У меня мало опыта использования компьютера для творчества и искусства.
Когда я начал изучать p5.js, меня вдохновили геометрические конструкции, и я решил написать код, чтобы создать что-нибудь классное.
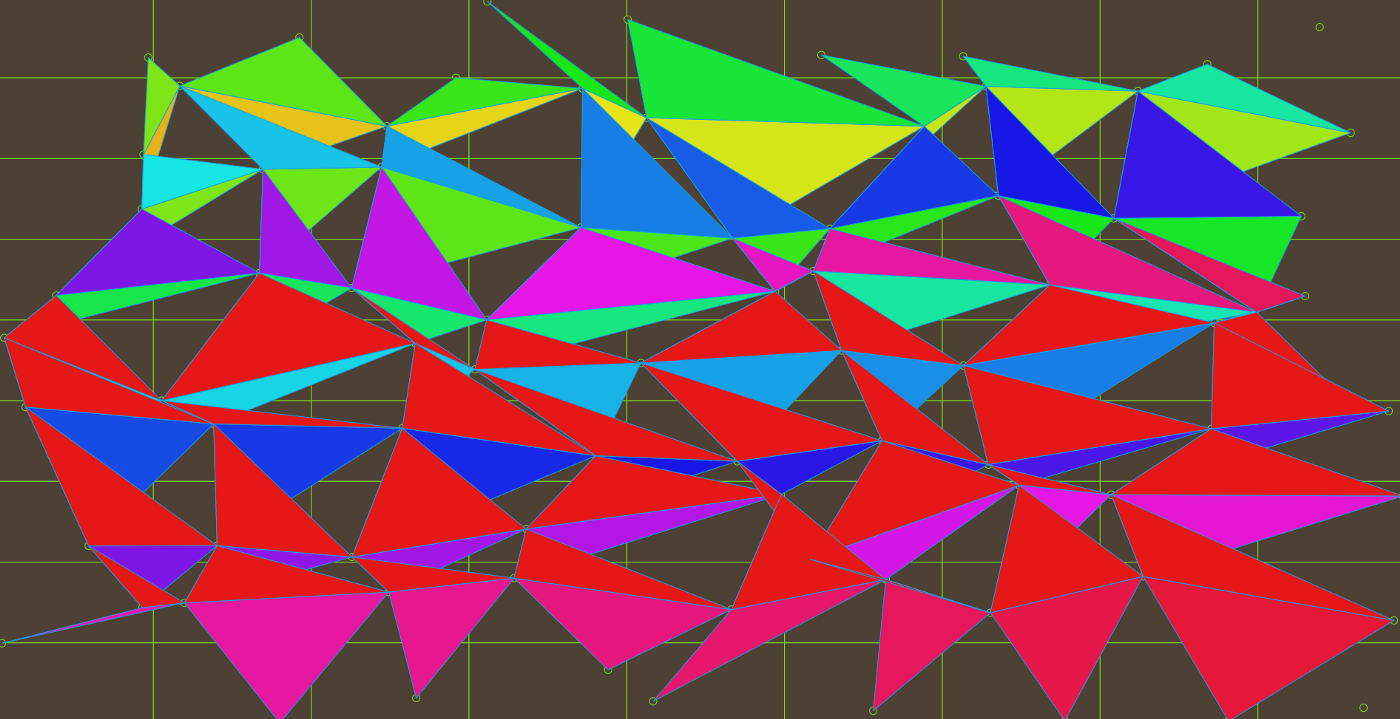
Примерно через полтора часа мне удалось получить хаотично сформированные треугольники разных цветов.

Случайные треугольники
В рамках урока нас просили не останавливаться, пока мы не получим то, что нас действительно порадует, — поиграем с формой, размером и цветом.
Во время долгой поездки я мысленно прокручивал в голове всевозможные идеи, и решил убедиться, что все эти треугольники связаны друг с другом, а не дублируются.
Перед запуском проекта мы обсуждали эту концепцию, но пришли к выводу, что это слишком сложно сделать, учитывая, что мы потратили всего 3 часа на изучение p5.js. Я посмотрел библиотеки, реализующие эту концепцию, но решил на практике создать собственное решение.
Мне сложно рисовать в путешествии, но как только я смог остановиться, я набросал вот это: 
Набросок того, как я мог бы подойти к реализации этой концепции, сделанный после долгого путешествия.
Что если вместо случайных координат для создания треугольников я мог бы:
- настроить сетку на холст (плоскость)
- случайным образом размещайте точки в этой сетке
- хранить координаты в массиве
- затем систематически пройдитесь по этим точкам и начните использовать их для создания новых треугольников
Теперь давайте посмотрим, как далеко я продвинулся в этом направлении, прежде чем осознал, насколько я был глуп, думая, что это сработает.
Создание сетки
Чтобы я мог видеть свои идеи, я разместил на холсте (поверхности) сетку:И в итоге получается вот так.function setup() { createCanvas( windowWidth, windowHeight ) colorMode( HSB ) noLoop() noStroke() } function draw() { background( 20, 20, 20) // Setup a grid so i can figure out the uppper and lower bounds // of where the points should go var columns = 5 var rows = 5 var columnWidth = windowWidth / columns var columnHeight = windowHeight / rows fill( 30, 30, 30) stroke( 90, 90, 90 ) rect( 0, 0, columnWidth, columnHeight ) // Create a row for ( i = 0; i < rows; i++ ){ // Create a column for ( j = 0; j < columns; j++ ){ rect( j * columnWidth, i * columnHeight, columnWidth, columnHeight ) } } }
Неплохое начало.

Базовая сетка
Генерация случайных точек
Чтобы генерировать случайные точки внутри каждой сетки, используя верхнюю и нижнюю границы, основанные на ширине и высоте столбца, я собираюсь создать маленькие круги.Просто чтобы визуализировать, где создаются точки.
Прямо внутри цикла столбцов я написал: for ( j = 0; j < columns + 1 ; j++ ){
rect( j * columnWidth, i * columnHeight, columnWidth, columnHeight )
//create my point
var pointPositionX = random( j * columnWidth - columnWidth, j * columnWidth )
var pointPositionY = random( i * columnHeight - columnHeight, i * columnHeight )
circle( pointPositionX, pointPositionY, 10 )
}
и получил несколько баллов: 
Визуализация координат
Хранение координат в массивах
Чтобы вернуться назад и сформировать треугольники, мне нужно где-то сохранить все эти координаты.
for ( i = 0; i < rows + 1; i++ ){
var columnData = []
// Create a column
for ( j = 0; j < columns + 1 ; j++ ){
rect( j * columnWidth, i * columnHeight, columnWidth, columnHeight )
//create my point
var pointPositionX = random( j * columnWidth - columnWidth, j * columnWidth )
var pointPositionY = random( i * columnHeight - columnHeight, i * columnHeight )
columnData.push( [pointPositionX, pointPositionY] )
console.log( columnData )
//circle( pointPositionX, pointPositionY, 10 )
}
allCoordinates.push( columnData )
console.log( allCoordinates )
}
Прошло несколько лет с тех пор, как я писал на JavaScript, но мне все еще кажется, что это легко дается.
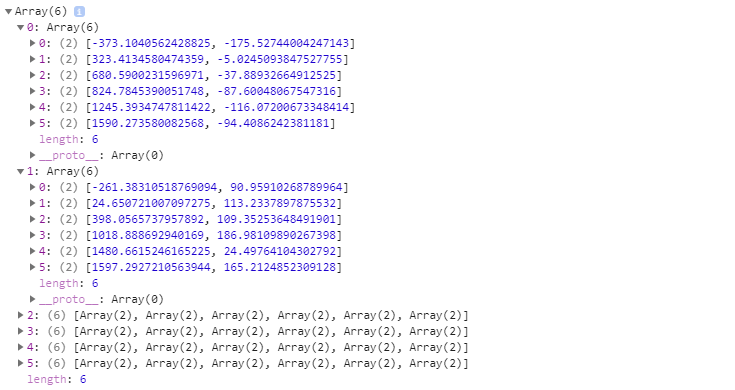
Это то, что я вывожу на консоль.
Думаю, мне удалось приблизиться к тому, что я намеревался.
за исключением отрицательных чисел.

Те цифры, которые кажутся почти верными
Первый треугольник
Да, эти отрицательные цифры были ошибкой.Иногда математика кажется мне странной – зачем мне вычитать из 0? Кто знает. Наверное, я думал, что мне и Джей было 1? Короче говоря, я это исправил.
Я также понятия не имею, зачем мне понадобились два массива.
Мне следовало просто сохранить все координаты в массиве allCoordinates[].
Итак, как только все это было сделано, я хотел убедиться, что эти первые точки сохранены так, как я хотел, и что их можно превратить в треугольник.
Вот как в итоге получился код: var allCoordinates = [];
// Create a row
for ( i = 0; i < rows + 1; i++ ){
// Create a column
for ( j = 0; j < columns + 1 ; j++ ){
rect( j * columnWidth, i * columnHeight, columnWidth, columnHeight )
//create my point
var pointPositionX = random( j * columnWidth + columnWidth, j * columnWidth )
var pointPositionY = random( i * columnHeight + columnHeight, i * columnHeight )
allCoordinates.push( [pointPositionX, pointPositionY] )
circle( pointPositionX, pointPositionY, 10 )
console.log(allCoordinates)
}
}
// Create the first triangle
fill( 90, 90, 90 )
var currentPoint = 0
var firstPointX = allCoordinates[0][0]
var firstPointY = allCoordinates[0][1]
var secondPointX = allCoordinates[1][0]
var secondPointY = allCoordinates[1][1]
var thirdPointX = allCoordinates[6][0]
var thirdPointY = allCoordinates[6][1]
triangle( firstPointX, firstPointY, secondPointX, secondPointY, thirdPointX, thirdPointY )
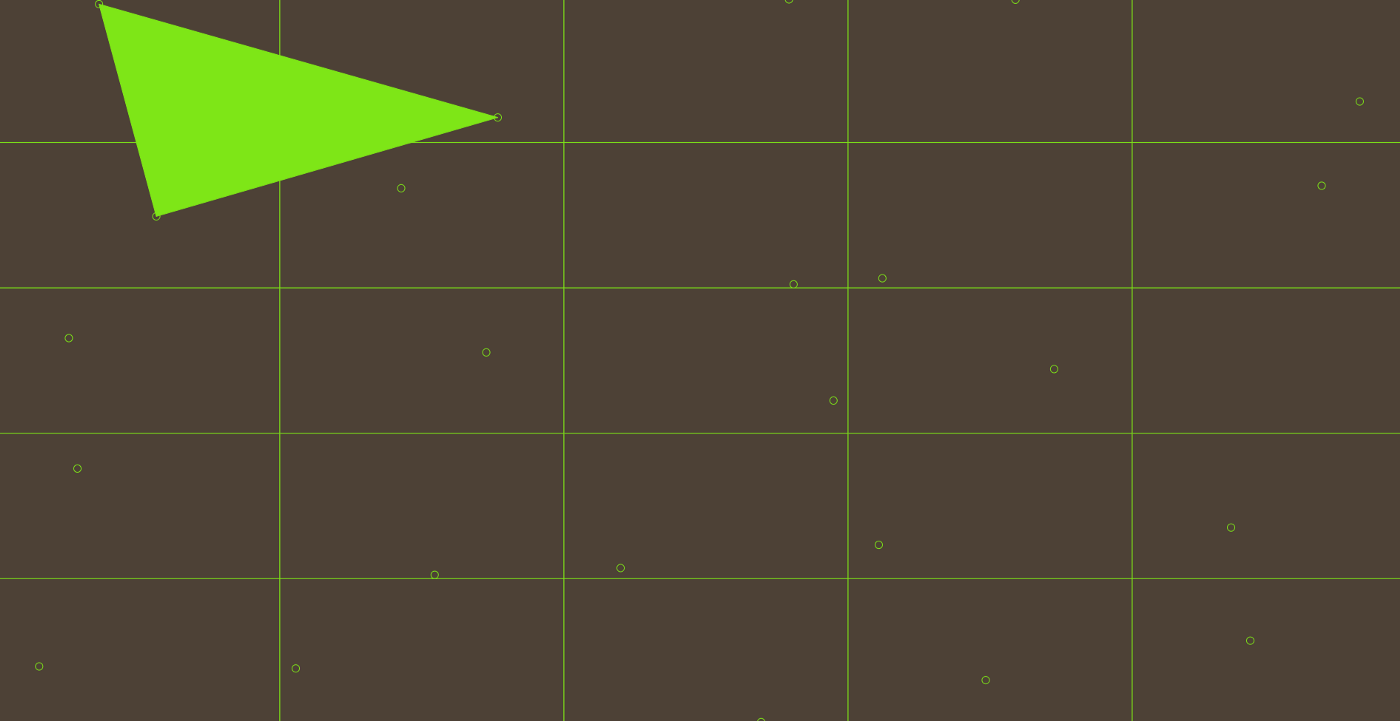
И результат: 
О, первый треугольник на правильном месте!
Большой! Теперь мне нужно сделать из этого цикл и пройти по каждому из них.
После 2 часов зависания моего браузера.
Я потратил немало времени на то, чтобы пропустить каждую точку массива и создать по два треугольника для каждой точки.
Я много раз путался и перетасовывал все, учитывая еще и то, что мне нужно было знать, где что находится: в первой или последней строке, а может, и в последнем столбце - все было очень странно.
Наконец я дошел до того момента, когда был доволен результатом и знал, что, потратив еще час на работу, я мог бы получить почти идеальный результат, но я был готов двигаться дальше и не быть перфекционистом.
Я не буду показывать промежуточный код, только визуальные результаты: 
Да, треугольников не хватает, я просто не смог заставить себя их исправить прямо сейчас.
Вернемся к художественной стороне всего этого дела.
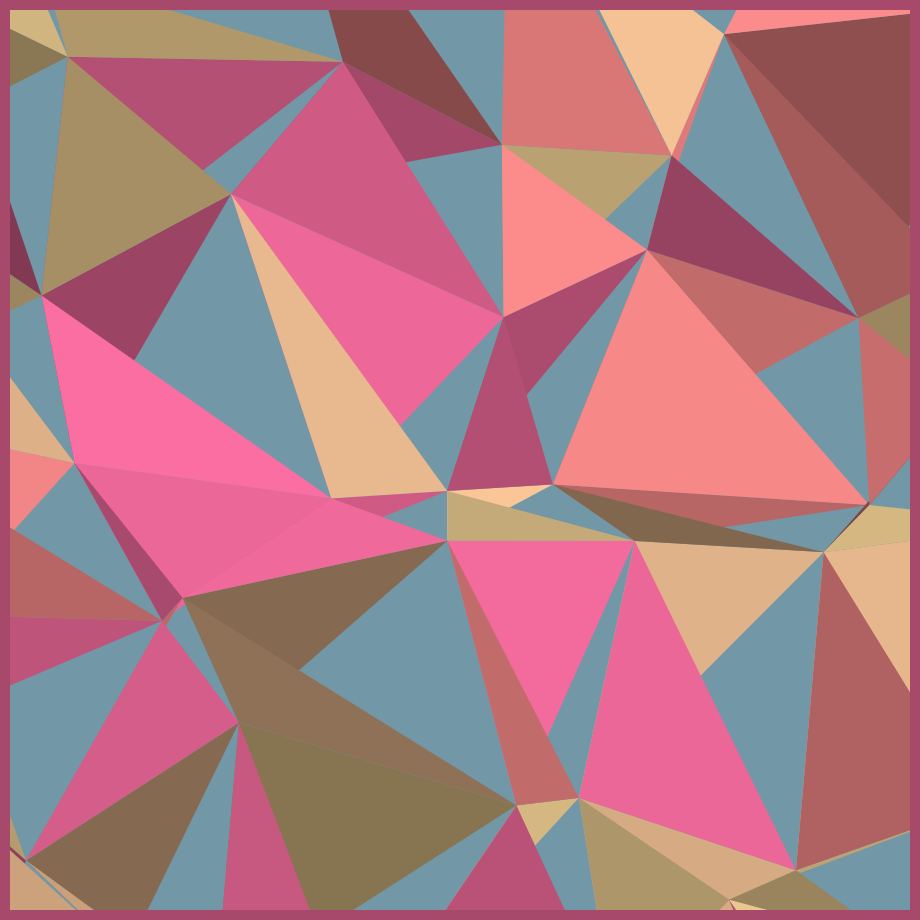
Мне пришлось пройти несколько итераций, регулируя количество столбцов и строк, творчески подходя к обрезке и выбирая цвета, прежде чем насладиться тем, что у меня получилось.
Я приближался к окончательному результату.

Приближаюсь к результату, который мне нравится
Финальный рендеринг и довольно неряшливый код
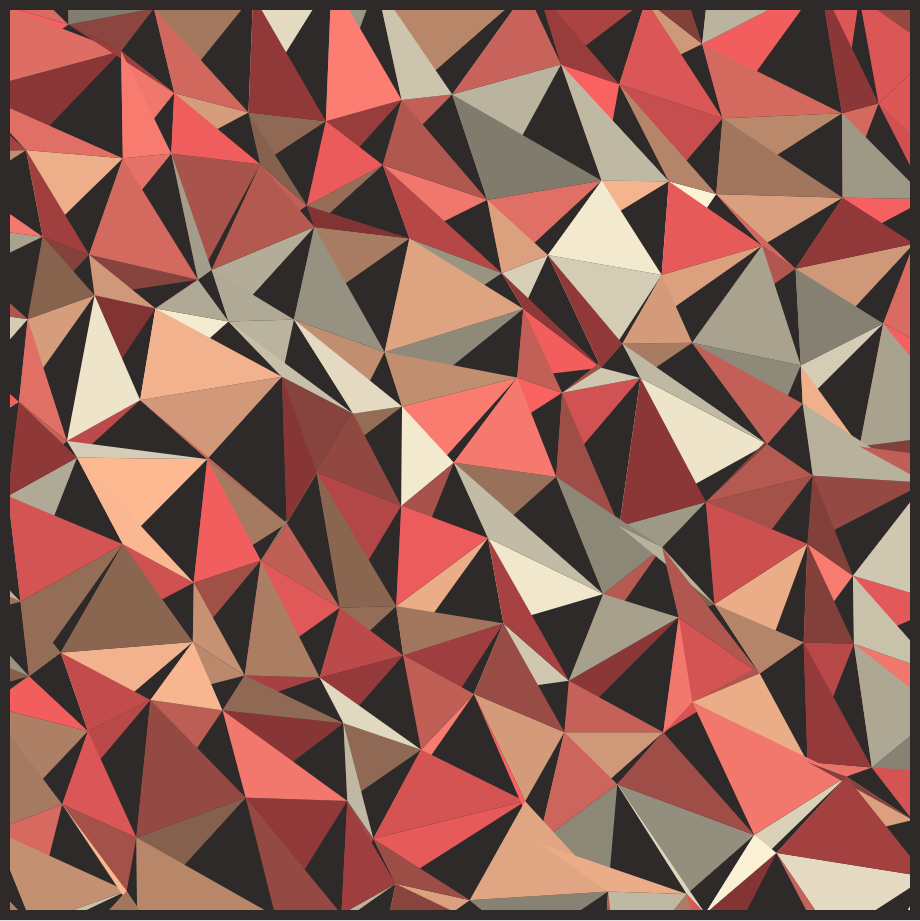
В конце концов рендер начал давать все лучшие и лучшие результаты, достаточно хорошие, чтобы я мог пока остановиться.
Это окончательный рендеринг: 
Окончательный рендеринг, который я сделал перед тем, как назвать его, завершен.
Я думаю, мне это нравится! А сам код находится в p5.js. Оно не закончено, но отражает процесс творческих терзаний.
Наслаждаться! Окончательный код
function setup() {
var canvas = createCanvas( 1600, 1600 )
canvas.parent("canvasArea");
colorMode( HSB )
noLoop()
noStroke()
}
function draw() {
background( 197, 31, 65 )
// Setup a grid so i can figure out the uppper and lower bounds
// of where the points should go
var columns = 20
var rows = 20
var columnWidth = 1600 / columns
var columnHeight = 1600 / rows
// Show the grid
fill( 18, 11, 18 )
//stroke( 90, 90, 90 )
//rect( 0, 0, columnWidth, columnHeight )
var allCoordinates = [];
// Create a row
for ( i = 0; i < rows; i++ ){
// Create a column
for ( j = 0; j < columns ; j++ ){
rect( j * columnWidth, i * columnHeight, columnWidth, columnHeight )
//create my point
var pointPositionX = random( j * columnWidth + columnWidth, j * columnWidth )
var pointPositionY = random( i * columnHeight + columnHeight, i * columnHeight )
allCoordinates.push( [pointPositionX, pointPositionY] )
circle( pointPositionX, pointPositionY, 10 )
}
}
var whichRow = 1
var l = 1
while ( l < allCoordinates.length ){
//firstTriangle
if (whichRow == 1 || whichRow == rows){
//don't do anything on the first and last row (thse need just one triangle)
}
else{
if ( (l + 1) % rows == 0 || l == 0){
console.log("it's the last item, do nothing")
}
else{
//Triangle 1
var colorChoices = [
[45, 15, 75],
[22, 42, 95],
[5, 55, 75],
[0, 61, 95]
]
var randomColorChoice = Math.floor(random(0,4))
fill( colorChoices[randomColorChoice][0], colorChoices[randomColorChoice][1], Math.floor(random(50,100)) )
//stroke( 200, 90, 90 )
var currentPoint = l
var nextPoint = l + 1
var bottomPoint = l + rows
var firstPointX = allCoordinates[currentPoint][0]
var firstPointY = allCoordinates[currentPoint][1]
var secondPointX = allCoordinates[nextPoint][0]
var secondPointY = allCoordinates[nextPoint][1]
var thirdPointX = allCoordinates[bottomPoint][0]
var thirdPointY = allCoordinates[bottomPoint][1]
triangle(firstPointX, firstPointY, secondPointX, secondPointY, thirdPointX, thirdPointY)
//Triangle 2
randomColorChoice = Math.floor(random(0,4))
fill( colorChoices[randomColorChoice][0], colorChoices[randomColorChoice][1], Math.floor(random(50,100)) )
//stroke( 200, 90, 90 )
var currentPoint = l
var nextPoint = l - rows
var bottomPoint = l + 1
var firstPointX = allCoordinates[currentPoint][0]
var firstPointY = allCoordinates[currentPoint][1]
var secondPointX = allCoordinates[nextPoint][0]
var secondPointY = allCoordinates[nextPoint][1]
var thirdPointX = allCoordinates[bottomPoint][0]
var thirdPointY = allCoordinates[bottomPoint][1]
triangle( firstPointX, firstPointY, secondPointX, secondPointY, thirdPointX, thirdPointY )
}
}
l++
if ( l % rows == 0 ){ whichRow++ }
}
}
Если вы хотите попробовать что-то еще или начать с более простых проектов:Теги: #дизайн #JavaScript #Визуализация данных #Графический дизайн #веб-дизайн #Обработка изображений #искусство #Генеративное искусство #генеративный дизайн #p5.js #p5.js #процедурная генерация #процедурная генерация #процедурное искусство #креативное кодирование
- Создание эффекта быстрого полета в космосе (или падающего снега) за 10 минут с помощью p5.js
- Как воссоздать эффект муарового узора в библиотеке p5.js новичку (краткое руководство)
- Применение 2d-текстуры к 3D-объекту с помощью p5.js (часть 1 — создание узора)
- Применение 2d текстуры к 3d объекту с помощью p5.js (часть 2 – применение паттерна к кубу)

-
Летняя Стажировка В Mars Is: Взгляд Изнутри
19 Oct, 24 -
Мышь «Z» — Гостья Из Умного Будущего
19 Oct, 24 -
Lg Optimus L7 Ii – Робот-Долгожитель
19 Oct, 24 -
Цифровые Мероприятия В Москве С 10 По 16 Мая
19 Oct, 24 -
10 Лучших Игр, В Которые Можно Играть Пьяным
19 Oct, 24


