Здесь мы опишем, как можно упростить импорт анимации Spine в проект Unity, и что нужно сделать, чтобы привязать произвольный объект (визуальный эффект, коллайдер и т.п.
) к самой анимации или ее отдельным костям.
Давайте посмотрим на пример, доступный в редакторе Unity. система частиц .
В конце статьи есть готовая анимация и тестовый проект, результат работы которого будет выглядеть примерно так: 
Итак, что вам понадобится для реализации вашего плана:
- Бесплатная версия редактора Единство (v 4.5.3f3 на момент написания).
- 2D-инструментарий (версия 2.4.0 на момент написания).
- редактор Позвоночник анимации.
- Библиотека Csharp, которую можно скачать здесь (но он уже доступен в прикрепленном проекте).
видео инструкции Однако в случае, когда над проектом работают несколько человек, это может вызвать некоторые трудности.
Поэтому было написано окно импорта, в которое просто перетаскиваете папку экспорта анимации из редактора Spine и нажимаете «ОК».
Сам процесс создания анимации здесь описываться не будет; на сайте разработчика есть отличный вариант документация в этом случае.
Начнем с экспорта
Каждый проект Spine фактически представляет собой папку с используемыми изображениями и файл с настройками проекта (файл *.spine).
Помимо этого нам также понадобится файл JSON, сгенерированный редактором во время экспорта.
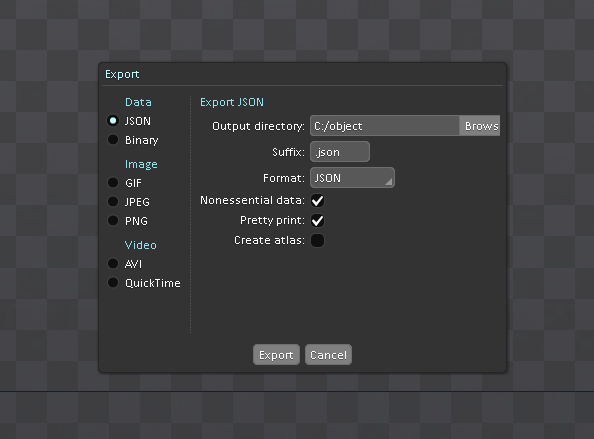
Настройки экспорта показаны на рисунке ниже.
Здесь важно не забыть указать, что атлас нам НЕ нужен при экспорте (поле «Создать атлас»).
Затем укажите «[путь к папке проекта Spine]/Export» в качестве пути и нажмите кнопку экспорта.

В результате у нас есть папка проекта Spine с тем, что уже было, плюс необходимый JSON-файл.
Готовая папка экспорта с исходниками находится в архиве «necr_2.zip», который можно найти в конце статьи.
Если по каким-то причинам не желательно переносить исходник анимации вместе с папкой, то это не беда; файл «*.
spine» для импорта не требуется.
Теперь создаем новый 2D-проект в Unity, импортируем в него пакет «2D Toolkit» и содержимое файла «spine_test.unitypackage», который также можно скачать в конце этой статьи.
В получившемся проекте можно открыть и запустить готовую сцену; он находится в папке «ExampleEffects».
В этой сцене перед камерой летает анимированный призрак с эффектом, если его можно так назвать, прикрепленным к одной из костей руки.
Но вернемся к импорту анимации.
Чтобы открыть окно импорта в нашем Unity проекте, вам нужно найти в верхнем меню пункт «Окно» и из выпадающего списка выбрать «Spine Import Window», как показано на рисунке ниже.

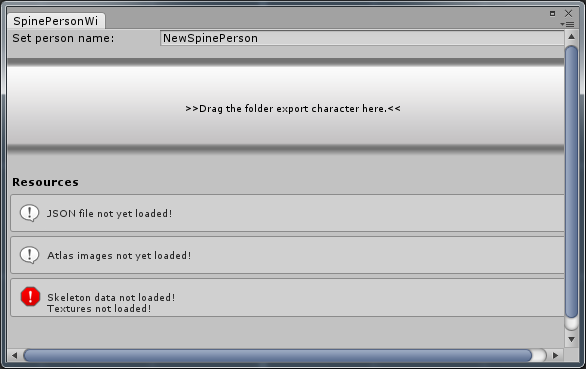
В результате мы увидим такое окно: 
Теперь нам понадобится файл «necr_2.zip», он содержит экспорт анимации из проекта Spine. Разархивируйте его и перетащите полученную папку в большое поле «> > Перетащите сюда символ экспорта папки.
<<".
As a result, we see the generated atlas and a couple of settings, as in the figure below. 
В поле «Метод упаковки» выберите наиболее оптимальный вариант, т.е.
тот, у которого значение «Размер атласа» меньше.
Поле «Padding» определяет зазор между текстурами в атласе; при значении 1 артефактов не возникало.
«Максимальный размер атласа» существует только для отладки; там всегда нужно максимальное значение.
А «Макс.
размер текстуры» задает качество текстуры в Unity, также рекомендуется максимальное значение.
Верхнее поле «Установить имя человека» также важно.
Поскольку все импортированные анимации будут храниться в одном месте, имя должно быть уникальным, иначе внизу окна вместо кнопки «ОК» появится предупреждение.
Нажатием этой кнопки импорт анимации завершается.
Кстати, для создания атласа использовался скрипт МаксРектсБинПак с небольшим дополнением.
В процессе создания и привязки необходимых префабов в консоли Unity могут появиться несколько сообщений об ошибках, но они никак не влияют на конечный результат. В результате у нас есть папка с указанным при импорте именем, содержащая ресурсы и префаб под названием «анимация».

Перетаскиваем его на сцену, нажимаем «Играть» и наблюдаем за ожившим привидением.
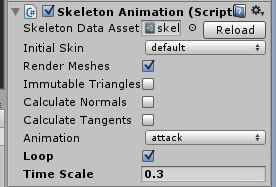
Однако, чтобы анимация включалась автоматически, не забудьте установить аналогичные настройки в компоненте, показанном на картинке ниже («Шкала времени» уменьшена для наглядности).

Привязка предметов к костям сохраняется
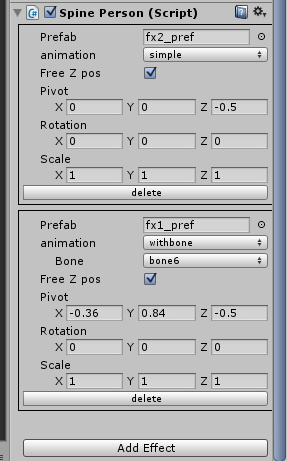
Для теста вы можете использовать префабы «fx1_pref» и «fx2_pref» из папки «ExampleEffects».Найдите в инспекторе объектов компонент «Spine Person» и установите настройки, как показано на рисунке ниже.

В поле «Префаб» выбирается объект типа «GameObject», т.е.
практически любой игровой объект, в нашем случае это контейнер, содержащий Система частиц .
Но основное поле здесь — «анимация».
Вариант «простой» означает простой встроенный объект, не прикрепленный ни к какой кости.
Выбрав значение «withbone», вы сможете выбрать из списка кость, к которой будет прикреплен объект. В случае с призраком названия костей не очень оригинальные, так что можно поэкспериментировать.
Поле «Free Z pos» появилось из-за того, что некоторые эффекты использовали 2D-аналог освещения, которое всегда должно было находиться между интерфейсом и игровым полем.
Поэтому, если вы снимите этот флажок, координата z эффекта всегда будет равна параметру fix_z (который появится в инспекторе).
С помощью полей «Поворот», «Поворот», «Масштаб» вы можете настроить положение, поворот и размер эффекта относительно кости (в нашем случае масштабирование не имеет значения).
После того, как настройки заданы, вы можете запустить сцену, перетащить объект по разным координатам и посмотреть на результат. В этом видео показано, что из всего этого может получиться.
Видео релиза проекта В скрипте SpinePerson.cs есть еще пара функций, которые могут кому-то пригодиться: SpinePerson.setSpineImageActive SpinePerson.replaceSpineImage Используя эти функции, вы можете скрыть/показать или заменить определенную текстуру в анимации.
Все скрипты находятся в папке «SpineImport/scripts»; при желании их нетрудно изменить под нужды конкретного проекта.
Ниже прикреплен архив проекта Unity и анимации: — spine_test.unitypackage [обновлено, исправлен масштабный коэффициент и поворот] ; — necr_2.zip .
Теги: #unity3d #2d анимация #spine #Разработка сайтов #Разработка игр #unity

-
Правило 20% Больше Не Действует В Google
19 Oct, 24 -
О Блогах
19 Oct, 24 -
Исключения В Котлине И Их Особенности
19 Oct, 24


