Все началось с того, что я случайно наткнулся на деревню https://lcamtuf.coredump.cx/squirrel/ Эта демонстрация представляет собой файл, который при сохранении с расширением .
jpg или .
jpeg открывается как графический файл, а с расширением .
htm или .
html — как веб-страница.
Этот трюк не нов для JPEG. Насколько я понимаю, HTML-код размещается в разделе комментариев файла .
jpeg. Браузер проглатывает данные двоичного заголовка как мусор, а затем отображает найденный HTML. Небольшой CSS-трюк, чтобы скрыть бинарный мусор от глаз пользователя и вуаля.
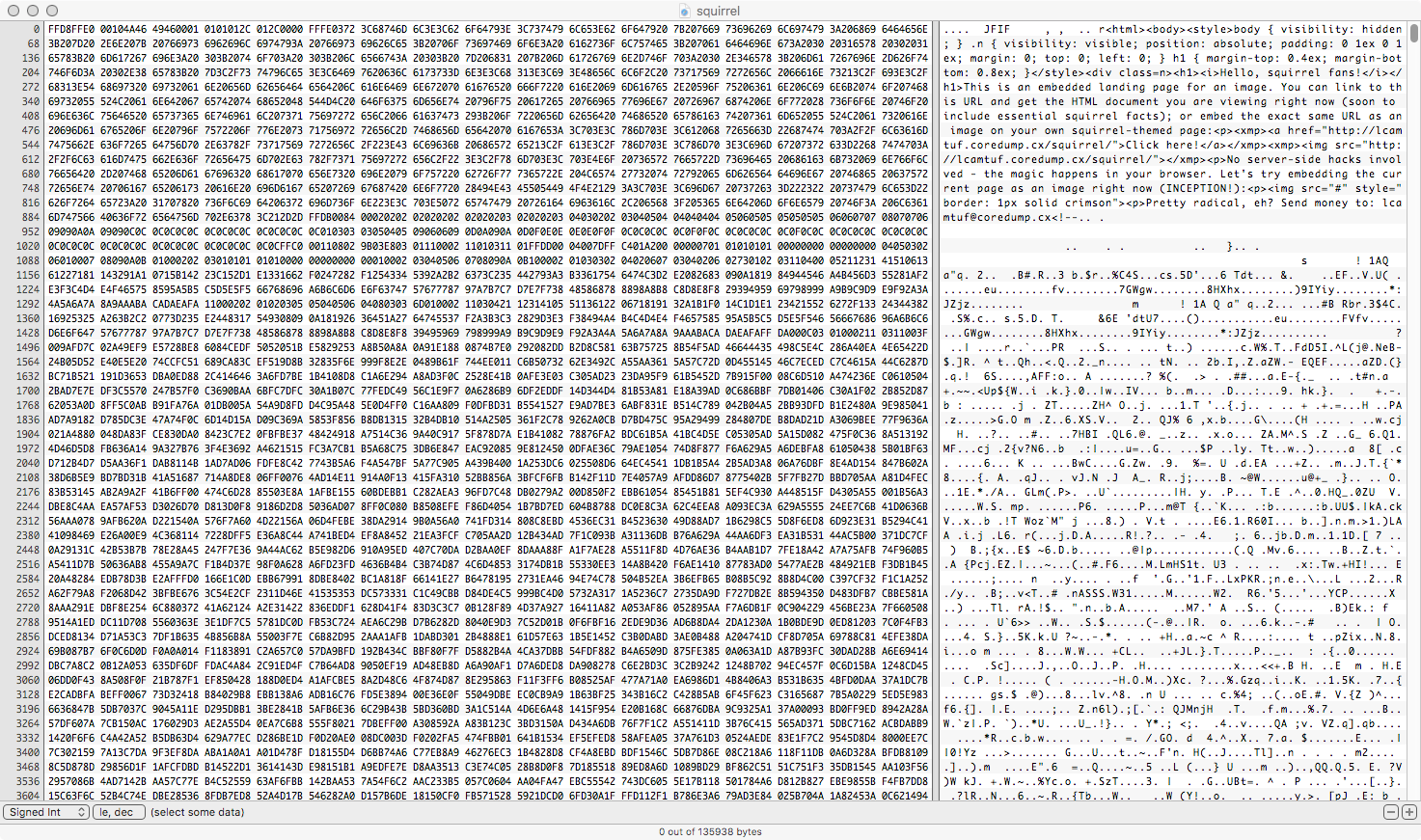
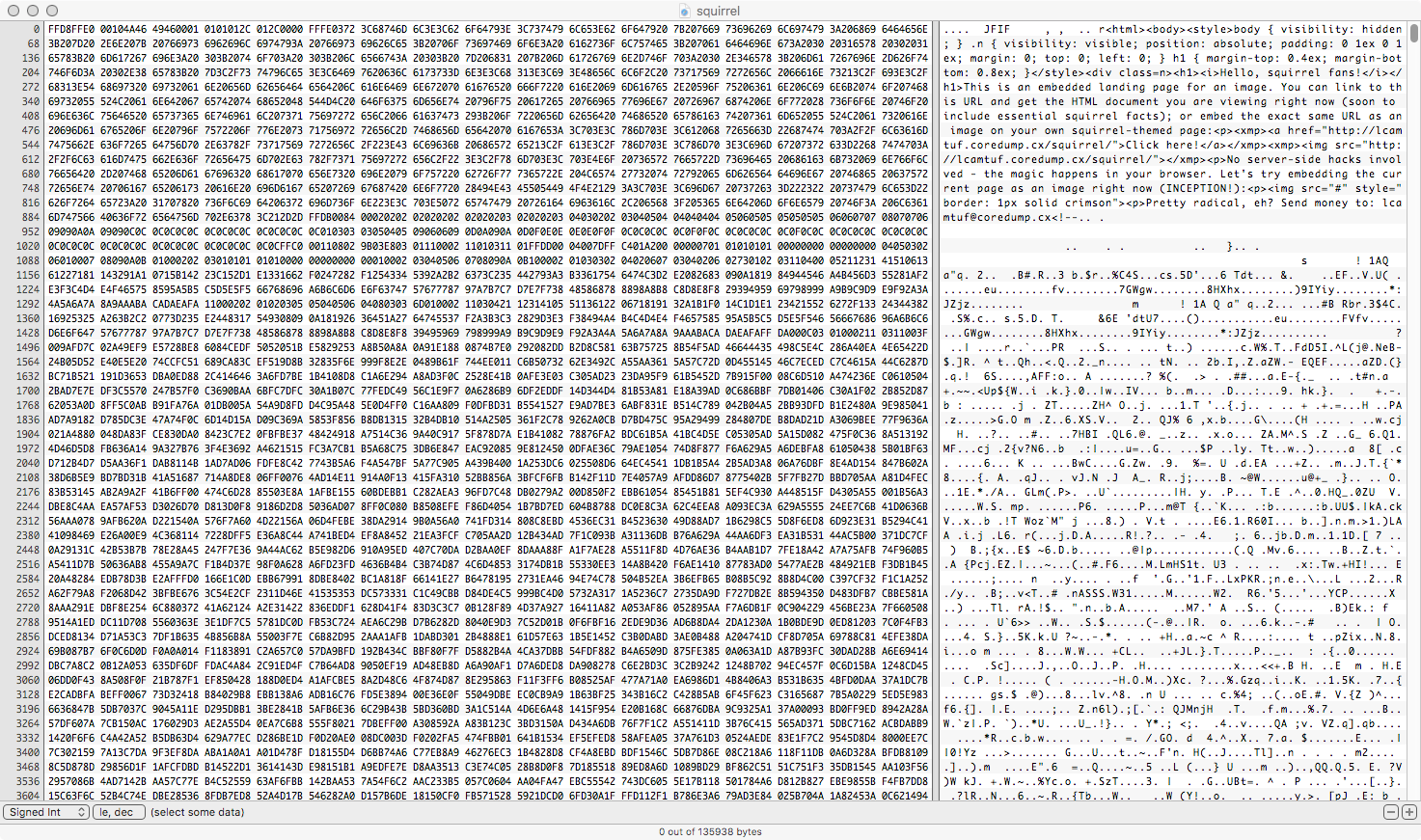
Я вооружился редактором Hex Fiend для Mac и смог быстро заменить HTML и изображение своими собственными.

Страница https://lcamtuf.coredump.cx/squirrel/ открыть Hex Fiend Я был вполне доволен собой, но мне хотелось продолжать двигаться в этом увлекательном направлении ненормального программирования.
Мне пришла в голову идея попробовать это с файлом .
gif. Я погуглил и оказалось, что с файлом .
gif такого никто не делал.
Я сражался с Hex Fiend некоторое время, пока не добился первых успехов.
Стало ясно, что идея осуществима.
Я решил сразу взяться за что-то значимое, и решил, что буду использовать анимированный GIF. По моей просьбе жена предоставила мне интересное видео, которое я быстро обработал и получил следующее: Из него я сохранил анимированную гифку: 
Фильм: Путешествие во времени 
Просто добавьте HTML в конец файла .
gif. Бинарный мусор, попадающий в браузер, открывает большое количество , и теги, поэтому если вы хотите повторить мои упражнения, советую закрыть их с запасом в самом начале, как это видно на скриншоте выше, или в исходнике моего файла, ссылку на который я предоставлю в конце поста.
По мере создания веб-страницы я все больше и больше воодушевлялся, и мне показалось отличной идеей интегрировать исходное видео MPEG4 в HTML с использованием base64 и поместить его в фоновый режим.
Я плохо разбираюсь в HTML, поэтому страница корректно отображается только в настольных браузерах.
Большинству мобильных устройств не хватает памяти, а если и есть, то видео в фоновом режиме не воспроизводится.
У меня он отображается правильно в Mac OS в Safari и Google Chrome. Firefox не отображает видео в фоновом режиме, но на моем iPhone 8 страница отображается корректно во всех трех браузерах: Safari, Chrome и Firefox. Если среди читателей есть верстальщик, буду очень благодарен за помощь в доработке этого демо.
Пожалуйста, дайте ему время загрузиться и отрендериться! Мой древний Хакинтош очень тяжело загружает эту страницу.
Однако на современном оборудовании он работает вполне гладко.
Видео, которое вы видите на заднем плане, представляет собой видео MPEG4, встроенное в HTML-страницу, встроенную в анимированное изображение GIF. Если вы сохраните эту страницу с расширением .
html, она откроется как веб-страница, а если вы сохраните ее как файл с расширением .
gif, она откроется как анимированный GIF-файл.
Было бы очень здорово, если бы при сохранении с расширением .
mp4 он открывался как видеофайл, но, к сожалению, это невозможно.
Теги: #CSS #HTML #Ненормальное программирование #JPEG #gif #hex #MP4

-
Моделирование Физики С Помощью Vpython
19 Oct, 24 -
Опыт Использования Blackberry 8800.
19 Oct, 24 -
Самый Короткий Веб-Сервер На C++
19 Oct, 24


