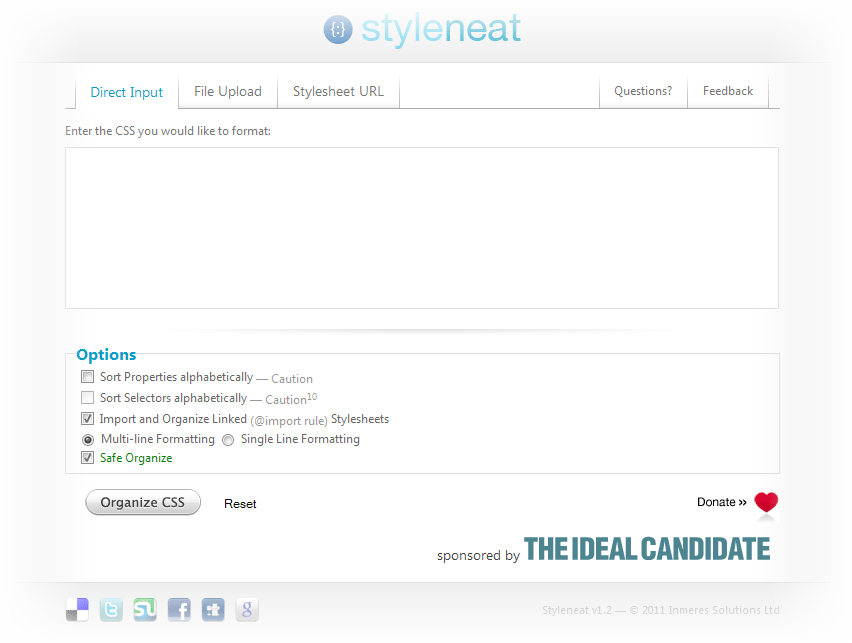
1. Стильчистый

Наверное, самый простой сервис, представленный в обзоре.
Инструмент не имеет большого количества опций:
- Сортировать свойства по алфавиту
- Сортировка селекторов по алфавиту (если установлен флажок «Безопасная организация» — эта опция недоступна)
- Возможность выбора стиля форматирования: многострочный или однострочный.
- Возможность извлекать CSS-файлы, подключенные с помощью Импортировать , в основной файл и беспощадно их обрабатывать
- Вы можете отправить код на обработку, используя: текстовое поле, загрузив файл или указав ссылку на CSS.
- Результат можно получить в виде CSS-кода или загрузить файл.
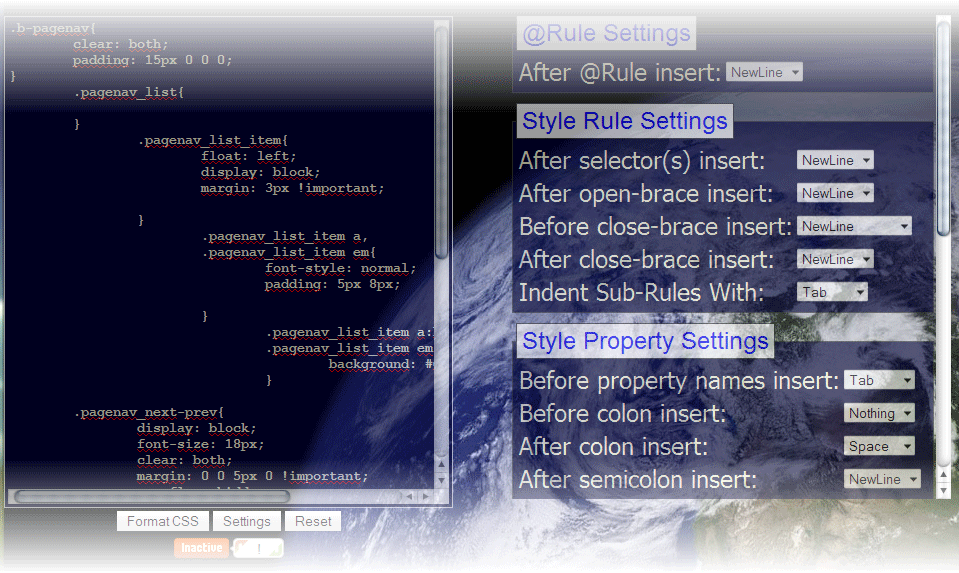
2. ФорматCSS

Несмотря на грозный внешний вид, инструмент хорошо справляется со своими функциями, которых у него предостаточно.
Вы можете настроить многое:
- размещение пробелов/табов/новых строк,
- свойства сортировки и имена селекторов,
- преобразование имен свойств и селекторов в нижний регистр и т. д.
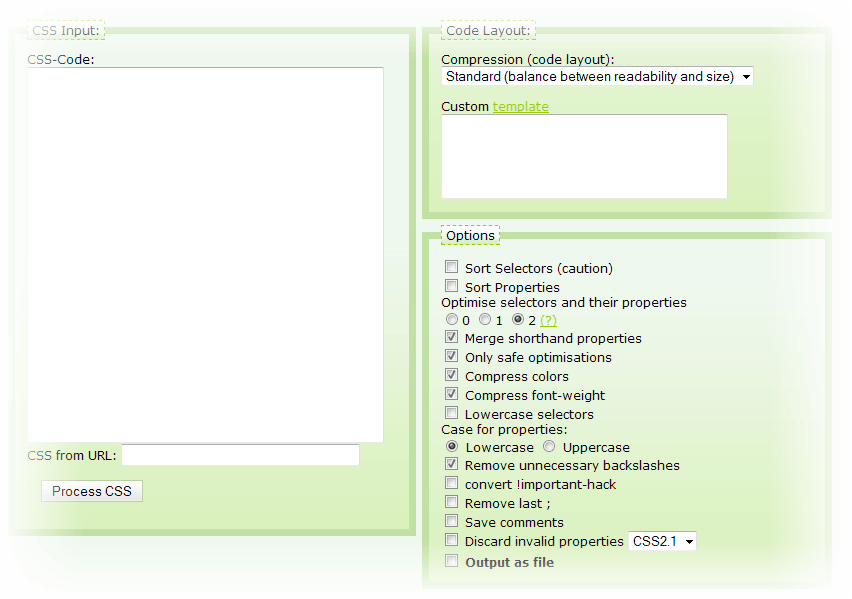
3. ОчиститьCSS

Достаточно мощный инструмент, предоставляющий нам множество возможностей:
- Вы можете передать CSS, скопировав в поле «CSS-код» или в виде ссылки на файл стиля.
- Вы можете получить результат в виде текста или файла.
- Пользователю на выбор доступно 4 типа форматирования исходного кода: код можно оптимизировать под наименьший размер или, наоборот, для лучшей читаемости.
В поле «Пользовательский шаблон» можно задать шаблон форматирования.
- Возможность комбинировать правила и сокращать запись собственности до краткой формы.
- При необходимости удалите комментарии и неверные определения.
- Как и описанные выше сервисы, он с радостью отсортирует все, что душе угодно, в алфавитном порядке и преобразует его в нижний/верхний регистр.
Так что каждый может свободно изобразить на его основе собственную красоту, с помощью блэкджека и переключателей.
UPD> В комментариях предложили ссылку на двойника этого сервиса: КодBeautifier .
Набор функций практически идентичен CleanCSS (сервис также работает на CSSTidy).
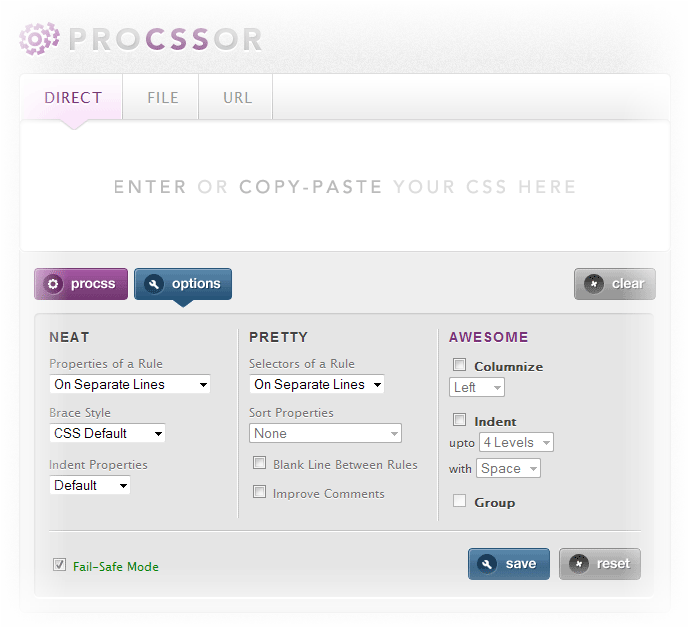
4. ПроКСсор

На мой опытный взгляд, он самый удобный из всех представленных в этом обзоре.
Сервис встречает пользователя приятным интерфейсом и очень понятными всплывающими подсказками, позволяющими быстро разобраться в настройках.
Как любой уважающий себя украшатель, ProCSSor примет от нас код в поле ввода, в виде файла или ссылки.
Он отправит результат в браузер и отобразит ссылку для загрузки файла.
Инструмент имеет достаточно настроек, чтобы угодить практически любому пользователю; перечислять их нет смысла – лучше сразу попробовать.
Приятной особенностью сервиса является возможность сохранять свои настройки , чтобы в следующий раз пропустить этап настройки и сразу перейти к процессу уточнения.
Еще одна достопримечательность – ProCSSor предоставляет API , документацию можно найти здесь: http://procssor.com/apidoc.pdf .
5. CSScomb

Проект нашего соотечественника, пользователя хабра Мирипируни .
CSScomb — инструмент для повторной сортировки свойств CSS в заданном порядке.
, вы можете узнать больше о возможностях на этой странице .
Среди удобств:
- есть плагины для редакторов TextMate, Coda, Webstorm и IntelliJIDEA;
- есть возможность устанавливать и сохранять свои настройки
@csscomb Теги: #CSS #форматирование кода #CSS

-
Статья-Маркетинг – Работает Ли Он Еще?
19 Oct, 24 -
Автоматизация Тестирования И Agile
19 Oct, 24 -
Samsung Подала Иск Против Apple В Австралии
19 Oct, 24 -
Тайваньский Пациент Twinhead Slimnote Gx
19 Oct, 24


